
#07色数を絞ったデザイン(3/23)
今日もコツコツ、バナートレースをやってきます!
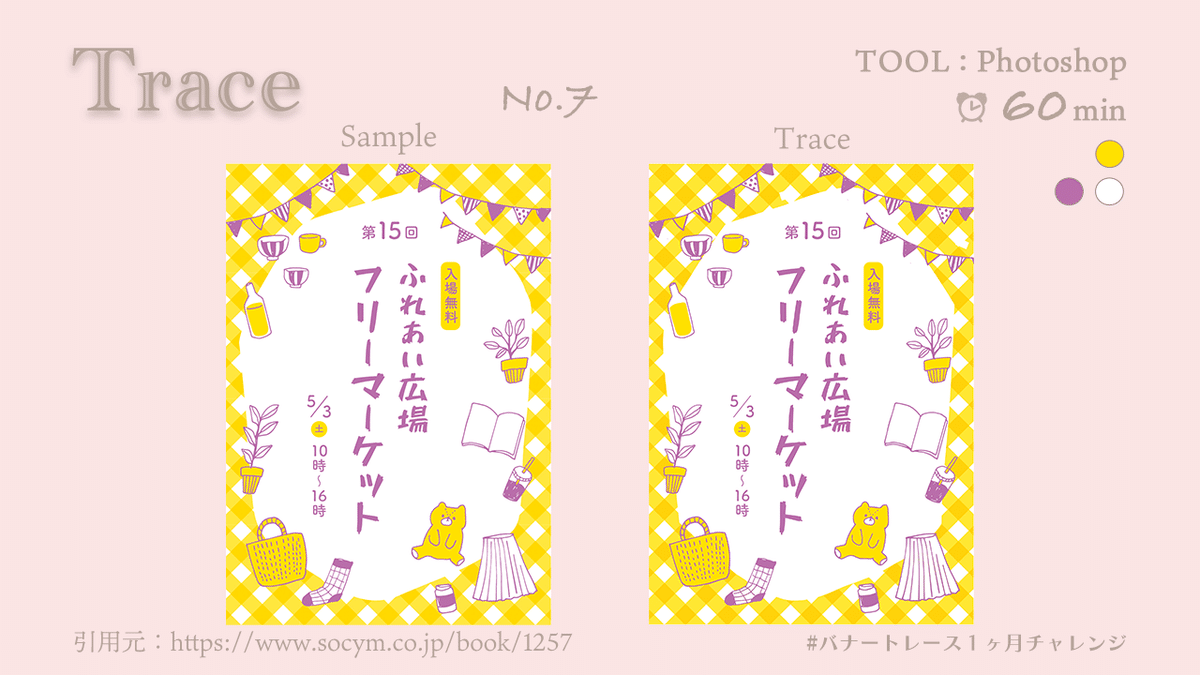
【明度差のある色】

気づいたこと
・明度に差のある黄色と紫を使用し、コントラストで視認性がアップ
・白地を利用しメリハリのあるデザイン
ターゲット
・若い家族向け
情報の優先順位
1.タイトル
2.入場無料
3.日時
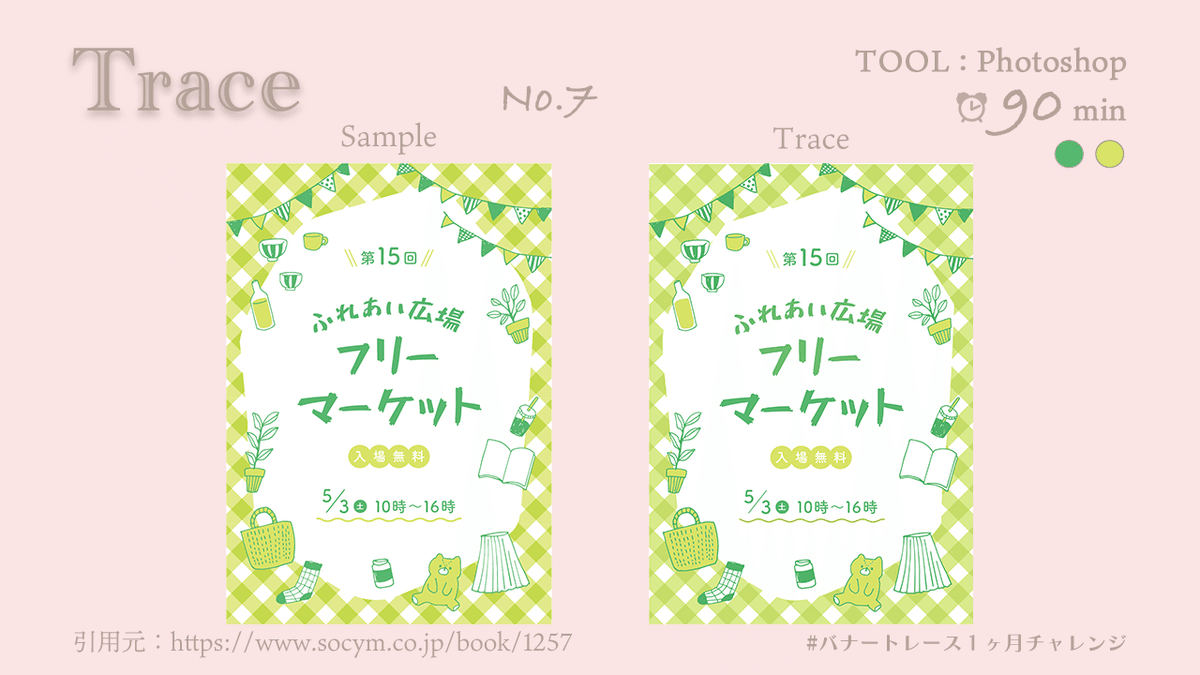
【同系色の2色使い】

気づいたこと
・全体的にまとまるが、視認性は低くなりぼやける感じがする
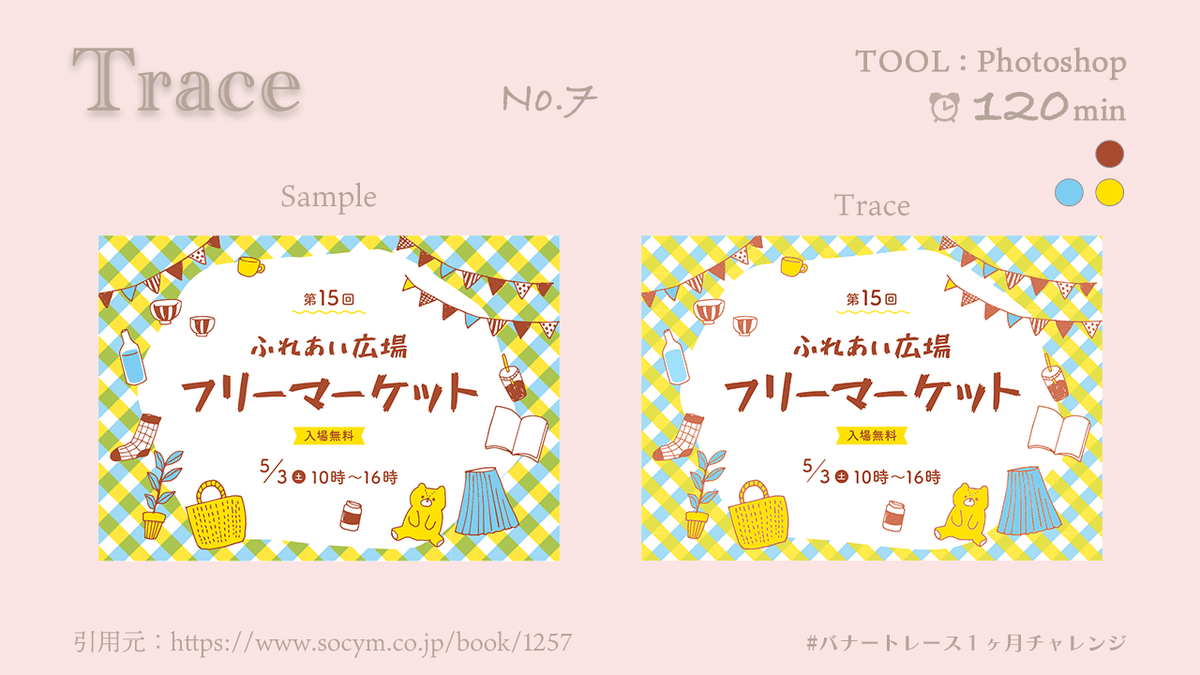
【3色使い】

気づいたこと
・1色増えるだけでかなり印象が変わる
・文字は明度が1番低い色を使うと視認性が高い
【作業メモ】
・3色使いのチェック背景を作成する際は200px×200pxで作成すると、塗りつぶしにした際にちょうど良いサイズになった。
・色合いは見本より明るめ(黄色強め)になってしまったので、不透明度は黄色と水色分けて設定する方が良かった。(3色使い)
→両色とも70%
・イラストの色を変更するのに手間取った。1つずつ変更するより一括で変更する方がキレイかつ簡単に変更できる。
→イラスト全体を指定>レイヤー効果>カラーオーバーレイ>描画モード:カラー>色指定>OK
この処理をしてから、個別で必要な塗りつぶしをしていく(植物、ボトル、スカート)
・画像処理する際のレイヤーは透明で設定する方が色域指定する際に扱いやすい。
【感想】
・マスクをがっつり掘り下げてやってみたい。
・余白が苦手で、散らしてある小物や文字の配置とバランスが難しい。
明日も頑張るぞー!
