
【BEHIND THE SCENE】 #01 ムンク展 / DRAW! SCREAM
今回制作の裏側をお話しするのはムンク展 / DRAW! SCREAMです。
このサイトは2018年に東京都美術館で行われた「ムンク展」の開催を記念して制作が始まり、名画「叫び」をWEB上でリアルな油絵ツールを使って描くことができました。サイト内で描かれたユーザーの「叫び」は、東京都美術館内に設置されたサイネージにて展示されました。また、Webサイト上で発行されたQRを読み込むことによっていつでも自分の作品を呼び出せる仕組みも開発し、美術館に自分の作品が飾られる体験を味わうことができました。
---------------------
▷DESIGN
ーデザインでのこだわりポイントは?
(大塚)このコンテンツの参加者に”アトリエで自分の絵を制作してる画家”になりきって欲しくてとにかくリアルさを追求しました。
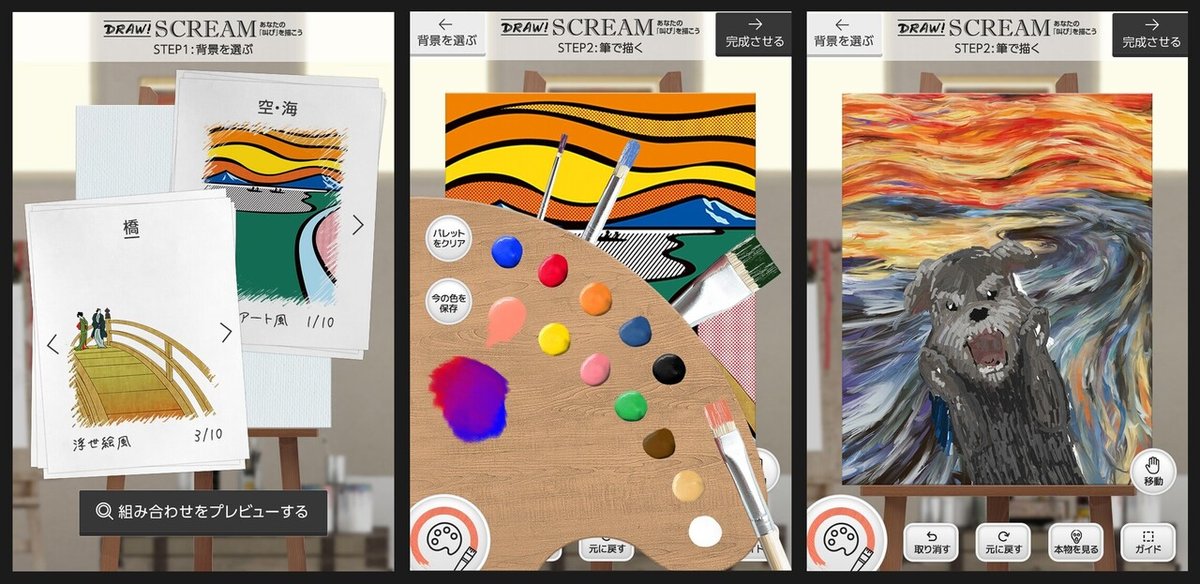
UIで考えたら右側にパレットがあったり、色が選べるカラーピッカーがあったりするべきだと思います。でも油絵って左手の親指にパレットを挟んで、自分で色を作って、乾くのにもすごく時間がかかるから描いた瞬間も思い通りの色にならなかったりする。なのでそれと同じ体験をして欲しくて左側パレットを置き、色は選ぶのではなく混ぜて作ってもらうように設計しました。

下書き案として描いた紙から背景を選ぶ→叫びを描く→わからなくなったらアトリエの壁に飾ってあるムンクの見本を眺める→完成する→美術展に出展する→ムンク展に飾られる→飾られた絵を見にムンク展へ
みたいな物語を自分の頭の中に描きながら絵作りをしました。
館内のサイネージが当初「叫び」の隣に設置予定だったという話もあって、せっかくムンク展に飾られる物語なら演出もリッチな方がいいよね、と社内みんなで動画を撮影したりして、かなり贅沢に色々詰め込んでしまったので実装がすごく大変だったと思うのですが見事に再現してくれました。


割と難易度の高いコンテンツだったと思いますが、公開されるとすごく手の込んだ素晴らしい作品がめちゃくちゃ多くてとても嬉しかったです。
▷DEVELPMENT
ードローイングツールの制作過程は?
(有方)私自身油絵を描いたことがないので、油絵を学ぶところからはじめました。色の混ざり方や、筆についた絵具の伸び具合、パレットナイフや、カンバスを一度乾かすという概念があること、等々。
描画の軽さを考慮し、WebGLで実装することは最初から決めていました。ただどうしてもブラウザで絵を描かせることの参加障壁の高さを感じていたので、いかに描いてみたいと思わせるか、描いていて楽しいと思ってもらえるツールになるかに悩みました。最終的に、筆を走らせたときの偶然の産物、その偶然の繰り返しによって作品を作り上げていく過程を楽しんでもらえたらよいなと思うようになりました。筆につけた色をカンバスを塗っていく過程で、すでに過去に塗った色と混ざり合い、カンバスへの上塗りを繰り返し作品を作り上げていくシンプルなツールに仕上げられたと思っています。

筆の感触はこだわりポイントの一つです。3Dソフトで筆先の形状をモデリングし、WebGLでシミュレートしています。
ー実装にあたって大変だった箇所は?
(中島)描くステップにある各UIは、実装にそれなりの時間が掛かりました。
例えば、一番初めに背景を選択する場面があるのですが、そこの参考写真が束になっている選択UI。
現実に寄せて紙が重なっているデザインのため、紙それぞれの傾きにバラツキを持たせることや、"次へ"送る時に後ろに重ねるなど、一般的なUIとは異なった実装でした。(そしてこれが2つあり、動き方も異なり...)これはCSSで出来るところまで作ってしまい、制御のみJavaScriptを使用しています。
パレットUIについては、ブラシの先が選択中の色に変わるということが課題でした。色を混ぜるという構造上、使用毎に異なった色になるため、先端にCanvasを使用してマスク処理を施しています。四角いCanvasがあるようには見えないため、"うまくいったな"と思ったのを覚えてます。
中央にあるイーゼルとカンバス、そして奥にある画材とムンク、この位置関係も苦労しました。"顔を上げるように奥を見る"ことがなかなか思い通りにならず。また、ぼかしを入れるタイミングによっては負荷が急激に上がってしまうため、トライアンドエラーの連続でした。
▷SIGNAGE
ーサイネージ実装で苦労した点や設営の裏話は?
(岸)サイネージに表示されるコンテンツは、"Webサイトでユーザーが描いた絵を自動的に流す"というものなのですが、"油絵"をモチーフに絵同士が混ざり合うような表現でトランジションアニメーションを入れています。
このアニメーションの開発中、毎日のようにグニャグニャとした絵を見ていた為か、何がよい状態なのかわからなくなりまして。試行錯誤の為に、複数のプロパティをオリジナルのUIにまとめて、細かく調整していたのですが、公開直前はとても苦しい作業だったことを覚えています...
イベントなどの設営時に、裏方としてセットアップを担当することが多く、今回もサイネージシステムのセットアップも自分が担当しました。
大抵の場合、筐体裏側には機材を設置するスペースが充分に設けられているのですが、今回のサイネージ裏は特に入り口が狭く、自分の体が大きいのもあって、出入りにとても苦労しました...。

余談ですが、このサイネージ、起動する度に体験者数を記載したログを自動で送るシステムが搭載されていて、期間中毎日送られてくるログを見るのが楽しみの1つでした。
---------------------
以上、制作の裏話でした。お読みいただきありがとうございました!
CREDIT
Technical director & Programmer / Arikata Nobuaki
Programmer / Nakashima Kenshiro
Programmer / Kishi Syunsuke
Designer / Otsuka Erika
この記事が気に入ったらサポートをしてみませんか?
