
iClone→CTAモーション:①適応モデルフローチャートと作成
(前タイトル:3Dモデルの基礎からリグ付与まで:二次元からの効率的なモデル作成)
題名はChat-GPTに考えてもらいましたがわかりにくいので変名しました。
親記事
関連記事
- 3DモデルをiCloneで利用するために、モデルの状態によって最適な作業フローが異なります。モデルがFBX形式でTポーズ、リグ付きであれば、CharacterCreater4にドラッグアンドドロップするだけで簡単にiCloneで使用できます。
- リグがない場合は、ブラウザで半自動的にリグを作成したり、BlenderでTポーズに変形してからリグを作成したりする必要があります。
- 特殊なポーズのモデルは、BlenderでTポーズに変形してから、CharacterCreater4でiClone用のリグに変換する必要があります。
関連記事にある通り、自作モーション、特にトレースしてモーションを作る場合。
3Dの場合最低3面方向からキーフレームを打ち込んでいくことになります。
正面、横、上と位置が一致するのは、100%同じサイズのモデルを使う他ありません。
そのトレース元映像と同じモデルが手に入るならそれでいいんですが。
作業フロー
どれに当てはまるかで作業内容が変わります。
```mermaid
flowchart TB
Q1[モデルが…]
Q2[ポーズは…]
Q4[リグは…]
Q5[リグは…]
Q6(★1)
Q7(★2)
Q8(★3)
Q9(★4)
Q3(★5)
Q1 --->|ある| Q2
Q1 --->|ない| Q3
Q2 --->|T・Aポーズ| Q4
Q2 --->|それ以外| Q5
Q4 --->|ある| Q6
Q4 --->|ない| Q7
Q5 --->|ある| Q8
Q5 --->|ない| Q9
```★1 iClone形式に書き換える
モデルがFBXであり、T(A)ポーズであり、リグが入っている場合。
最も簡単です。
CharacterCreater4にFBXをD&Dして自動適用させるだけです。
残念ながらiClone単体では★1は行えません。
★3 手動で★1を行う
モデルがFBXでリグが入っているがポーズがT(A)ポーズではない場合。
対応リグを設定して、ポーズをTポーズに変形させて適用させます。
★1へ。
リグの形態にそこまで拘りがない場合、
BlenderでTポーズにした後に★2の方法を行ってもいいかもしれません。
★2 半自動でリグを入れる
モデルがFBX,あるいはOBJでポーズがT(A)ポーズリグなしの場合。
ブラウザで行う場合
サーバー上に上げてよくて、ネット環境特有の問題が問題ない場合はこちら。
MixamoにFBXでアップロードしてリグを付けます。
もし、OBJ形式だった場合はBlenderでFBXに出力しなおす必要があります。
ローカルで行う場合
ブラウザが宗教上使えない場合こちら。
AccuRigを使います。
AccuRigはFBXでもOBJでもOKです。

どちらもTポーズかAポーズでないと、リグの初期位置がバグってまともに調整できません。
★4 アーマチュアを挿入する
モデルがあり、T(A)ポーズでなく、リグがない場合。
リグの半自動化が使えないため、自作でリグ(アーマチュア)を入れます。
これをリギングというらしいです。
iClone8もCharacterCreater4もリグ作成能力はないため、
Blenderを使います。
人間のモデルであれば、Rigifyアドオンを導入して、メッシュ状態のモデルに合わせて入れて、
アーマチュア、メッシュの順にShiftを押しながら選択してから
「自動のウェイトで」でペアレント(関連付け)を行います。
特にこだわりがない場合、テクスチャペイントの工程が省けるので便利です。
あとはポーズモードからTポーズにしてFBXで出力します。
追記:250206
=====================================
iCloneで扱う場合、キャラクターの寸法はZ方面を1.6m程度が推奨。
0.4m以下非推奨。
スケールを変更した場合
オブジェクト > 適応(ctrl+A) > スケール
で倍率を1にしておきます。
=====================================
このあとは★2と同じです。
Tポーズは肩90度ではなく80度ぐらい、
手は手のひらが下を向くようにします。
★5 モデルを作成する
モデル自体はないが、そのモデルの三面図は入手できるという場合。
※自己責任の領域です。こっしょりやりましょう。

もうちょい詰めるけどまあできた pic.twitter.com/jyiuRhjbJF
— ₹₹꒭ (@_kikiyo_) January 3, 2025
こんな感じになります。
ものすごいポリゴン数少ない形ですが、モーショントレースには支障ありません。
1. 3面図を入手する
最低でも正面と横は必要です。
画像編集を行うので、スクショでも代用できます。
2.背景を消してSVGにする
SVGにするにはイラストレーターを使います。
他の方法がある場合はそれ使ってください。
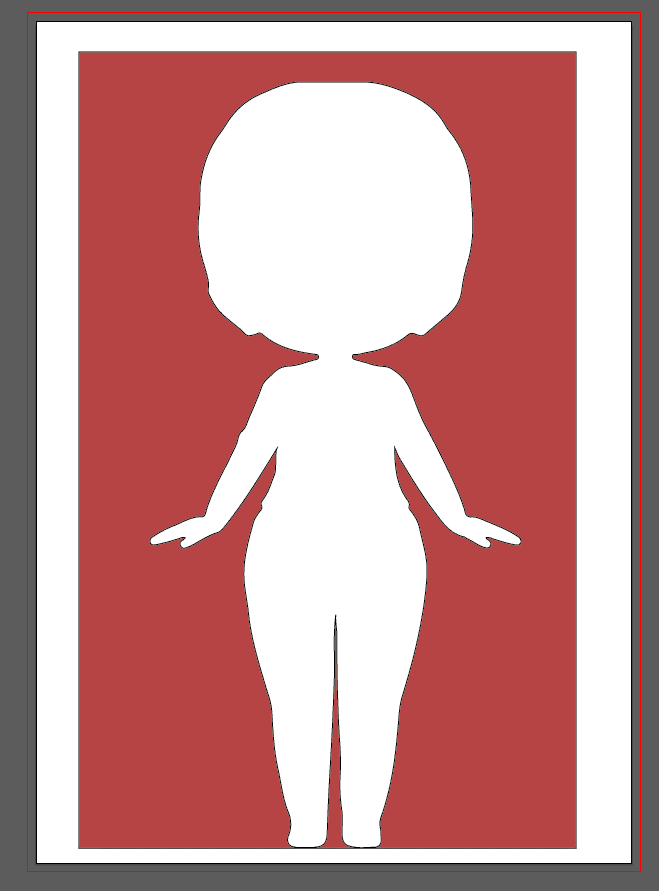
その際、背景が邪魔になるのであらかじめ取り除いた画像を作ります。

シルエット
として読み込んで拡張
外枠だけ欲しいので適当に長方形ツールで囲って、
シルエットをレイヤー上にして(ctrl+])、
パスファインダーの「分割」を行ってグループ化解除、
中身を削除して

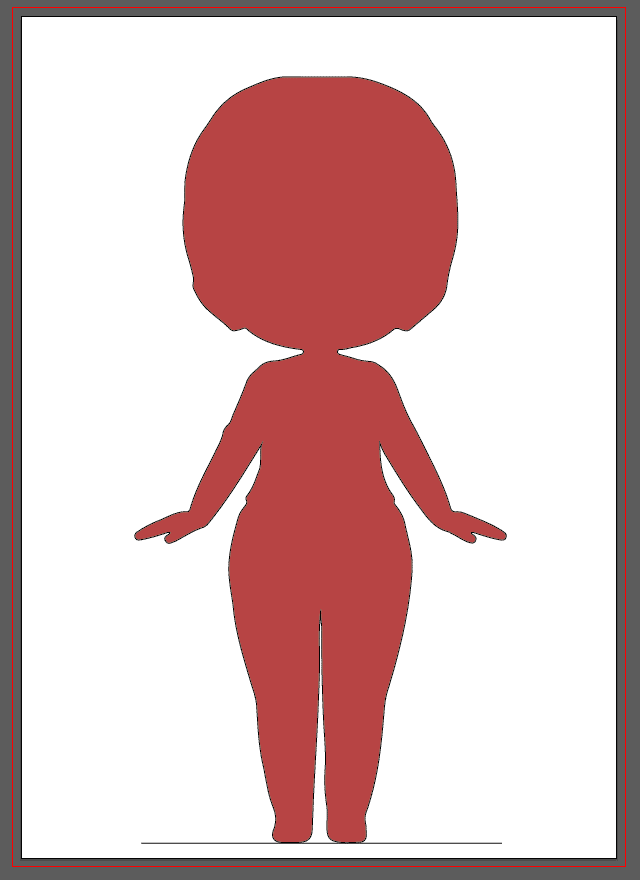
今度は適当な長方形で囲って、長方形をレイヤーの下にして
パスファインダーの「前面オブジェクトで型抜き」で

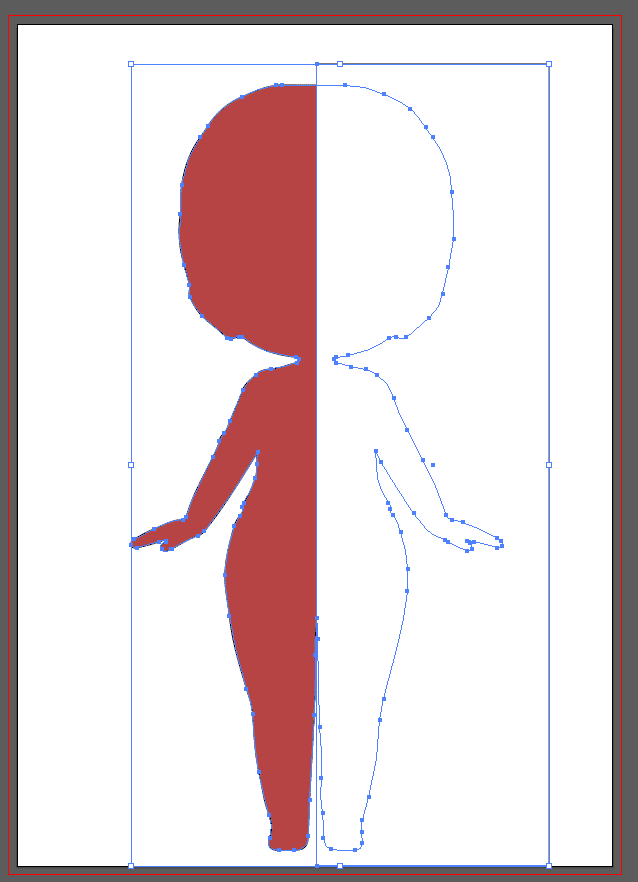
次に正面は左右対称の方がいいので、

パスファインダの「前面オブジェクトで型抜き」で分割。
シルエットの選択->O->alt押しながら分断辺を選択
リフレクトを呼び出して垂直でコピーでOK

パスファインダーから「合体」
これで左右対称のシルエットができました。
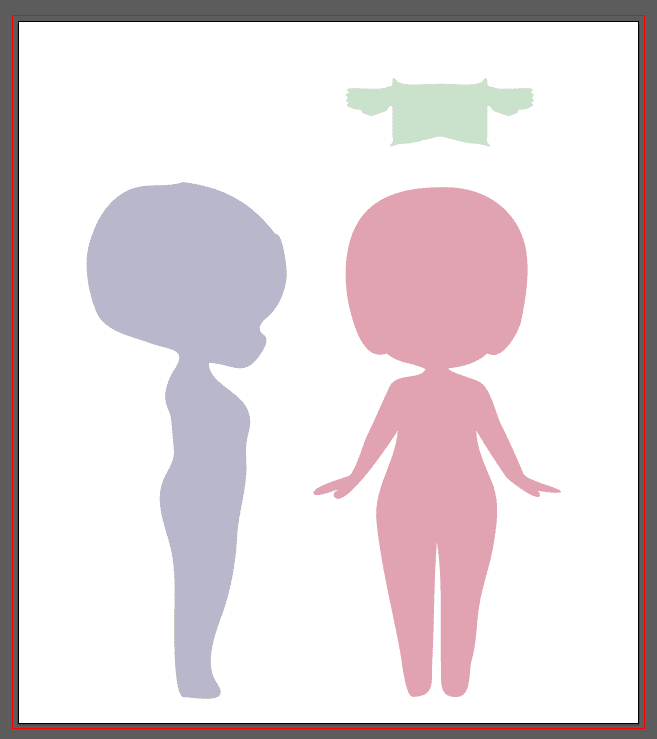
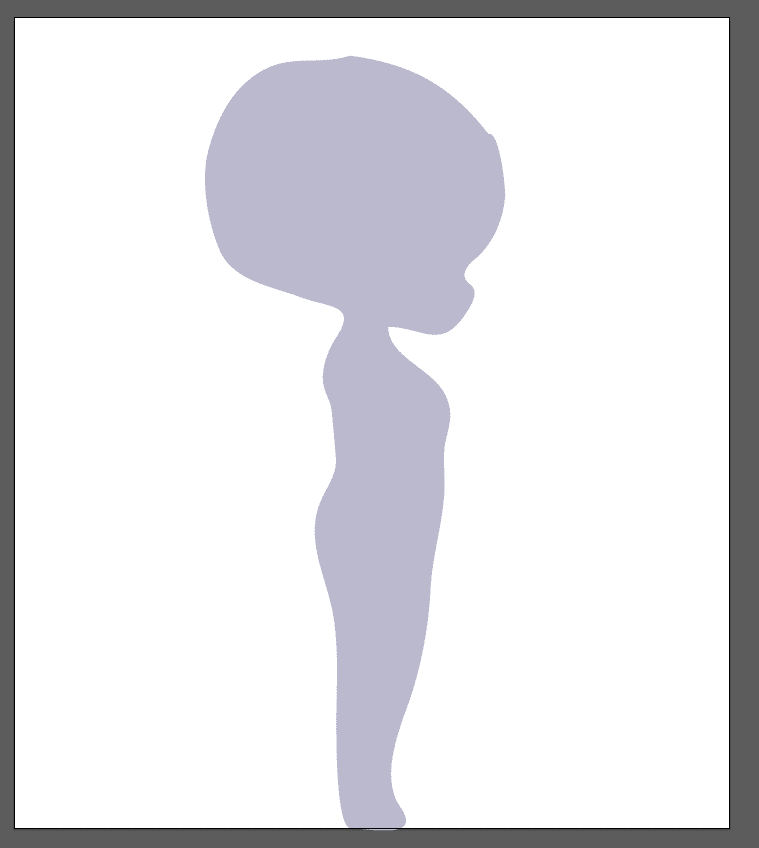
横向きは左右対称にしたときに残した方の面の向き
(今回の場合キャラ右手側)を採用します。

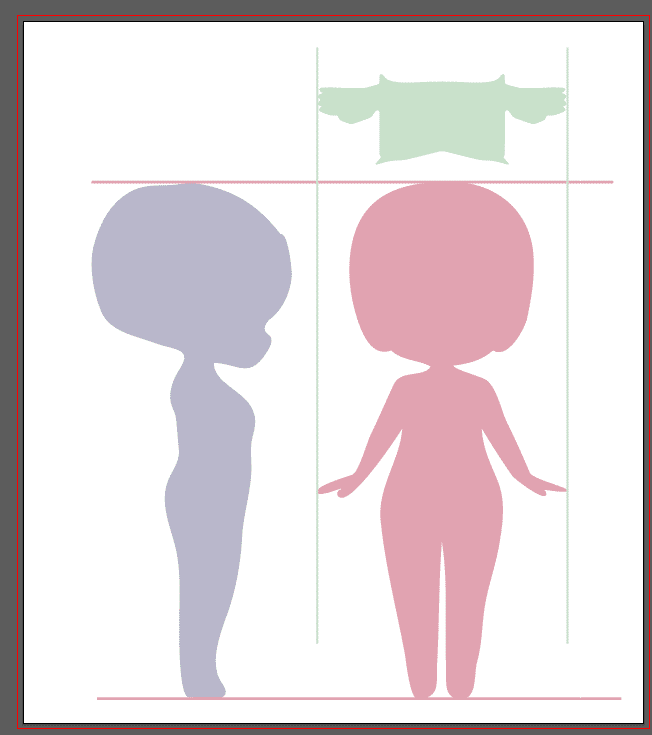
このとき、正面と横の頭の先から足の底のサイズは同じなのでサイズがズレている場合は調整します。

それぞれを正方形のアートボードで書き出します。
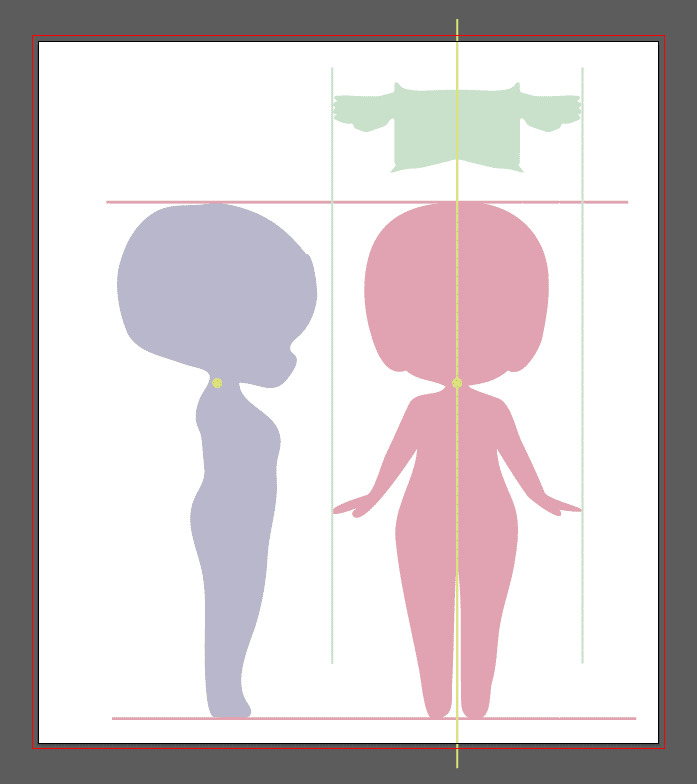
このとき、それぞれの角度の共通する部位の1点を重ねるようにします。
この場合、正面と横なら首の第二脊椎辺りの1点で重ね合わせて、その1点を中心にした正方形にします。
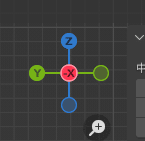
上(緑)は奥行きで合わせる点がないので、中心の縦線を正面の中心の縦線と併せておけばとりあえず後から調整できます。

別名保存からSVGを選んで書き出します。
3.Blenderで2面以上で投影する

はじめに。
Blenderの設定がおかしいという場合は、

「初期設定を読み込む」を行ってください。
それを行ったファイルでのみ初期設定になります。
再度立ち上げなおすと元に戻ってます。
初期設定で困ることは別にないです。
読み込んだものが見えない

焦点距離の範囲の終了を1000mmから0を2つ増やしてください。
読み込んだものがどこかにあるが見つからない

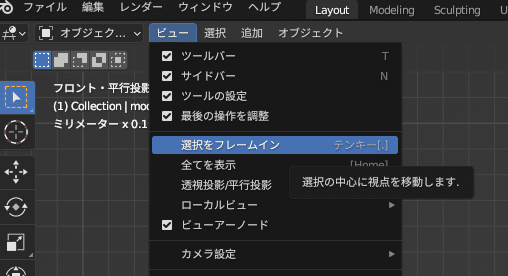
シーンコレクションから読み込んだファイルを選択して、サブタブのビューから
「選択をフレームイン」でスクリーン中央に表示されます。
もし表示されない場合は上の焦点距離の設定を見てください。
読み込むときはテンキーの1を押してから行う。

その角度の状態のスクリーンで読み込まれることがあるので、
Blenderの正面である-Y(テンキー1)にしてから読込を行います。
こまめに保存
特にBlenderは1動作ごとにコミットします。
つまりctrl+zの動作を消費します。
1動作とはカメラを回すとか、モードを切り替えたとかも含まれます。
もはや「元に戻す」ではなく、ファイル>開きなおす
を日頃使うようにした方がいいです。
3-1.読み込んだSVGの原点を調整する
「オブジェクトモード」で以下を行います。
「編集モード」だとできないのでtabを押すか左上のドロップダウンから変更してください。

減ったりする。
SVGで読み込むとSVGが地面に平行で置かれるためそれぞれを90度ずつ回転させて立体の方向として正しい向きに変更します。
変更が終わったらトランスフォームを適応します。
ctrl+Aあるいはサブタブのオブジェクト>適応から「回転」を選択します。
すると現在の回転が0として設定されます。

正方形にしたので、それぞれのSVGの相対的位置関係は完璧なはずです。
「位置」はそのままで。
このとき、原点がバラバラなので原点の位置を下中央部分になるように調整します。
原点は2種ある
原点と呼ばれるものは、ワールド原点とオブジェクト原点(ジオメトリ)
2種あります。
ワールド原点はx,y,zが全て0の部分、
オブジェクト原点は透明部位を除いたメッシュの上下左右の中心点
がそれぞれの初期値です。
ワールドもオブジェクトも両方自在にマウス移動させることができます。
1. 全てのオブジェクトを選択(オブジェクトモード)
2. オブジェクトを右クリック、あるいはサブタブのオブジェクトから
「原点を設定」>原点を重心に移動~を選択
平面で同一箇所から回転させただけなので、サーフェスもボリュームも結果は同じです。
3. オブジェクト>スナップ(Shift+S) > 「カーソル->選択物」を選択
4. 編集モードに切り替え
5. 底面を面選択モード(ショトカ3)で選択
6. オブジェクトモードに切り替え
7. オブジェクトを右クリック、あるいはサブタブのオブジェクトから「原点を設定」>原点を3Dカーソルに移動 を選択
8. ・3Dカーソルをワールド原点へ移動 (Shift+C)、または、
オブジェクト>スナップ>カーソル→ワールド原点(Shift+S)
9. ワールド原点にオブジェクトをスナップさせる。
オブジェクト>スナップ>選択物→カーソル(Shift+S)
これでオブジェクトの下中央とワールド原点の位置が一致します。
3-2.ナイフ投影で切り出す
SVGにしたのはこのためです。

SVGそれぞれをある程度立方体を囲える程度まで移動する。(G,XorYorZ)
SVGを覆えるサイズの立方体を作成。

背景のマス目が正方形の方です。

ナイフ投影を行います。
テンキー1、3、7でそれぞれ角度を設定。
SVG->立方体の順にShiftを押しながら選択。
編集モードに切り替え(tab)。
サブタブのメッシュ>ナイフ投影を選択。

透過カットにチェック。
これをすることで表と裏両方に切り込みが入ります。


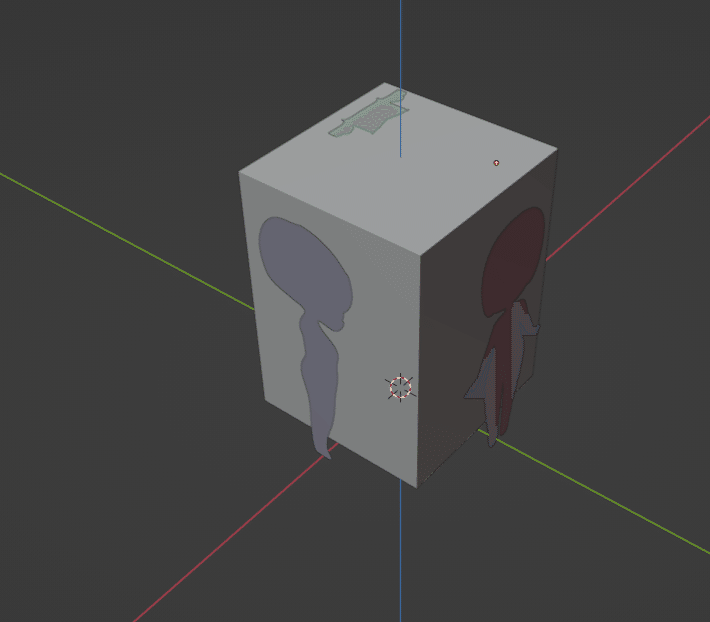
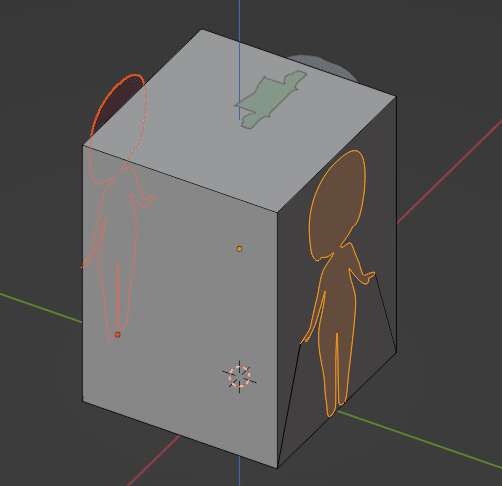
切り出した投影部分以外を削除します。
テンキー1の状態から、立方体を選択
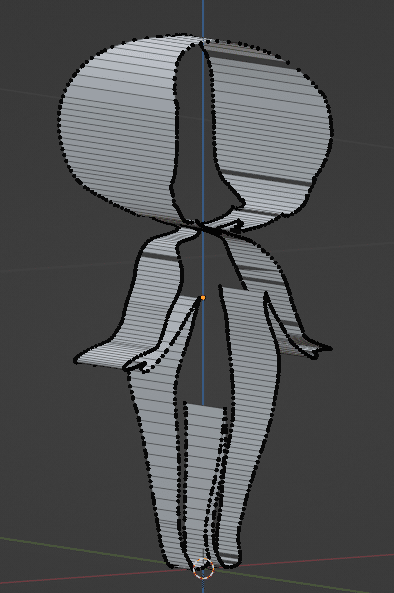
編集モードでワイヤーフレーム表示に変更
1で頂点選択モードで周囲を選択してXで頂点を削除

右がワイヤーフレーム表示

次に面同士をつなぎます。
ワイヤーフレームからソリッドモードへ
頂点選択から面選択(3)へ
編集モードでサブタブの「辺」から「辺ループのブリッジ」を選択


ワイヤーフレーム+頂点選択モードで面が無くなった方の頂点を選択。



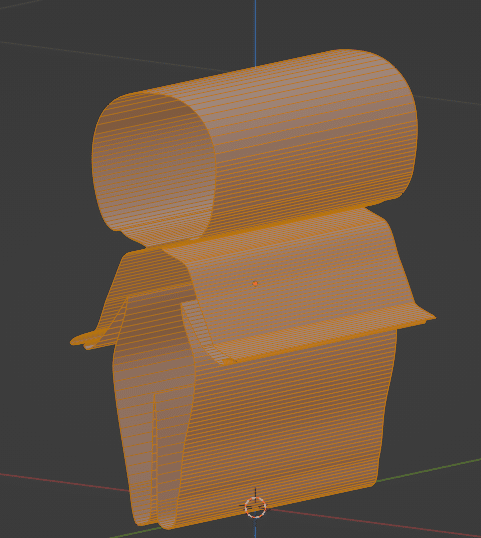
同じように横、上から繰り返し行います。
横はテンキー3、上は7です。現在の逆側を映したい場合は9。

反対側が出ます。
(テンキー9と同じ)

端を削除したのがこちら。
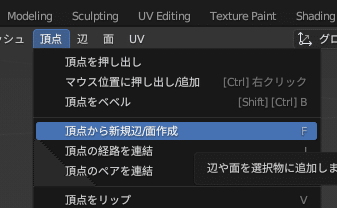
「頂点から新規辺/面作成」が上手く行かない場合は分割して行ってください。
(頭だけ、腕だけ、足片方ずつなど)
4.Blenderのテクスチャペイントで残りの面を割り出す
3面が無理という人向け。
リンク先、「奥行を調整する」からやり方は同じです。
また、モデル作成方法も終盤まで同じです。残りは↑を見てください。
4-EX テクスチャペイント
今回使わないけど覚書で。
テクスチャペイントの主な使い方は
立体物に適したテクスチャを作成する参考にするものを作るとき
に使用します。
立体物にマスクでいろんなものを複写して組み合わせた展開図(=テクスチャ)を出力して利用できます。
↑の ~ 立方体の変形 項目までを端折って書きます。
UV展開+マテリアルに割り当て
ShadingエディターでプリンシプルBSDFノードを選択した状態でctrl+T
ここまでが作るまでの基盤です。
3.TexturePaintエディターの左側で新規作成

既存画像でもいいよ
4.Shadingエディターに戻り、画像テクスチャの▽から3で作った空のテクスチャを選択

Untitled(初期からあるもの)を選んでも良い

これでTexturePaintの左右での描写がリンクします。
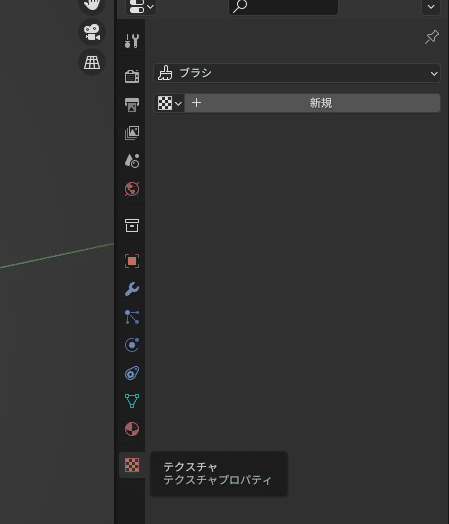
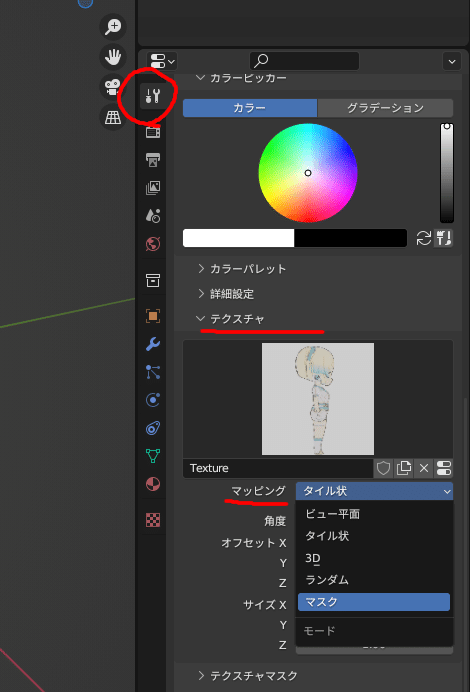
5.右タブテクスチャから新規作成

6.右タブツールから テクスチャ>マッピング:マスク にする

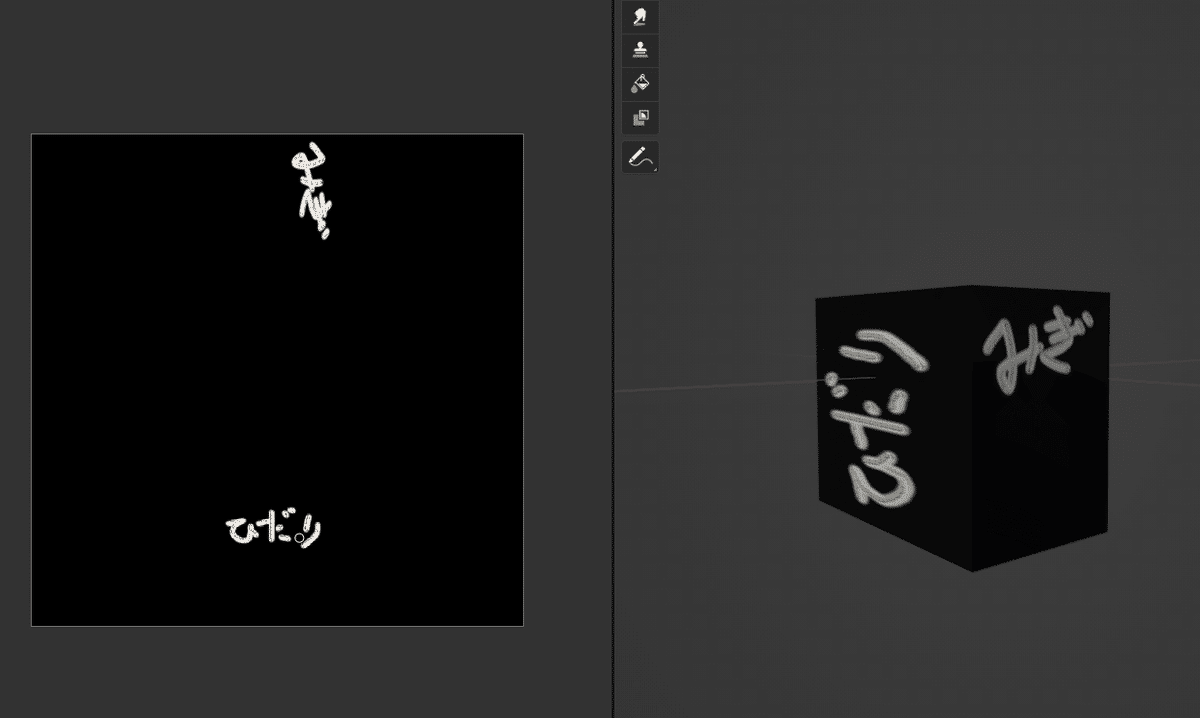
これで右側に

右側に映したいマスク画像が表示されます。
左側にも表示ができるので、左->右を行う場合も以下と同じです。
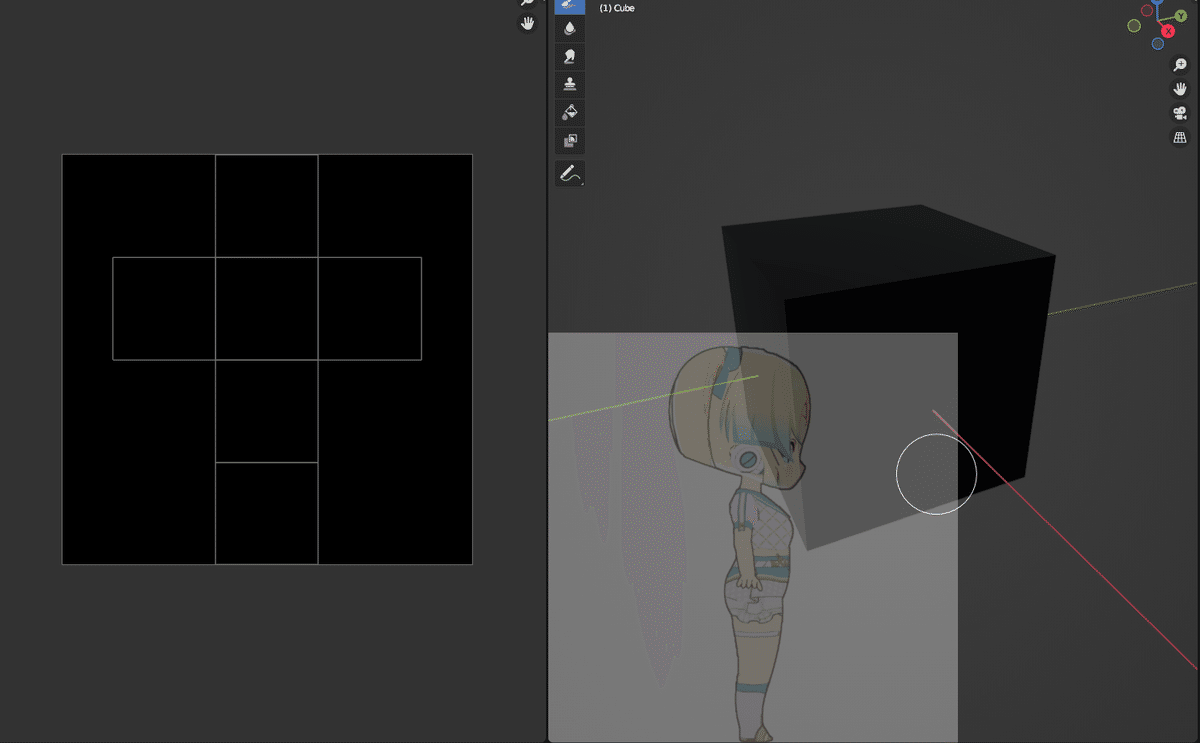
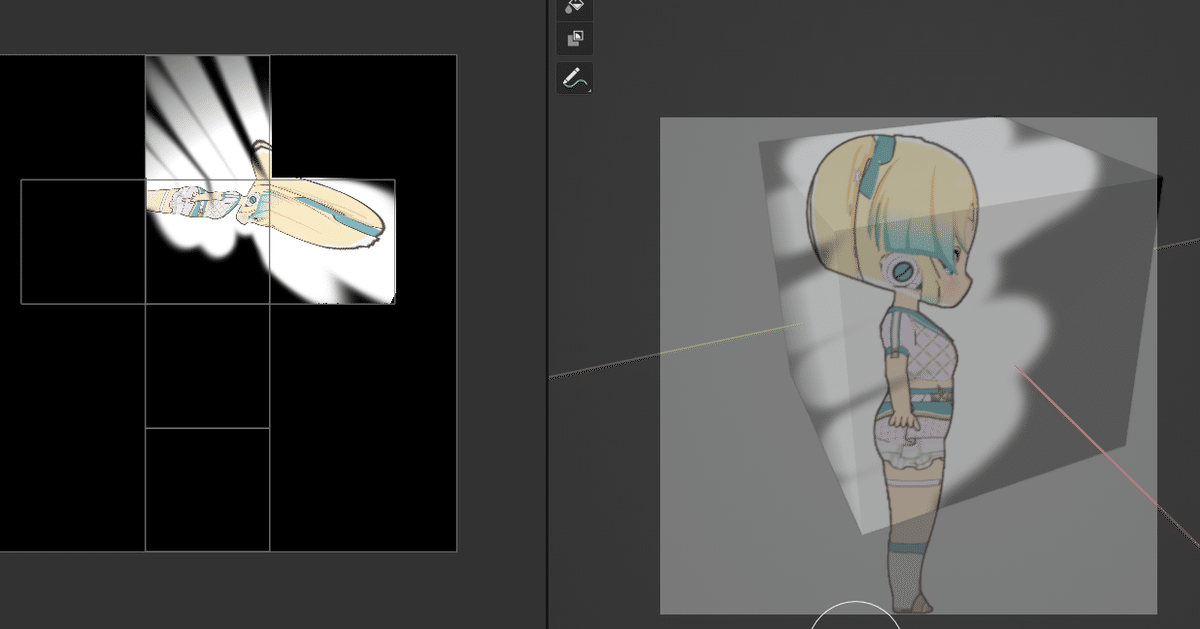
7.マスクをRドラッグで移動させ、オブジェクトの位置を調整して
マスクの上でLドラッグでオブジェクトに転写

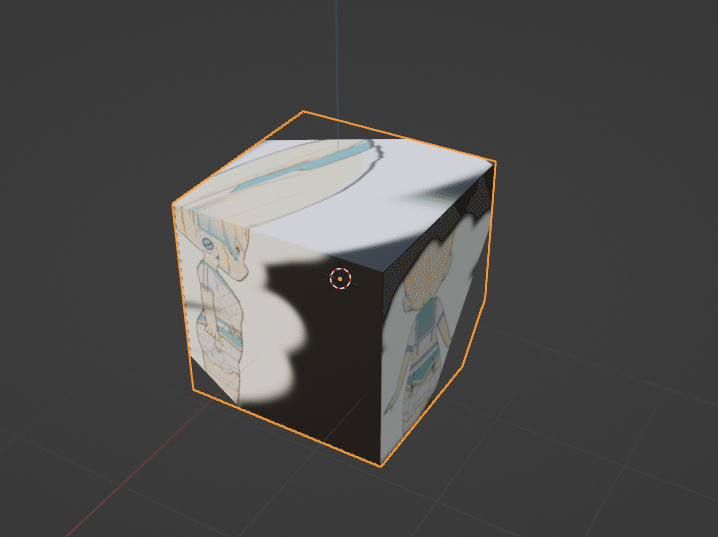
これでまた右タブテクスチャから画像を切り替えることで、マスク画像を切り替えて

1つのテクスチャに複数のテクスチャの画像マスクを混ぜることができます。

ここまでがマスク画像を登録して転写する方法です。
8.作成したテクスチャを UV Editing または TexturePaintの
画像 > 保存

8を行うことで、最終出力時にテクスチャが付いた状態で
出力ができます。
5.アーマチュアを挿入する
あとは★4の内容を行ってください。
逆作業フロー
iCloneで使えるようになるフローです。
```mermaid
stateDiagram-v2
direction TB
F5 : ★5
F4 : ★4
F2 : ★2
F3 : ★3
F1 : ★1
[*] --> F5 : モデルがない
[*] --> F4 : リグがなく特殊ポーズのモデル
[*] --> F3 : リグがあるが特殊ポーズ
[*] --> F2 : Tポーズだがリグがない
[*] --> F1 : 推奨モデルがある
F5 --> F4 : Tポーズモデルを生成
F4 --> F2 : リグを入れてTポーズにする
F2 --> [*] : リグを半自動作成
F3 --> Blender : Tポーズに変形
Blender --> F1
Blender --> F2
F1 --> CC4 : iClone用リグに変換
CC4 --> [*] : iClone用に書き出し
[*] --> [*] : iClone形式モデル
```以上です。
親記事
