
CTA5作成メモ2キャラクターフルスクラッチ頭盤外編
追記:24/7/20
補足記事です。
正面だけでなく90度頭を傾ける状態にまで加工する方法メモです。
— ₹₹꒭ (@_kikiyo_) July 7, 2024
大きく分けて2つ方法があります。
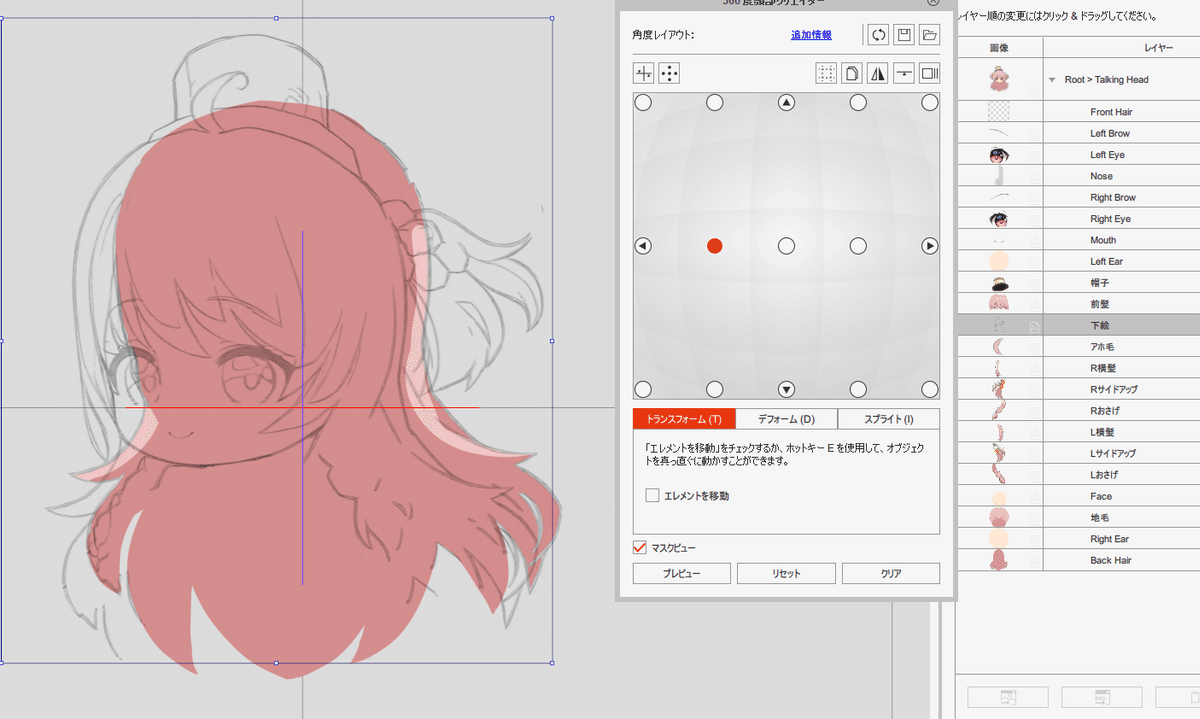
トランスフォーム(+デフォーム)でパーツを変形させる
スプライトを入れ替える
トランスフォームは変形Aから変形A'までの変形変位の補間を行います。
スプライトは突然切り替わります。
トランスフォームでは補えない変化でもスプライトは対応できます。
それぞれ一長一短あり。チェリーピックするなら
基本はトランスフォーム、どうしても補えないところはスプライト入れ替え
になると思います。
— ₹₹꒭ (@_kikiyo_) July 13, 2024
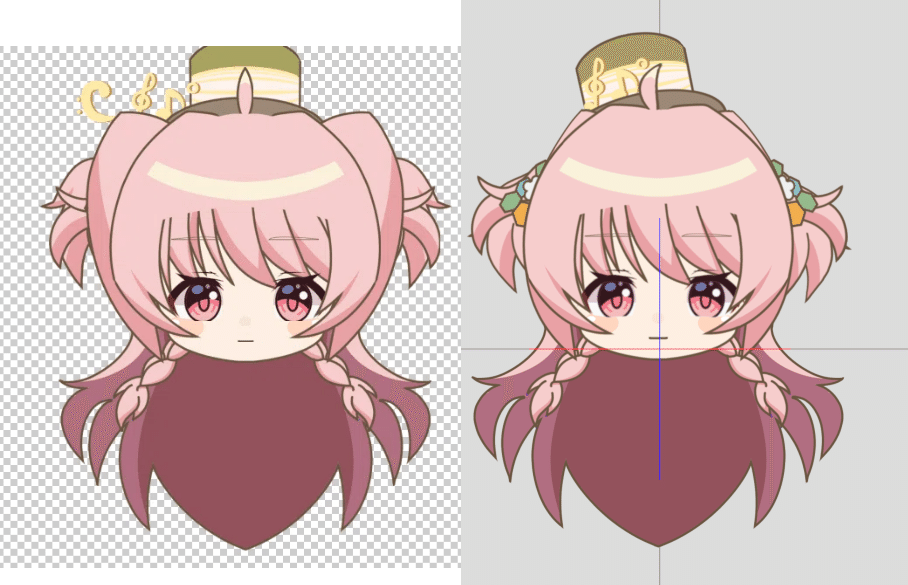
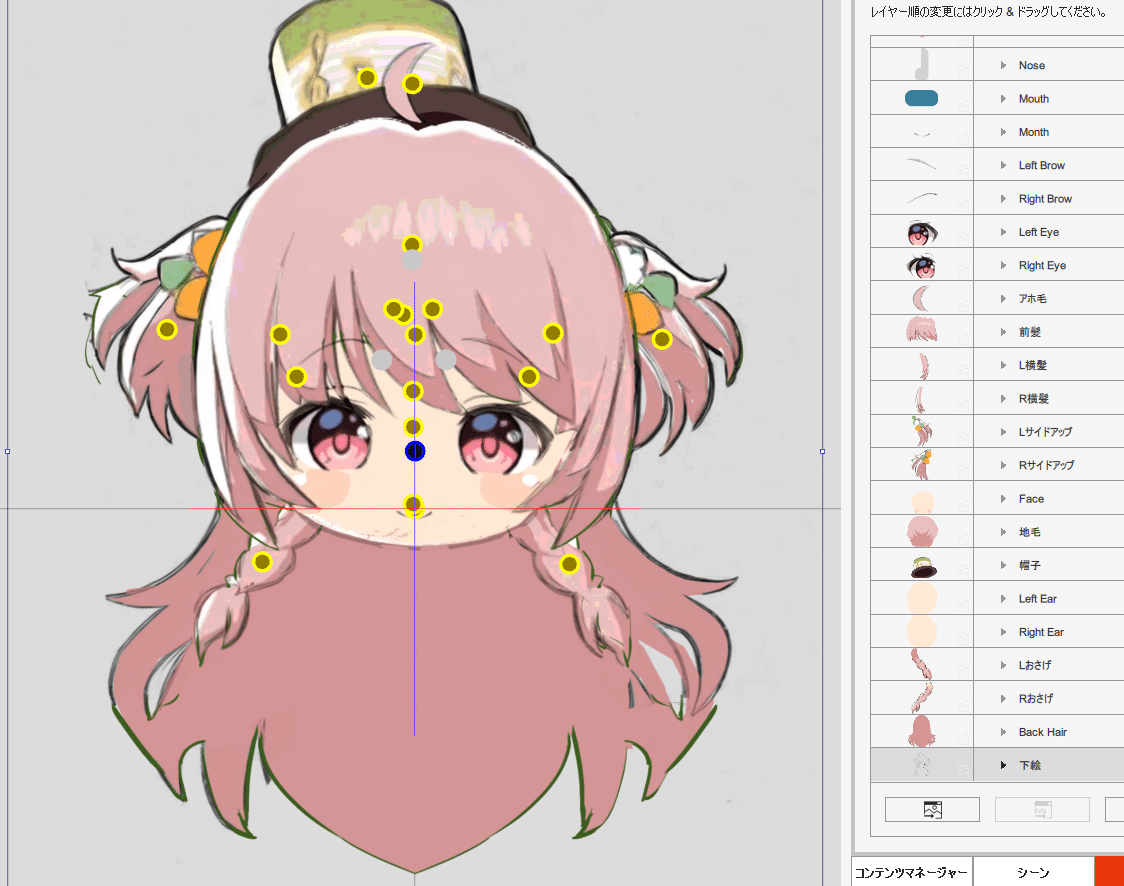
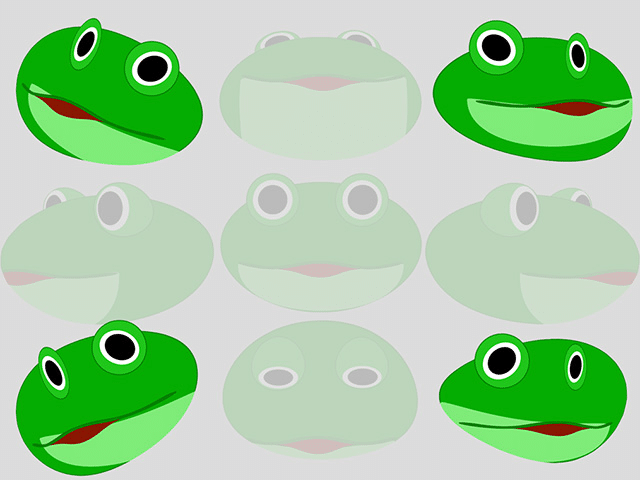
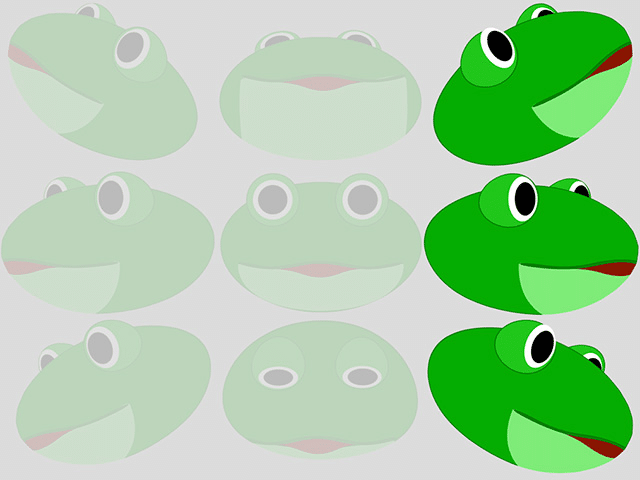
左上:スプライト切り替え
右下:トランスフォーム+スプライト
下絵

Headはボーンを作ってなくても画像レイヤーを入れると読み込みます。
ただ入れただけだと読み込み時、左上の0,0位置にピンが作成されます。
Center
┗下絵
┗下絵.レイヤーというようなフォルダ構成にすると画像の中央位置にピンを作成されます。


ただ入れただけの画像は頭の角度の影響を受けにくいです。
特に下絵がない場合は直感で決めます。
基本的な考え方
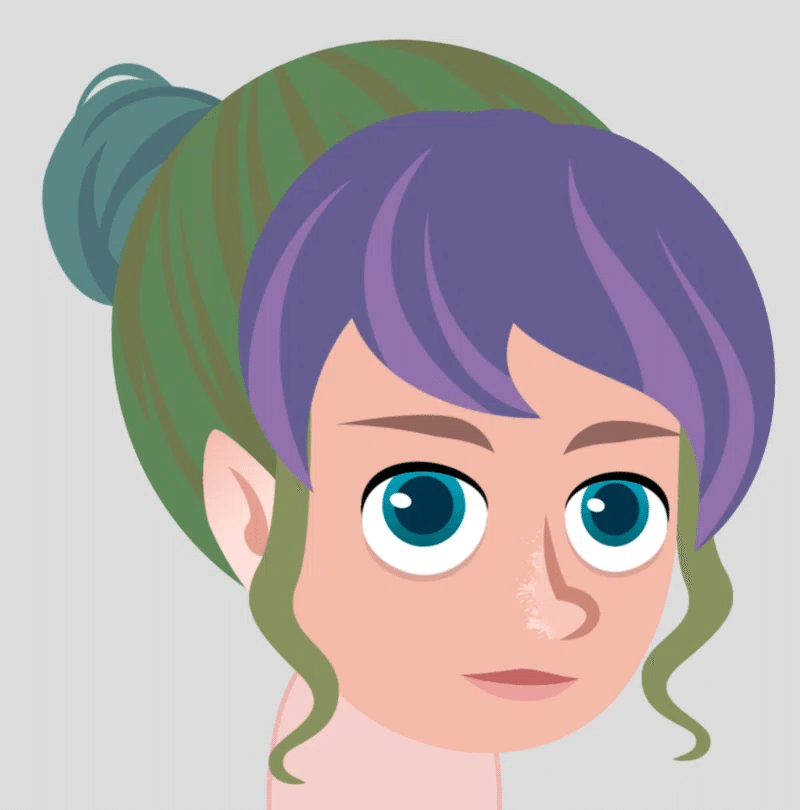
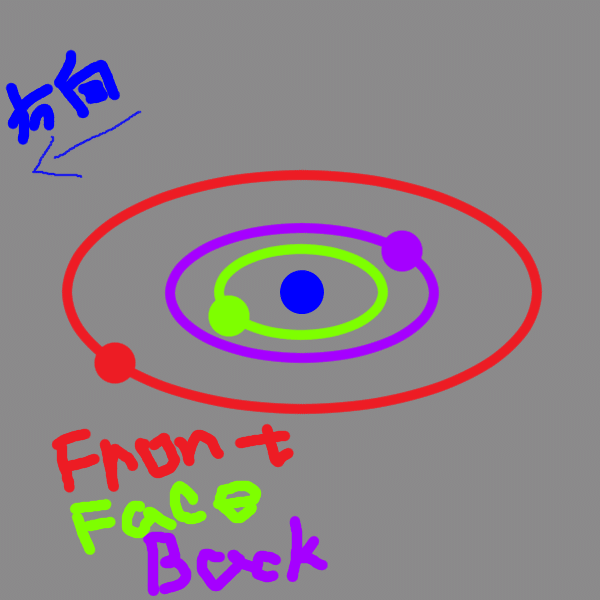
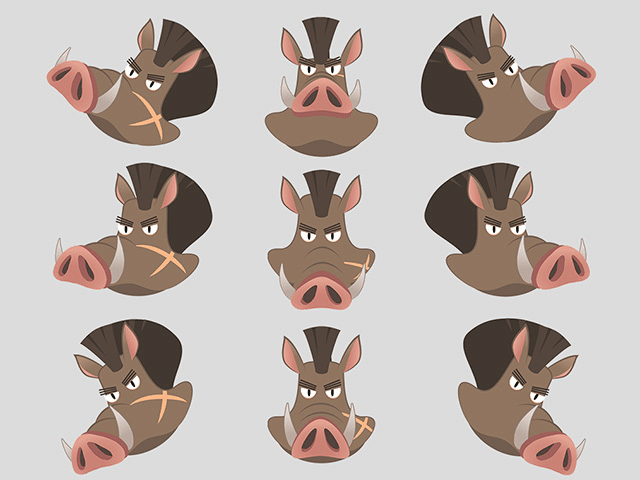
360度Headの回転は、「お面を付けた人の動きのお面だけ」のイメージ。

どうやってお面を人の頭に見せているのかという工夫がわかると思います。
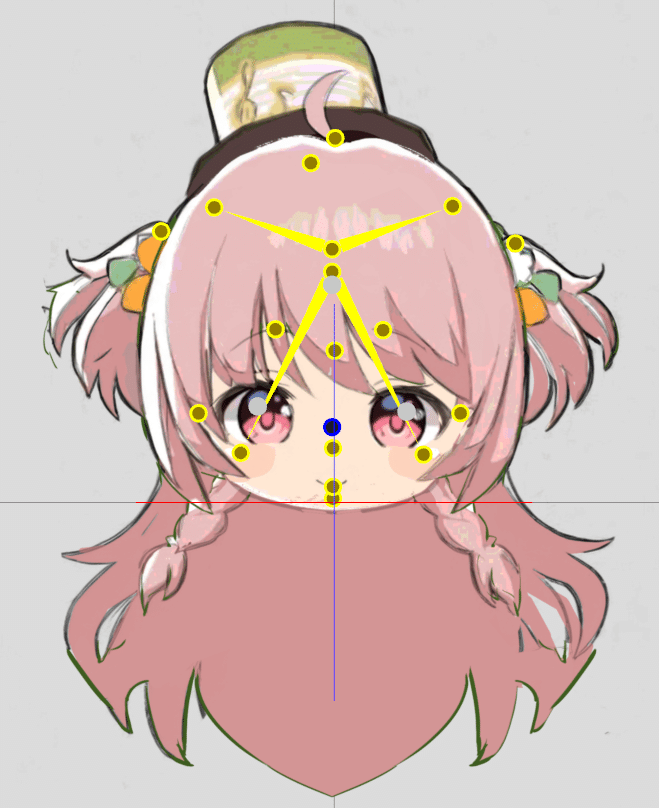
これはFaceの下に丸い部品(緑)を入れています。
Head、FrontHair、BackHairの3点のどこかを親にして動きを追従させます。
Headを基準として、FrontHairは向かせる方向に鋭敏に動き、
BackHairは向かせる方向の逆方向に遅鈍に動きます。
マスクを行う場合はHeadを親にする必要があり、
マスクの影響を受けさせたくない場合はHead以外の親にする必要あり。
R、CR、C、CL、Lの横5角度のみスプライトの切り替えが可能。
5つに加えたC上下の2か所の計7か所のパーツの形と位置を決めて、
残りの角度は自動補間や、手作業で決めていきます。
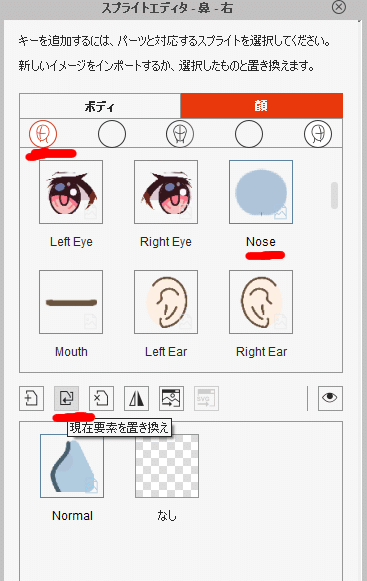
スプライトの切り替え用パーツ
角度によって大きく形状が変わるパーツに用います。(鼻など)
A)スプライトエディターで切り替える
コンポーザーモードでキャラクターを選択してスプライトエディター(S)で、
角度をボタンで決定して「現在要素を置き換え」で置き換えます。

この時、Centerにあるパーツと中心点と画像サイズが同じpng画像を使用します。
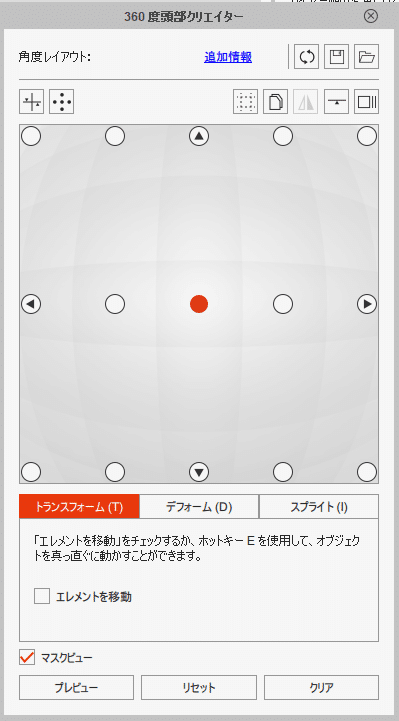
大きさや角度を360度頭部クリエイターで行うとその変化も補間されます。
つまり、Centerのパーツのサイズと角度が徐々に変化して、100%変化し
終わるとパーツの画像が切り替わります。
B)ビットマップエディタで追加する
サイズや中心点は自動で合います。
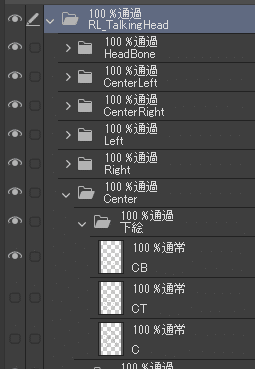
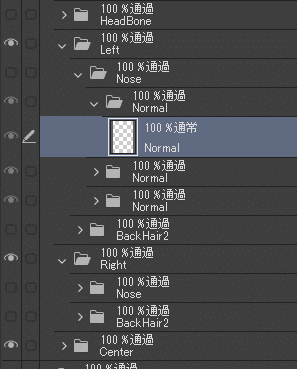
レイヤー構成は
Boneフォルダのある階層
方向
┗部位
┗差分
┗パーツ(レイヤー一枚に統合済)
これで行うと、CTA5読み込み時に不足分のフォルダが自動作成されます。
パーツの位置は、パーツの移動基準の箇所を合わせます。(中心点とは別)

またCenterとその他の鼻頭の高さは同じ位置です。(青)
鼻のピンはCenterの鼻頭です。
— ₹₹꒭ (@_kikiyo_) July 14, 2024
バグ技
Centerに画像を入れず、それ以外のところにのみ画像を入れます。
Centerではいらないが角度によって出現させる必要がある場合に使います。
Bの方法でのみ可能です。
(横向きの後ろ髪追加パーツなど)
注意
/////////////////////////////////////////////////////////////////
目(LeftEye,RightEye)のスプライトを角度毎に変更すると、
パイプライン接続時に必ず強制終了するバグがあります。
/////////////////////////////////////////////////////////////////
トランスフォームの切り替え用パーツ
単調な形のパーツの場合、360度頭部クリエイターのトランスフォームとデフォーム機能を使って変形させて当てはめます。

終わり。
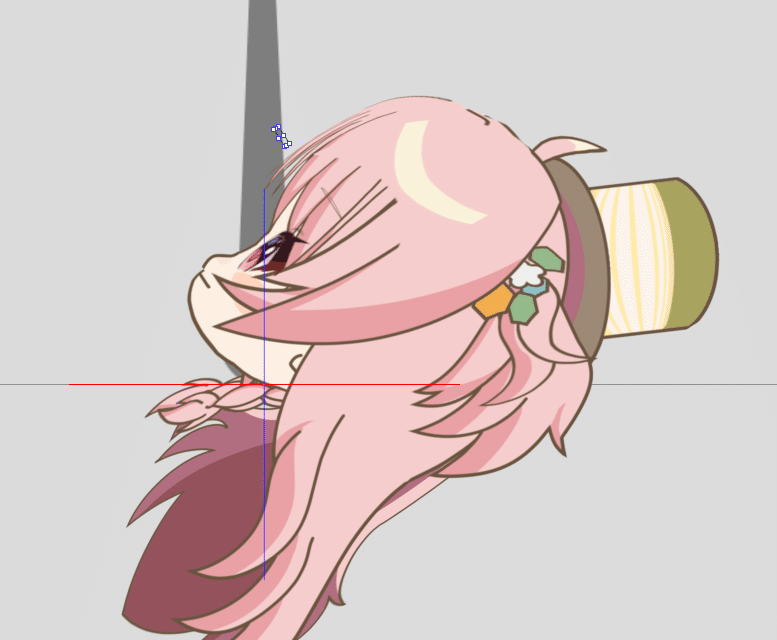
提案

左をCTA5上で変形させた右
ビットマップエディタでパイプラインを起動すると左になる。
パーツの形後の状態はCTA5上でしか反映されないので
手弁当で行うしかない。(数値なし、ビットマップエディタでの左右反転も意味がない)
なので、パーツごとの正面のパーツを変形させて組み合わせた。
横髪は真横パーツ、ピックテールは斜めパーツを使っている。
キュビズムです。
毛束一つ一つから作成することも多分できます。重くなりそう。
パーツまとめ
パーツ種類
同じパーツを変形させて使う(単色や単純な形のもの)
角度によって補う形で新規レイヤーを増やす(変色する、傾きにより覆う形でレイヤー位置が変化するもの後ろ髪とか横髪とか)
スプライトを切り替えないと成り立たない(鼻や帽子)
子要素は単純な形色であっても一緒に切り替える
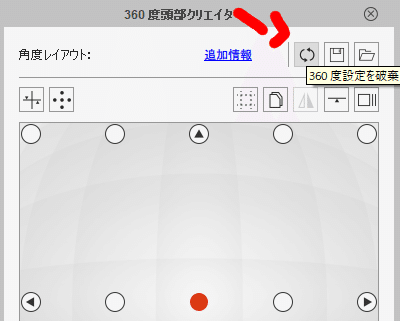
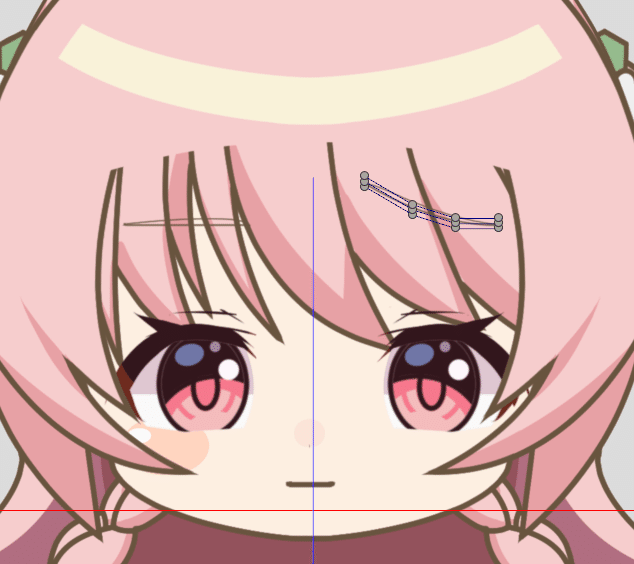
360度頭部クリエイター
ピンを接続
初期値では追加パーツは全てHeadと親子関係にあります。
イヤリングやノーズリングなどの例外を除き、
Head、FrontHair、BackHairのいずれに追加パーツを接続します。

ピンが画像中心点に作成される。

接続
マスクはFaceの一族にのみ反映されます。

なお、ピン(ボーン)とレイヤー(画像)は別物なので、
BackhairにありながらFaceより前に画像を出すこともできます。
なお、前髪と後ろ髪をそれぞれに入れるのが基本ですが、
親の位置や変形を行うと子にまで影響が起きる
というのは忘れないでください。
注意
100%同じ位置のピン同士の親子関係づけは失敗します。
(ビットマップエディタでピンレイヤーを複製してリネームするなど)
世界一可愛いクトゥルフができてしまった pic.twitter.com/PpJ8QQfvvv
— ₹₹꒭ (@_kikiyo_) July 6, 2024
下方向に子要素が弾かれる
下絵がない場合
プロファイルを上書きしてそれに合わせてパーツをいい感じに変形。
以上です。
ファジィな作成です。
下絵がある場合

狙った位置に出せなかった。
既存のプロファイルでは補えないため、削除します。

削除すると、角度毎のスプライトも削除されるので再度入れます。
削除直前に、「ビットマップエディタでオブジェクト全体を編集する」を使ってパイプラインを繋げ、
削除後にビットマップエディタ側で保存して再読み込みすることで、
削除で失われるスプライトだけを素早く復帰させられます。
補足:
正面パーツが入っていれば、
他の角度の画像を削除しても正面パーツに入れ替わる。
あとは下絵に合わせてパーツを変形させていくだけです。
左右5か所上下2か所の計7か所の下絵があるとします。
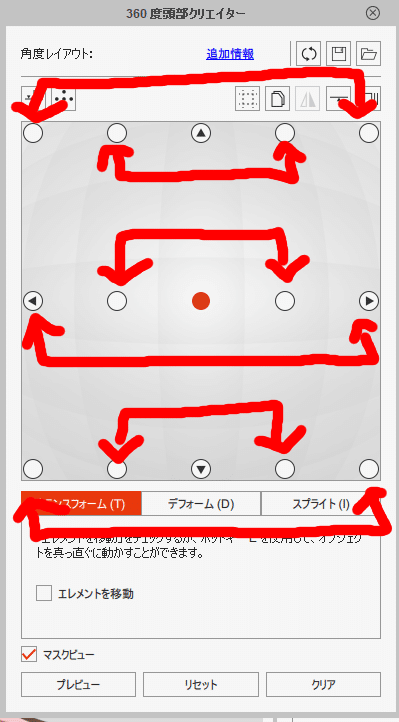
揃え方
パーツの移動、サイズ変更、他デフォームは全て角度毎に記録され、
角度間はそれらの変形完了を100%として100%になるまではそれぞれの中間地点の補間が行われます。
この補間は後から変更ができないので、
中心、端の2か所で場所と変形を確定させてから、中間で軽く小さく変更をするのが現実的だと思います。
後から変更を行う場合、中央以外の角度を削除してから作り直します。
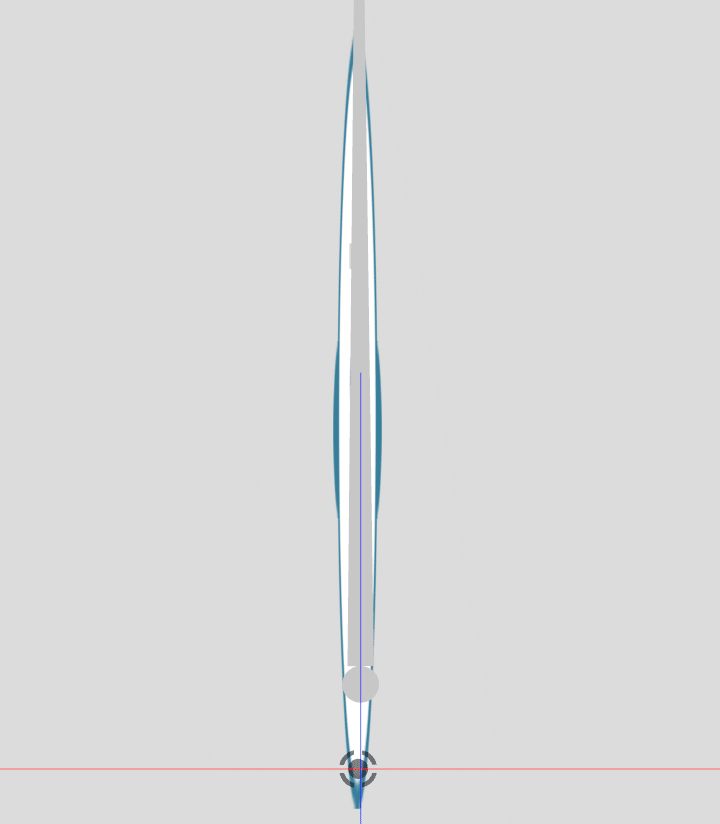
①軌道を作る

RかLの端の角度を作成します。
このとき、C(中央)から真横に軌道を引くようにパーツを配置します。
軌道を合わせるために、各角度のパーツ線画を重ねた下絵を作成すると
より安定します。
②デフォームで変形する
トランスフォームは軌道を作るときのみ使います。
スプライトを切り替える場合は変形を行いません。
③2点中間地点を調整する

プレビューで前後を見比べて、軌道から大きく外れない程度に
トランスフォームとデフォームを行います。
これの繰り返しとミラーを駆使して7か所を作成します。
マスク
頬はFaceのデフォームで正しく変形するのは難しいです。
頬の画像だけをFaceの子要素として読み込んでマスクで追従させる
方法が有効です。
つまり、デフォームの変形で歪むと困る要素に使用します。

正面パーツをトランスフォーム&デフォーム
グローバル設定
1つの角度で行ったことが全ての角度でも適用される内容を指します。
マスク、レイヤー表示非表示です。
これらはある一点の角度だけON/OFFを行うことができません。
「クイック頭部回転設定」でデフォパーツの目や口が自動で顔範囲のマスクに収まることができます。手動でもできます。
ピンの軌道もそうといえばそうです。
ミラーリング
左右の対応する角度(ポイント)に内容を反転させて適用させます。

デフォパーツであれば、適切に処理されます。
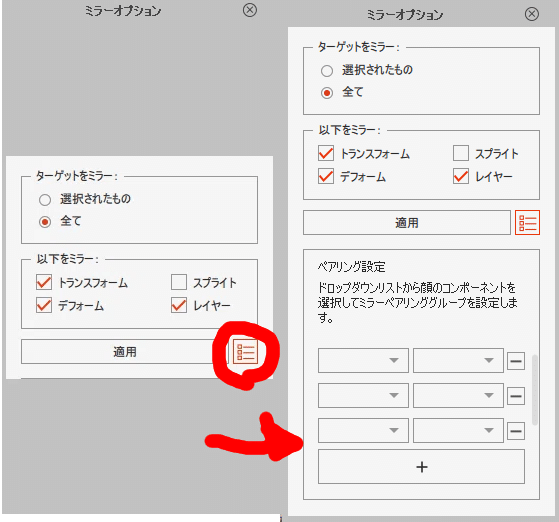
ペアリング設定
左右対称にある追加パーツはペアリング設定を行います。

ミラーオプションのウィンドウ自体を少しつまんで動かすと出る。
スプライト
スプライト画像はミラーリングしても入れ替わりません。
Centerの画像が反転して適用されます。
都度、スプライトタブから反転を行うか画像を入れる必要があります。
四方の角度
四方の角度は意図したものを作るのが最も難しいです。
アベレージ機能を使っても上手く行く方が珍しい。




四方はこういう造り方もあるよという紹介でした。
パーツ削除と追加
本来は、CTA5上でレイヤーを新規作成したり削除します。

ビットマップエディタでフォルダを構成して読み込ませることもできます。
削除は必ずCTA5上で行ってください。
不具合の原因になります。
— ₹₹꒭ (@_kikiyo_) July 7, 2024
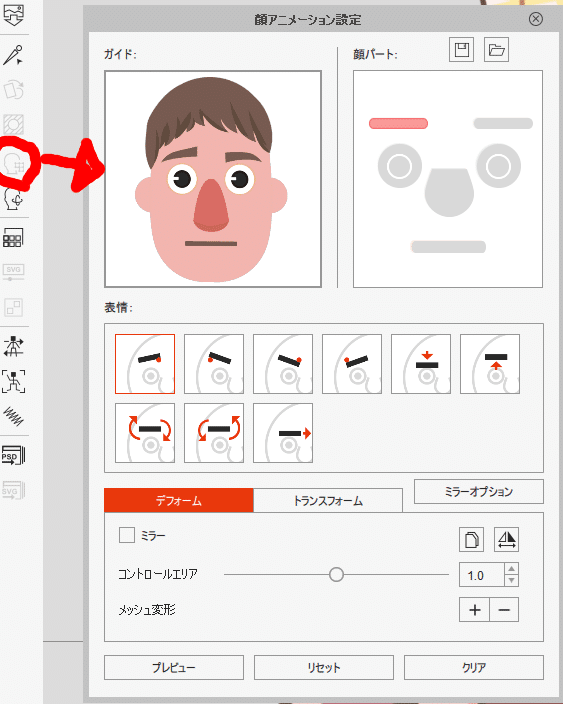
顔アニメーション設定
これで表情を調整。
そのため、眉、口は横一直線の方が扱いやすいです。
アルカイックスマイル程度であれば不備はでないと思います。

これで表情の動きの最大値を決めます。


スプライトを用いない変形のみで行う(7/20追記)
完全に補間された表情変化をします。
マンガ的記号な目とは相性が悪いです。

①瞼を作る
②瞼を目の子要素として読み込む
③顔アニメーション設定の白目を選択「スムーズモード」
※元に戻せません
※Normal以外の目のパーツが削除されます。
④白目をトランスフォームとデフォームで変形、瞼はなるべくデフォームを行わず縦移動と回転で上まつ毛を補う形で置く。
⑤360度頭部クリエイターの角度毎のレイヤーを見直す
瞼画像は、

こんな形。肌色部分は頭の角度ポイントのときに便利なこともあれば不便なこともあるので合う方で。
通常目+瞼のみで全ての目の表情を作る場合に。
同じ仕組みで口でも行える。
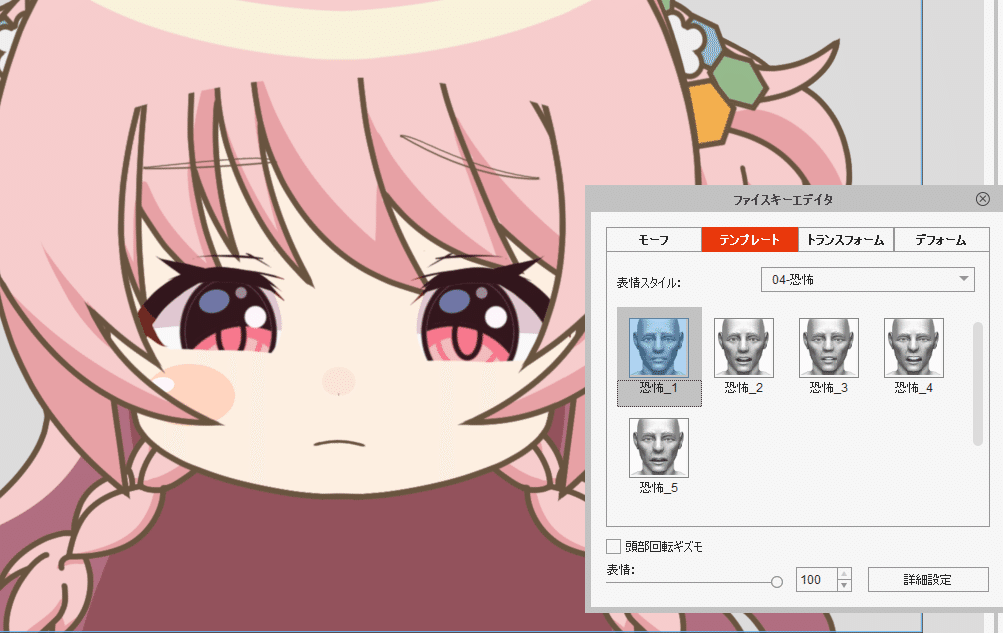
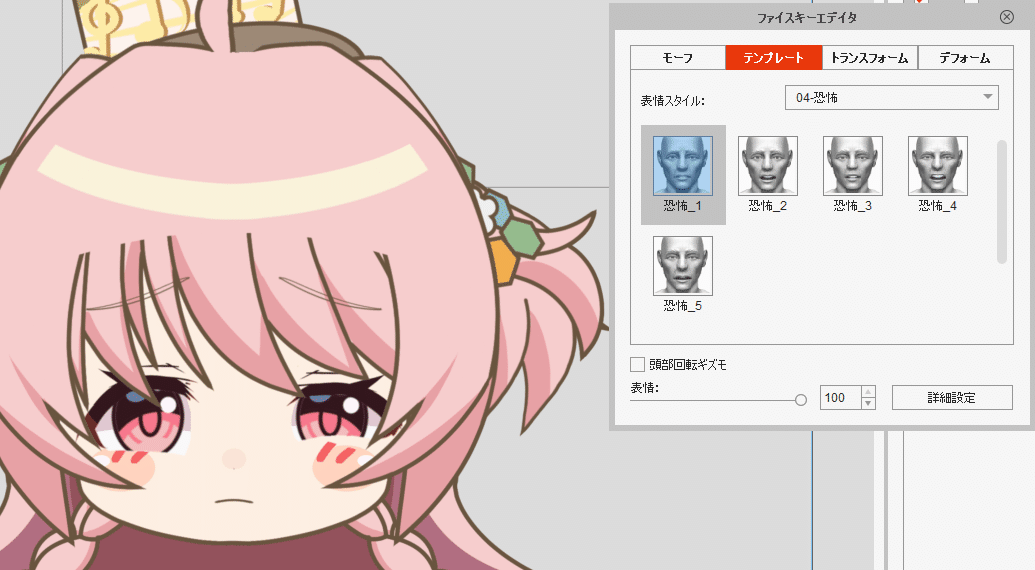
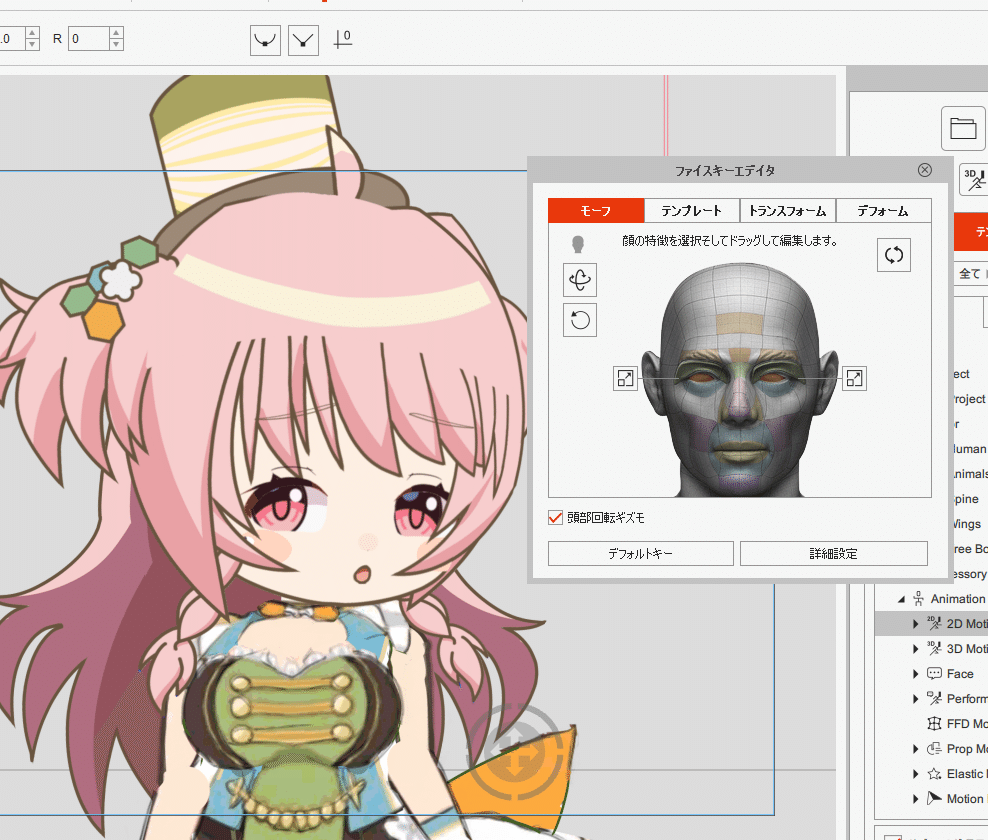
スタジオモードでの表情変更
・顔パペット(フェイスパペット)
・フェイスキーエディタ
の2種があります。
顔パペットは直感的です。各部位ごとにテンプレートなアニメーションをマウスで意図的なタイミングで操作できます。クリックで瞬きができます。
タイムラインに録画をして、さらに別の部位の録画を重ねる使用方法です。
頭の向きが正面固定であるため、フェイスキーエディタの回転ギズモで整える必要があります。
フェイスキーエディタはFFDで数値的に顔パーツを変形させて表情を作ります。テンプレートである程度の表情プリセットがあります。
目線だけカメラに向ける、などはフェイスキーエディタを使います。
モーフで動かしたい箇所をクリック選択して使います。

フェイスキーエディタウィンドウの内部でドラッグを行うとその方向にパーツが動く(目線など)
プレビュー上のギズモをドラッグすると頭全体が動く
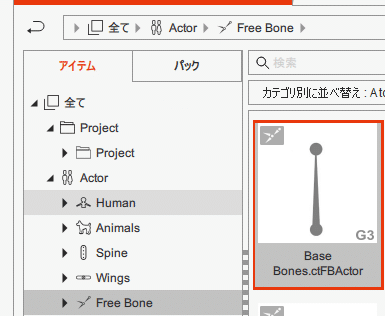
保存したFaceを使用したらレイヤー順が変更できない
FreeBoneにFaceを貼り付けて編集している場合によくあります。
①保存したFaceをFreeBoneのBaseに取り付ける

②画像より下に置きたいもの(後ろ髪など)をBase画像より後ろにレイヤー移動させる。
③再度保存する。
これでキャラクターに使用しても同じようにFaceレイヤーの外側にもレイヤーの移動ができるようになります。
顔補足はこれにて終了です。
この記事が気に入ったらサポートをしてみませんか?
