
ティラノDEえもふり
情報がまとまってなかったのでまとめました。
========================
えもふり編
========================
基本的なところ
えもふりは挙動が遅いです。
決定してから砂時計やぐるぐるマークが出ません。
「もう処理が終わったのかな?」と2回押しちゃうとかよくあります。
基本的に遅いということを念頭に。
えもふりとE-moteの違い
えもふりがフリー版。E-moteが正式版。
なお、えもふりのみティラノの素材出力が可能。
かと思ったけど、
インディーズプランでも条件満たせばティラノでも使えるっぽい。
インディーズ登録には契約書が自宅に届けられるので、住所記載が必要。
ひとまずは編集できる画像サイズの制限だけ考えとけばよさそう。
ちなゲームで使う場合は動画にしないので2048pxまで使える。
(ティラノの標準画面サイズが1024*720)
バージョンアップで昔よりずっと簡略できるようになったわよ。
SDKって何よ
えもふり限定で言うなら出力したファイルを再生するためのツール。

ここからDLできるよ。

編集はしなくていいけど動作確認だけはしときたいって場合とか。
使用には仮想サーバーに上げる必要があるので、
ティラノだったらお馴染みのブラウザ版確認方法で使える。
ただ別にここで設定したものがどこかに出力できるとかいう機能はないので、作ったら直接ティラノの画面で確認した方が色々楽かも。
えもふり中の人が作った作品例
えもふりの中の人がティラノで作った時のレポート記事(キャラ制作編)
えもふりの中の人がティラノで作った時のレポート記事(スクリプト編)
完成作品
慣れた人でグループならこの作品を16時間で作れるってよ。
公式マニュアル
最低3つ読んどこう。なお、このページでは各該当ページをリンクで繋げてある。
えもふりチュートリアル
えもふり初心者向け。1から順に10までやればできる仕様。
ただ最新版の3.9では必要ない工程も書いてあったり。
プログラムに疎い人への優しい気づかいがある。
マニュアルインデックス
E-mote用とあるがえもふりの説明書として使える。
のうちの
キャラクター原画作成の手順
モーション作成の手順
演出マニュアル
はティラノに入れる場合見とくべき。
えもふりチュートリアルをそれぞれ最新版に特化して記載してある。
Tips
マニュアルに輸入してあったりなかったりする奴。
========================
キャラ制作編
psdドキュメントファイルでマニュアル最下層の名前一覧の名前のレイヤーにして、そこにパーツ毎に書き込めばいいよ。
「輪郭」と「胴体」の最低2つ、中心画像3つあれば動くぞ。

1枚絵をバラバラにして加工できるならその方法もあり。
カットアウトの技法でOK。
フォルダ名でも認識されるから、パーツを1つのフォルダに入れて「前髪」とかにできるようになったのは楽ですね。
腰中心、首中心、原点は画像はなんでもいいので、正方形にしてます。
よくやる間違いとしてえもふりチュートリアルに書いてある通りに
「 [輪郭] 」というレイヤー名をつけてしまうこと。
[]はいらない。「 輪郭 」でOK。
詳しくは他の人のを見ると詳しく載ってるけど、マニュアルに全部書いてあるから好きな方読んで。
▲注意
◇「首中心」は首パーツの付け根でなく、顎と口の中間あたりがオススメ。
上すぎると首が座っていないような挙動になる。
◇クリスタの「透過」は非対応。消える。
========================
取り込み偏
マニュアル通りで特になし。
仕組み:テンプレート自体にすでに色々仕込まれていて、そのテンプレートに上書きする形でプロジェクトファイルは作成される。
参照するテンプレートが古いと「読み込まれているのに表示されない」状態になるので最新版を使おう。
また、読み込むテンプレートはなんでかCドライブに入れたものじゃないと読み込まない。
デスクトップに置いとくといいよ。
ちな最新版のテンプレートは

メガネかけた羽の生えた子。
「ベーシックテンプレート_正面タイプ_190607.emttmpl」
裸眼長髪の

「シンプルテンプレート_正面タイプ_190607.emttmpl」。
他、仕掛けだらけの
「エクステンドテンプレート・イベントCG」。
ダウンロード/テンプレートのものならどれでも最新版。
「シンプルテンプレート_正面タイプ_171221.emttmpl」
とか古いの使うとバグる。
主にシンプル、ベーシック、エクステンドの3種に、
正面、斜め、後ろが存在する。
シンプルとベーシックの違い
サンプルタイムラインが異なる。
シンプルタイプは、必要最低限で構成なので編集が楽。ただし単調。
ベーシックタイプは、体の仕草が追加。手間が増える。
どちらもモーション編集しないのならどっちでもいいよ。
取り込みしなおし編
次の調整編で変更した場合とかに。
ファイル/PSDをインポートする
で、修正したPSDを選択する。
この時、「プロジェクトファイルのサイズを変更して保存」でサイズ変更後のプロジェクトファイルでインポートしようとすると上手く読み込まないことが多い。
再インポート時の注意
・新しく加えたパーツは自動認識しない。
・パーツのトリミング幅は前回と同じ。自動調節しない。
・左下取り込み設定で「自動Z座標調整」に☑があると、追加パーツのZ座標がリセットされる。
・追加パーツの親子付けはそのパーツの初回読み込みの時のみ。「パーツ削除」に☑を入れて読み込んだあとにまたインポートして再設定する。
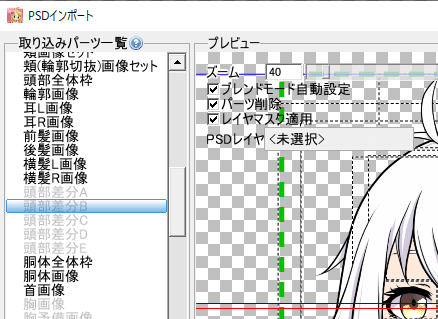
新しく加えたパーツの認識方法

1.取り込みパーツ一覧から認識させたいパーツ名(グレーになっている)を選択
2.プレビュー内のPSDレイヤ<未選択>からパーツを選択
他
名称変更などで、前回インポートしたときはあったパーツがなくなって赤くなっている場合
赤文字を選択したあと、パーツ削除に☑
========================
調整偏
ここが一番の核部分。
▲注意
あまりに歪んでいる場合、「首中心」の位置が悪い可能性アリ。
顎と口の中間あたりだと歪みが少ない。
そこを修正してから以下を始めるべき。
読み込みままだと、テンプレをなぞらない限りほぼ歪む。
タイムライン編集/Sample_基本タイムライン/sample_全自動_test
など、全自動系で動作チェック。
他にポーズ詳細編集/パラメーター編集から
Ctrl+ドラッグ、Shigt+ドラッグで適当に確認できる。
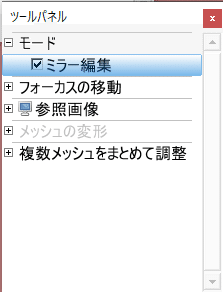
まず初めに、ツールパネルからモード/ミラー編集に☑
これをすることで、左右対称に編集ができる。

左右非対称にするも、最初は対称にしてから崩した方が楽。
大体の場合、左右に振り向かせると大きく歪むと思う。
んでもって、一番歪みの範囲が大きいところから修正していくのが良い。
頭部/輪郭/メッシュ(顔向き・左右)が一番大きいかな。
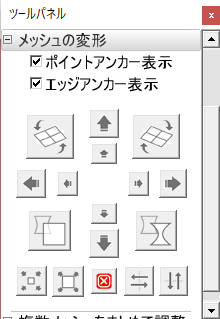
修正の場合マウスよりツールパネル/メッシュの変形からボタン操作で行った方がいい。

間違えたりやり直したいとき、「一段階戻る」(Ctrl+Alt+Z)は使いにくい。
段階が飛んだり操作間違えで元に戻せなくなったりする。
ボタン操作で大体の位置を決めてからマウスで細かく決めていくのが○。

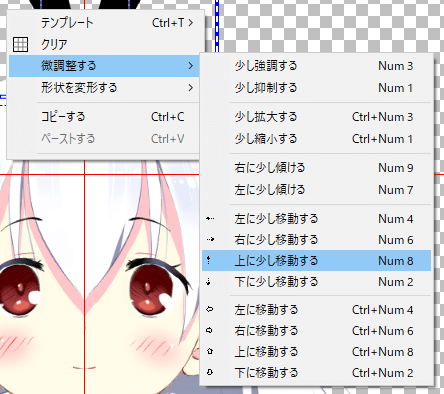
なおテンキーでも可。(引用)
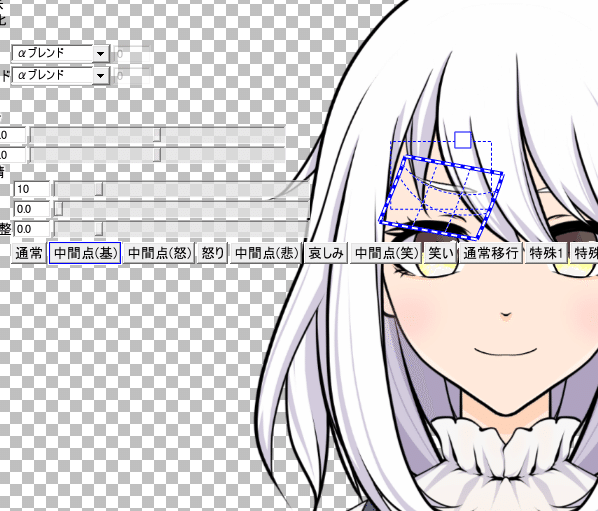
主に8方向と、眉・目・口の中間点の修正やっとけばいい感じ。


例えば通常は0、中間点(基)は10、中間点(怒)の値は11なので、中間点(基)の形状と場所を中間点(怒)にほぼ被せる感じに編集するといい。
「中間点」は左右の数値が近い方に形状と場所を合わせる。
眉の場合、0-49の値にそれぞれ形状が記録されているので、49の次は0。
調整編2物理演算
パーツ全部が同じ重力だとおかしいっていうときに編集する。
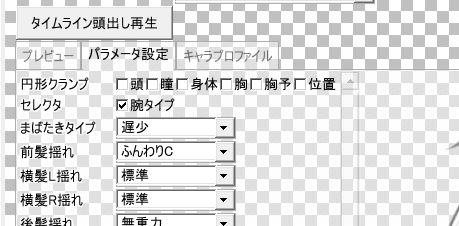
ポーズ詳細編集/物理挙動編集
パラメーター設定タブ
他に、プレビュータブから全体適応のメッシュ分割率やフレームやスケールなどを変更できる。
ここらへんは初期設定で気になる場合のみいじればいい。
アニメ的な動きにしたい場合は

パラメーター設定の円形クランプの☑を外しておく。
3Dモデル的動きをさせたい場合はそのままでヨシ。
私は前髪の挙動が許せなかったので、前髪を横髪Lと横髪Rに分割して再構成したりしました。
========================
モーション編集
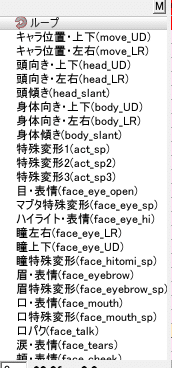
E-moteは、あらかじめキャラクターに設定されている「パラメータ」の値をリアルタイムに操作、組合わせてキャラクターの表情やポーズ、仕草を表現します。
Lv.1 テンプレートでとりあえず動かしたい。
調整後フリコンちゃん pic.twitter.com/DoI4qhF6Dw
— ききよ@ノベコレで公開中 (@_kikiyo_) September 1, 2021
「えもふり」で検索すると必ずでるモーション
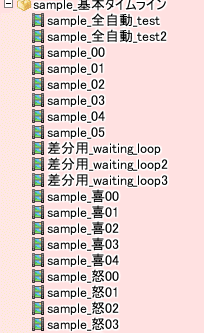
ポーズ詳細編集/タイムライン編集/以下
テンプレートに元々記載されているサンプル動画が再生できる。
(この動画をタイムラインと呼ぶ)
また、E-moteフォーラムから性格ごとの追加サンプル動画(.json)が入手でき、インポートできる。
これをメインウィンドウの「再生」ボタンを押すと動く。
また、「動画を出力する」ボタンを押すとエクスポートする。
なお、ゲーム内で使う場合
ファイル/エクスポートする からエクスポートし、ゲーム内に取り込む。
この動画名が
[emote_motion motion="【動画名】"]で使われる。

[emote_motion motion="sample_00"]とか
Lv2. テンプレートを組み合わせたい
(テンプレート=動画=タイムラインとして記述。)
大体の人が思うだろう、
タイムラインAが終わったらタイムラインBが始まる連続再生!
みたいな機能はないです。
メインタイムラインやら差分タイムラインやらは、
タイムラインAと同時再生でタイムラインBが発生する感じ。
Bの方が後ならば、
Aと同じ要素の部分はBに全て上書き(加算)されて同時再生される。
連続再生する場合は、AとBをそれぞれ出力してソフト上で並べるか、Aを呼び出した後にBを呼び出すといった感じしか無理。
連続再生というより、合成と言った方がイメージは近い。
Lv3. オリジナルのモーションを作りたい
プレビュー確認でよく使う所→物理挙動編集
物理挙動編集について
◇ゲームで呼び出す時のモーション組み合わせ確認
あるいはパーツの属性付与、VR時の設定など。
◇パーツ全体に設定を適応させる場所。
◇パラメーター設定ぐらいしかここで編集できるのはない。
ほぼ確認画面。
モーションの仕組み
◇基本的にモーションは、タイムラインのフレームでの値をそれぞれ付けて、その間を補完していくことでモーションになっている。
◇0s部分のフレームで値が5、10s部分のフレームで値が10の場合、
10秒かけて値が5→10に変化する。
◇この値が、xy値の場所のこともあるし、[特殊目]など、パーツを保管していることもある。
場所の場合はぬるーっと動くし、パーツの場合はそのフレームになったときに瞬時に切り替わる。
要はそのフレームに値を入力することでポーズを取らせることができるのだが、手入力だと途方もないので以下の方法を使う。
A.ボタン操作で入力する
ポーズ詳細編集/物理挙動編集→プレビュータブ
それの下部、パラメーター:○○でボタンを組み合わせてできたポーズを保存する。
B.サンプルからフレームを切り抜く
タイムライン編集/以下

画像下のがタイムライン。
赤が再生現在位置。これをドラッグすると時間が進み、それに合わせて上のキャラの挙動が変化する。
この変化したところを保存する。
保存方法
パラメーターコピー…クリップボードに記入。(一時保存)
カタログへ追加…カタログに保存。(保存)
どちらも、1フレーム分を保存する。
(タイムライン全てをコピーする方法はない)
(タイムライン自体を複製して、それに手を加える方法はある)
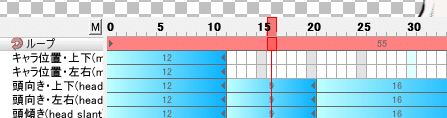
タイムラインの組み立て方

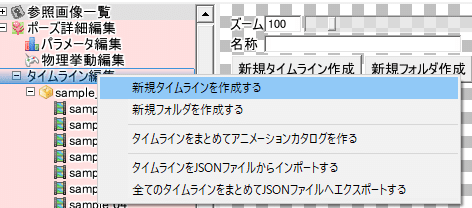
ポーズ詳細編集/タイムライン編集
この文字の上で右クリック。「新規タイムラインを作成する」で新しく始めるか、
既存のタイムラインを右クリックして複製して作ってもヨシ。
タイムラインは60f。つまり、60メモリのところで1秒。
最大で1200f、20秒分が作れる。
ループ動画の作成

「ループ」の行を右クリックしてフレームを作成。そのフレームの範囲でループする。
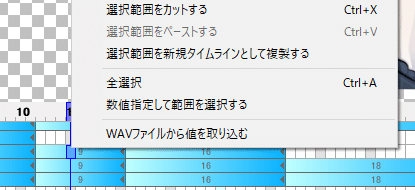
口パク

口パク(face_talk)で、セリフを言わせたいフレーム部分で右クリック、

「WAVファイルから値を取り込む」でOK。
注意点として
・wavのみ
・wavの波形から0から5の値を割り振る(これが口の大きさを表す値)
・音声再生はできない
・リップシンクを確認するとき、ループ状態にすると確認できる。
CeVIOなどで合成音声を出力して当てはめる。みたいな使い方がたぶん一番いい。
もしゲームで全てのセリフに口パクを入れるとすると、全てのwavを当てはめたタイムラインを作らないといけないので現実的ではない。
話している間だけ、差分タイムラインで口だけ出力するのがいいんじゃないかな。
これのおまけの口パクアニメーションのところ。
口パクモーションを0→5→3→5と繰り返す奴を作っておけばいいような気がする。
えもふりでなく、E-moteの正式版を買えばここらへんのマニュアルが同梱されてるらしいです。
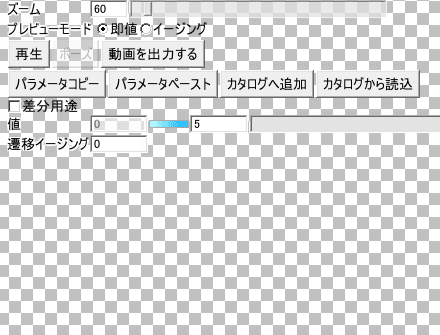
例:口パク差分をつくる
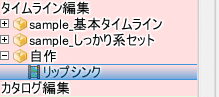
1.新規タイムライン作成

「タイムライン編集」から右クリックで新規フォルダと新規タイムラインを作成。
2.タイムライン編集

新規タイムラインからタイムライン。
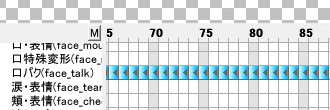
口パク(face_talk)の行を右クリック「フレームを挿入する」
フレームの右端◀をドラッグして長さを決める。適当に。
(例では20fから10fに後に変更した)
今回は値を0→5→3→1→5→(ループ)0になるようにする。

フレームごとに値を変更していく。(画像は値5)
ループ処理を行う

ループ行にフレームを作成し、画像のように伸ばす。
(または最後のメモリを右クリックして「ループの終点を設定する」でもヨシ
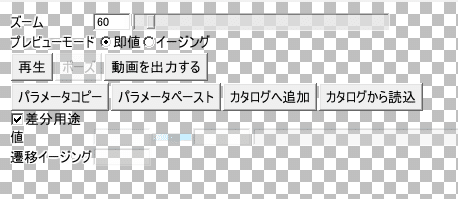
3.差分タイムライン用に変換

この動きは「付け加える動き」なので差分タイムラインに。
「差分用途」に☑。

フレームが黄色くなれば完成。

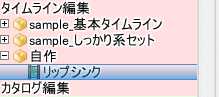
ちなみに新規フォルダと新規タイムラインはそれぞれ右クリックで名前を変更できる。
(ここが日本語でもティラノで使用できる)
[emote_motion name="fricon" motion="リップシンク" slot="1"]========================
モーション作成の詳細
演出マニュアルより大体引用。
※ここでいう変数は【動画名】のこと。
メインタイムライン
「変数の値の移り変わりを時系列で並べた」だけ。
「永続的なキャラの挙動の変化を記述する」目的で使用。
例:キャラの表情を変えたり、姿勢を変えたり
差分タイムライン
メインタイムラインに挙動を上書き(加算)する。
キャラクターの動作の「バリエーションを追加する」目的で使用。
メインタイムラインで「瞳左右」(face_eye_LR)に値「-10」を指定し、さらに差分タイムラインでも値「-10」を指定すると、合計「-20」と言う値が、変数に反映されます。
メインは固定、差分はループで構成するとよさげ。
========================
出力
GIF動画、WMV、PNG動画、APNG、Twitter用、pixiv用、うごイラ用
など動画にするもの
ティラノスクリプト向け、Unity向けに.emtbytesファイルに圧縮するもの
に別れる。
動画は、出力した動きしか出せないが処理が少ない。
圧縮は、中身にえもふりの配列が全て入っているので好きな組み合わせの動画が1つのファイルでできる。ただし重い。
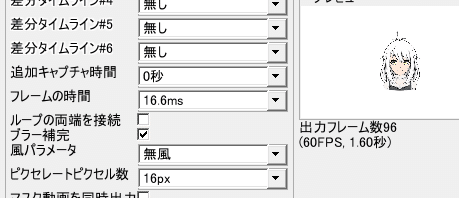
動画出力設定
タイムラインは最大で1200f(1s/60f)であるが、出力の時はfを落とすことができる。
ただし出力はフレーム数指定ではなく、「フレームの時間」で指定する。

「60FPS」というのが60fのことだが、「フレームの時間」の5段階を変更すると、このFPSが変化する。
「フレームの時間」の数値より、FPSの方が他の動画編集ソフトをいじってる人はわかりやすいかもしれない。
アニメーションカタログの出力
フリコンちゃんズ pic.twitter.com/mlIYug4rrg
— ききよ@ノベコレで公開中 (@_kikiyo_) September 8, 2021
複数のタイムラインのループのアニメーションをhtml形式で出力できる。
複数人作業の確認用に使うのかな?
あとはゲームの特典とか?
その他保存周り
「ボイスボリュームを解析する」で0-5の値を1f毎に記したcsvが出力されるので、それを配列で入れてけばティラノ内で口パクができるんじゃないかな
知らんけど。
========================
ここからティラノスクリプト編
========================
拡大する予定がない場合、
ファイル/プロジェクトのサイズを変えて保存する/半分のサイズで保存する
をしておくと良いかも。
16.3M→4.36Mまで軽くなる。

16.3M

4.36M
↑に書いてある通り、プラグインをothers/pluginに「emote」フォルダまるごと入れる。
中のmodelフォルダにエクスポートした.emtbytesファイルを入れる。

元から入っているtestとtest2は消してヨシ。
なお、上のリンク説明ページにて抜けがあったので補足。
◇[emote_new]に必須項目のstorageがパラメータ一覧から消えてる。
デフォルトはdata/others/plugin/emote/model
「.emtbytes」という拡張子はなくても大丈夫。
storage="hoge.emtbytes"→storage="hoge"
◇[emote_new]にmotionパラメーターがver1.12から追加。
メイン1つ、サブ5つ登録可能。
motion, motion_1…motion_5
でもこれ使うと色々不備が出るからあるけど使わない。
◇[emote_hide]のnameパラメーターは✖でなく必須。
◇[emote_delete]のnameパラメーターは✖でなく必須。
[emote_config]のパラメーター
transform
transform=orthogonal
平行投影カメラ。scaleをかけるとまっすぐ奥に向かって拡縮し座標はずれない。横方向移動時にscaleに関係なく決まった移動量になるので、物理挙動がscaleに関係なく移動量のみに応じて発生する。
transform=mix
デフォルト動作。orthogonalの座標処理とperspectiveの物理挙動の複合。scaleはまっすぐ奥に向かって拡縮し、横方向移動時の物理挙動も適切な量がかかる。副作用としてscale時に物理挙動が発生してしまう。
(105read_me.txtより)
キャラクターの登場時の表情を変更したい
e-mote公式では「無理」と回答があったが実はできる。
確かに[emote_show]では無理だが[emote_new]にて、隠しパラメーターのmotionがある。
[emote_new name="hoge" ~~ motion="sample_02"]
のようにすると、そのタイムラインの一番最後のフレームの状態で出る。

motionはメイン、motion_1~_6は差分モーションを指定できる。
えもふり内部と同じく、変数に対する値が全て加算される。
=見た目で言えばモーションが全て合体した1モーションになる。
(ここでいう変数とはえもふりモーション内のフレームのこと。)
▲注意:この方法で読み込んだキャラクターは自作モーションを行うことができない。(既存のモーションは使える)
ティラノでモーションを使う
えもふりを起動して物理挙動編集で再現しながら見るといいかも。

;E-moteのロゴ表示。規約だし、使わないと強制グレーになる。emote_show前1回のみ。
[emote_logo]
;えもふり版キャラ登録。なお、storageに.emtbytes拡張子は必要ない。
[emote_new name="fricon" jname="fricon" storage="fricon_ex"]
;キャラ登場
[emote_show name="fricon"]
;ここからモーション 上の画像のモーションを作成する場合。
[emote_motion name="fricon" motion="哀しい00" wait="false"]
[emote_motion name="fricon" motion="がっかり" slot="1"]
[emote_motion name="fricon" motion="差分用_waiting_loop2" slot="2"]
;wait="false"なのでどこかでwait="true"のタグを入れる。
例:[wait time="1000"]
;ループモーションを止める(上の場合 差分用~)
[emote_motion name="fricon" motion="" slot="2"]
;キャラを画面から見えなくする
[emote_hide name="fricon"]
;キャラをゲームから解放する(重いので使わなくなったら消すのが吉)
[emote_delete name="fricon"]
[emote_variable]って何?
ここでの変数は

タイムラインの行名。(英語部分)
value(値)はその変数の状態のこと。
口なら0で閉じ、5で大口といった奴。
公式の例文を少しアレンジしたものを
[emote_new name="fricon" ]
[emote_show name="fricon" x=100 y=200 ]
;変数の設定
[emote_variable name="fricon" variable="face_eye_LR" value=30 time=300]画像で表すと

face_eye_LR(瞳左右)の値30(R方向に30マス)移動する
モーションを使わず簡易に変更したりするのに使うんじゃないかな。
口パクのあとの会話終了の口の形とかで使えそう。
なおモーションの方が優先される。
モーションが止まってる変数箇所に使おう。
[sleepgame]の注意(9/19追記)
[sleepgame]使うとえもふりはぶっ壊れる。ので。
make.ksに[emote_restore ]を入れておく。
[sleepgame]自体がセーブ&ロードの機能を持っているので、入れないと✖。
また、[emote_restore ]の再表示は画面中央0,0に固定なので[emote_show]で規定箇所に移動する必要がある。
[emote_new]で指定した初期位置は無視される。
なお、初発動のタグは読込ラグがあるので、[sleepgame]以前に[emote_show]を使っておくのが○。
まとめると
[sleepgame前]
****なんとか.ks****
;=====================
;えもふり処理
;=====================
;表示
[emote_logo]
;えもふりで置く
[emote_new name="hoge" (略) top="-50" left="-330"]
[emote_show name="hoge"]
;sleepgameから戻った時のラグを無くす
[emote_show name="hoge" top="-50" left="-330"]
;=====================
;=====================
;JS処理
;=====================
[macro name="jssyori"]
【JS処理をしている】
[endmacro]
;=====================
~~~
~~
~
[sleepgame][awakegame後]
****make.ks****
[emote_restore ]
[emote_show name="hoge" top="-50" left="-330"]
[jssyori]
[return]終わり
その他気になったことなど
◇個人商用利用について →企業でなければ可能。
また、同人ゲームでpngや動画を使うことはOK。
◇個人間で取引してえもふり動画を作る→「個人の制作請負(依頼)の範疇」であれば可能。
えもふり側の公式回答他

