
AWS Route53でドメインを買ってみた
業務で利用しているAWS(Amazon Web Service)の資格勉強や業務で話題となったサービスの備忘も兼ねて、まとめていきたいと思います。
今回は、「Route53」というサービスでドメインを購入してみたので、内容を備忘として残しておきたいと思います。※スライドの切り抜き多めです。
Route53とは?

簡単に言うと、マネージドなDNSサービスと言うところでしょうか。
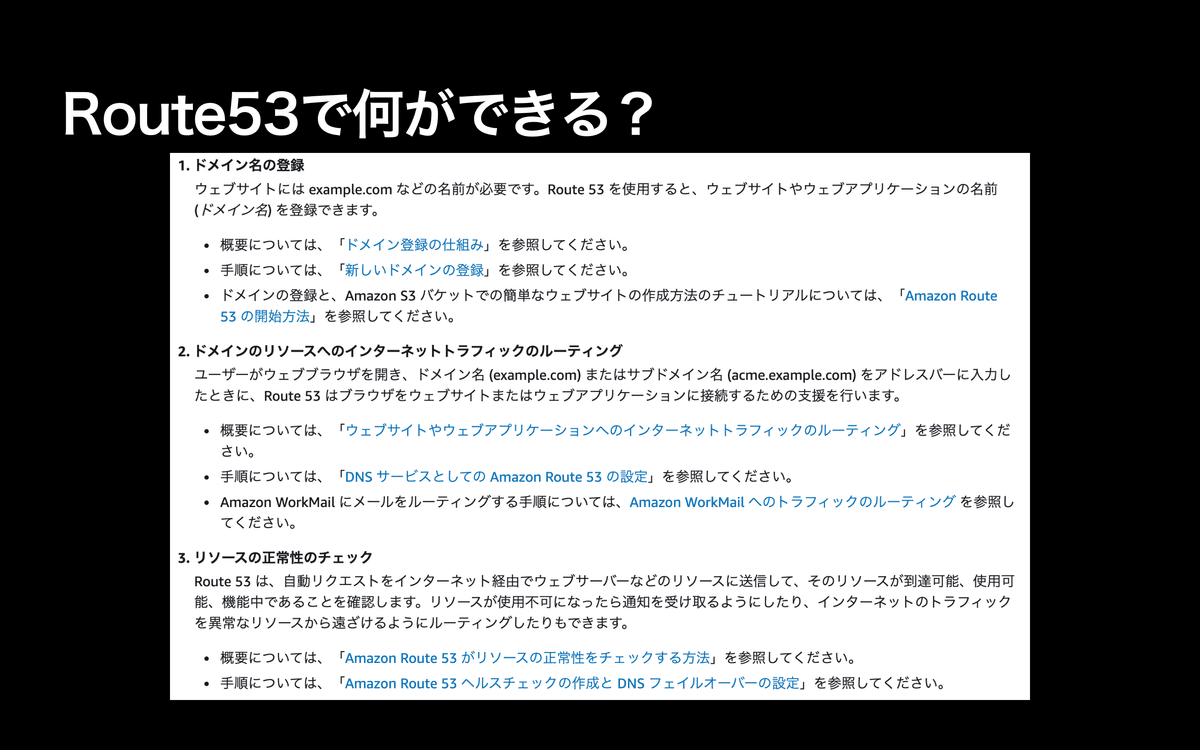
Route53で何ができる?

Route53の大きな機能としては、以下の通りです。
①ドメイン名の登録機能(ドメインの購入・管理)
②ルーティング機能
③リソースの正常性チェック機能
以前は、ドメインの購入はお名前.comとかでやっていたので、一気通貫で購入からルーティングまでできて、非常に便利です。
Route53を使ってやってみたこと

簡単なWebサイトであれば、こんか簡易的な構成でも、好きなドメインで提供できるので、非常に便利です。
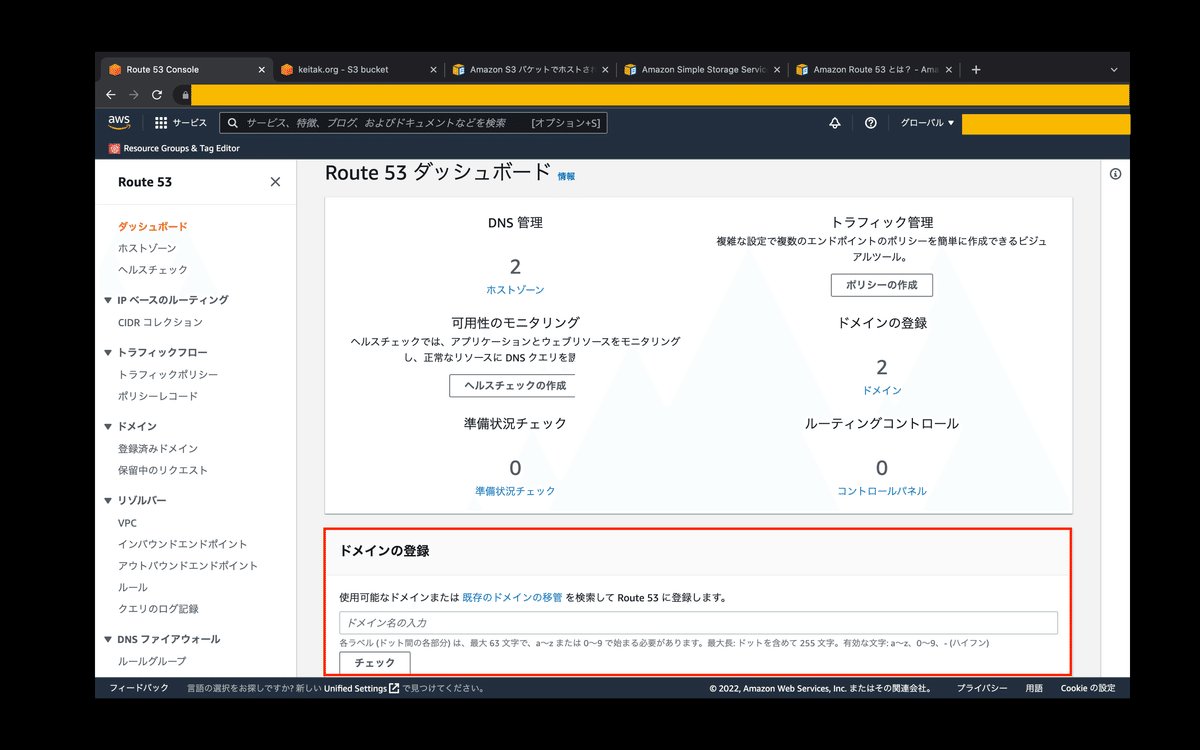
まずはRoute53でドメイン購入

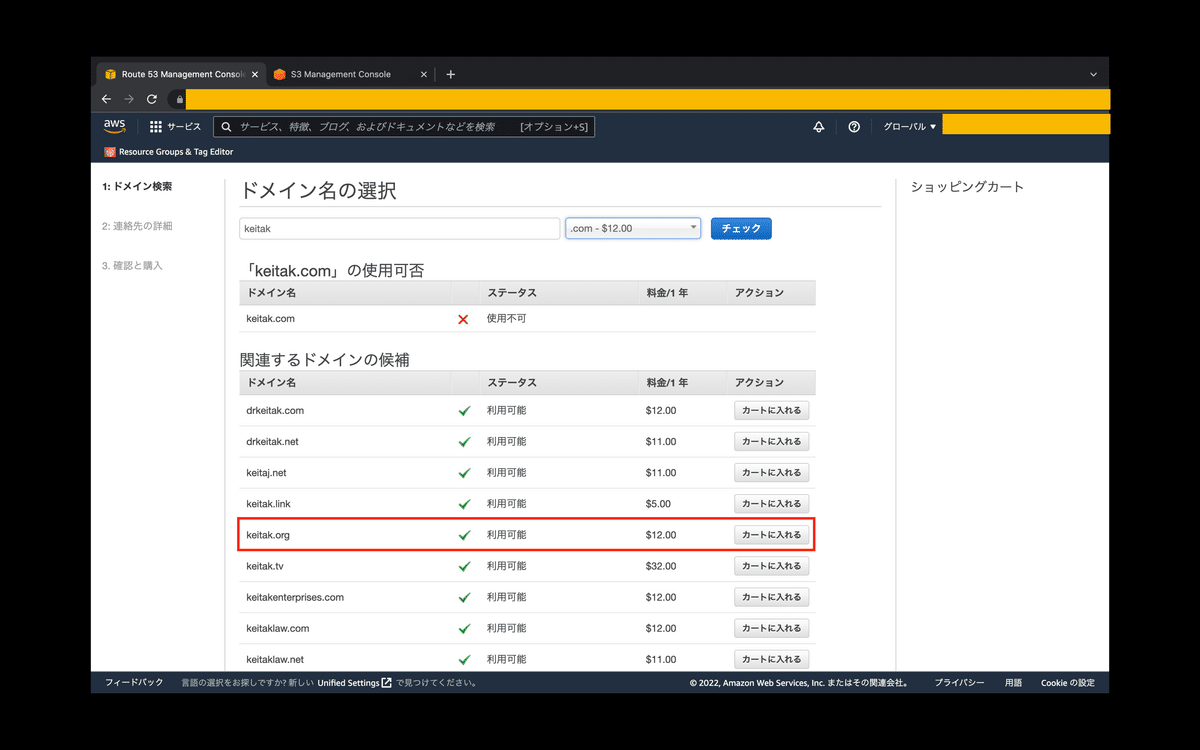
まずは、Route53のダッシュボード中盤のドメインの登録(赤枠)から、好きなドメインを入力し、チェックを押下。

今回は、「keitak.com」というドメインを取ろうとしたのですが、使用不可だったため、「keitak.org」を購入します。種類によって、購入費用も変わってくるようです。購入費用はAWS利用料に合算されるので、個別で支払いは不要です。

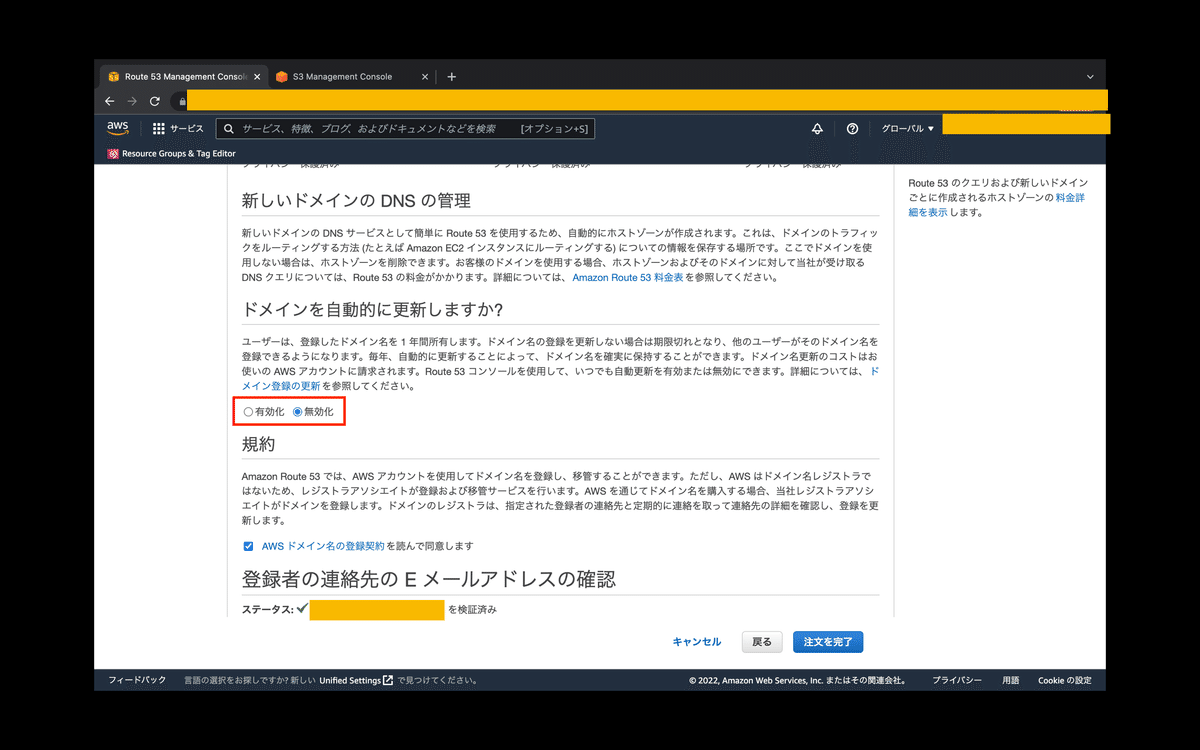
個人名義で必要情報を入力

今回は一時的な利用なので、自動更新は無効化していますが、自動更新できるのは更新漏れないので、楽ですね〜。
そして、「注文を完了」を押下

あっという間に購入完了です!

ホストゾーンを見てみると、デフォルトで、NSレコードとSOAレコードがありました。
次にS3の設定
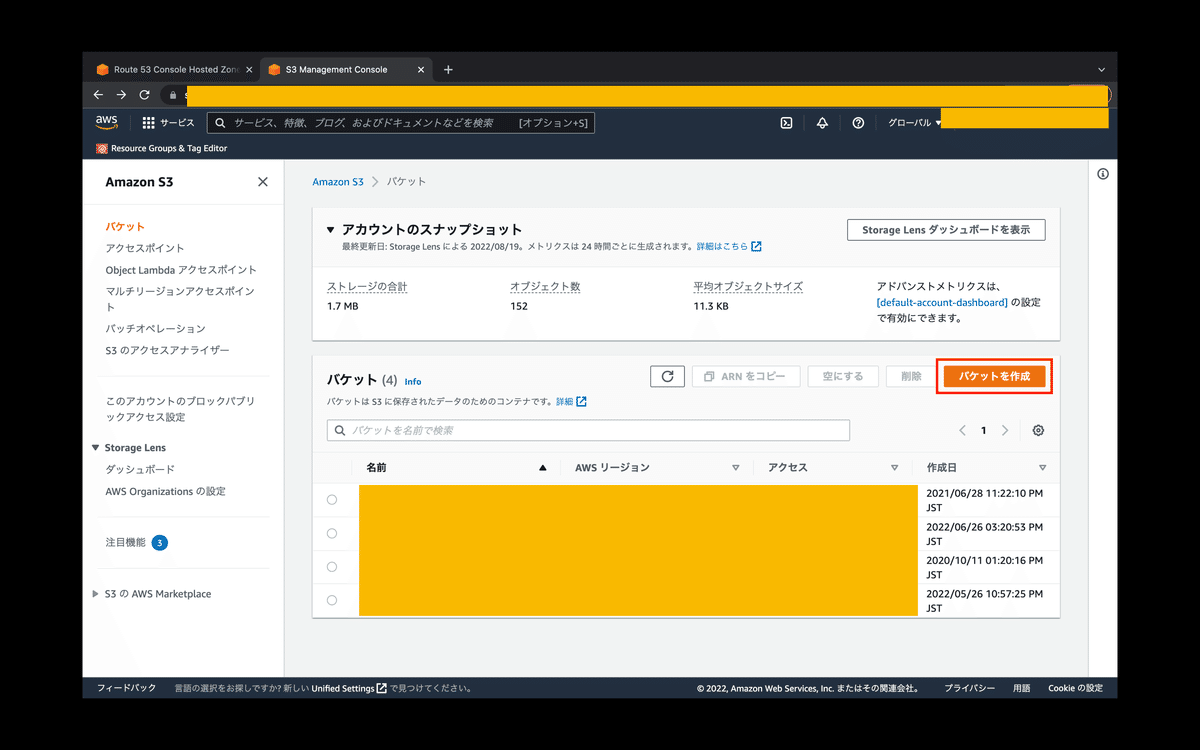
①バケット作成

まずは、「バケットを作成」を押下し、バケットを作成していきます。

まず、バケット名ですが、ここはドメインと同じ名称にする必要があるので、「keitak.org」というバケット名で作ります。

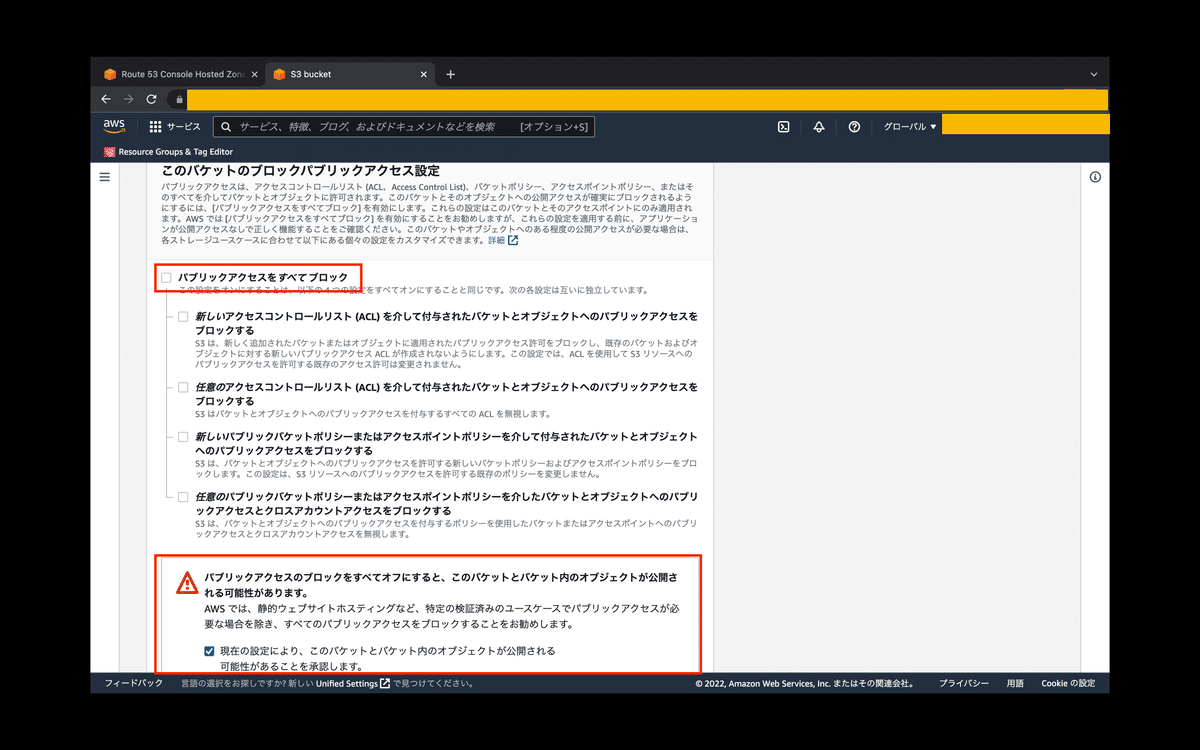
次にデフォルトでは「パブリックアクセスを全てブロック」にチェックが付いているので、このチェックを外し、下部の注意書きのチェックをつけます。
※Webサイトを公開するにあたり、外部からアクセスできるようにするため

そしたら、あっという間にバケットが完成しました〜。

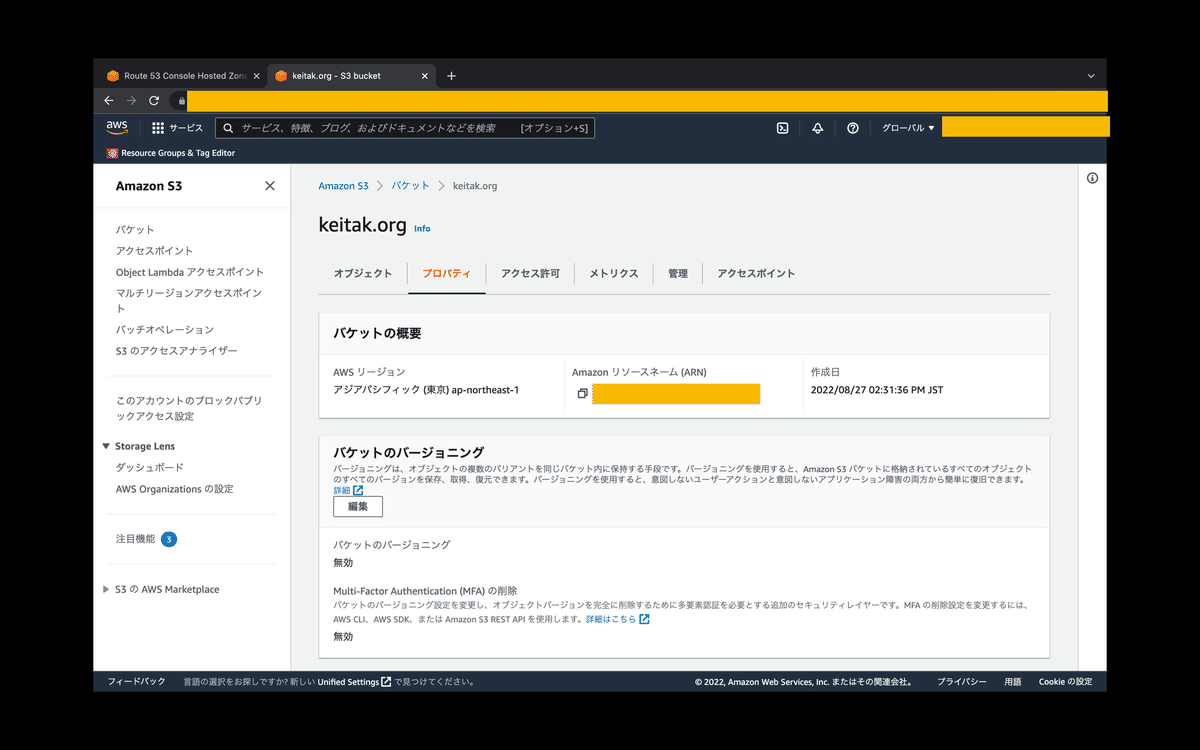
次にプロパティから、Webサイトを提供するための設定変更を行います。

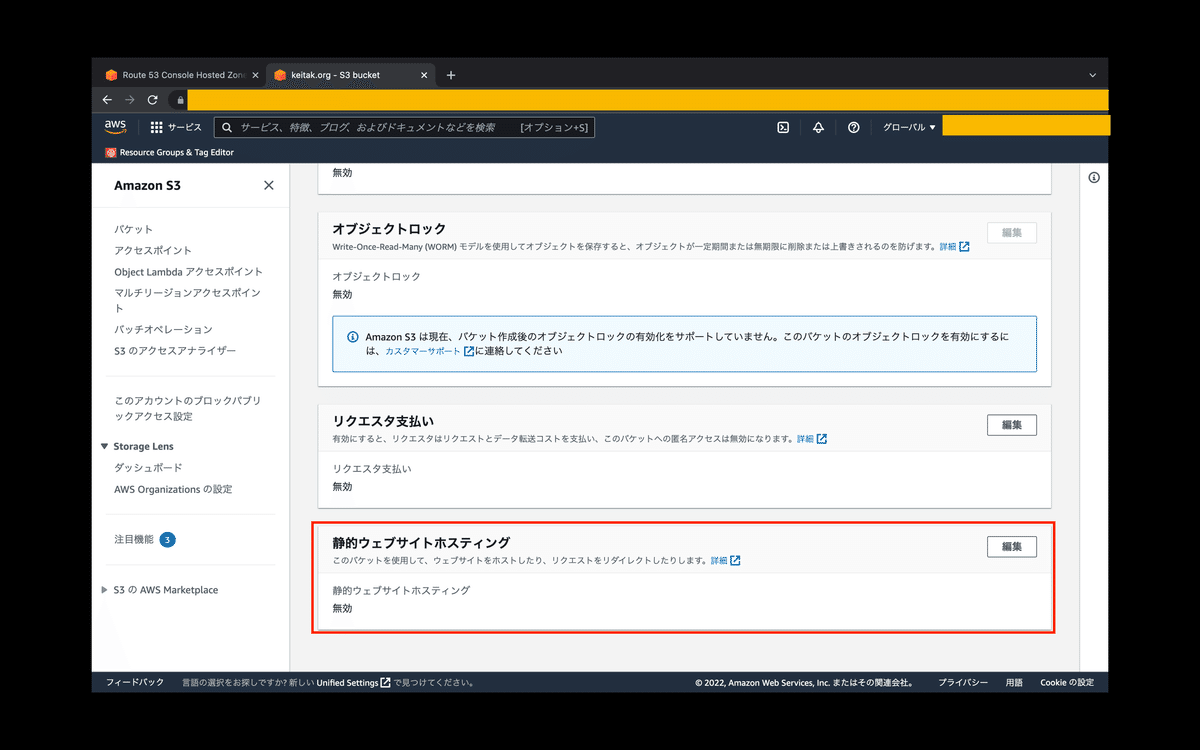
プロパティタブ下部の「静的ウェブサイトホスティング」(赤枠)の「編集」を押下

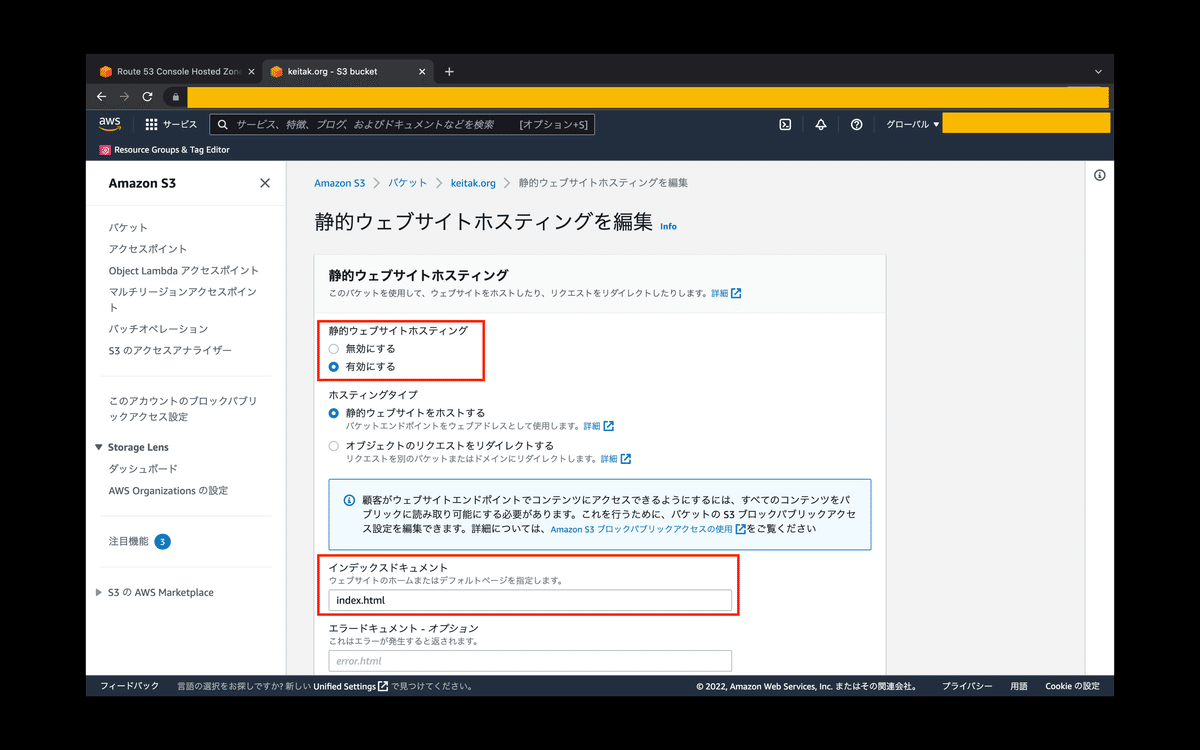
静的ウェブサイトホスティングを有効化し、インデックスドキュメントをindex.htmlとします。※サイトのデフォルトページをindex.htmlにするため
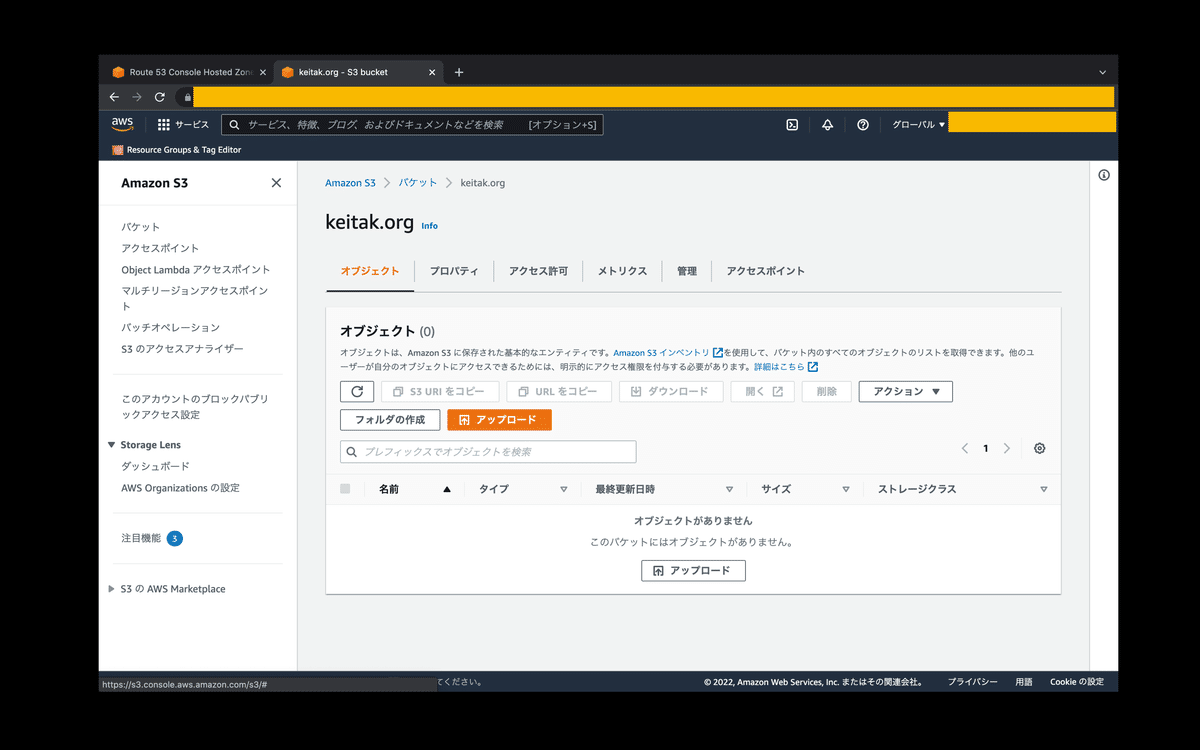
②静的Webサイト用のファイルアップロード

ここから、作成したバケットに、サイト用のindex.htmlを格納します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
Hello Keitak World!
</body>
</html>今回は上記のような簡単なhtmlとしています。
③アクセス許可設定

最後にS3のアクセス許可設定を行なっていきます。

「アクセス許可」のタブの中盤にある「バケットポリシー」(赤枠)の「編集」を押下し、編集していきます。

今回のポリシーは以下の通りです。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::keitak.org/*"
}
]
}このバケットの中身に外部からアクセスできるようにポリシーを設定しています。
これで、S3の設定は完了!
最後にRoute53でルーティング設定

最後に購入したドメインで作成したS3のバケットにアクセスできるように、Route53に戻って、ルーティングの設定を行なっていきます。

ホストゾーンの設定から「レコードを追加」を押下し、上記画面の「エイリアス」をONにして、ルーティング先を設定します。
ルーティング先は、上記のように設定していきます。もしリージョンが異なれば、S3を作成したリージョンを設定してください。
そして作成・・・

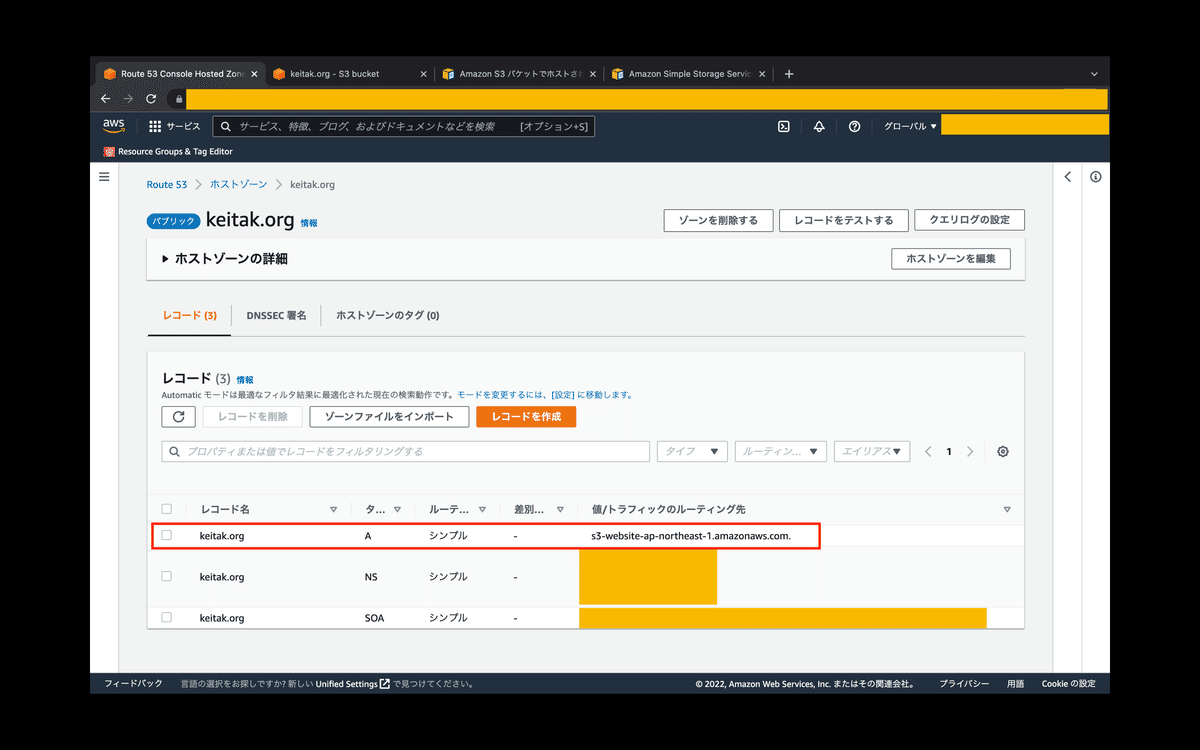
そして無事にAレコードが追加されました。
いざアクセス

実際に「http://keitak.org/index.html」にアクセスしてみます。
すると上記のように、S3のバケットに格納したindex.htmlの内容が表示されました。
無事に目標達成です〜!
まとめ
今回は、Route53でドメインを購入して、そのドメインを利用し、S3で静的ウェブホスティングをやってみました。
実際に、この構成を柱として、Webサイトを提供する基盤の開発もしてたります。元はこんなに簡単に作れるので、非常に便利です。是非一度手を動かしてサイト作ってみてください。
ただ、今回はhttp通信(この構成ではSSL通信はできない)なので、https通信できるような構成(CloudFront経由)で実践してみたいと思います。
この記事が誰かのお役に立てれば、幸いです。
認識誤りや指摘などあれば、コメントお願いします。
