
UIデザインの説明をするときに気をつけていること
アジケに入社してから、クライアントの方に対してデザインの意図を説明する機会が増えました。
初めは人前で話すことに苦手意識があったのですが、ここ最近は緊張せずに話せるようになりました。
自信を持って説明するためには、事前準備が本当に大切だな〜と実感していますので、振り返りの意味も兼ねてポイントをまとめてみたいと思います。
UIデザインの説明に自信が持てない、どうしても緊張してしまう、という方にとって、少しでも参考なりましたら幸いです。
📝伝わりやすい資料を作成
資料を作ったり、事前準備をするのは時間がかかります。デザインの完成度が高ければ、あとは口頭で補えばいい・・と思う方もいるかもしれませんが、せっかく素晴らしいデザインでもクライアントに意図が伝わらず却下されてしまった・・という事態を防ぐために、できる限り準備して臨むことをおすすめします。

1. パッと見た時に分かりやすいレイアウトにする
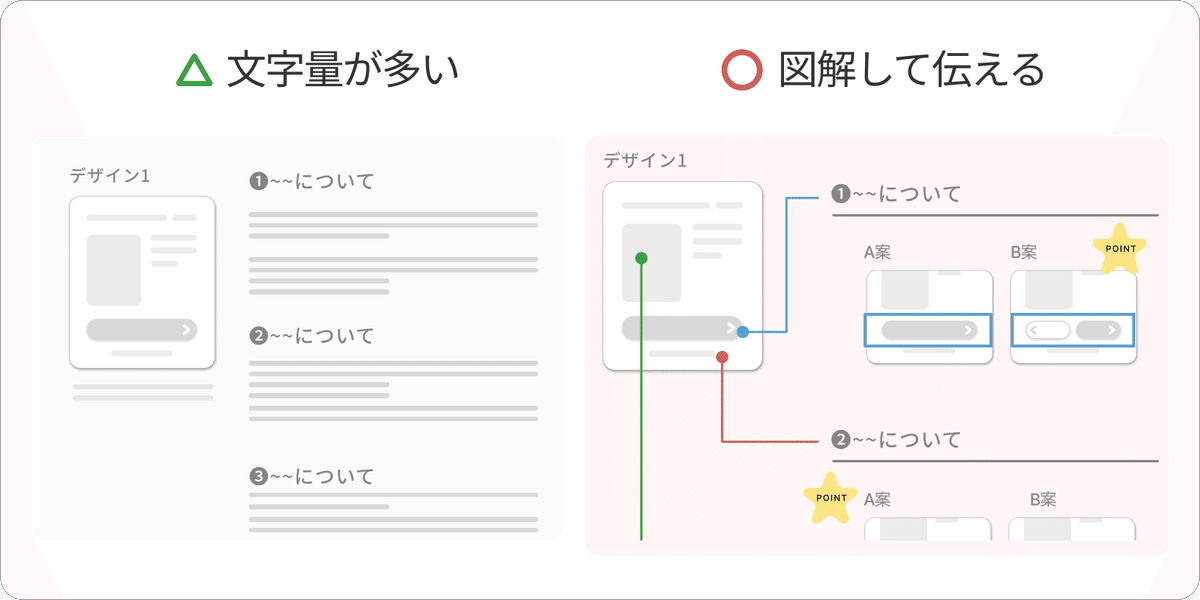
しっかり説明したい!と思うほど、テキスト量が多くなってしまいがちですが、資料が文字でぎっしり埋まっていると、単純に読む意欲が低下します。
そこで私は、なるべく図解して伝えることを意識しています。

図解する時のポイント
・重要な箇所には目印をつける
・説明文と該当エリアは、対になるよう矢印などで結ぶ
・カテゴリーごとに色を変える
2. 実機に近い操作感でデザインを見てもらう
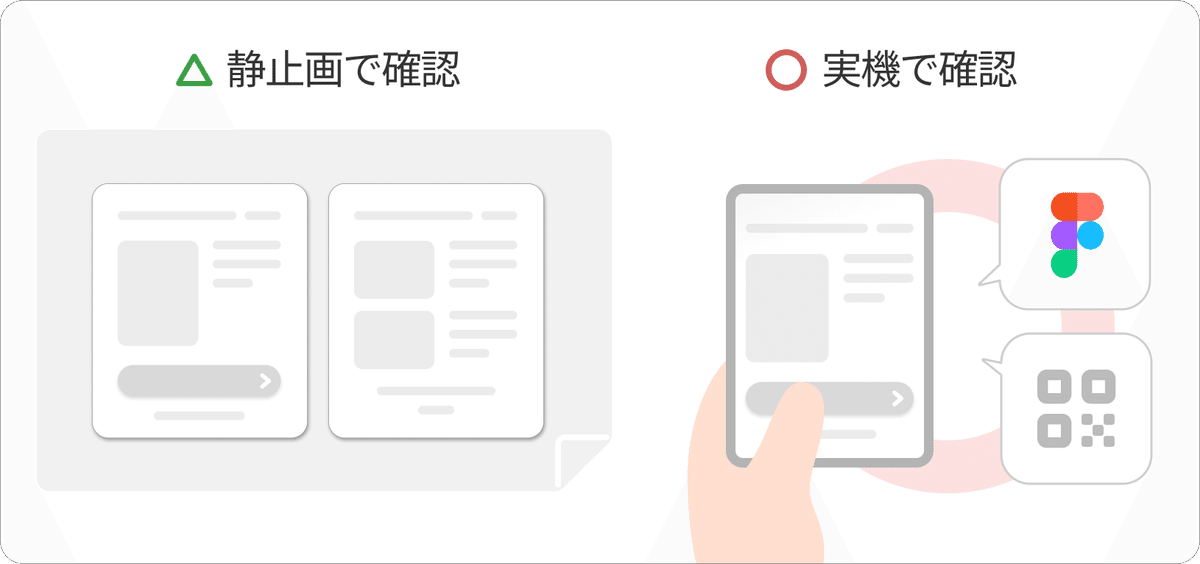
アプリなどでスマートフォン操作を前提とするUIデザインについては、手元のスマートフォンを通して見ることで、ユーザー目線で判断しやすくなります。
プロトタイプを作成するのは大変かもしれませんが、静止画だけでデザインを完結させてしまうと、実際に出来上がった成果物とギャップが生まれてしまい、追加修正が発生してしまうこともあります。

Figmaで共有する方法の一例
・二次元バーコードを生成して資料に貼り、直接読み取ってもらう
・スマートフォン用のFigmaアプリをインストールしてもらう
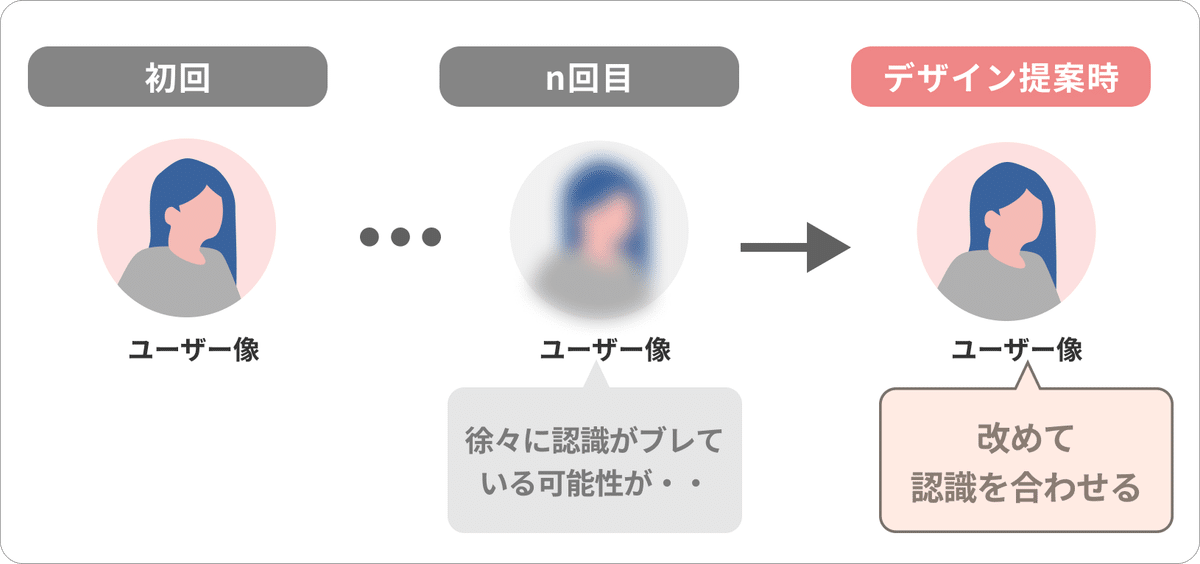
3. 説明の前に、ユーザー像を振り返る
プロジェクト序盤は、要件を定義していくこともあり、関係者全員がユーザー像を把握できている状態かと思います。
しかし、中盤に差し掛かりデザイン案を決定する段階に入ると、初期に話し合ったユーザー像の認識がどうしても曖昧になっています。
その状態のまま進むと、クライアントの主観的な好みに偏った案が採用されてしまい、ユーザーにとって使い勝手の悪いデザインになるおそれがあります。
そこで、デザインを提示する際に改めてユーザー像のおさらいを行うことで、判断軸を明確にすることができます。

🍵少しでも緊張を和らげるために
私のように人前で話すことに苦手意識がある方は、ミーティング前にロールプレイングをしたり、カンペを用意しておくことで、ある程度落ち着いて説明できると思います。
回数を重ねて慣れるしかない部分もありますが、初回提案時などは本当に緊張すると思いますので、できるだけ不安要素を潰して本番に臨みましょう。
1. 社内でロープレを行う
社内の方に協力してもらい、ミーティング前にロープレを行うことをおすすめします。
ロープレの大きなメリットとして、自分では気づけなかった視点で指摘をもらえることが挙げられます。

たとえば、私の場合は以下の指摘を受けました。
「えっと・・」「あの〜」が多いので、少なくした方がいい
こちらを改善してミーティングに臨んだことで、メンバーからも「分かりやすくなった」と感想をもらうことができました。
無意識に発言しており自覚がなかったため、ロープレをしておいて本当に良かったと思っています。
2. 余裕があれば、カンペを作っておく
話すべきことが飛んでしまったらどうしよう・・と不安になる方もいるかと思います。その場合、カンペを用意しておくと、心理的に余裕が生まれます。
カンペ作成のポイントとして、話す内容を一言一句書き出すのではなく、要点だけをまとめた簡易的な内容がおすすめです。
一目見た時にあまりに文字量が多いと、探したい文章が探せず混乱に繋がるおそれがあるので、流れがざっとわかる程度の情報量に抑えておきたいです。

ミーティング中にカンペは見れないかも・・という方でも、文字情報として書き出しすことで頭の中が整理されますので、ぜひ試してみてください。
✨さいごに
ここ最近、デザインの説明を落ち着いて行えるようになってきたためか、
「ミーティング、うまく説明できるかな・・」という不安よりも、「より良いUIデザインを作り上げていくための時間にしよう」という意識が芽生えるようになりました。
まだまだこれからではありますが、説得力を持って提案できるUIデザイナーとして、成長していきたいと思います!
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
