
Blenderで最低ポリトレス人形を作る
自分用メモです。
立方体にテクスチャを貼って、そこにSVGを合わせてナイフ投影で切って
頂点を削除して削っていく作り方です。
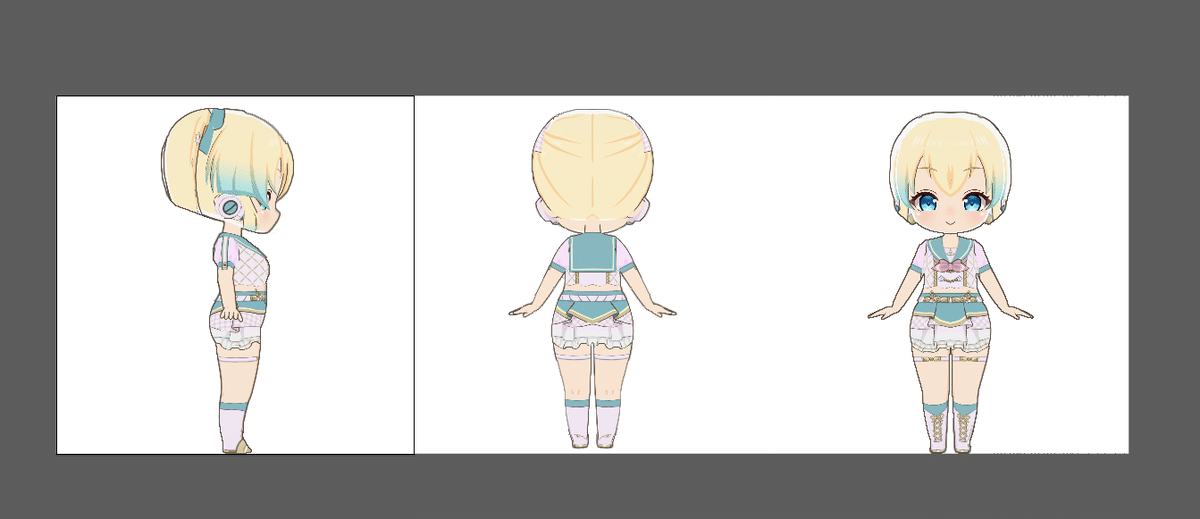
スクショから画像加工
バリはなるべく無くして、枠は気持ち太目にしておく。

背景などを削除編集。
また左右対称がいいので半分で反転したものをつけた。
SVGにする
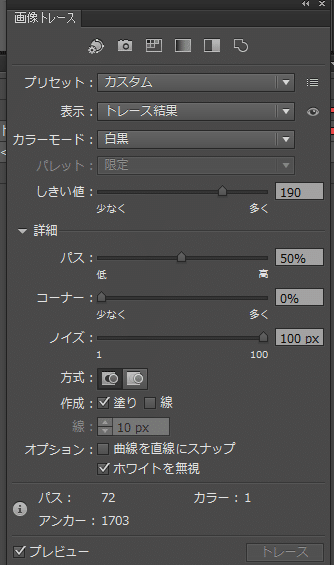
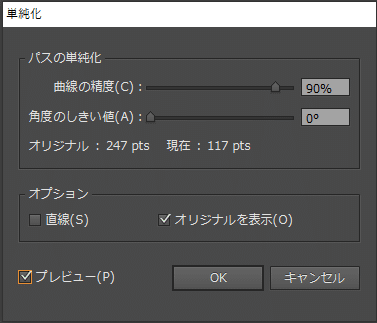
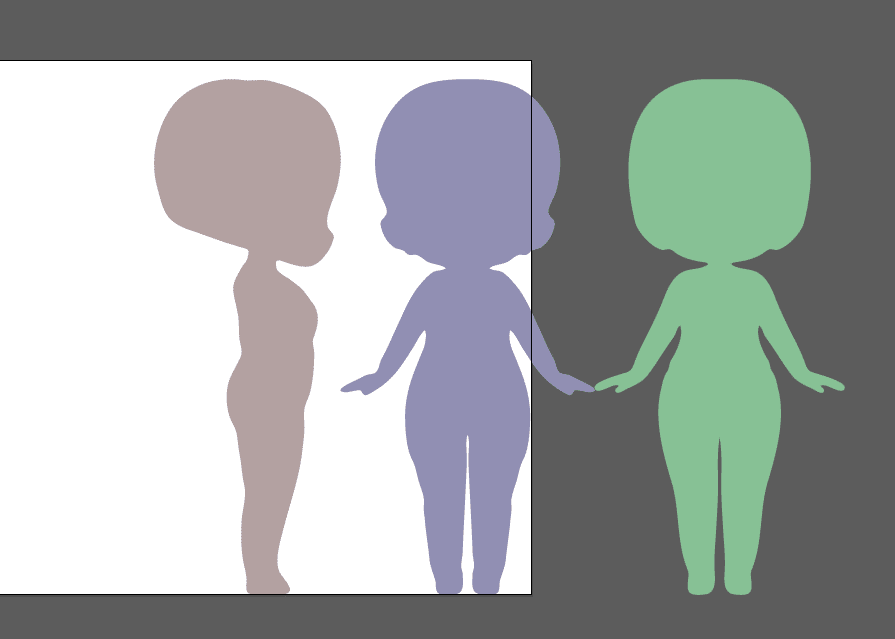
イラレで外枠でSVG。
シルエットから拡張。



半分に
パスファインダーで刈込み。
反転して合体して作る。
このパスの頂点がBlenderでも反映されるので、
・なるべく少なく
・なめらかに
・大本から大きく変わりすぎない
を意識して形を作る。


サイズ調整
大本の画像も合わせて調整
これらの元の画像3枚+SVG3つを同サイズの正方形で出力する。
(今回は800px*800px)解像度は72dpi
SVG(別名保存)するときは、余計なオブジェクトを全て削除してから変換。

全体を選択して合体させておく。

この状態でSVGに別名保存する。
ここからBlender
テクスチャを貼る
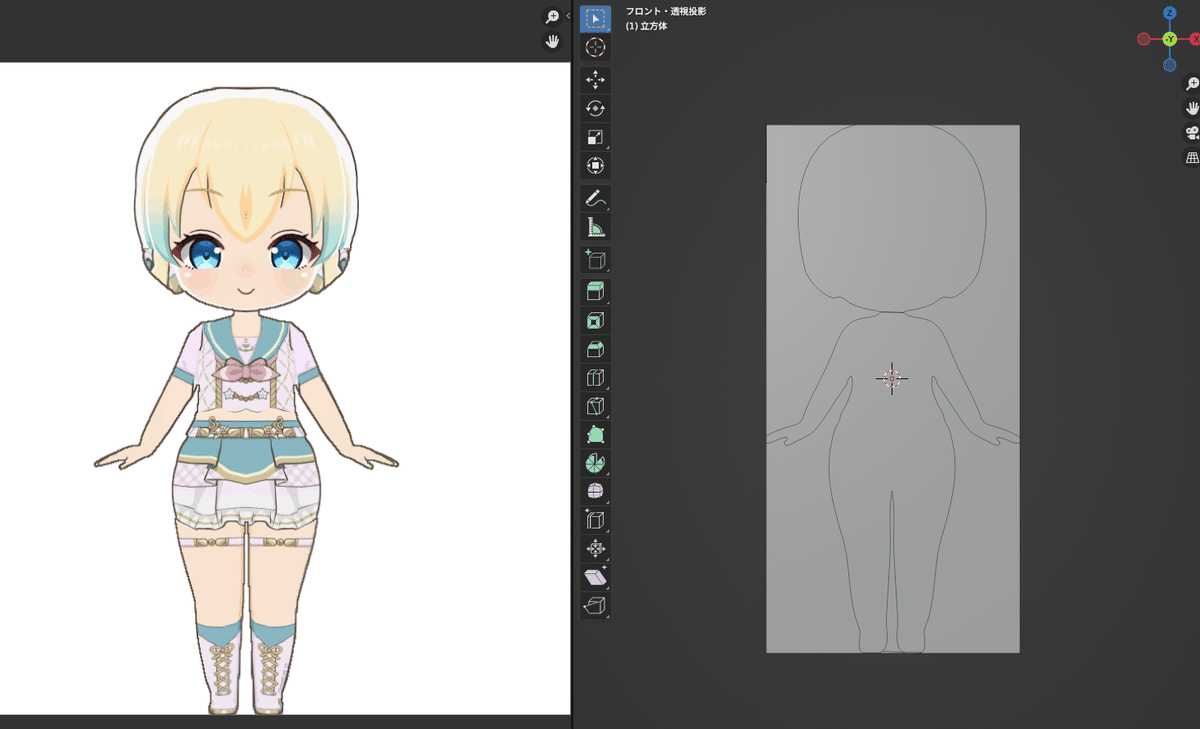
立方体を作る
オブジェクトモードで「追加」
あるいは、Shift+Aで
メッシュ>立方体

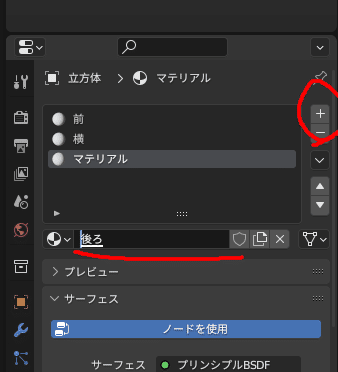
空のマテリアルを必要ぶん新規作成

から「新規」
2個目以降は「+」

UV展開して、マテリアルに「割り当て」
まず、テンキー1(-Y)が正面。今回はさらに-XとYにテクスチャを貼る。
オブジェクトモードでテンキー1で正面に。
立方体を選択して編集モードに。
文字キーの3で面選択モードで-Y側の面を選択(またはドラッグで全体を囲う)
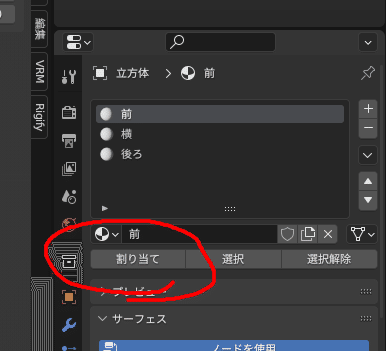
Uで「ビューから投影」を押した直後に、作成したマテリアルの1つを選択、

選択した面がそのマテリアルの扱う範囲として設定されました。
何も変化が起きませんが水面下でそうなってます。
同じように-X側とY側もマテリアルに割り当てます。
Shadingでテクスチャを貼る
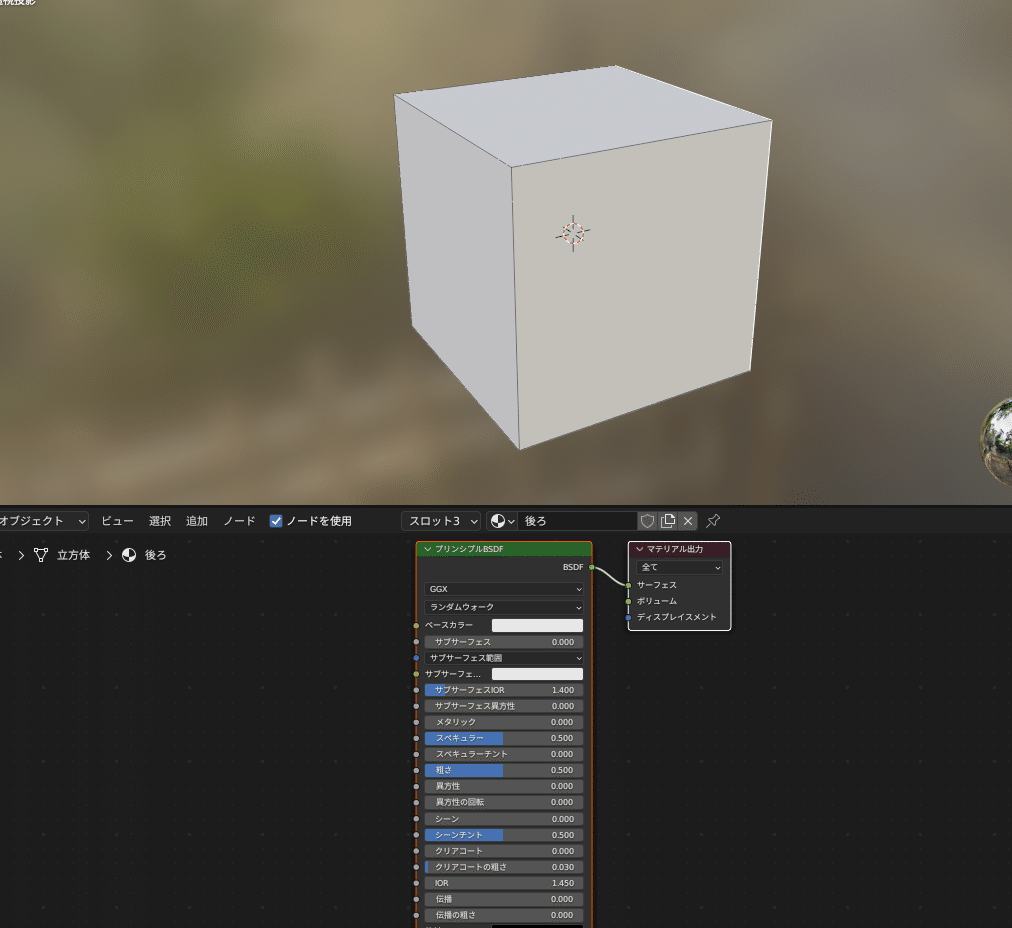
編集モードのまま、上部タブの「Shading」エディタに切り替え。

横タブのマテリアルから、作成したマテリアルのいずれかを選択。
プリンシプルBSDFのノードを選択した状態でctrl+T。
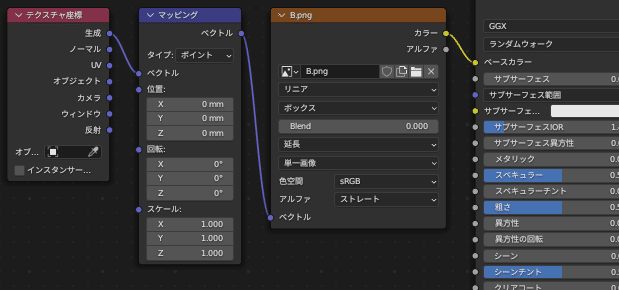
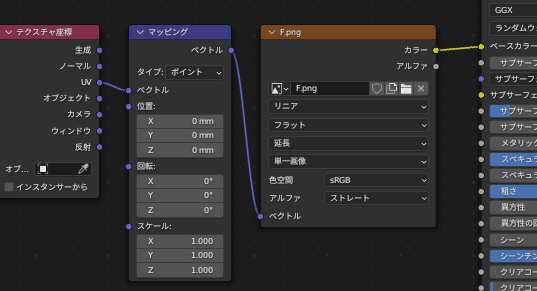
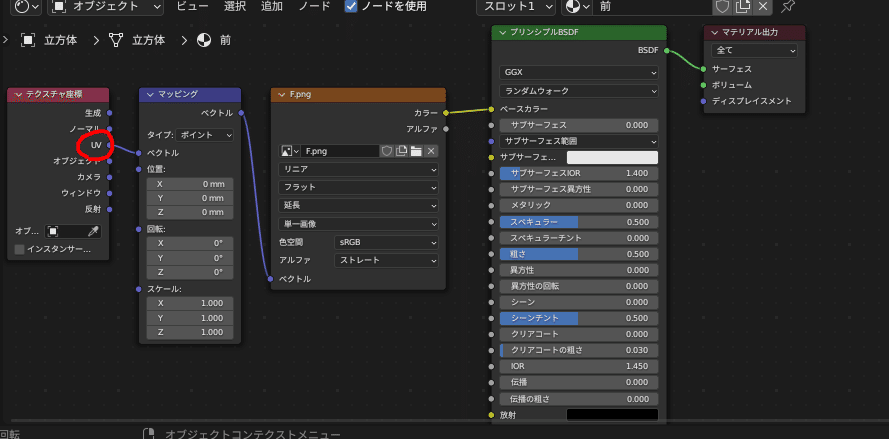
主要ノードが自動作成されるので以下に変更。
・画像テクスチャを「開く」からマテリアルに設定した方向に適した画像を呼び出し
・画像テクスチャの設定を「リニア」「ボックス」「延長」「単一画像」
・テクスチャ座標の出力を「UV」から「生成」に切り替え

これをマテリアルを切り替えて全て同じことを行います。
ノードはコピペができるので、コピーしてマテリアルを切り替えて貼付け。
画像の形を正方形にしたのはこれが自動で適した箇所に配置されるから。

正面のテクスチャに対応して自動貼り付けになってます。
(多分)法線の向きがマテリアルの上下になるので、
「ビューから投影」でUVを作成しました。
もしマテリアルの調整をしたい場合はUV Edithingエディタから
右画面で面を選択して、左画面でテクスチャを移動したり拡大小して位置を調整できます。
上のノードの設定だと、頂点を移動させてもマテリアルは元のままを維持します。
立方体の変形
この項目は一発勝負のため、ここで保存推奨。
追記(25/02/01)
================
頂点を動かしてもテクスチャが変化しないように、
右上のオプション > 「面の属性を修正」 に☑


これで頂点移動させてもオブジェクトモードに移行しても
変形せずにテクスチャが表示できます。
================
オブジェクトモードにするとマテリアルが変形して固定されるので、
編集モードのまま行う。
平行投影(テンキー5)に変更。場合により切り替える。
Shadingエディタの上画面をワイヤーフレームに変更(Zか右上ボタン)
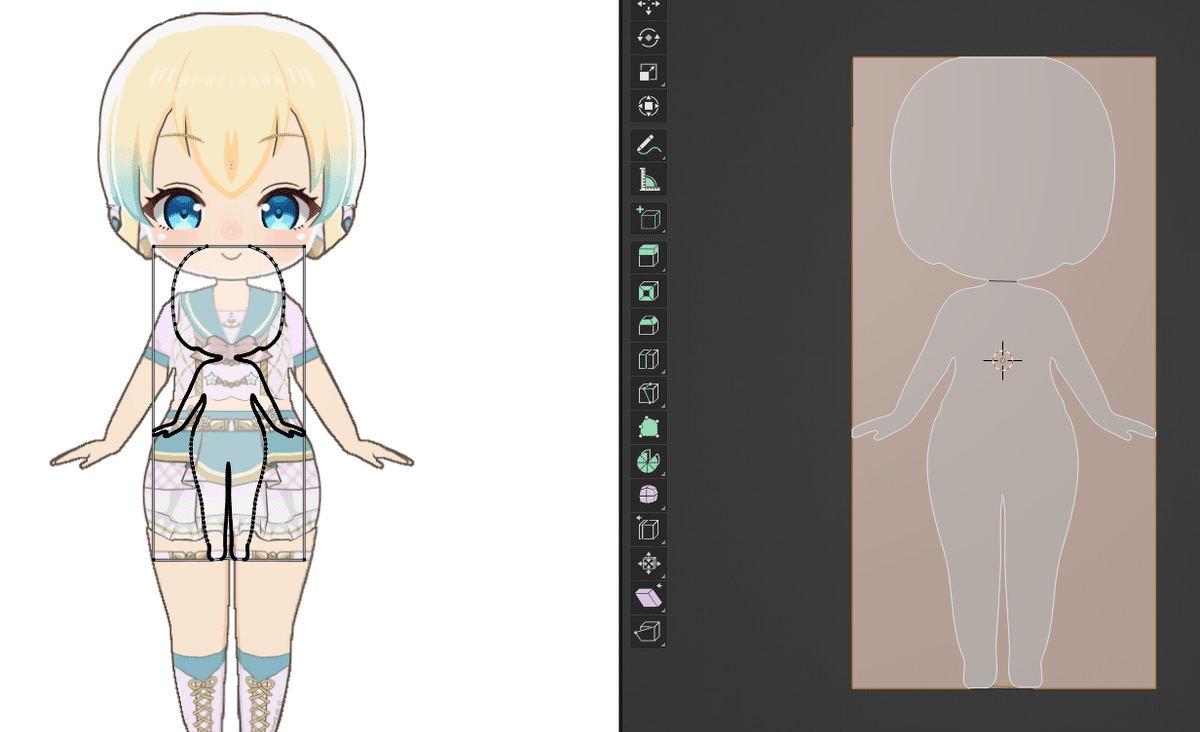
文字キー1で頂点選択モードにして、1面の4点を選択。
マテリアルプレビューに戻る(Zか右上ボタン)
G+(XorYorZ)で頂点らをマテリアルのキャラ線ギリギリまで移動

これをテクスチャを貼った全てでギリギリまで正方形を変形させる。
キャラの主線に思いっきり食い込むぐらい。

この頂点の移動は、垂直水平にのみ移動するように意識します。
SVGの準備
オブジェクトモードへ。Layoutエディターにタブを切り替え。
SVGをインポート。立方体の1/1000ぐらいの大きさで読み込まれるので、
読み込んだらスケールを1000倍にします。
ctrl+Aからスケールを適応させておきます。

編集>プリファレンス>アドオン
から検索して追加する

カメラをグイっとしないと見えない
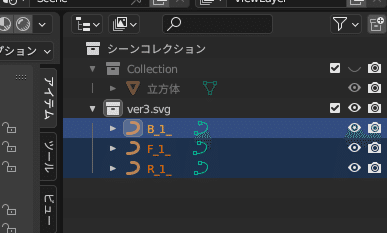
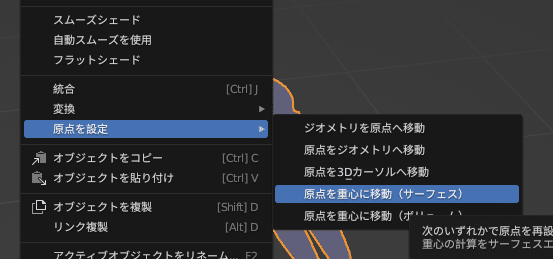
原点が正方形にした画像の左下を基準にしてあるので、原点をSVGごとの重心に移動させます。
SVGらをシーンコレクションで選択した状態で画面上で右クリック


原点を合わせた方がやりやすいので、
オブジェクト>スナップ(Shift+S) > 「選択物->カーソル」を選択
回転のXを90度。横はさらにZを-90度。
SVGのサイズを調整。

今回は0.888だった
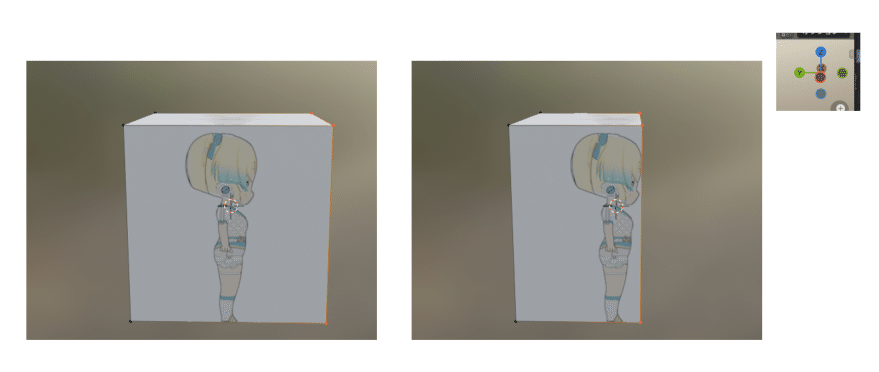
それぞれの面の角度に合わせてナイフ投影がやりやすい位置に移動させる。

SVG、正方形の順に選択して、編集モード。
メッシュ>ナイフ投影 で投影する。
オプションの透過カットは行わない。
ナイフ投影はカメラを向けている方向で切られるので、テンキーの1、3、7、9を使って適切な角度で行う。
三面終わったらSVGは用済みなので非表示か削除する。
適切に切りだせてない可能性もあるので非表示が推奨。
テクスチャの再貼り付け
UV展開して、マテリアルに「割り当て」項目
と同じく、変形した正方形だったものでもう一度UV展開。
Layoutエディターに切り替え。
オブジェクトモードで選択、編集モードに変更。
文字キー3で面選択モード。
テンキー1で正面を向けたらドラッグして正面の面を選択。
Aで前面選択、Uで「リセット」。
Uで「ビューから投影」、マテリアルの対応するマテリアルに割り当て。
上部タブからUV Editing エディターに切り替え。

右側の面を面選択(3)すると切り替わる。
切り替わらない場合「割り当て」ができてないか
「リセット」できていない。
右側の面を選択、左側に貼り付ける辺が出現。

左側の辺をドラッグで選択して、サイズ変更(S)や、移動(G)で
テクスチャの位置が合うように調整する。

Shadingエディターに切り替えて、
・変更した方向のマテリアルを選択
・テクスチャ座標ノードを「生成」から「UV」に
・画像テクスチャを「ボックス」から「フラット」にする

これで変更したテクスチャがメッシュ側に映るようになる。
これを残り2面でも行う。

テクスチャのサイズがそれになります。
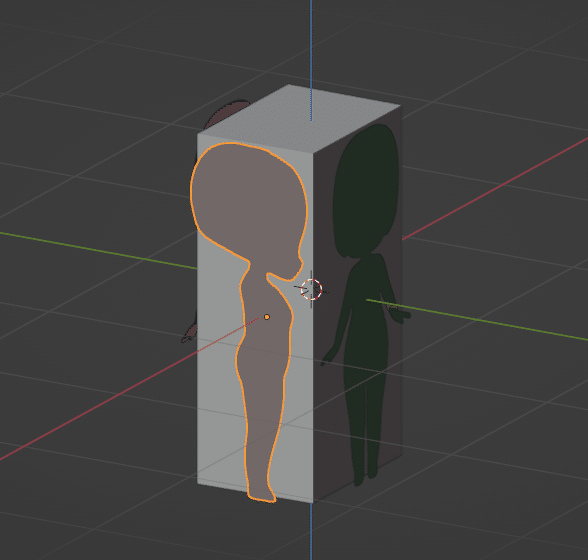
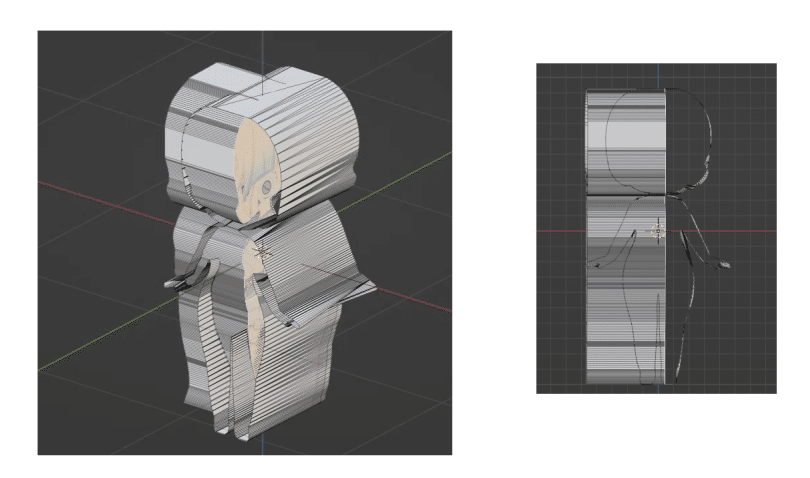
正方形を削る
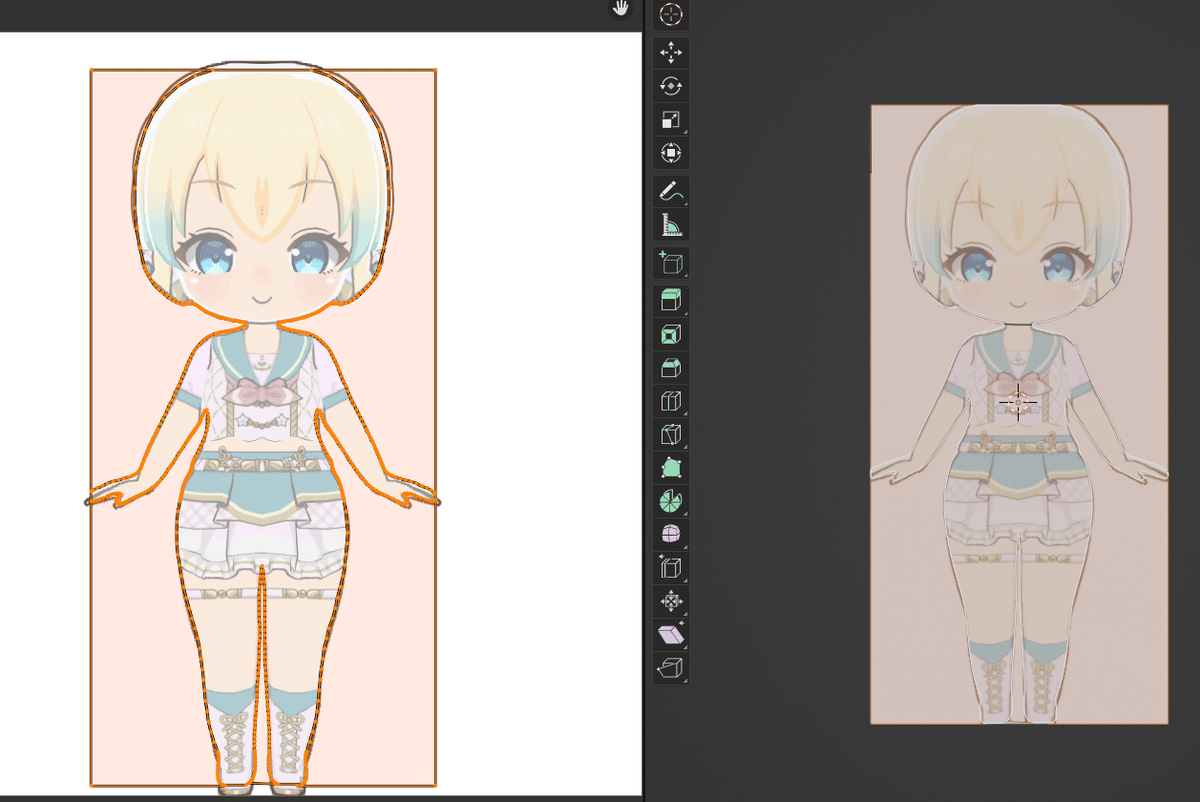
切り出した中身だけ残す
ナイフ投影をした部位のみを残し、他を削除します。
もし、投影が甘い場合はもう一度投影を行ってください。

上手くいくなら、長方形の頂点8つをXで頂点削除するだけでOKです。
残る場合は面選択(3)など切り替えてXで適時削除します。


面を囲ってからXで「面を溶解」で1つにしておく。
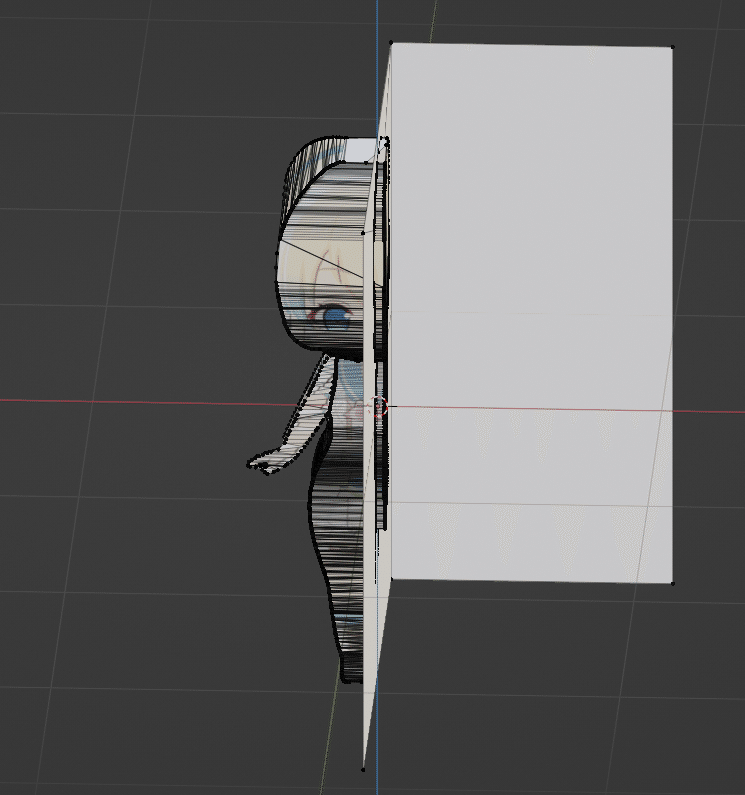
面を交差させる
編集モードまま。
今回の-Y側とY側のように、対面する側がある場合は
2つを選択して
編集モードでサブタブの「辺」から「辺ループのブリッジ」を選択

-X側のように1面のみの場合は
1つを選択して
E(+X)で真ん中あたりまで押し出します。

あとで反転して反対側を付けるので、右手側のみ埋めればOK.
面の交差に頂点を作成
Aで全選択、
サブタブの面>交差(ナイフ)を使って、面の交差する部分に頂点を作成。

ソース:「自分自身と」にする
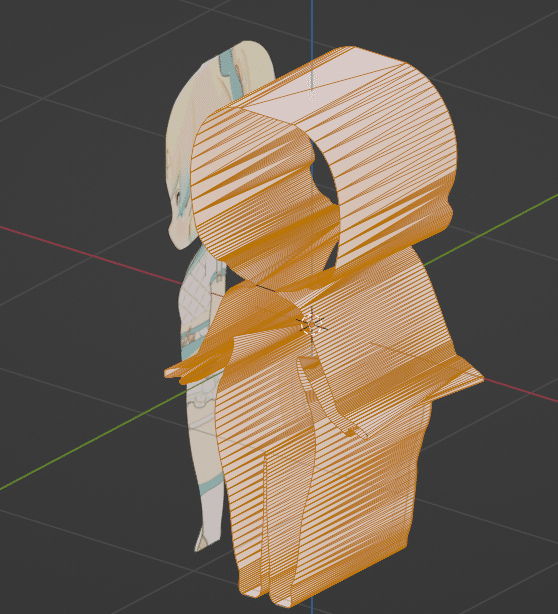
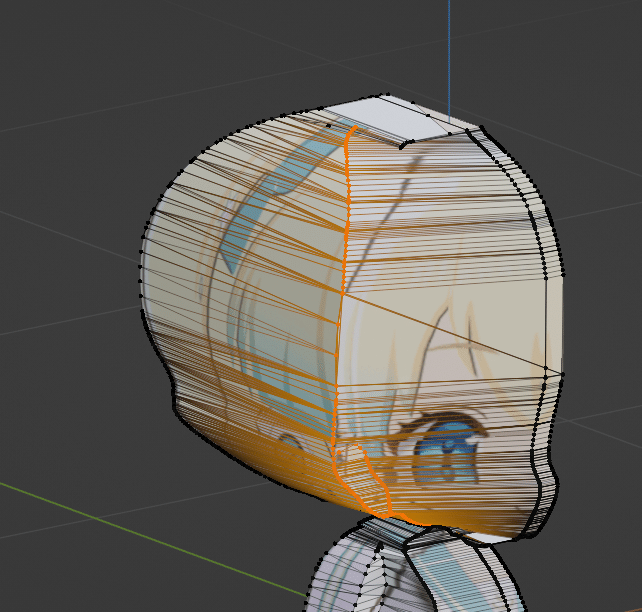
頂点を削る
2方向の交差外部分の頂点を削除していく。
Zでワイヤーフレームに切り替えると奥行含めた範囲内の全てを選択できるので利用していく。Xで「頂点を削除」。
削ってどうしても穴ができる場合には「辺を溶解」してから削除する。
もし穴が開いた場合は、それを形成している頂点を全て選んでF。

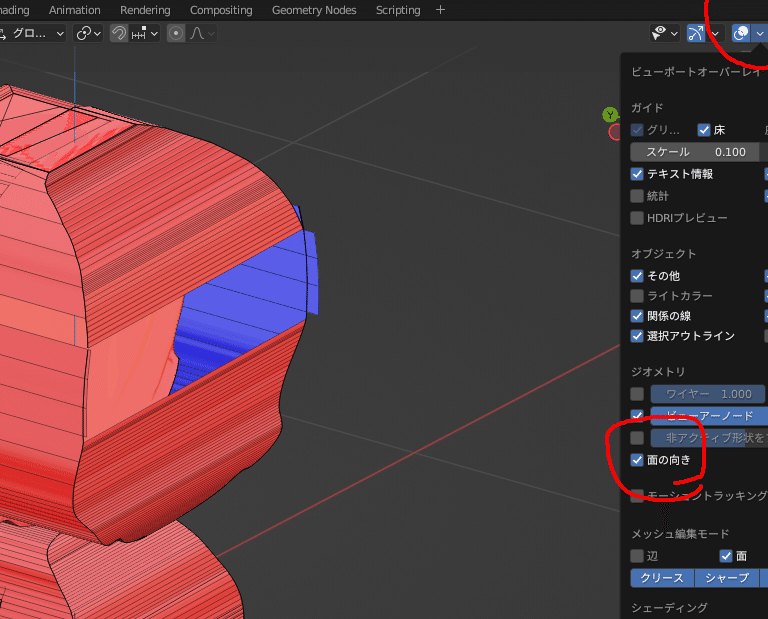
赤が裏側青が表側と認識されている。
最終的にどちらか一方の色に揃えて、
青面が表側に来るように反転させる。
ともかく頂点数は少ない方がいいので、
全体を一気に行うより、細かく削除、埋める、余計な面は統合
を意識する。
保存は慎重に、細かく。
端から順に頂点を削除する。
端以外から行うと裏返りやすい。
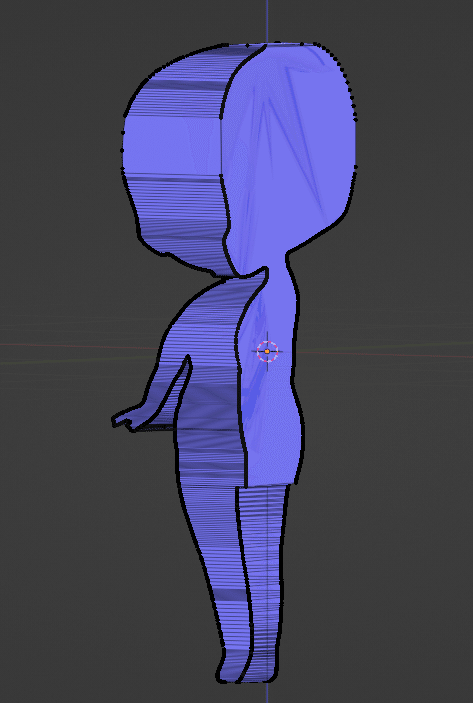
法線を青に揃える
赤が裏側、青が表側になるように修正。
押し出して作ったので裏返るのは当たり前ではある。
面を選択、メッシュ>ノーマル>反転。(Alt+N)
Aで全選択してからメッシュ>~でも。
メッシュの向きを外側に揃えるでも。
残りの赤い部分は面選択モード(3)で選択して反転させます。



原点を中心に反転するので
左手側は削除してもOK。
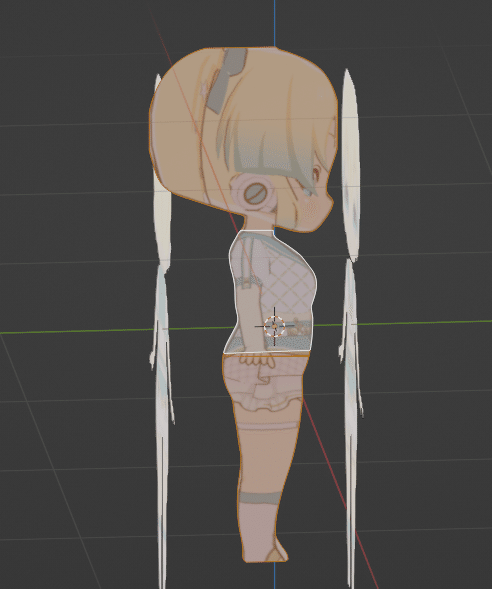
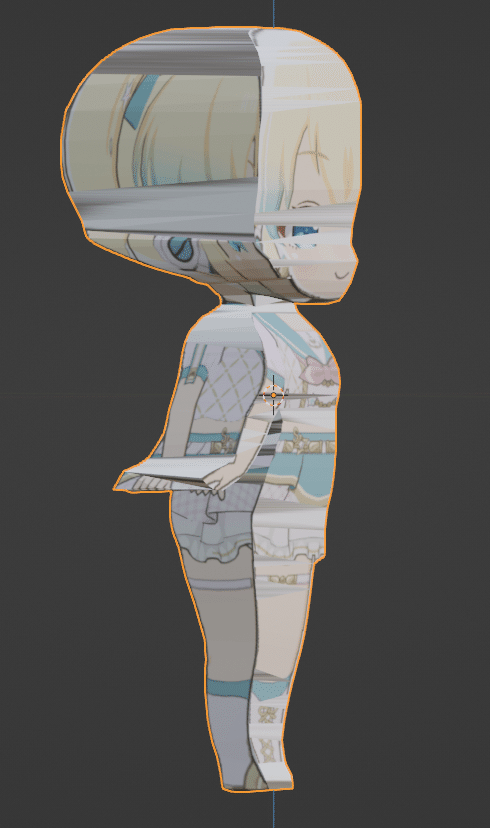
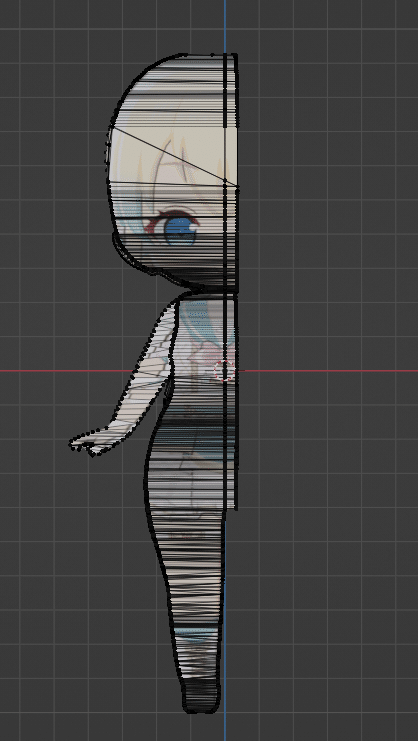
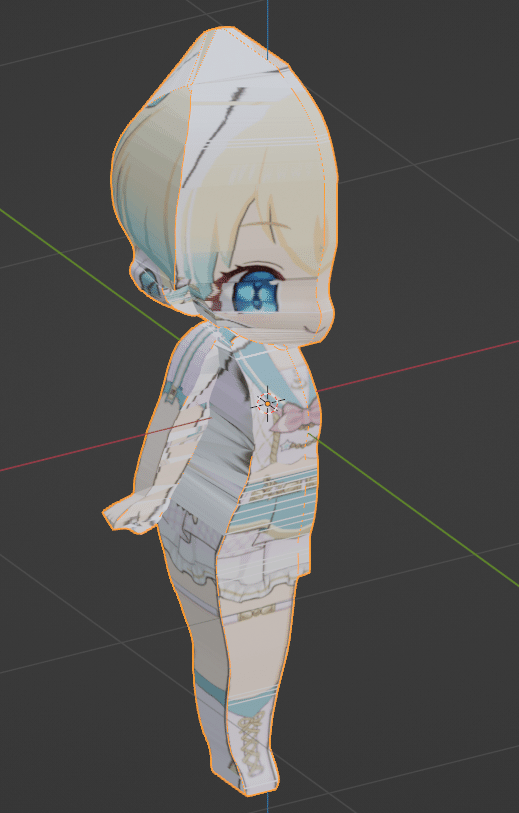
奥行を調整する

今回は真上からの照射がないので、正面から見た奥行がない状態。
テクスチャから大体の位置を割り出して頂点を移動させる。
テクスチャの再々貼り付け
UV展開して、マテリアルに「割り当て」、テクスチャの再貼り付け
と同様の手段でテクスチャを貼り直す。

面を奪い合うのである程度は妥協する
気になるのは耳と、頬と腕。それぞれをナイフで分断して奥へと移動。
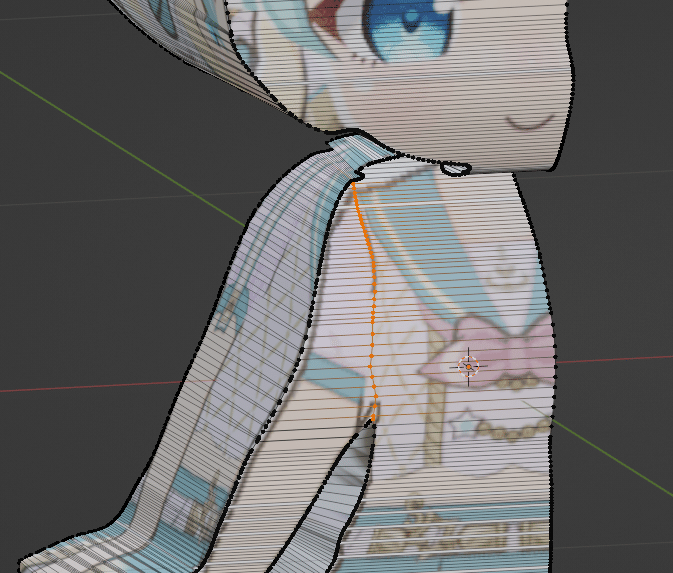
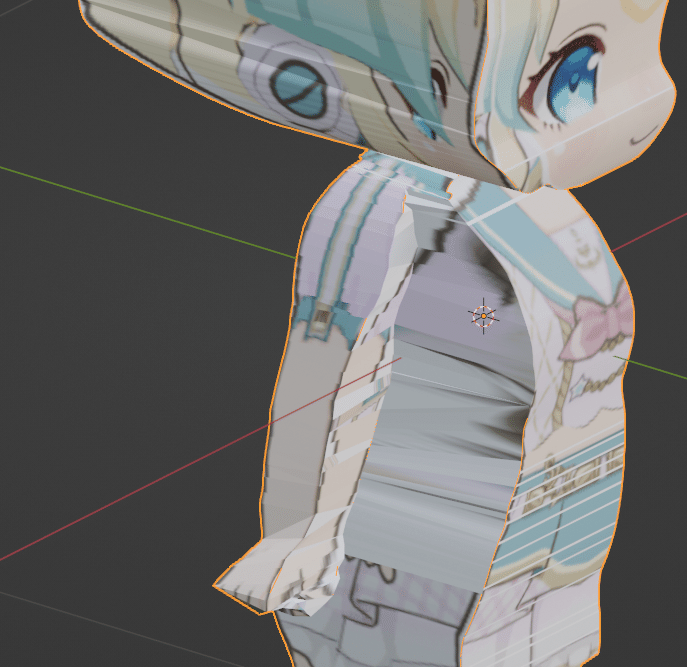
腕を奥へ

テクスチャに沿ってナイフ(K)で頂点を作る。
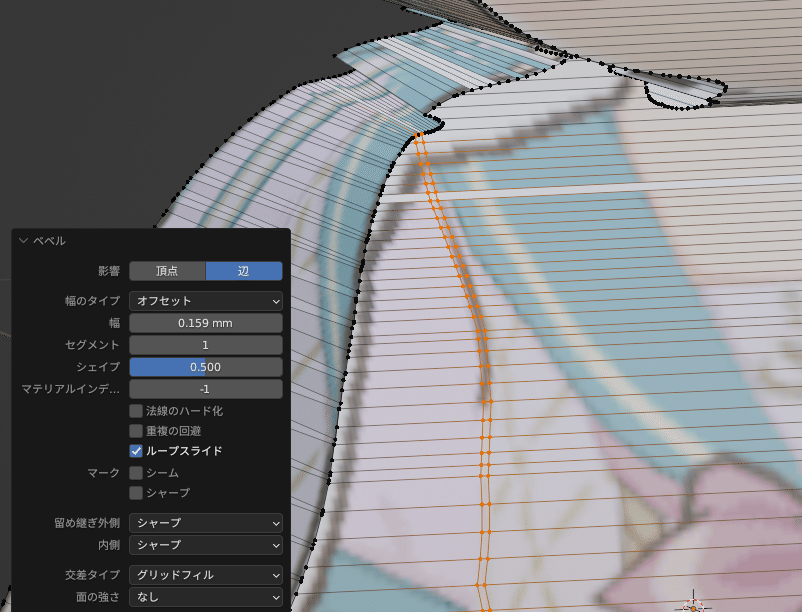
右クリック - > 頂点をベベル でオプションを辺にして2重に頂点を作成。

頂点を動かしてもテクスチャが変化しないように、
右上のオプション > 「面の属性を修正」 に☑

面選択モード(3)で-Y側の腕の面を選択
G+Yで-X側を見ながら腕を奥へ移動、調整

Y側でも同様にして腕を奥へ設定
これは地道にやっていく他いまのとこ見つかってないです。

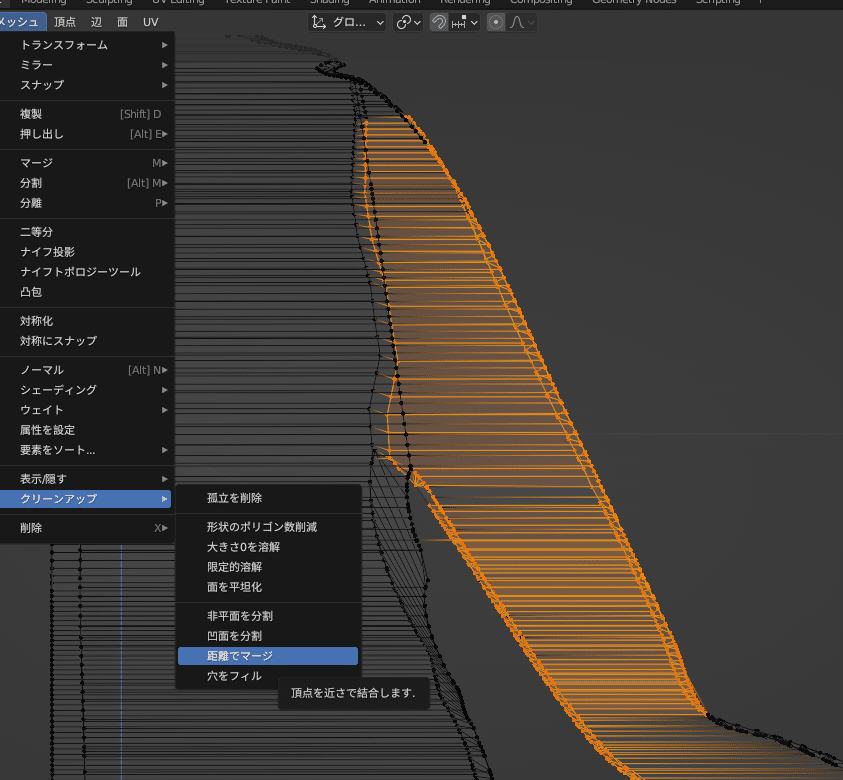
頂点がガタガタで仕方がないという場合は、
メッシュ > クリーンアップ > 距離でマージ
でシンプルにまとめてくれます。

直線でXYZ軸に沿った直線でいい場合は
S+(XorYorZ)+0
で揃います。
耳と頬
頭は丸みが欲しいので、ベベルで二重にせず、頂点移動で斜めに。
頭の中心をY方向に輪切りにする。
キャラクターを選択した編集モードで
メッシュ>平面を(Shift+A)を追加。

面をEで押し出して、
Aで両方を選択して、サブタブ「面」> 交差(ナイフ)
でオプションを自分自身にする

ワールド中央基準の輪切りの完成

正面(-Y)から見える耳部分をナイフで切って頂点を作る
先と同じように面選択モード(3)でG+Yで奥に。

頂点全てを選択
頬と耳の境界線はベベルで二重にして、
腕と同じく面で奥へ。


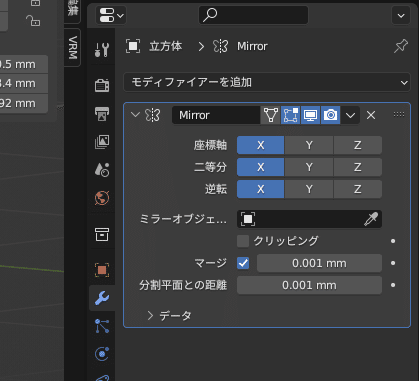
モディファイア:ミラー
原点を中心に反転して左半身を作ります。
オブジェクトモードでキャラクターを選択した状態で
モディファイアーを追加:ミラー


▽で適用
マージ距離は股の深さが変わらない範囲で

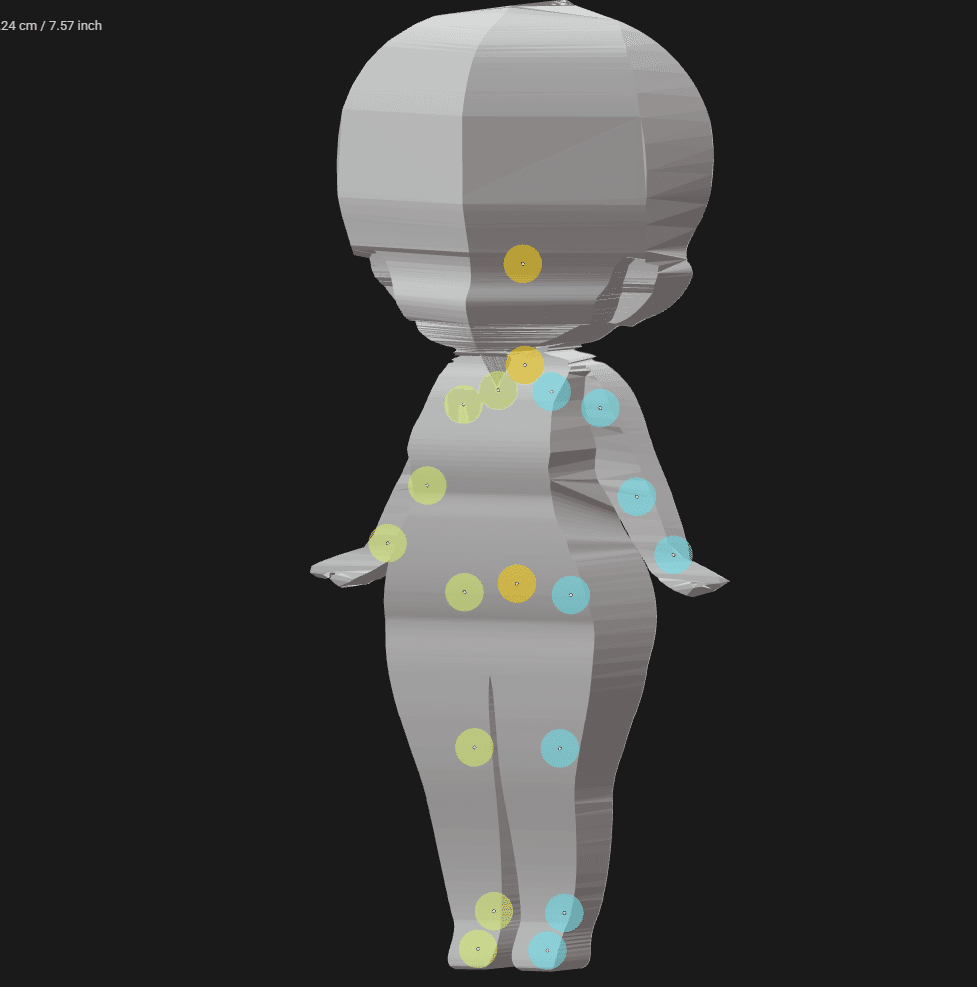
一応テクスチャを貼り直します。

身体部分は平面なので、頂点を溶解していけば身体部分は消えます。
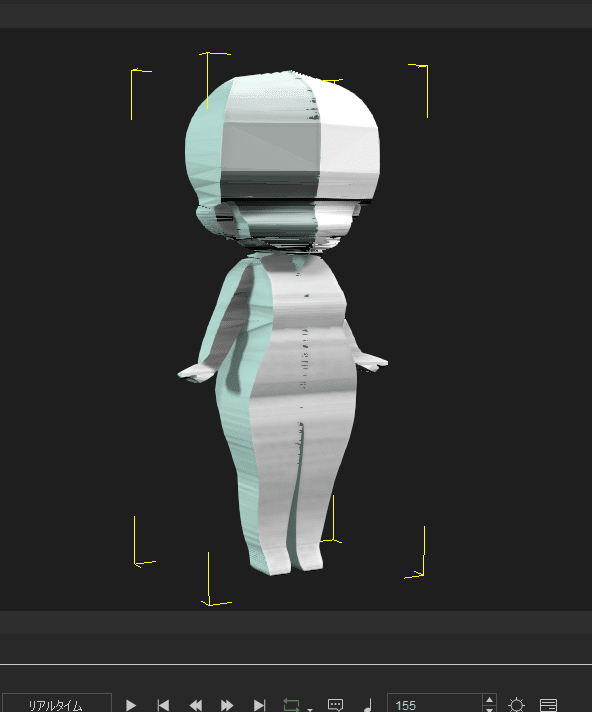
出力
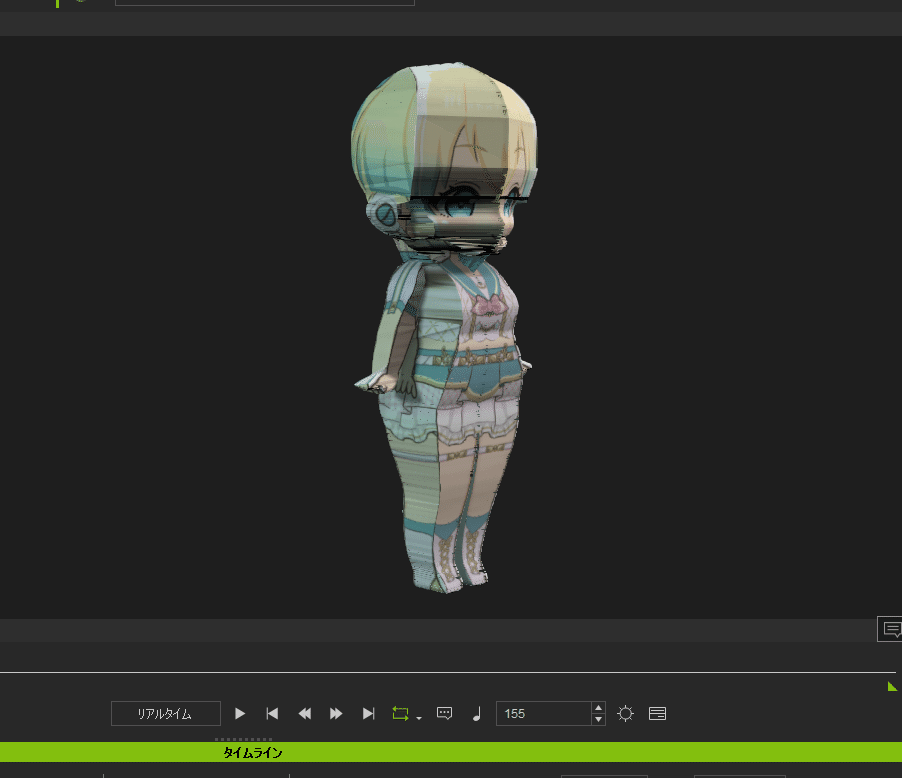
出力にあたり、現在のままだとテクスチャが反映されない。

テクスチャが表示されない。

だと表示される。

である必要がある。

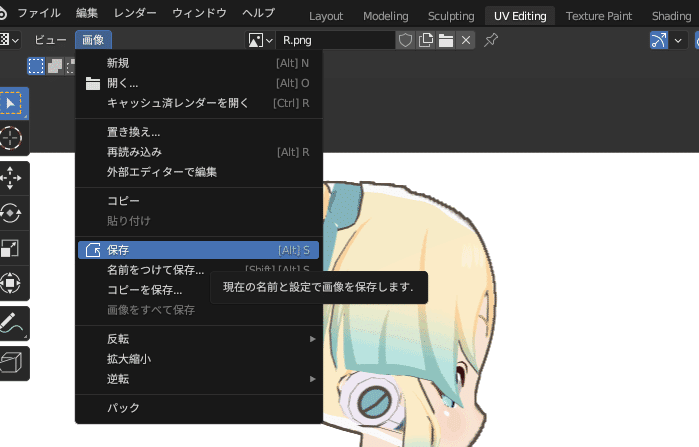
画像 > 保存
で外部に保存する。
この出力したフォルダが、読み込むfbxと同じファイル階層にあれば
自動で読み込んでくれる。

埋め込み

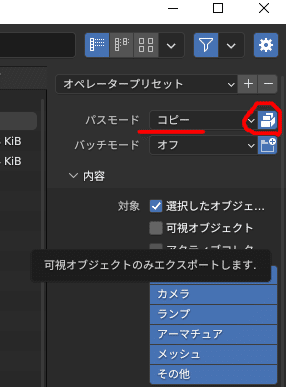
エクスポート > FBX のとき、パスモード:コピー、右のボタンをON
にするとテクスチャが埋め込まれます。
Blender3.6
だとどちらでもFBXはテクスチャ読み込みました。

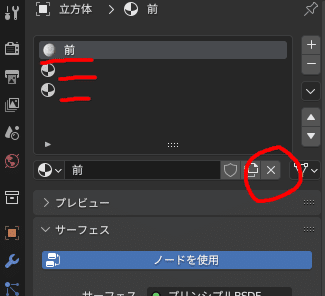
テクスチャ剥がして出力したい

登録したマテリアルを✖で削除すればOKっす。

以上です。
