
CTA5作成メモ2キャラクターフルスクラッチ編
CTA5についてはこちらを参照。
キャラクターフルスクラッチの方法の最新(ver5.2,240628現在)
最適方法のメモです。
注意点
・キャラクターのポーズはAポーズでなくてもできます。
・適時、コンポーザーモードの「キャラクターを保存」でバックアップを取ってください。
この記事のかみ砕きと補足です。
キャラクター作成の流れ
①テンプレートキャラクターの画像パーツを置き換える
②ピンとボーンの位置を適切なものに変更する
③360度頭部クリエイターで角度調整
補足:推奨サイズ
Actor:2400*3100
Seane:5100*3400
Accessory:なし(最低値400*400)
テンプレートキャラクターの画像パーツを置き換える
ベクター(SVG)かビットマップエディタで行えます。
今回はビットマップエディタで。
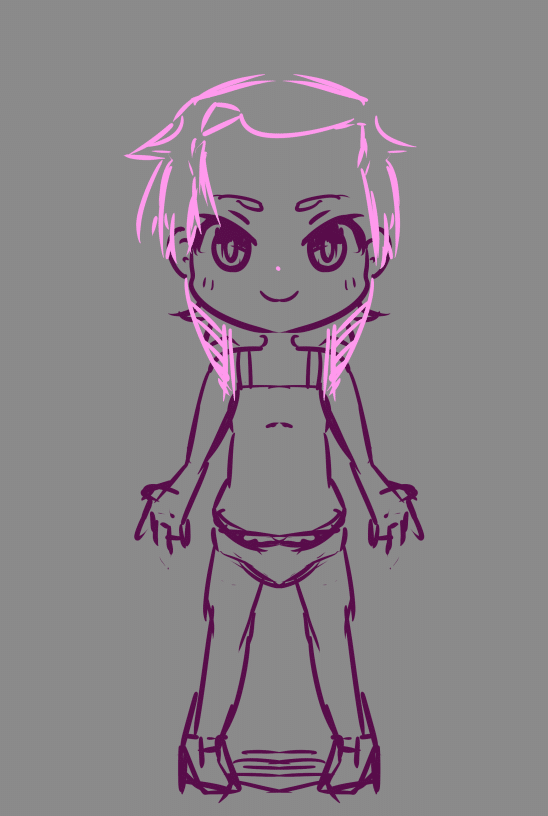
キャラクターの下書きを作成
1枚の画(png)あるいは1枚のレイヤー統合
キャンパスサイズ2400*3100
Aポーズ

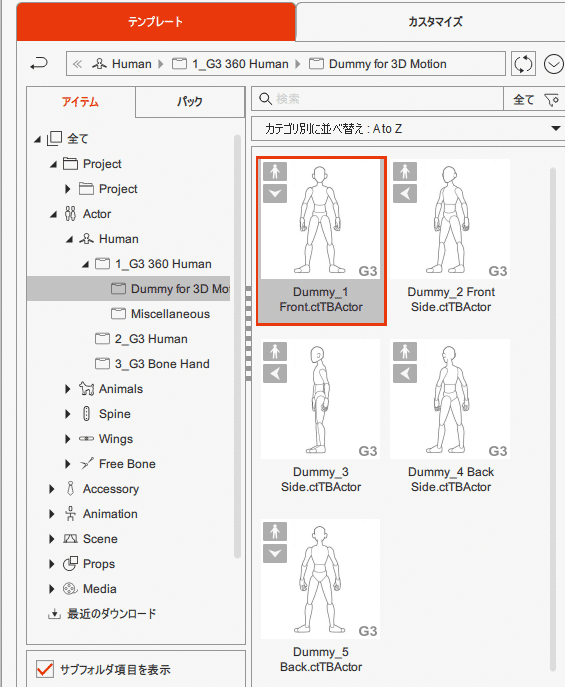
CTA5でテンプレートを出力

この5つのうちのいずれか。
テンプレートをスタジオモードのプレビュー画面にドロップ(あるいはダブルクリック)
コンポーザーモードへ
手を現在の「Bone Hand」のままか、「Sprite Hand」に変更する。
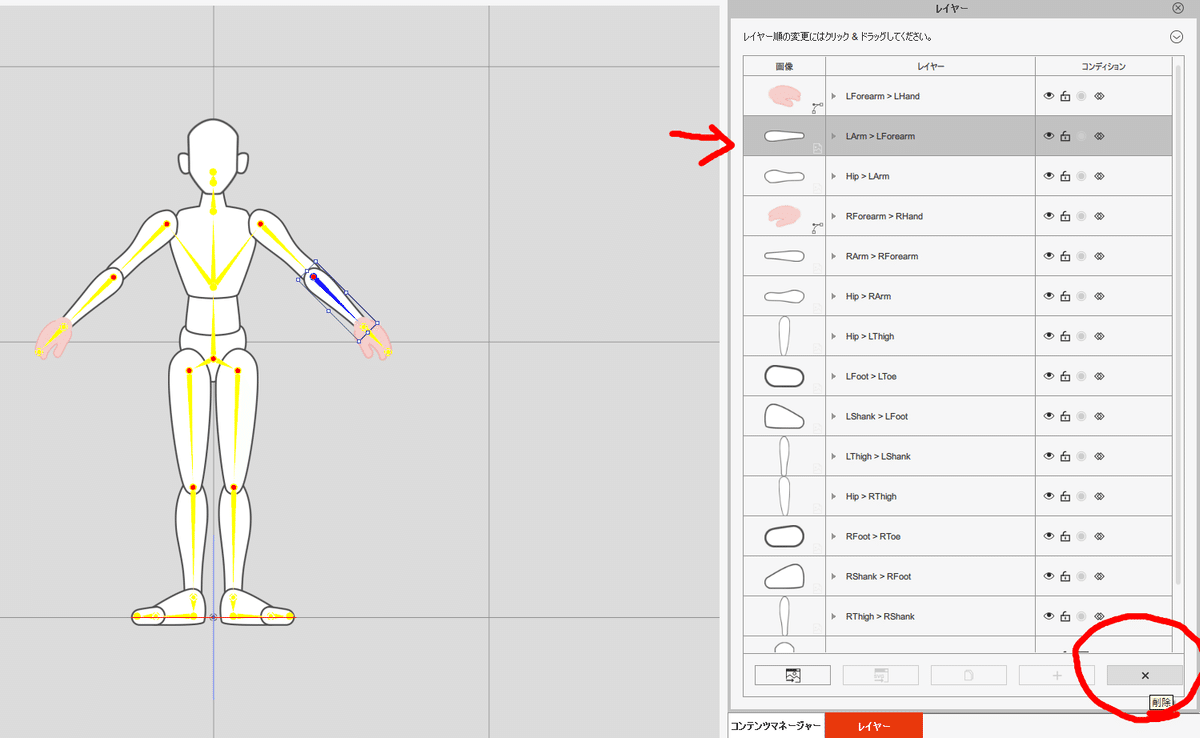
レイヤーマネージャーでレイヤーを全て削除する。
ビットマップエディタでオブジェクト全体を編集するボタンで出力

補足:Bone Hand と Sprite Hand
Bone Hand…指トラッキング対応。3Dモーション対応。1関節毎の画像パーツとボーン設定が必要。指トラッキングか3Dモーションデータが必要。他、2Dモーションエディターツールで動作。
Sprite Hand…画像を置き換えて動かす従来の形。人の手を大きく逸脱した形も可能。アニメーションは置き換えで行う。デフォで30種必要。

消えるのは画像パーツのみで、ボーンは削除されない。

耳はバグ対策に残しておく。
ビットマップエディタ編集1
この段階の目的は
編集キャンパスの解像度の確定
です。
要はパーツを作ったとして、レイヤーをコピペするだけでテンプレートに
・100%サイズ
・100%位置
にします。
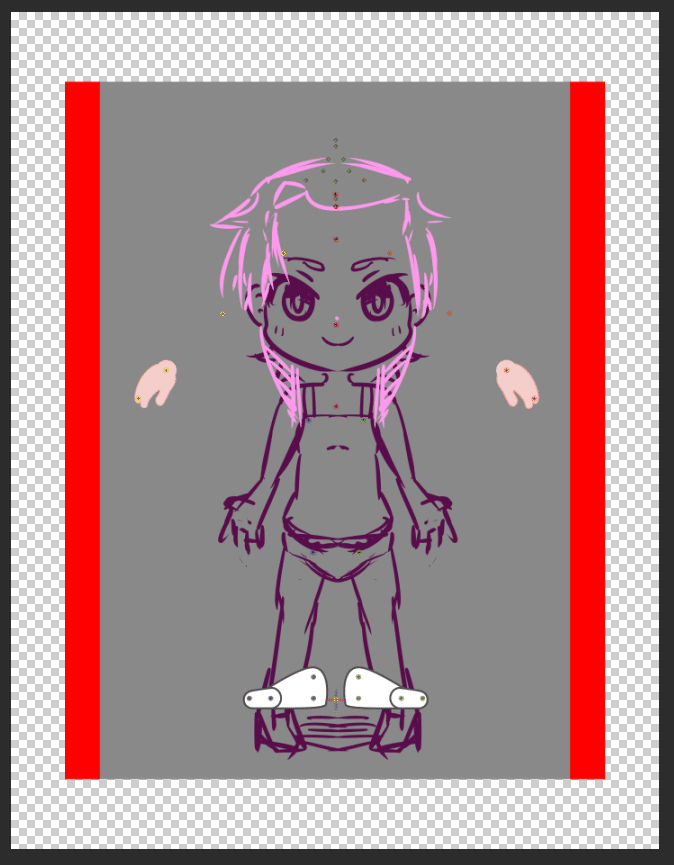
出力サイズが1倍にしたのに3.3倍になっている
Headの画像パーツを全て削除すると発生するバグです。
耳だけ残してください。




基本的なとこ
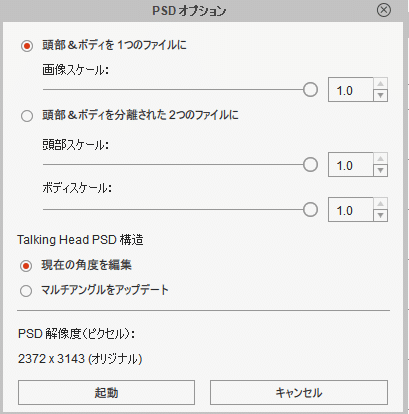
「ビットマップエディタでオブジェクト全体を編集する」を押すと、
・ビットマップエディタ側でキャンパスを閉じるか、CTA5側でステージモードに移動するまで2間はリンクされ続けます。
・リンク:ビットマップエディタで保存。CTA5側が上書きされる。
・出力したPSDファイルはTempファイル。

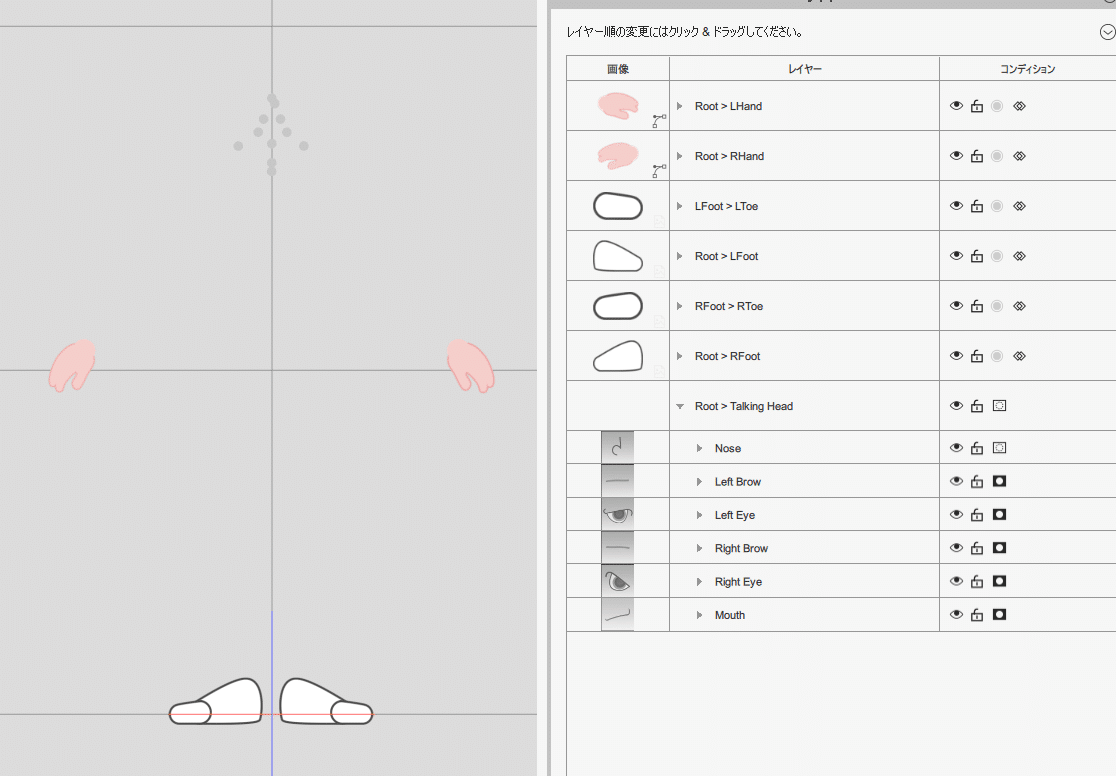
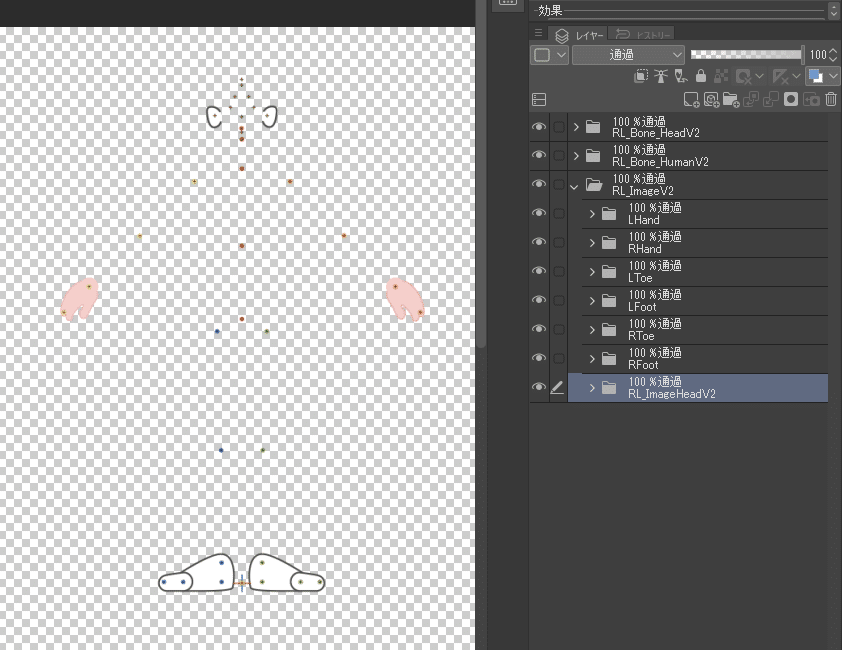
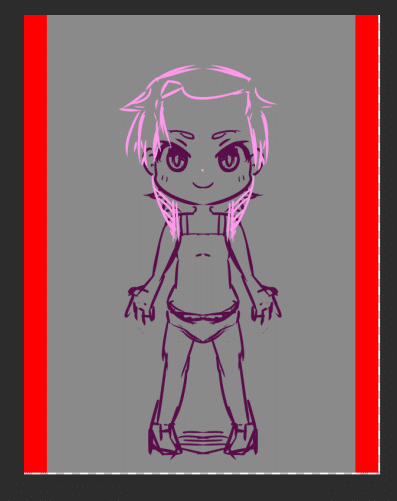
レイヤー構造とリンクの仕組み
RL_Bone_HeadV2…Headピン画像が、パーツ名で入ってます。
RL_Bone_HumanV2…Bodyピン画像が、パーツ名で入ってます。
RL_ImageV2…HeadとBodyのパーツ画像がパーツ名で入ってます。
CTA5はピン画像とパーツ画像がそれぞれのフォルダの中で同一のレイヤー名であるとリンクの時に新規作成したり組み込みます。
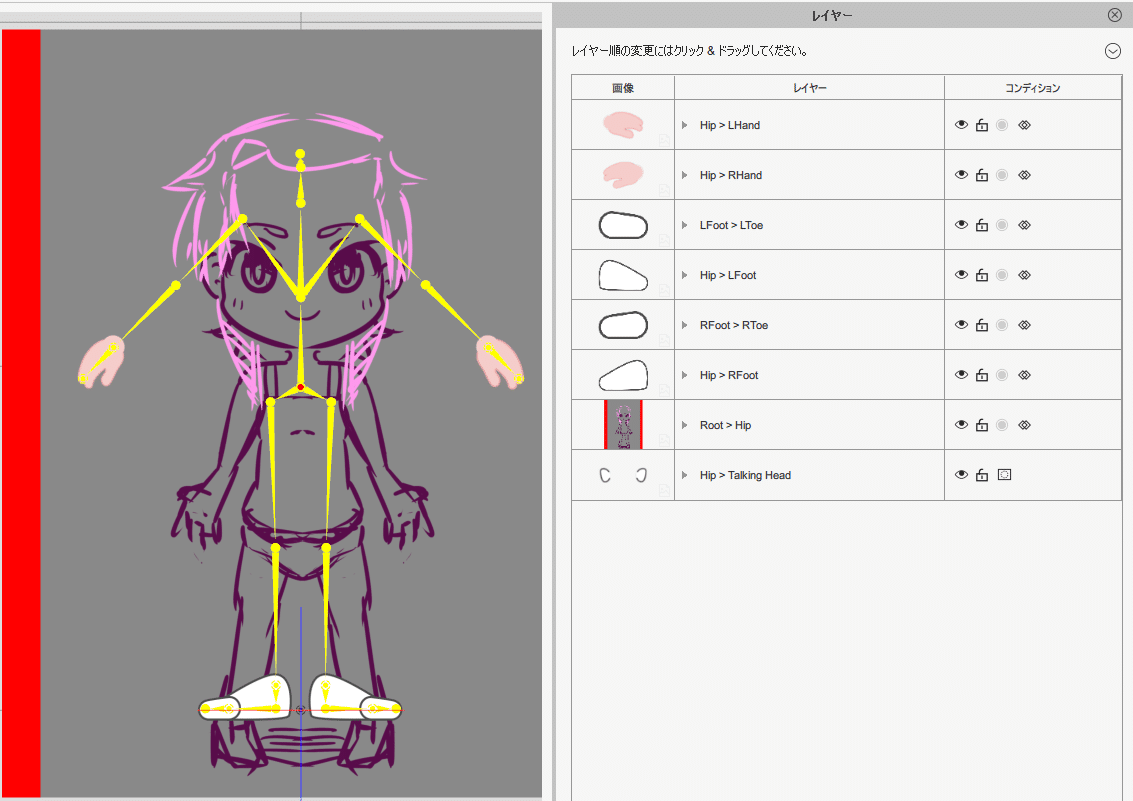
◆詳細な編集方法

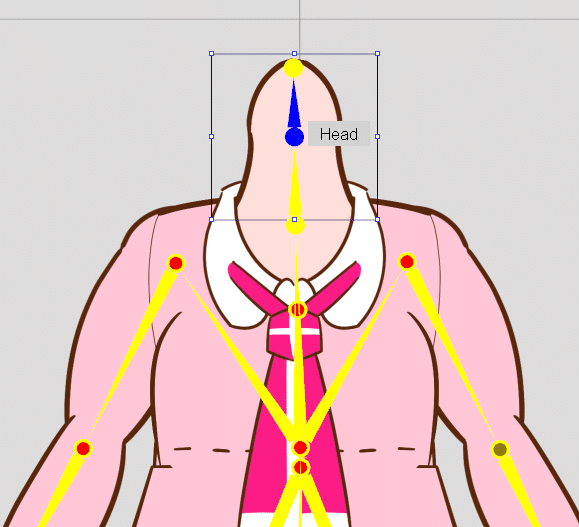
下書きに合わせてボーンと画像位置を変更する
下書きレイヤーはロックします。
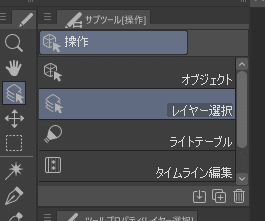
クリップスタジオの場合、操作項目の「レイヤー選択」
を使って、ピンと画像のレイヤーをまとめて選択できるようにします。

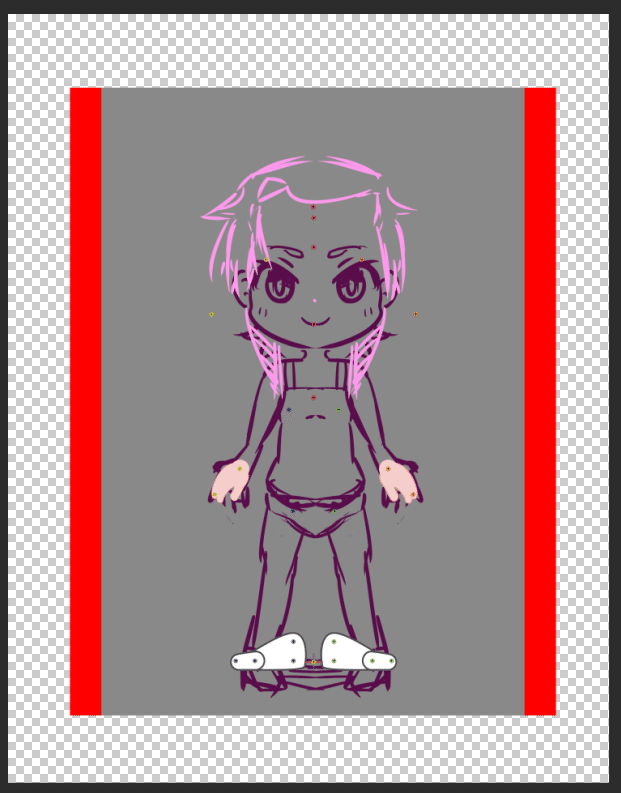
◆上下左右の最大値を下書きに合わせる
キャンパスサイズが合えばいいのでざっくりで。
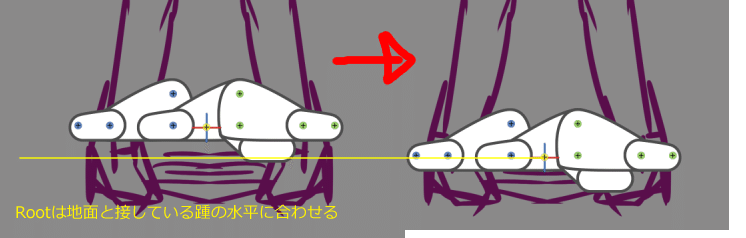
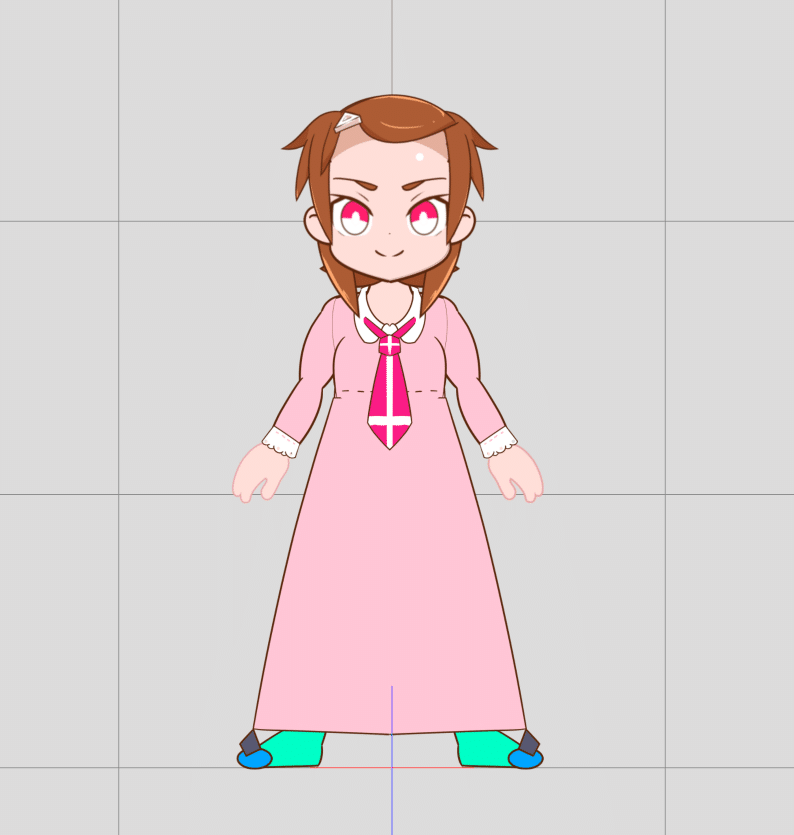
足

Rootを地面と接している踵の水平に合わせます。
一点透視の奥行が無限にあるときの地面の地平線みたいな感じ。アイレベルではない。
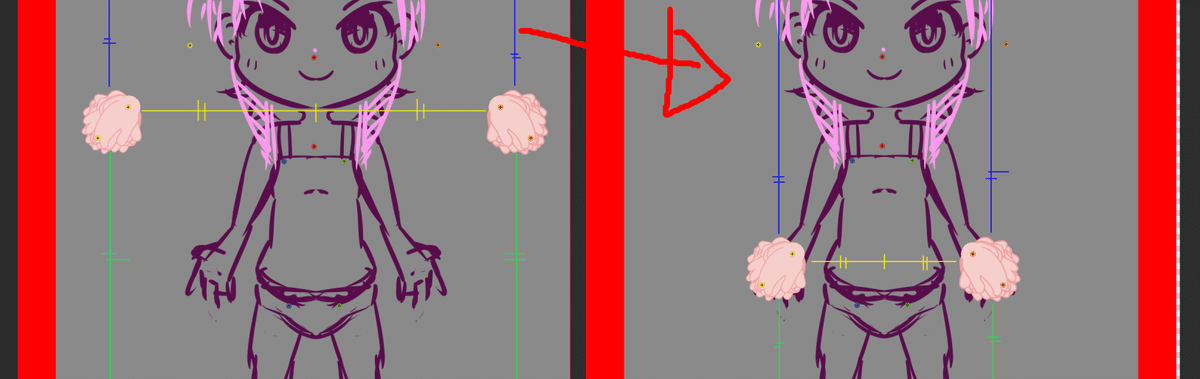
手

上方向は、下書きキャラの描かれている最上部分まで直下させます。
もし、手足のサイズを変更したい場合はこの時点で変更します。(ctrl+T)
保存してCTA5に適用させます。
ここで「キャラクターを保存」を行い、ソフトを再起動してください。
再出力してキャンパスサイズを確かめます。

※調整をしない場合のサイズも2880*3720
これでキャンパスサイズ自体は2880*3720、
実際に描写する範囲は2400*3100であればコピペで適切な位置にできます。
ソフト再起動
バグ対策。再起動しない場合の出力サイズは2971*3797。
再起動後は2880*3720。
端数がある場合、バグを疑ってください。
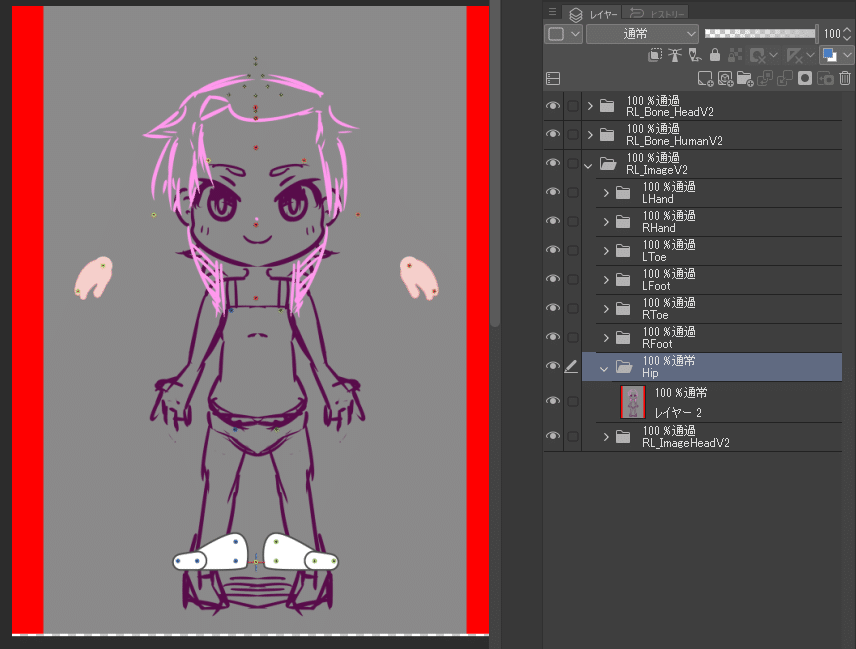
画像パーツを作成する
流れ
画像パーツを作成する
パーツ名が書かれたフォルダにレイヤーを入れる(デフォ1種ずつ)
CTA5から出力されたキャンパスの「RL_ImageV2」内にフォルダ毎貼付
再出力して再度パーツを追加・置き換える(目、鼻、口)
特筆する点
パーツ名
デフォパーツの場合、一言一句間違えてはいけません。
「RL_Bone_HeadV2」「RL_Bone_HumanV2」のレイヤー名をコピーして使用すると間違いありません。
特殊なフォルダ名
命名規則があります。
①親子関係を作成する(>)
「A>B」としたとき、親Aに連なる子BがCTA5側で作成されます。
以下条件があります。
・親はデフォパーツのうちのいずれか
・レイヤーは親フォルダの1階層下に作成
・「RL_ImageV2」に作成したら
・Headパーツの場合「RL_Bone_HeadV2」
・Bodyパーツの場合「RL_Bone_HumanV2」
へ同名の空レイヤーを作成して入れる。
・すでに親パーツ名のフォルダが存在する場合は無効
②画像結合(+)
「+A」としたとき、Aフォルダ以下の階層のレイヤーが全て統合されてCTA5に読み込まれます。
以下注意点があります。
・レイヤーの合成モードは考慮されません(乗算であっても通常で処理)
・マスクは考慮されません(マスクがないものとして統合)
・再出力したとき統合した状態で出力されます
③無視(-)
「-A」としたとき、AファイルやAフォルダ以下はCTA5に読み込まれません。
貼り付け箇所
・Headパーツの場合「RL_Bone_HeadV2」
・Bodyパーツの場合「RL_Bone_HumanV2」
の1階層下に貼り付けます。
貼り付け順はレイヤー階層順になります。CTA5側で編集できます。
画像パーツ情報一覧表
右、左はキャラクターから見て右左。キャラの右手右足な考え方。
画像上だと←右 左→
| 頭/体 | パーツ名 | 日本語 |
| ----- | ----------- | ---------------------------------- |
| Head | Face | 頭(耳なしハゲ頭) |
| | BackHair | 後ろ髪 |
| | FrontHair | 前髪 |
| | RightEar | 右耳 |
| | LeftEar | 左耳 |
| | Mouth | 口 |
| | Nose | 鼻 |
| | RightEye | 右目 |
| | LeftEye | 左目 |
| | RightBrow | 右眉 |
| | LeftBrow | 左眉 |
| Body | Root | なし(画像パーツではない) |
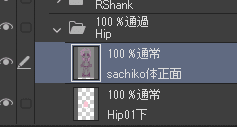
| | Hip | パンツ部位(あるいは首から股まで) |
| | Torso | 首から腹(省略できる) |
| | LArm | 左肩から肘 |
| | LForearm | 左肘から手首 |
| | LHand | 左手 |
| | LHand_Nub | なし(画像パーツではない) |
| | RArm | 右肩から肘 |
| | RForearm | 右肘から手首 |
| | RHand | 右手 |
| | RHand_Nub | なし(画像パーツではない) |
| | Neck | 首(省略できる) |
| | Head | なし(画像パーツではない) |
| | Head_Nub | なし(画像パーツではない) |
| | LThigh | 左股間から膝 |
| | LShank | 左膝から足首 |
| | LFoot | 左足首からつま先(または足首から踵) |
| | LFoot2 | 左足首から指付け根(省略できる) |
| | LToe | 左足指(外向きのみ) |
| | LToe_Nub | なし(画像パーツではない) |
| | RThigh | 右股間から膝 |
| | RShank | 右膝から足首 |
| | RFoot | 右足首からつま先(または足首から踵) |
| | RFoot2 | 右足首から指付け根(省略できる) |
| | RToe | 右足指(外向きのみ) |
| | RToe_Nub | なし(画像パーツではない) |
| | ObjectPivot | なし(画像パーツではない) | 
ショートカット
よく使うものだけ
S…スプライトエディタを起動します。レイヤーやパーツを選択した直後に。
Alt…Altを押しながらプレビュー画面で画面移動ができます。ハンドと一緒。スクロールで画面拡大縮小ができます。
E…ピンを選択してからEを押しながらドラッグで子要素のピンが移動についてこなくなります。
ctrl+Z…Undoです。よくバグるので、Undoのボタンを押した方がいい。
ctrl+Sは何もありません。保存ショートカットありません。
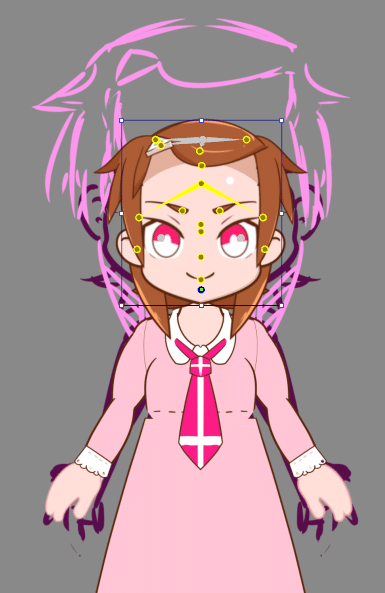
Headパーツの詳細作成方法
Bodyパーツの詳細作成方法
調整
HeadとBodyを1つにします。
(この後でもHead保存とActor保存できます)
それぞれ保存したHeadとBody(Actor)を使用します。
Bodyをステージモードで呼び出し、コンポーザーモードでHeadを交換。

Neckは首の根本、Headは首の先、Head_Nubは画像上の最上部です。
コンテンツマネージャー→カスタマイズ→全て→Head
から作成したHeadをつまんで、Headピンへカーソルを移動させてドロップ
します。

Hipのスプライトのデフォを最初の下絵に切り替えてそれに合わせてHeadのサイズを変更します。



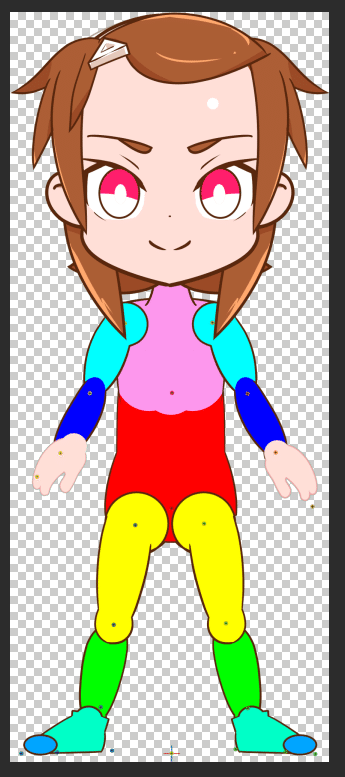
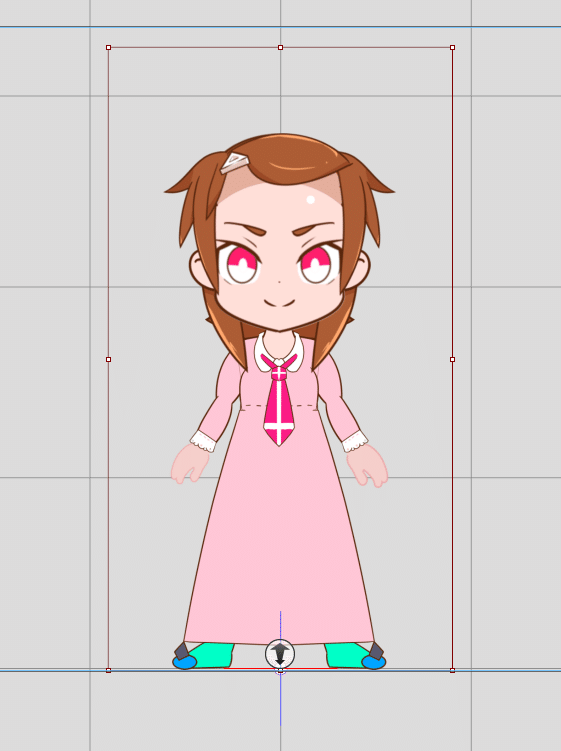
身体が生えた pic.twitter.com/c0GJHwK66L
— ₹₹꒭ (@_kikiyo_) June 26, 2024
これで正面Aポーズキャラクターの組み込み完成です。
終わり。
現在確認される不具合
360度HeadのEyeWhite部位のスプライトの右側が突然切れることがある。
読み込みなど重い処理の後に突然発生する。自動再生やアニメーションなどは、マシンスタック量により途中で止まることが多い。
処理はどんどん増えて重くなります。ソフトを落としてキャラを再読み込みした方が効率がいいです。
突然スプライトの位置が変わる、反転する
キャンパスサイズが突然変わる
目のスプライトをCenter以外の箇所に追加変更するとパイプラインを繋げたときに強制終了する
ソフトを再起動して、バックアップから再開すると直ります。
バックアップは自分で適時保存して作成してください。
