
今更Nuxt+Vuetifyでサクッと環境を作る
残念ながらバージョンは2です
動作環境
・Windows11
・VSCode
・Docker Desktop v4.12.0
・やる気
フォルダ構成
.
├─ docker
│ └─ Dockerfile
└─ docker-compose.yml手順
docker-compose.ymlの作成
version: '3'
services:
web_app:
container_name: web
build: docker/
environment:
- NODE_ENV=development
- CHOKIDAR_USEPOLLING=true
volumes:
- ./:/var/www/html
ports:
- '3000:3000'
tty: trueDockerfile作成
FROM node:18-alpine3.14
WORKDIR /var/www/html
RUN apk update && \
npm install -g npm
EXPOSE 3000
ENV HOST 0.0.0.0作ってた当時はFROM node:18-alpine3.14だったけど現在(23/11/10時点)だと動かないかも
(Nuxt3の環境は上記バージョンで動かなかったから18-alpine3.17でやってる)
コマンド打っていく
ルートディレクトリで以下のコマンドを打つ
docker-compose buildビルドが終わったらコンテナを立ち上げる
エラーが出なければOK
docker-compose up -d
[+] Running 2/2
- Network xxxxx_default Created 0.7s
- Container web Started 1.1sコンテナに入る
コマンド打つのがめんどくさいのでGUIから入ります
コマンドで入るときは以下のコマンドで
docker exec -it [コンテナ名] bashプロジェクトの作成
コンテナに入ったところのディレクトリで「npm init nuxt-app app」を実行
あとはプロジェクト名からなんやら色々聞かれるので好みや必要なものを答える
/var/www/html # npm init nuxt-app app
Need to install the following packages:
create-nuxt-app@5.0.0
Ok to proceed? (y) y
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in app
? Project name: app
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Vuetify.js
? Template engine: HTML
? Nuxt.js modules: Axios - Promise based HTTP client, Progressive Web App (PWA)
? Linting tools: ESLint, Prettier
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Server (Node.js hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? Continuous integration: None
? Version control system: Git
> app@1.0.0 lintfix
> prettier --write --list-different . && npm run lint:js -- --fix
.eslintrc.js
components/NuxtLogo.vue
components/Tutorial.vue
components/VuetifyLogo.vue
layouts/default.vue
layouts/error.vue
nuxt.config.js
package.json
pages/index.vue
pages/inspire.vue
README.md
> app@1.0.0 lint:js
> eslint --ext ".js,.vue" --ignore-path .gitignore . --fix
🎉 Successfully created project app
To get started:
cd app
npm run dev
To build & start for production:
cd app
npm run build
npm run start
/var/www/html #立ち上げる
言われるがままにディレクトリを移動して立ち上げる
/var/www/html # cd app
/var/www/html/app # npm run dev
> app@1.0.0 dev
> nuxt
╭────────────────────────────────────────╮
│ │
│ Nuxt @ v2.16.3 │
│ │
│ ▸ Environment: development │
│ ▸ Rendering: client-side │
│ ▸ Target: server │
│ │
│ Listening: http://172.26.0.2:3000/ │
│ │
╰────────────────────────────────────────╯
ℹ Preparing project for development 09:05:19
ℹ Initial build may take a while 09:05:19
ℹ Discovered Components: .nuxt/components/readme.md 09:05:20
✔ Builder initialized 09:05:20
✔ Nuxt files generated 09:05:20
✔ Client
Compiled successfully in 15.66s
ℹ Waiting for file changes 09:05:46
ℹ Memory usage: 404 MB (RSS: 518 MB) 09:05:46
ℹ Listening on: http://172.26.0.2:3000/ 09:05:46確認
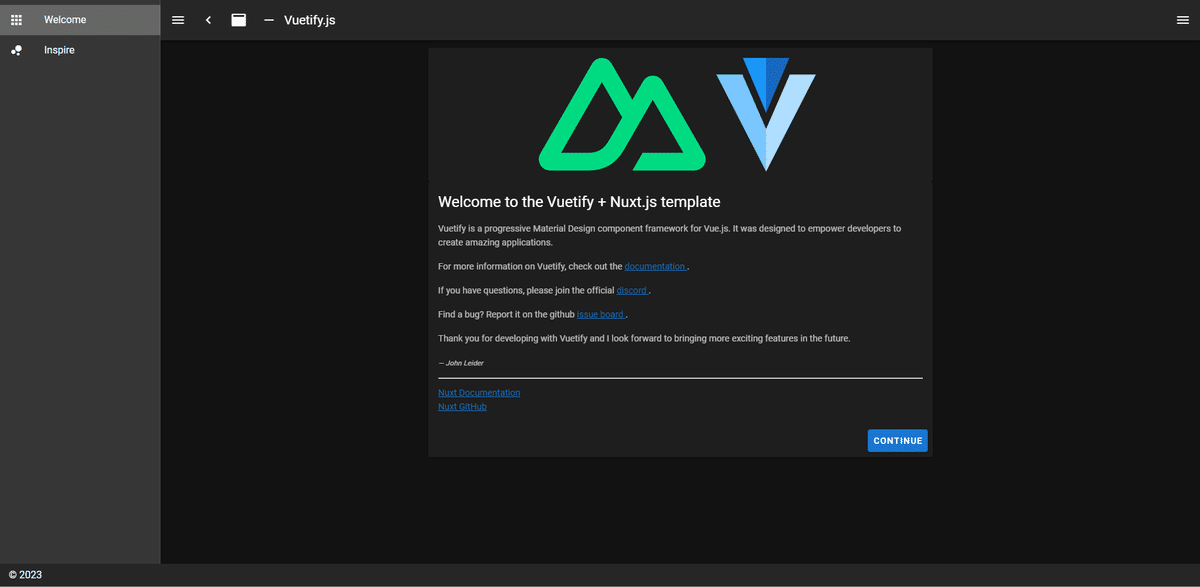
localhost:3000にアクセスするとおしゃんな画面が登場

まとめ
なんかいい感じにできました
ただVue2やNuxt2のサポートが2023年12月31日で終わるらしいので今後新規でプロジェクト立ち上げることはないかなぁという感想
いいなと思ったら応援しよう!

