
【iPadで3Dが作れる】最新版!世界一やさしいNomadSculpt入門講座
こんにちは、Janeです。
今回は完全初心者の方に向けた、作りながら学べるNomadSculptの入門講座です!
YouTubeでもすでに入門チュートリアル動画を公開していますが、あれから何回かアップデートされたので見た目や機能が変わり、混乱しやすい所が出てきてしまっていると思います。
そこで今回は、
現時点での最新バージョン(1.96)を使って、動画と同じワイングラスの作り方を解説していきます!
以前公開した動画よりも更につまづきにくいように工程を変更したり、コメントで質問が多かった所も一緒に解説しているので、かなりパワーアップした内容になっています💪🏼
そして文字ベースでの解説なので、「手順を聞き逃してしまって、気づいた頃にはズレが大きくなって詰んじゃった…!」という事態も防げます。
(私がYouTubeで技術系を独学する時あるある。泣)
超初心者の方に向けて画像やGIFをたくさん入れて解説しているので、少しでも参考になれば嬉しいです!
Nomad Sculptとは
「NomadSculptって何?」という方もいると思うので、アプリについても簡単に紹介します。
NomadSculptは、iPad(スマホ)1つで、すごく高いレベルの3Dが作れる買い切りアプリです。
AppStoreの「クリエイティブ/デザイン」部門では、編集時点で有名アプリに挟まれて2位にランクインしていました!

粘土みたいに感覚的に触って作れるので、これまで3Dをやったことない方にもぜひ試してほしいアプリです。
※以下の記事で、Nomad Sculptについて詳しく話しています
そんなすごく注目されているアプリなんですが、機能がとっても多いので、最初から全部使いこなそうと思うと作品を作る前に燃え尽きてしまいやすいと思います。
なので、簡単なものを一緒に作りながら覚えていきましょう!
本記事では以下の6ステップに分けて、基本操作から画像の書き出しまでを解説していきます。
①NomadSculptの初期設定
②基本操作の解説
③グラスとワインを作ってみよう
④カラーを塗ってみよう
⑤ライトの設定
⑥カメラの設定・画像の書き出し
では、早速作ってみましょう!
NomadSculptの初期設定
まずNomadSculptのアプリをダウンロードして、アプリを開くとこういう画面になります。

アプリを開いた時に、もし各機能の名称が英語になっていて使いづらい場合は、左上の「NomadSculptマーク」をタップして、「言語」という項目から言語を変更することができます。


環境設定
次に環境設定をしていきます。
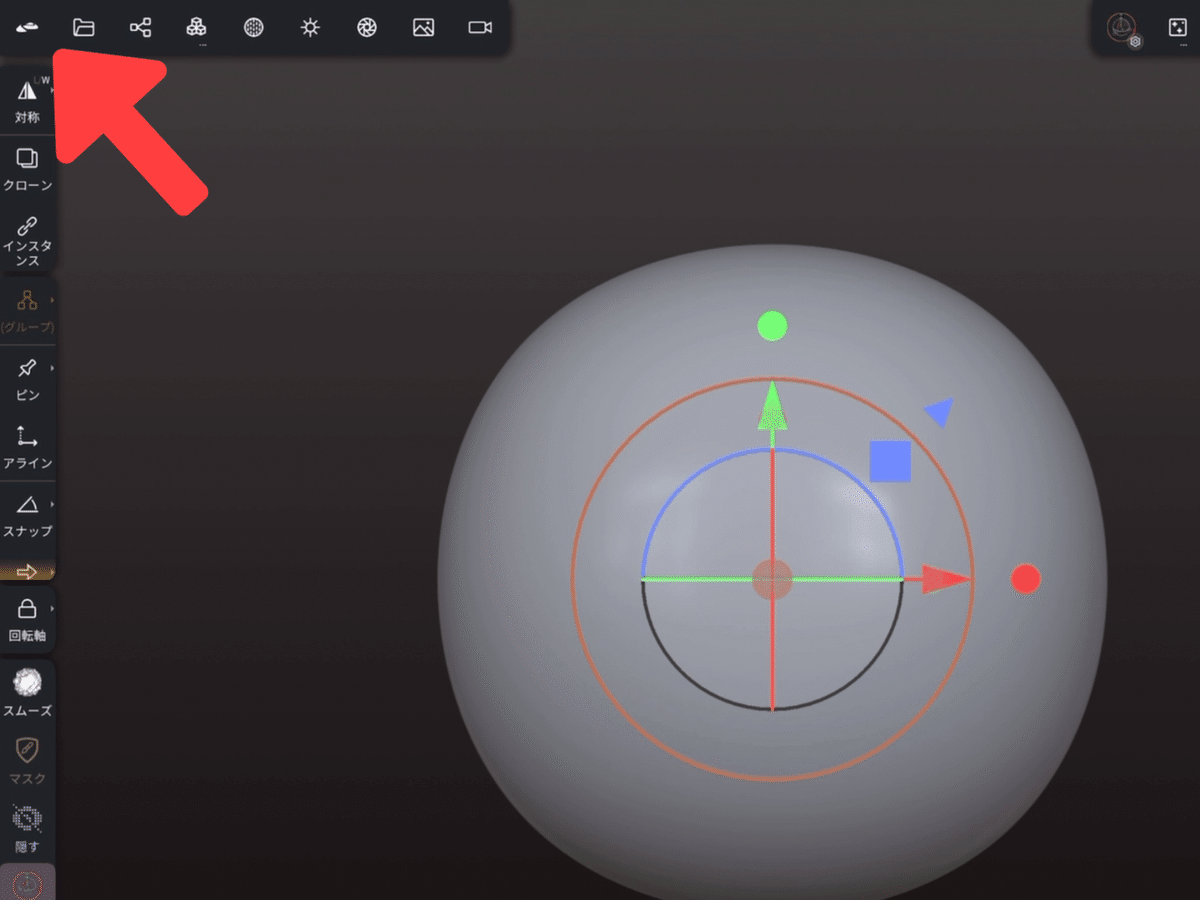
①左上のバーの中にある「太陽のマーク」をタップ
②赤い枠で囲んでいる部分が下の画像と同じになっているか確認する

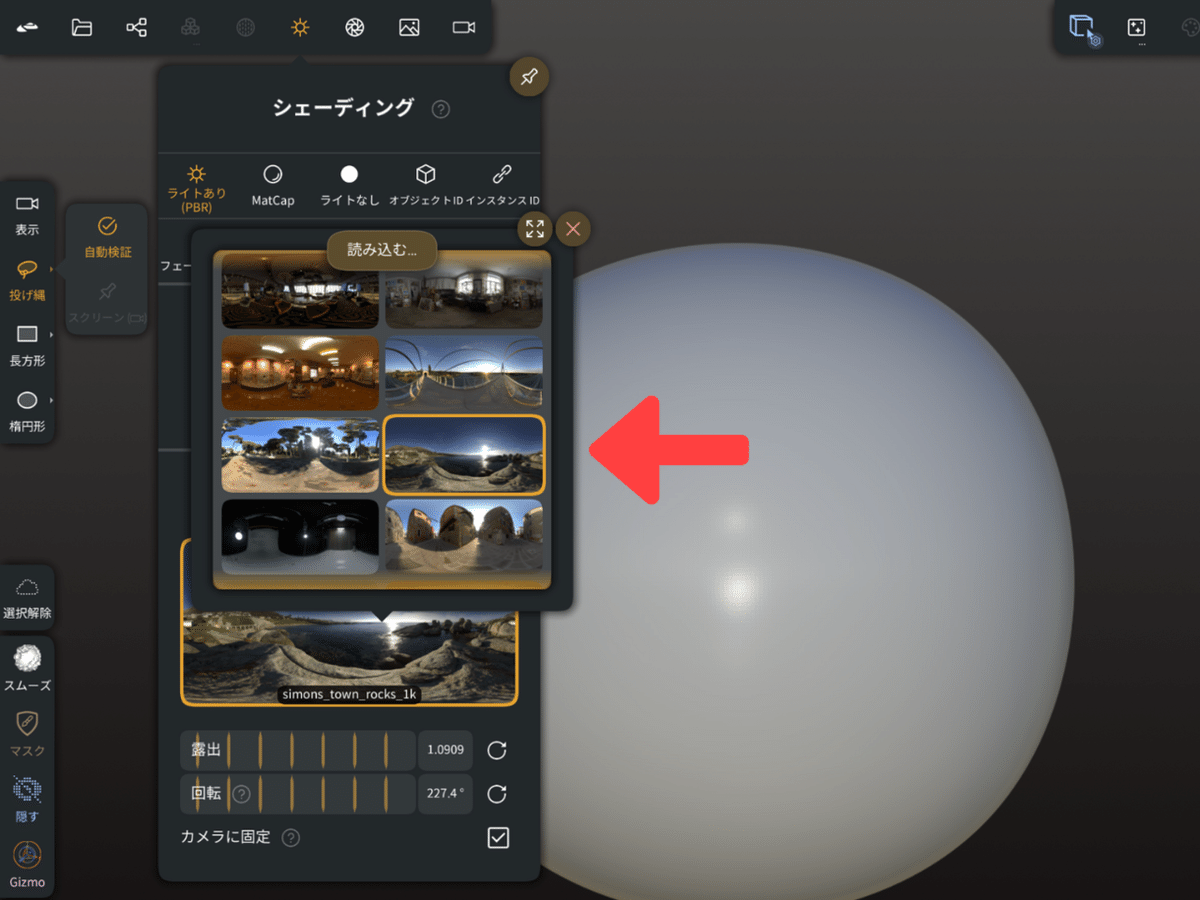
そして今の状態だと全体的に暗い印象なので、以下の手順で「環境写真」も変更してみましょう。
①「環境」という文字のすぐ下にある写真をタップ

②右の列の、上から3番目の写真を選択する
(画面の適当なところをタップすると、タブを閉じることができます)

これで準備はOKです!
基本操作について
最初に必ず覚えておきたい基本操作を、4つご紹介します。
①視点を変えたい時
一本の指で画面に触れると、物体をいろんな角度から見ることができます。

②アップにしたい/俯瞰して見たい時
二つの指を広げる/狭める

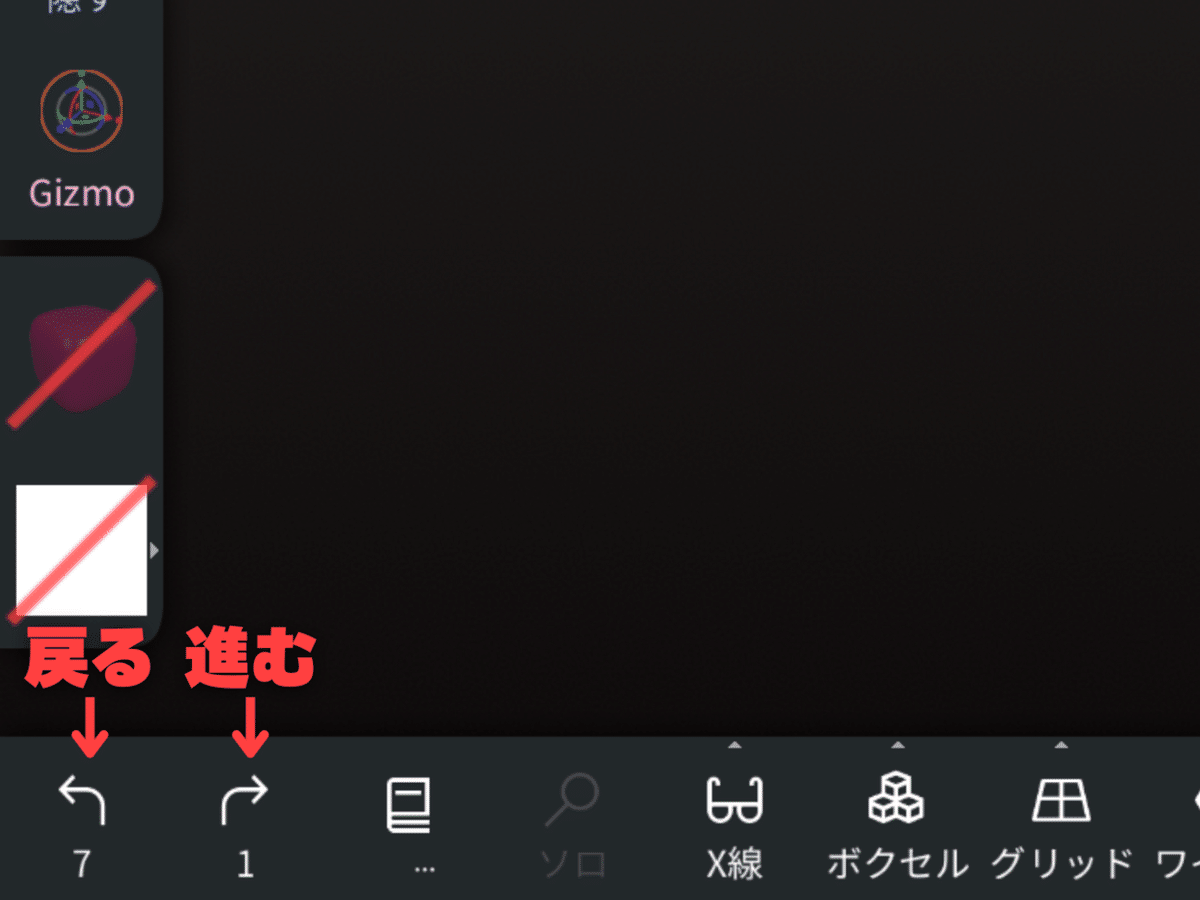
③操作をやり直したい時/進めたい時
・画面左下の矢印ボタンをタップする
または、
・二本指で軽くタップする(戻る)/三本指で軽くタップする(進む)

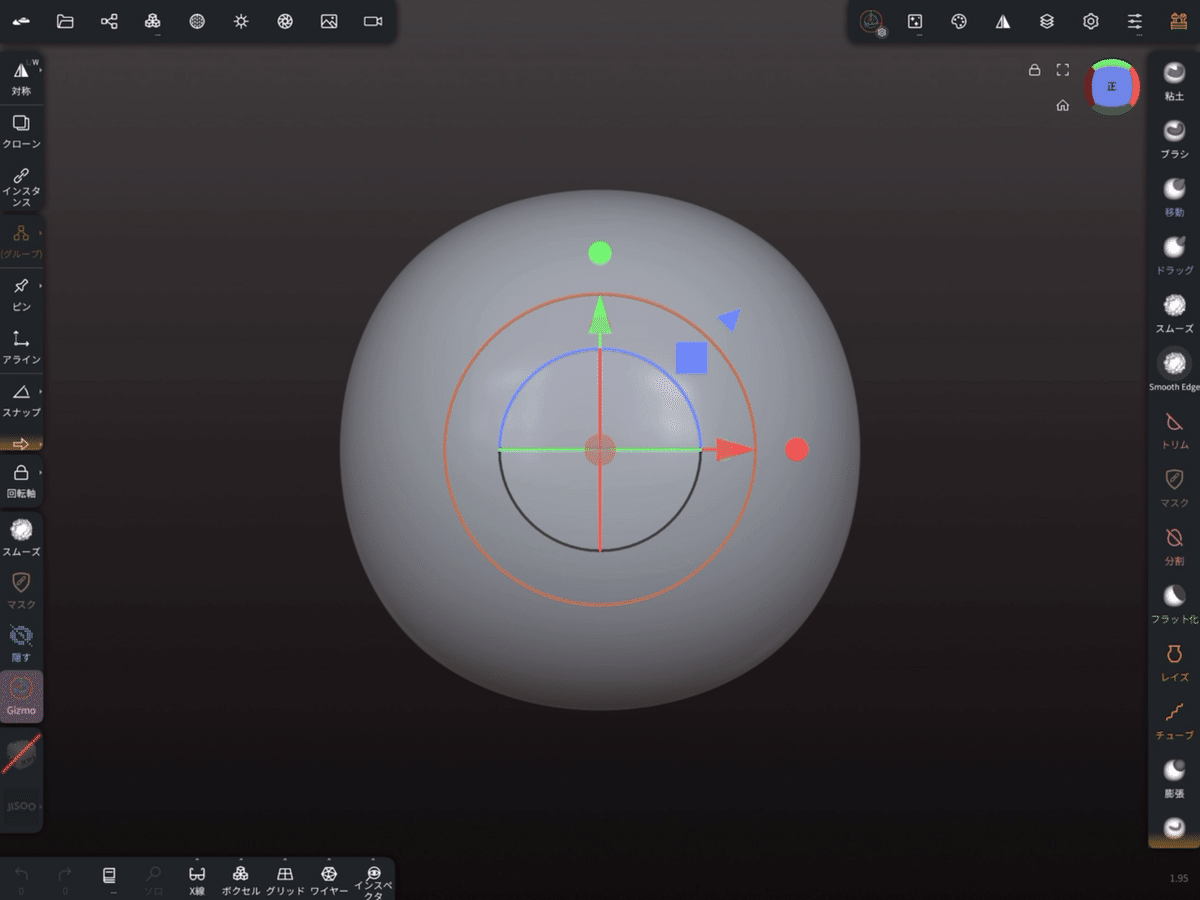
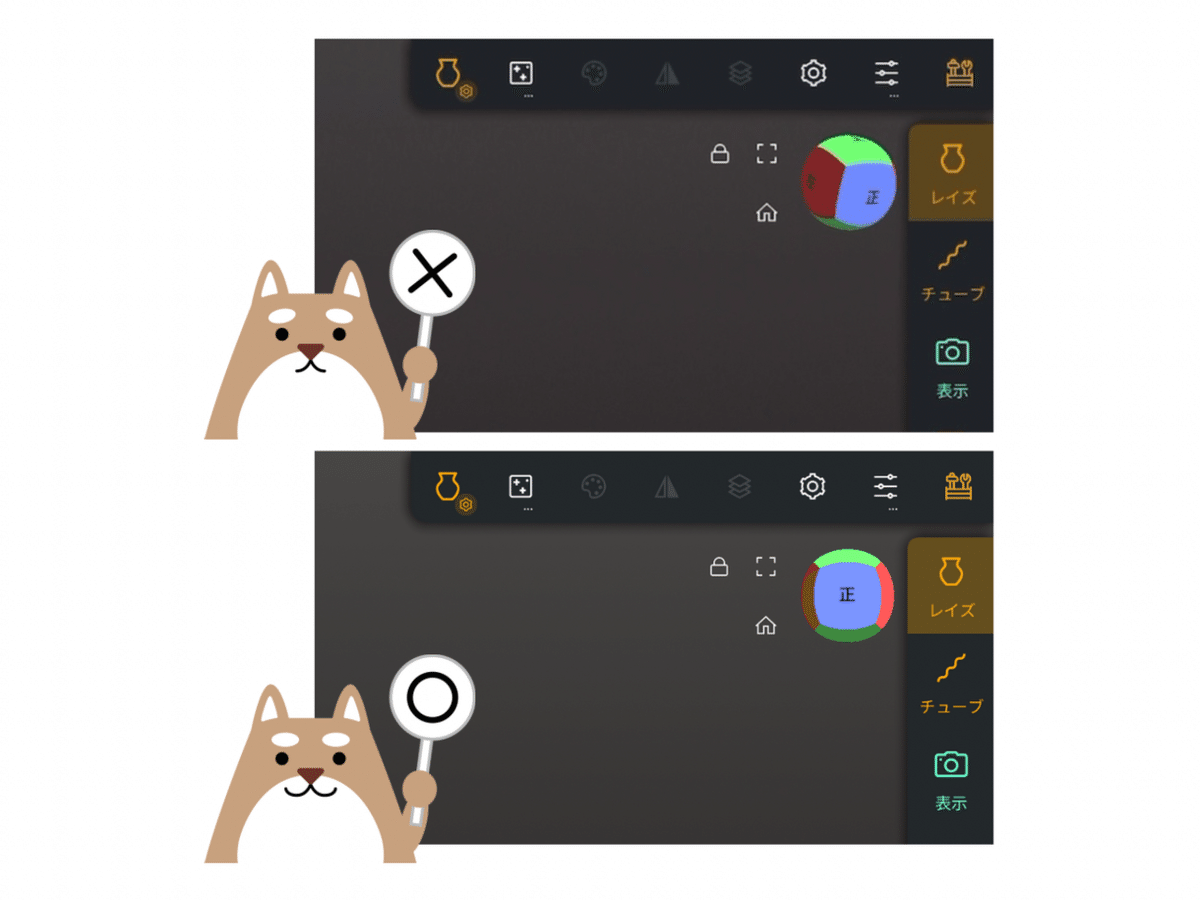
④作る時は右上のサイコロを確認しよう
画面右上に、カラフルなサイコロみたいなものがありますが、これは今あなたが《どこからの視点で見ているか》が分かるものです。
このサイコロを無視して作成してしまうと後の制作工程で苦労することが多いので、最初に前から見た時のイメージを作る時は、「正」の面が正面になっているかをしっかり確認してから作りましょう。

↓サイコロの操作方法
・視点を変えたい時…サイコロの正面に向けたい面をタップする(例:右からの視点にするなら「右」の面をタップ)
・「正」の面を正面に向けたい時…サイコロの左下にある、家のマークをタップする
ワイングラスを作ってみよう
それでは、ワイングラスのグラス部分を作っていきます。
グラスは球体からだと作りにくいので、デフォルトで入っている球体は一旦消しておきましょう。
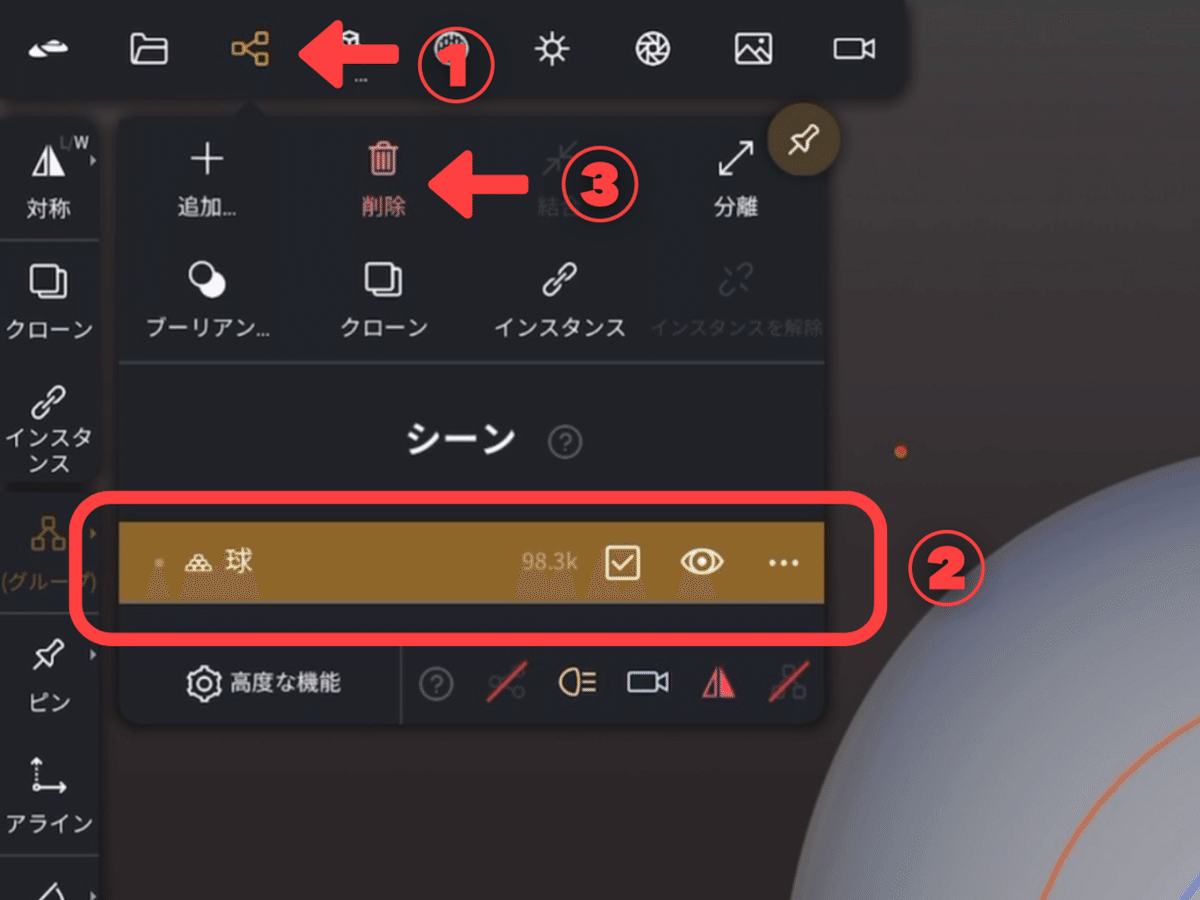
①画面左上の「四角が3つ並んだマーク」をタップ
②「シーン」の中の「球」にチェックが入っているのを確認する
③「削除」をタップする
(※シーンとは、画面内にあるオブジェクト(物体)を確認できる場所です。)

これで、「球」を消すことができました。
球以外にも画面上のオブジェクト(物体)を消したい時はこの手順で消すことができるので、覚えておくと便利です!
レイズを使ってみよう
それではワイングラスなど左右対称な物を作る時に大活躍する機能、【レイズ】を使ってみましょう!
画面内に何もなくなった状態で、
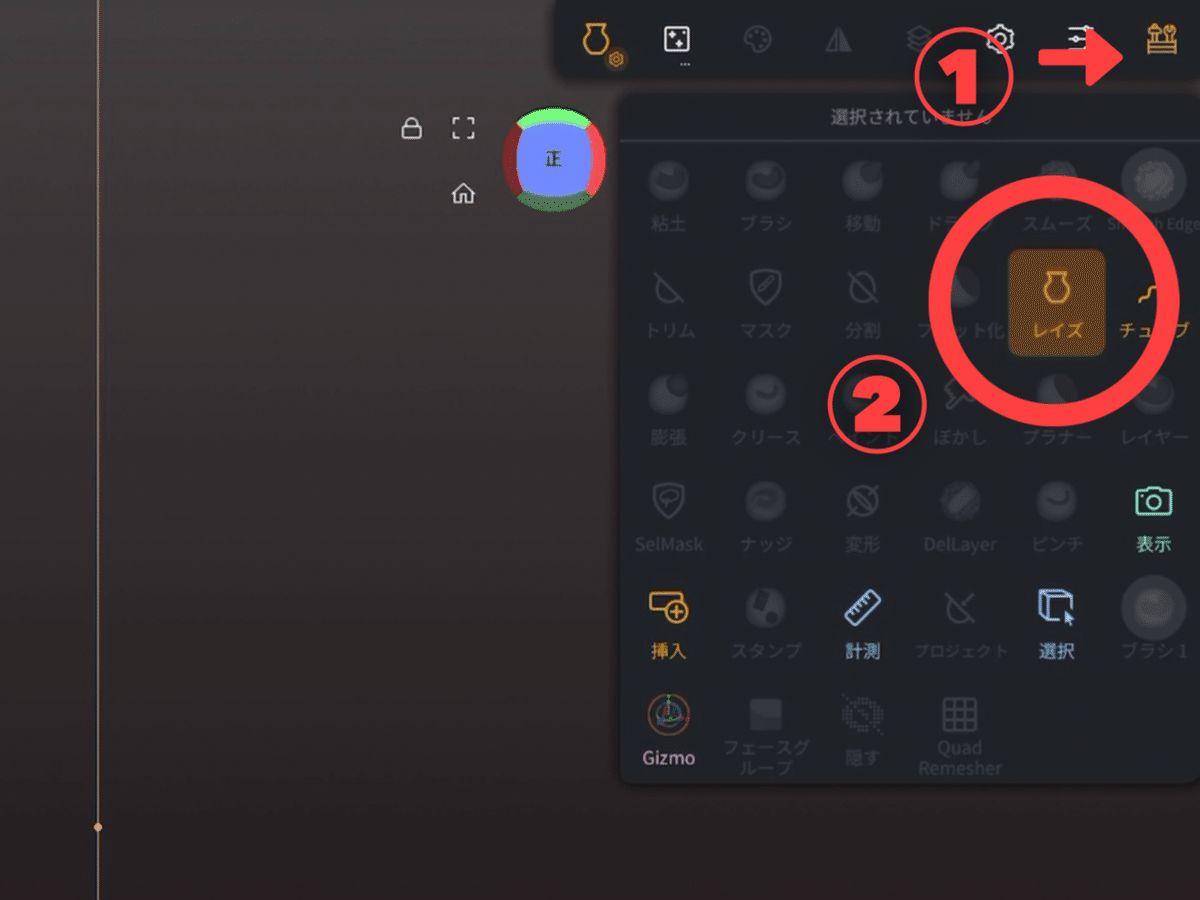
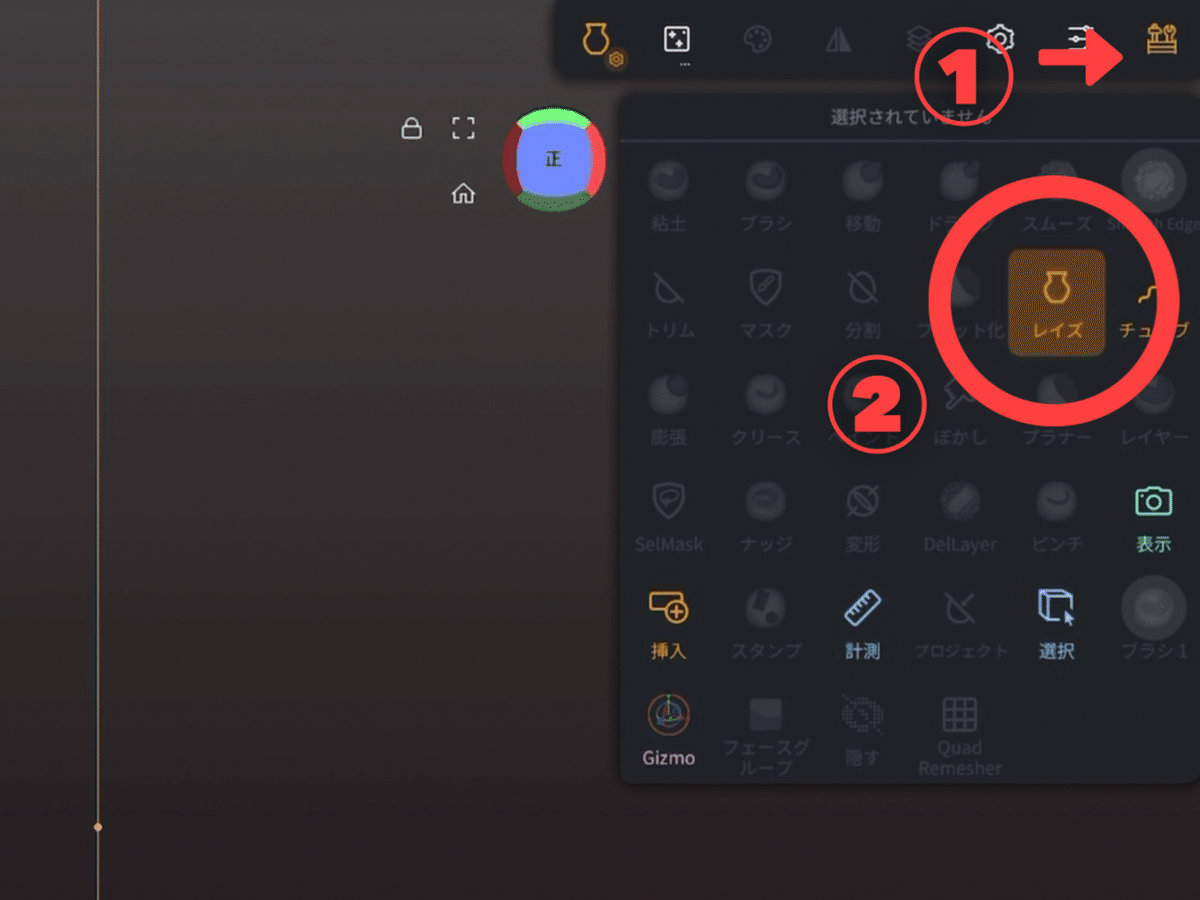
①右上の角にある「工具マーク」をタップ
②壺の形をした「レイズ」をタップ

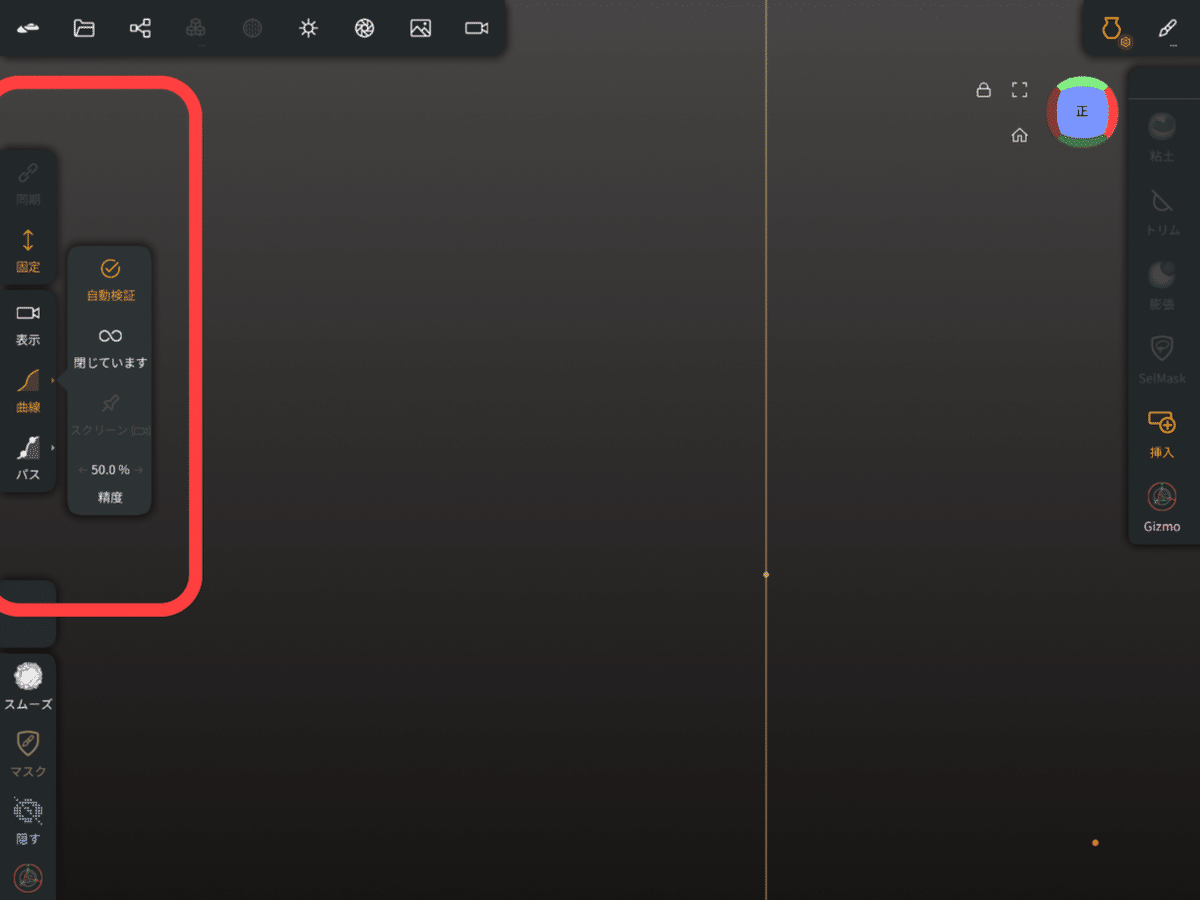
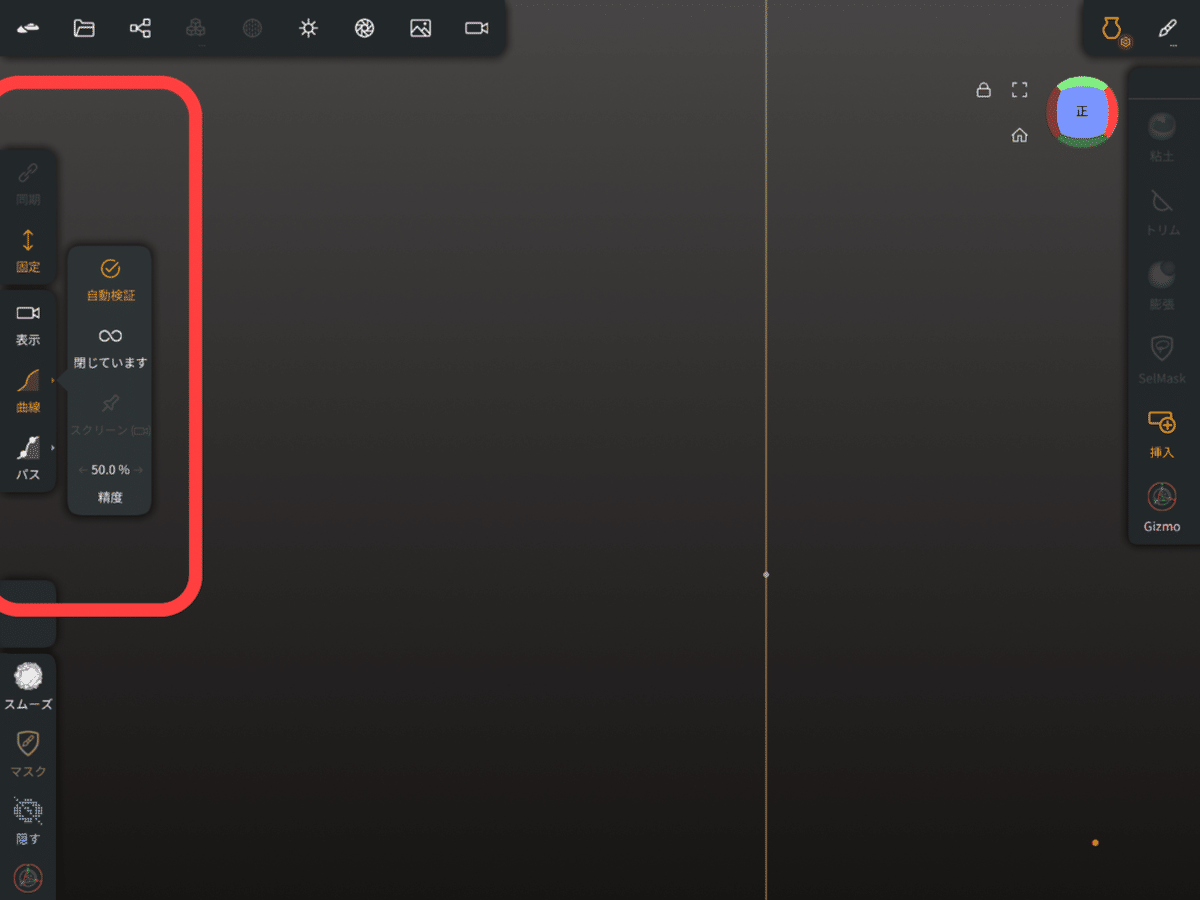
そうすると左のバーから細かい設定ができるので、下の画像と同じになるように確認してください。
※オレンジ=選択している状態、白=未選択の状態
例:「パス」がオレンジになっている場合、「曲線」をタップして切り替える

輪切りにしたワイングラスを作ろう
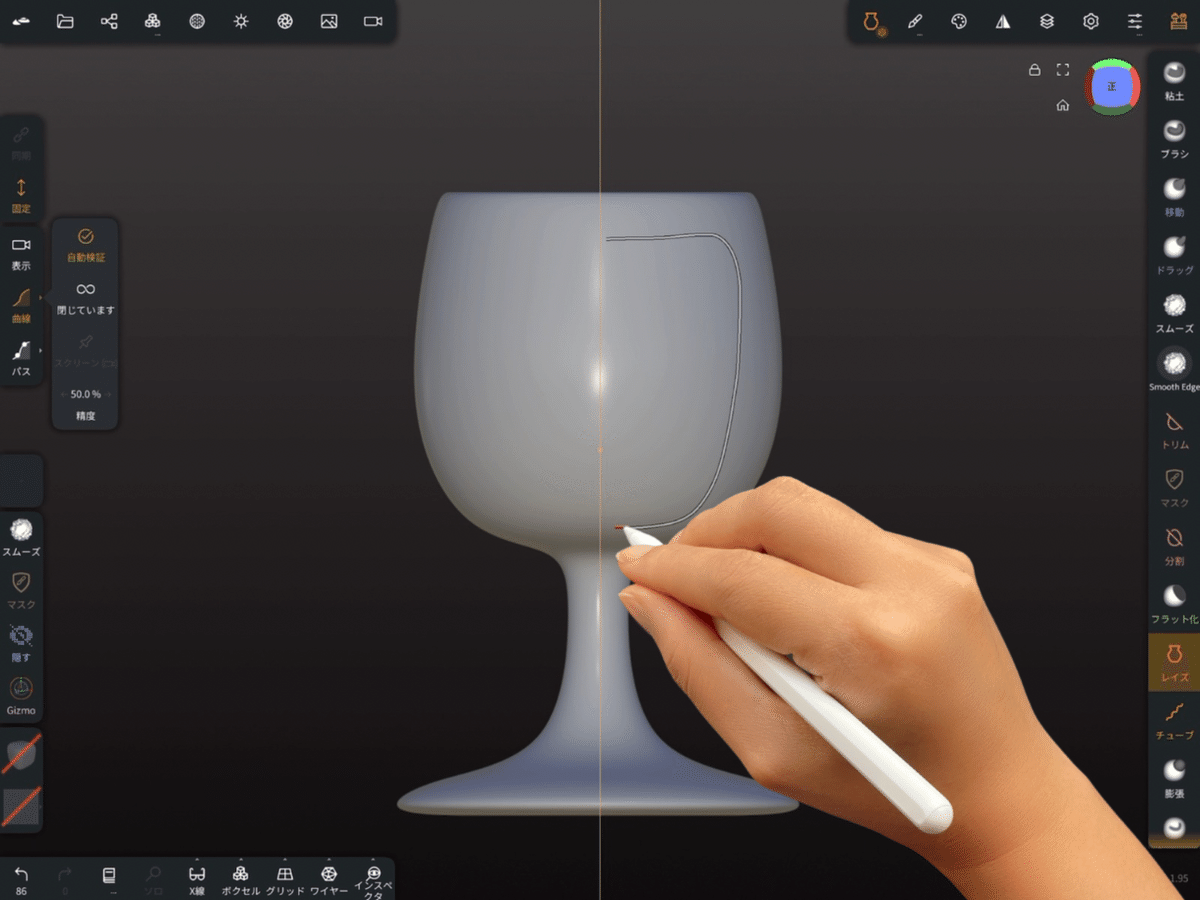
サイコロの「正」の面が正面を向いているのを確認したら、ワイングラスを輪切りにした状態をイメージして、以下の①〜③の手順で実際に作ってみましょう!
①真ん中の線を境に、右側(左利きの人は左側)に輪切りにしたワイングラスを一筆で描く(線を軸に左右対称になるので、書くのは片側だけでOK!)
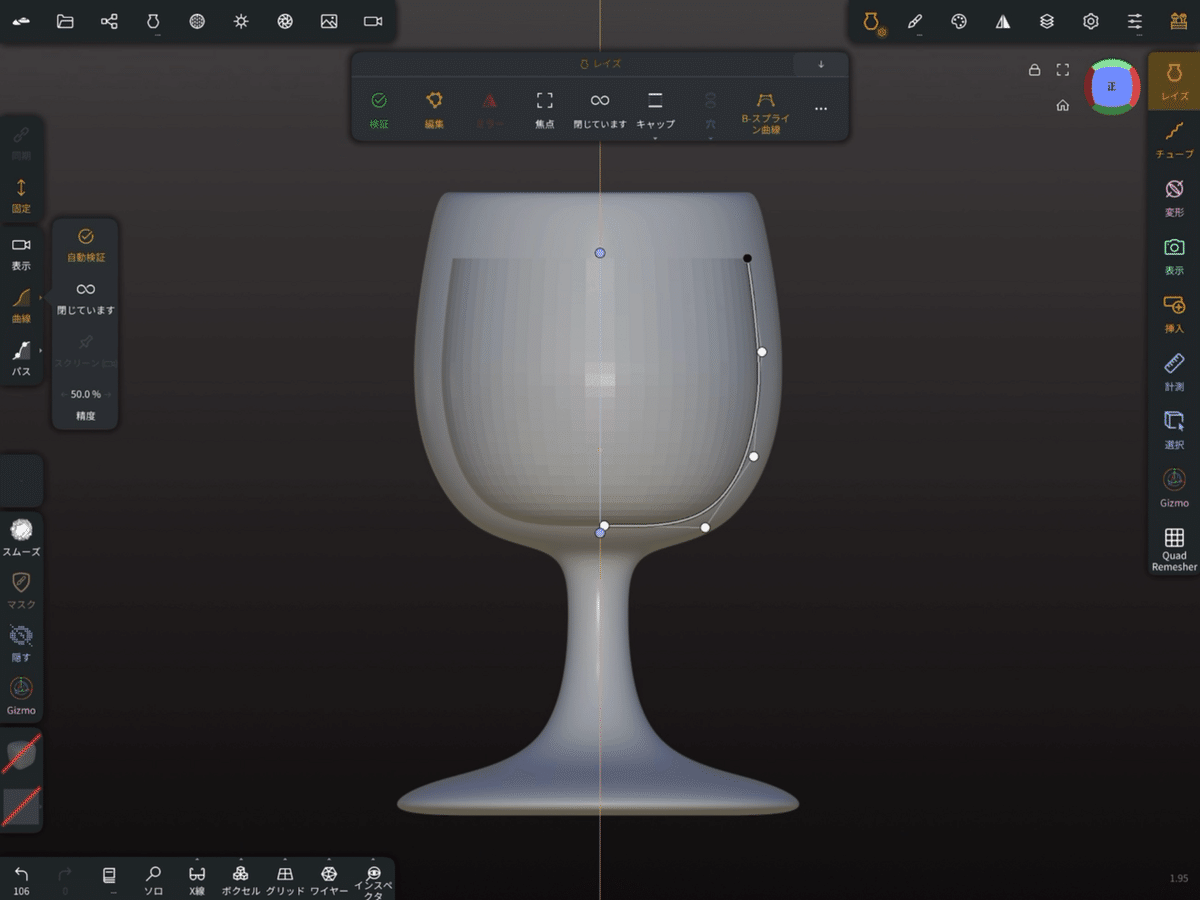
②たくさんある白い丸を動かして、ワイングラスの形を作っていく
③要らない点を消したり、曲線にしてみたりして微調整する(下の「■パスの操作方法」で、詳しくやり方を解説しています)

■パスの操作方法
【1】点(パス)を消したい
一度追加した点(パス)を消したいときは、以下の手順で簡単に消すことができます。
①消したい点を1番近い点に近づける
②点が赤くなったらペンを離す

【2】曲線や角のある形を作りたい
パスを使って操作する時、↓の操作を行うことで簡単に変形できます。
・角を作りたい→白い点を一度タップして黒い点にする
・曲線にしたい→黒い点を一度タップして白い点にする

ガラスの質感にしてみよう
ワイングラスの形はできましたか?
ワイングラスのデザインはお好みなので、点を動かして自由に仕上げてください🍷
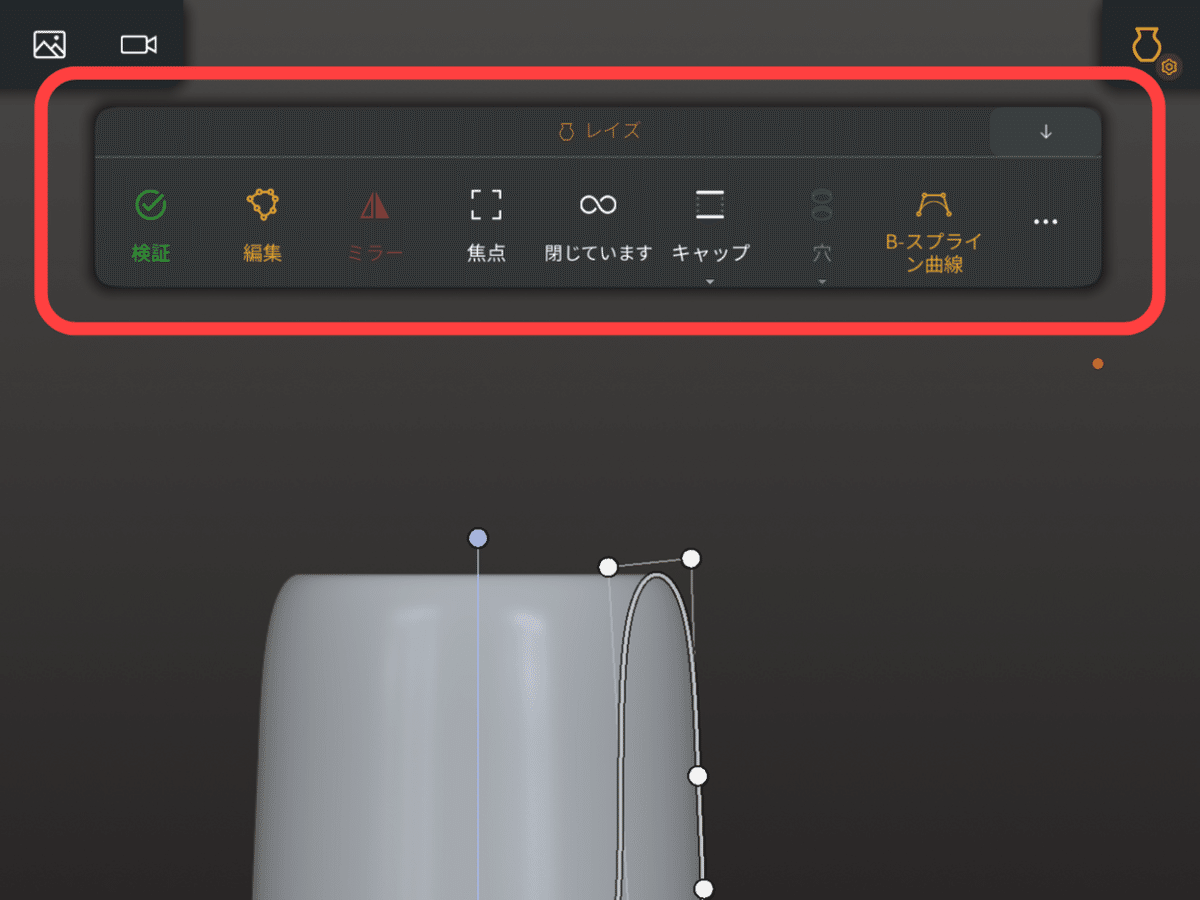
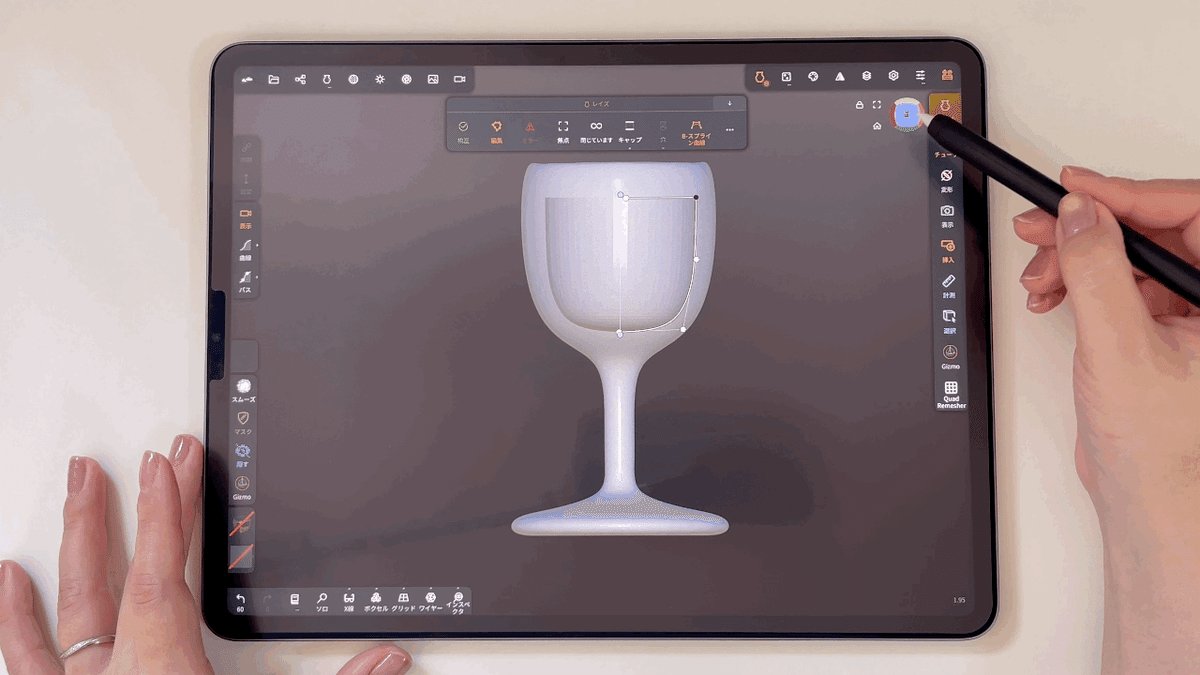
そしてこの時、画面の中央上にバー(↓の画像の赤で囲っている部分)が出ていると思いますが、この後の工程が分かりやすいようにこれを編集バーと呼びます。

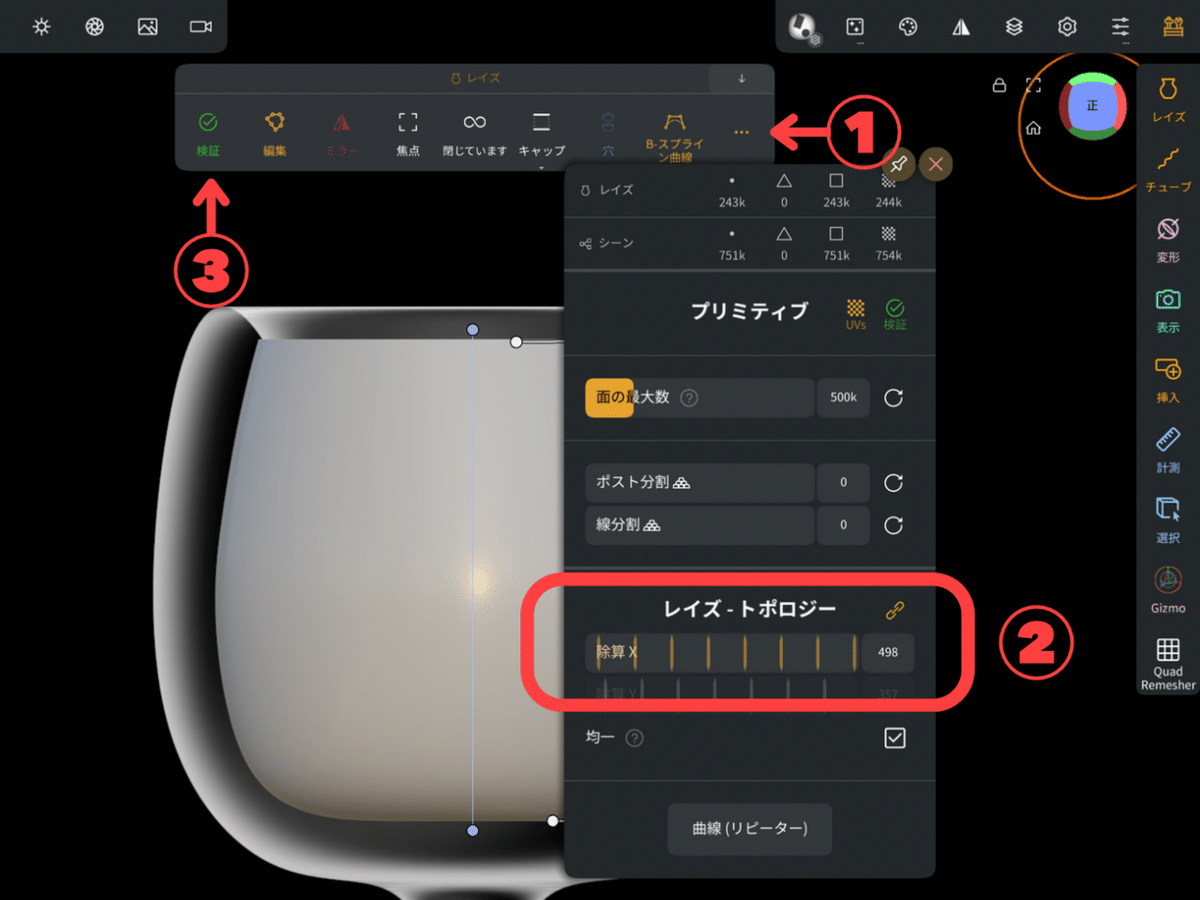
今作ったワイングラスをよく見てみると、表面がガタガタしてしまっていますよね。本物のワイングラスに近づけたいので、以下の手順でツルツルの質感にしてみましょう!
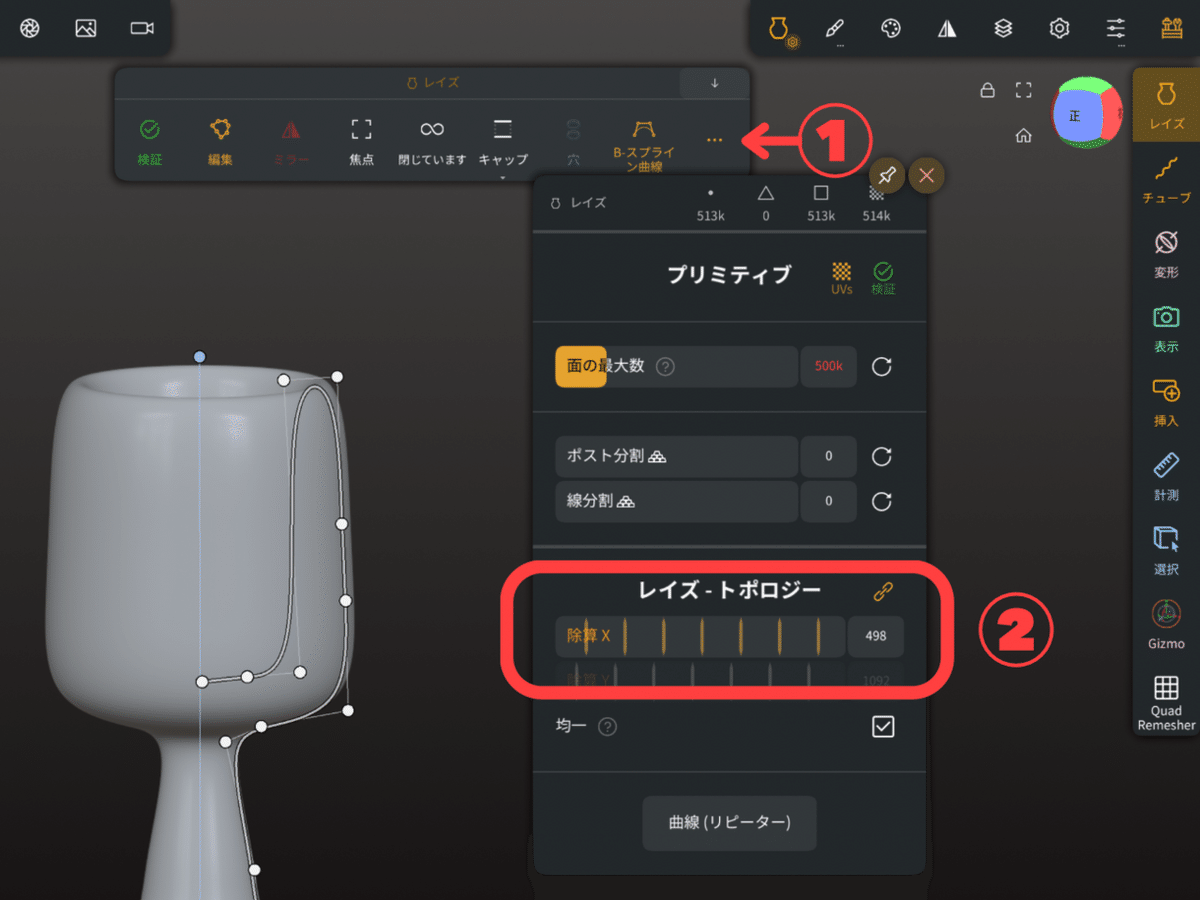
①編集バーの1番右にある「…」をタップ
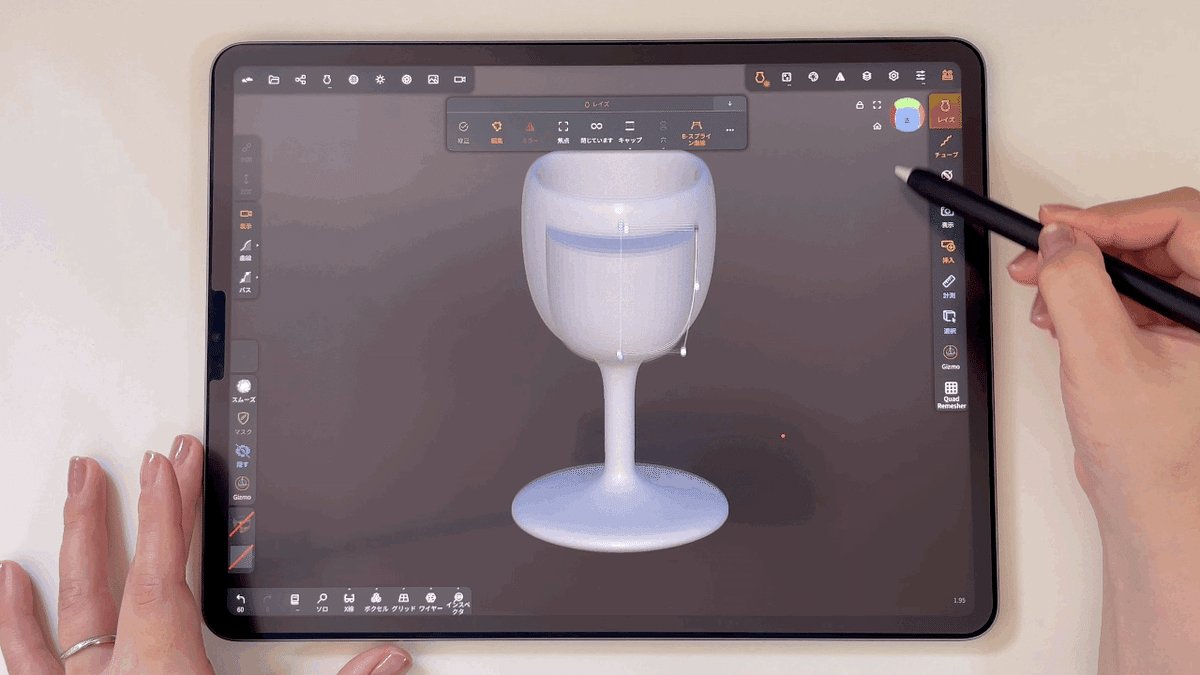
②「レイズ-トポロジー」という項目の除算Xの数字を、「498」に変更する
(数字はざっくり「500」前後であればOK!)

そうすると、表面のガタつきが取れてツルツルになったと思います。
ここまで出来たら、編集バーの1番左にある「検証」をタップして形を決定してください。
※一度「検証」を押して形を決定すると、もうパスの微調整は出来なくなるので、検証をタップする前に最終的な形を作っておくのがポイントです。
これで、ワイングラスは完成です!
ワインを作ろう
では続いて、中のワインを作っていきます。
ワイングラスの工程と同じように「レイズ」を選択し、左のバーの詳細設定も下の画像と同じになるようにしてください。


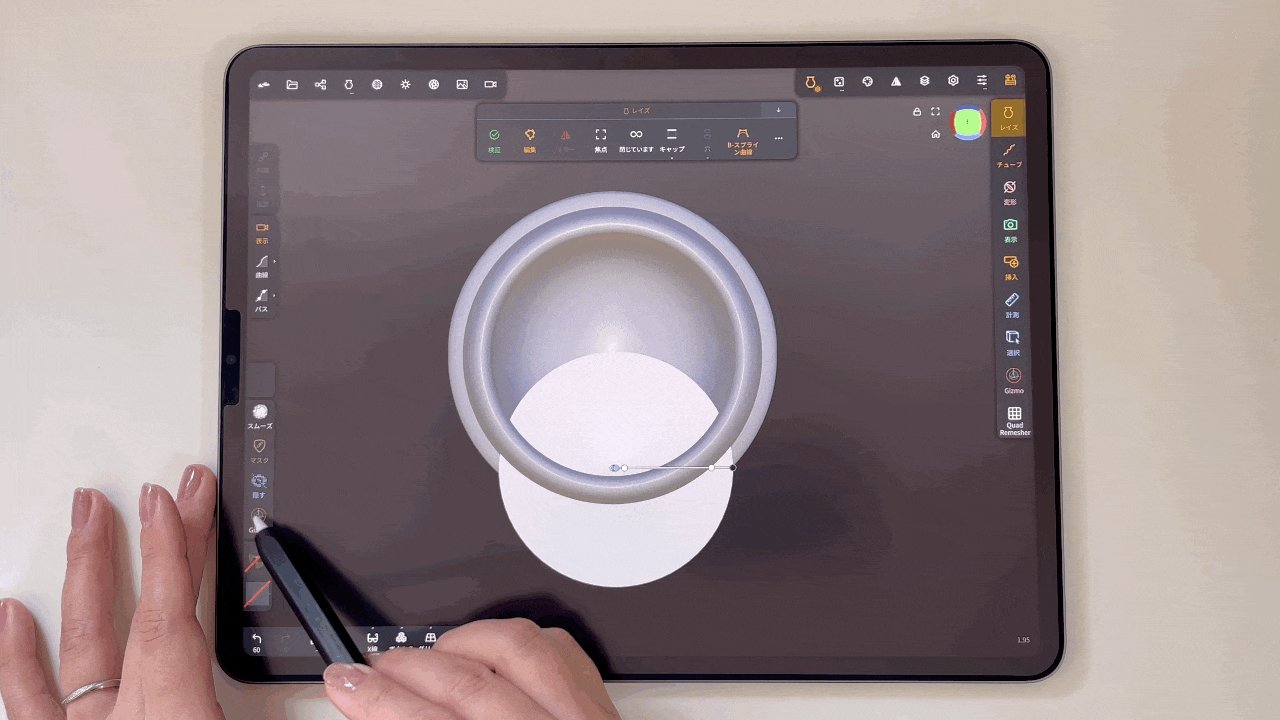
そして線を描く前に、グラスの中に綺麗にワインが入るように、ワイングラスの中心とオレンジの線をしっかり揃えておきましょう。
もし歪んでる場合は、↓の動画のように2本の指で真ん中に動かせばOK!

では、ワインを作ってみましょう。
ワイングラスを作る時と同じ手順で、輪切りにした状態をイメージして半分のワインを描きます。


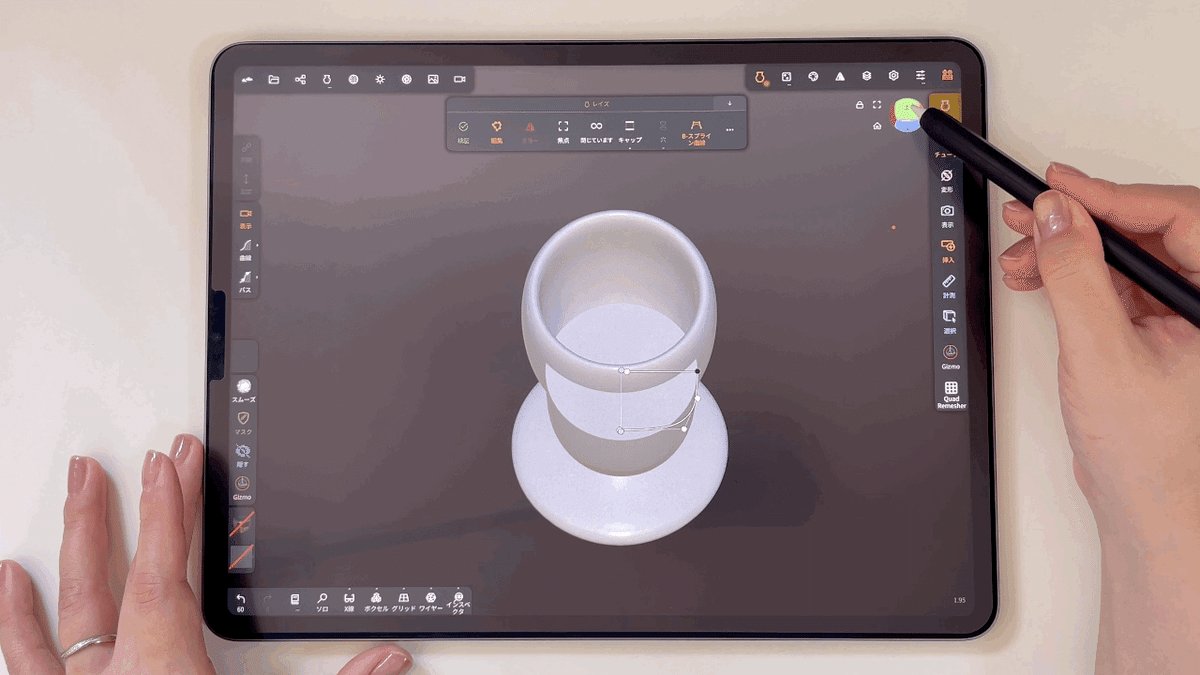
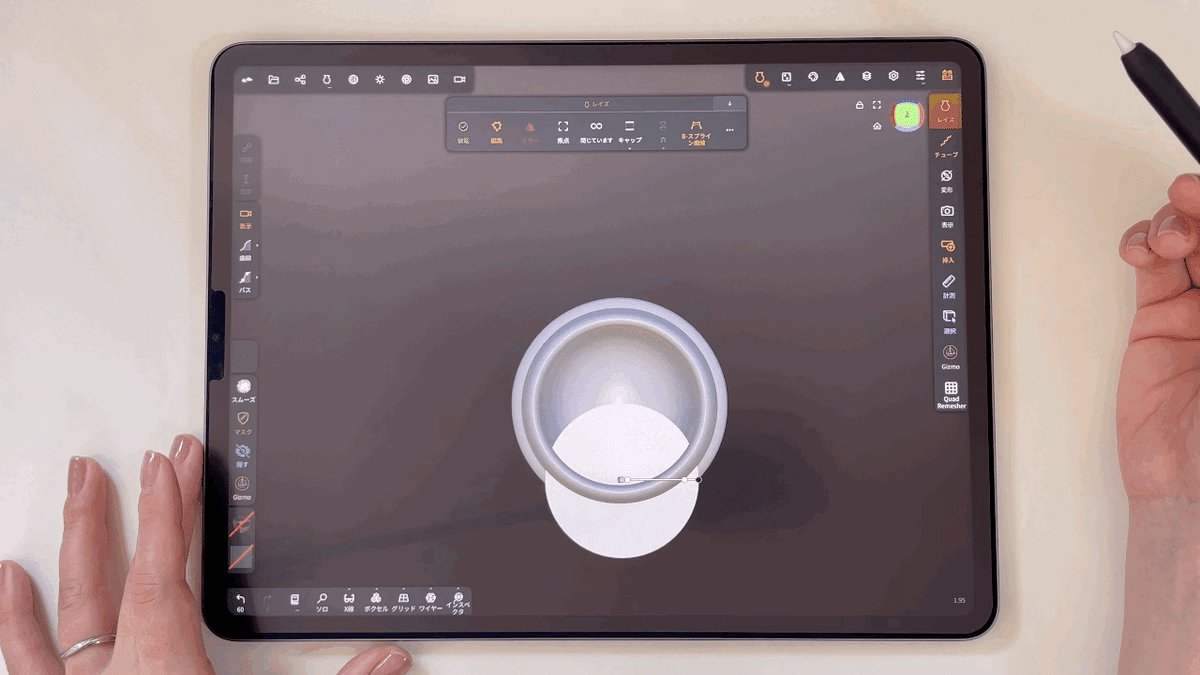
ワインが作れたら、一度上からの視点に切り替えてみましょう。
右上のサイコロを動かして、「上」の面を正面に向けてください。

上から見てみると、ワイングラスから少し手前にズレているのがわかります。
ワイングラスに綺麗に収まるように、Gizmoツールという機能を使って動かしてみましょう。
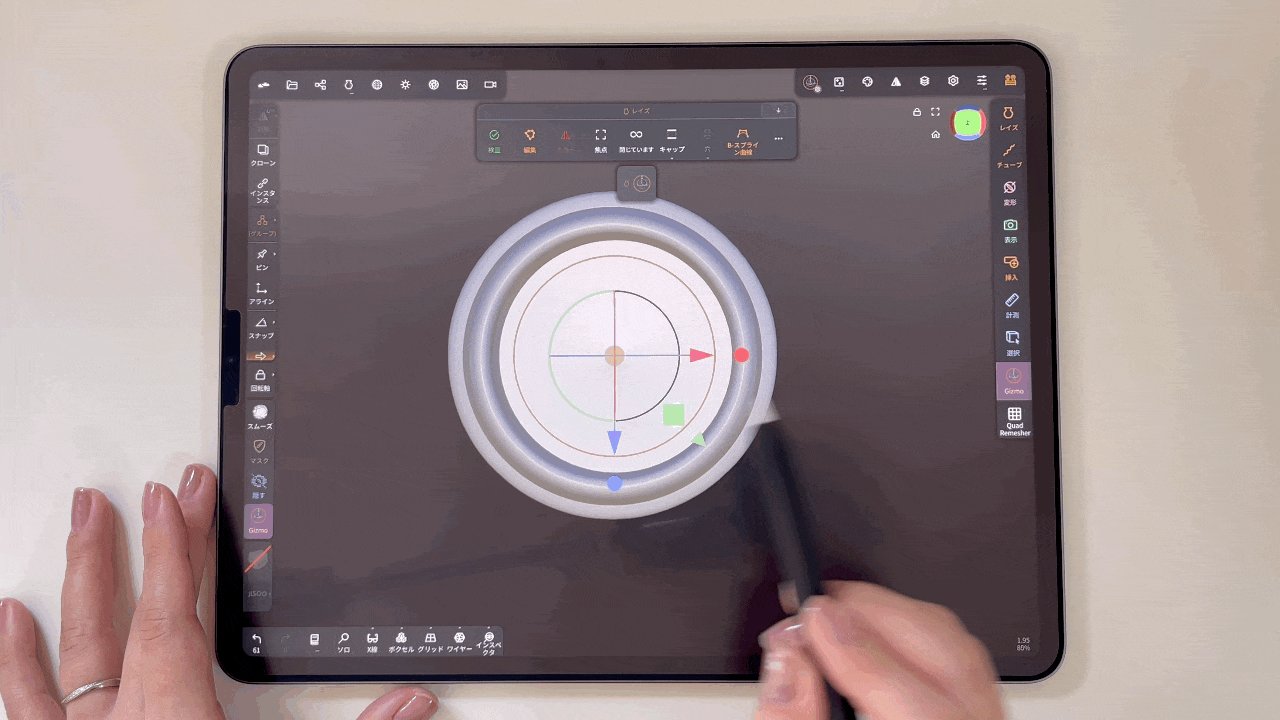
Gizmoツールを使ってみよう
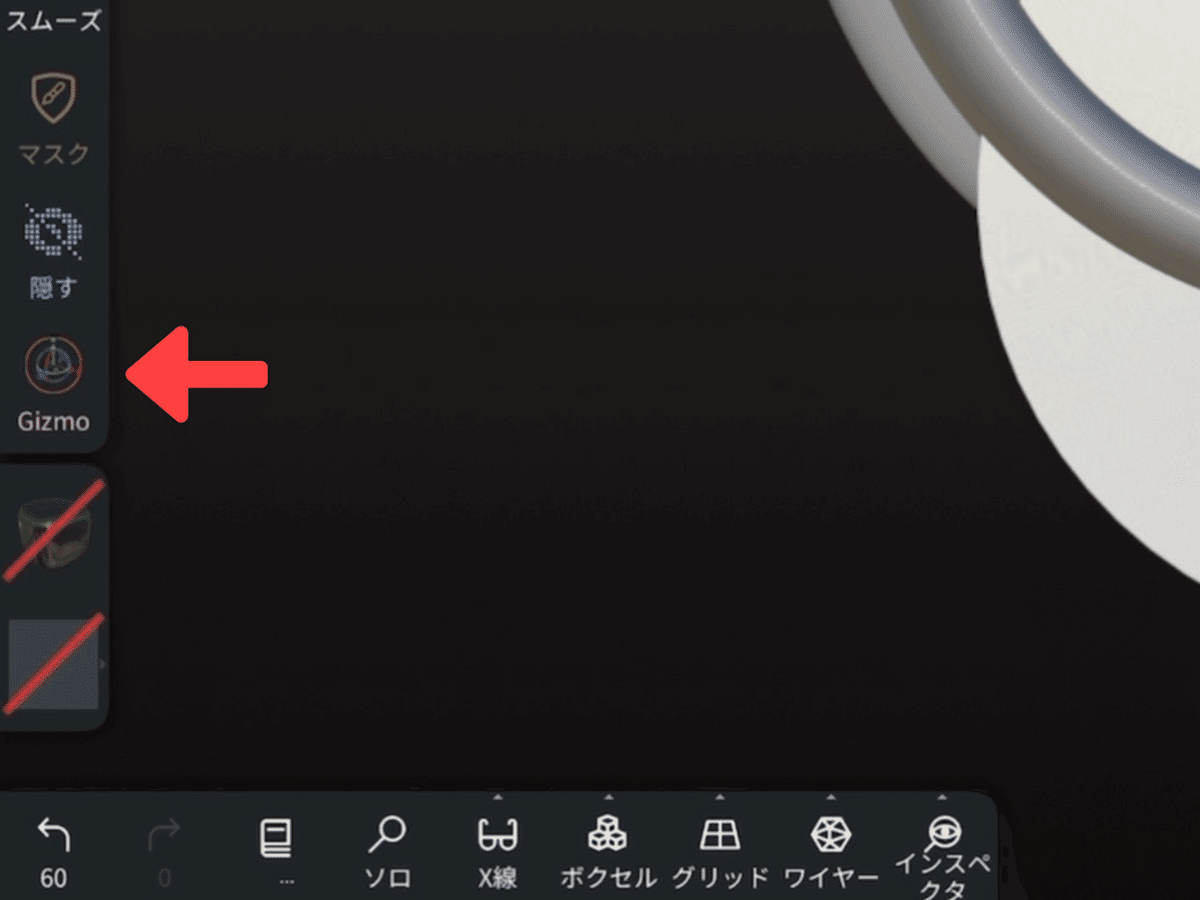
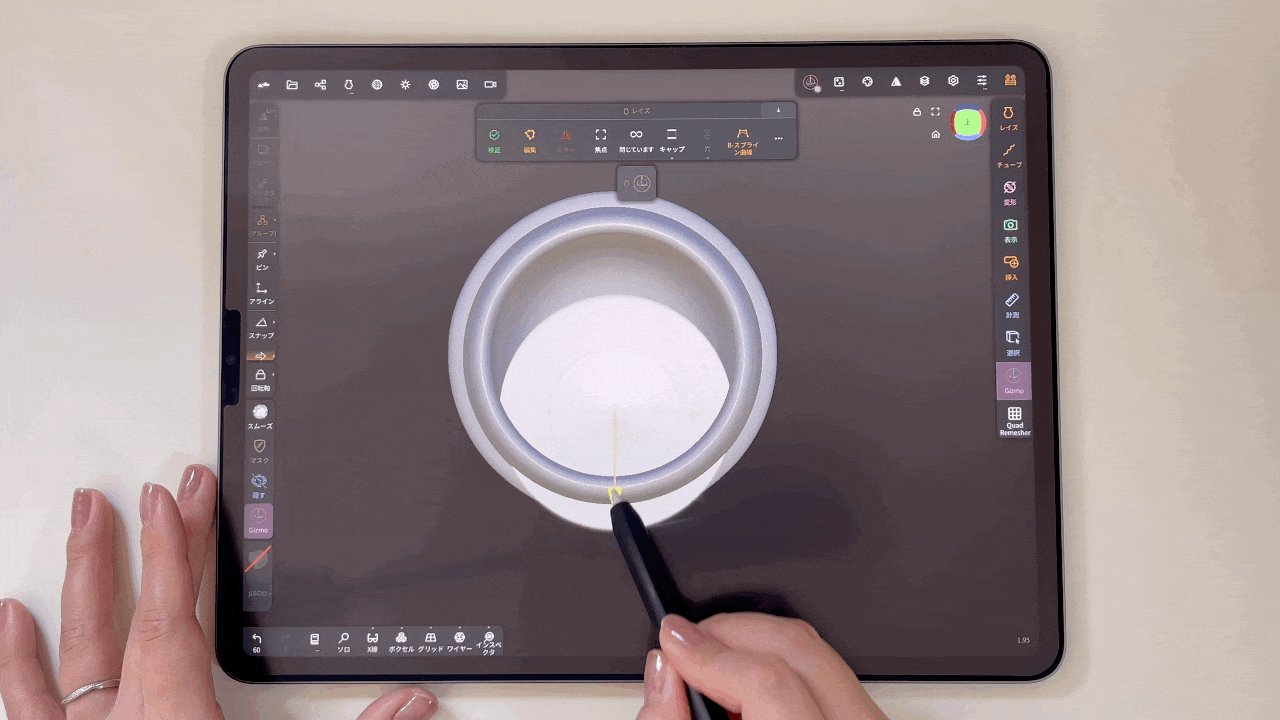
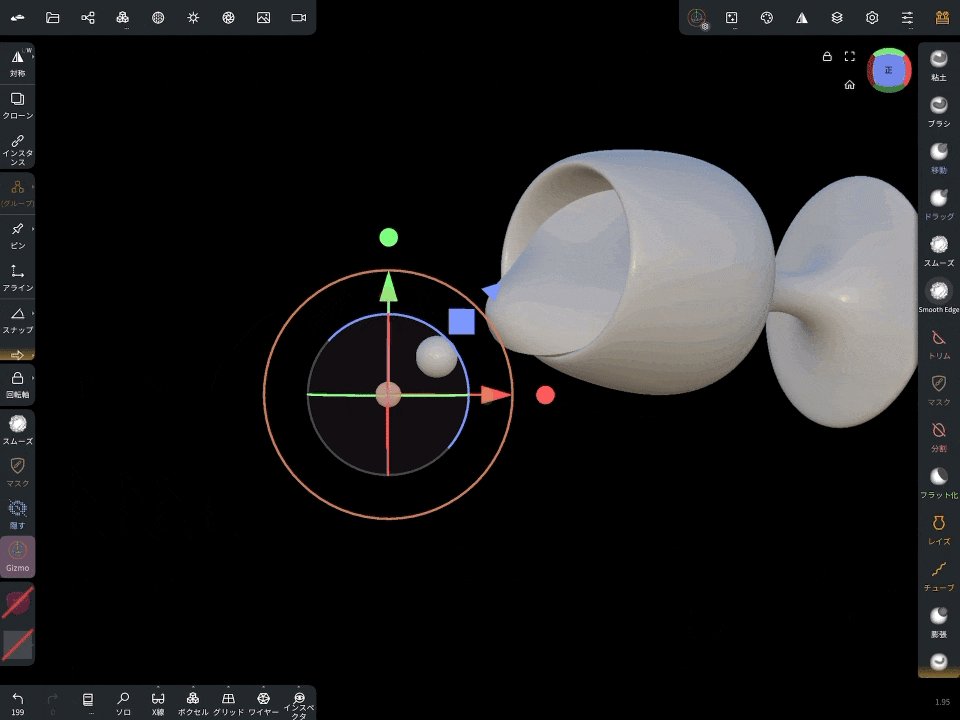
上からの視点にしたまま、左のバーにある「Gizmo」をタップしてください。

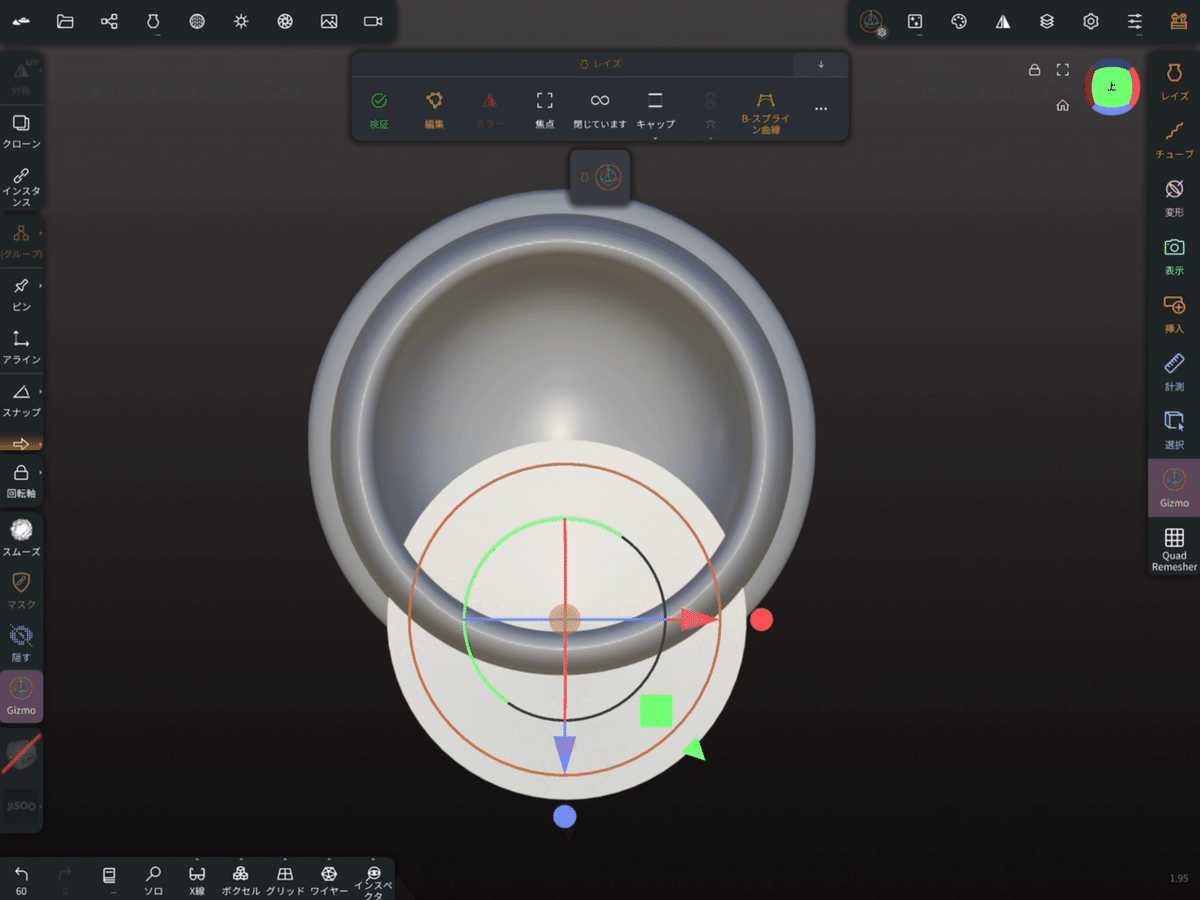
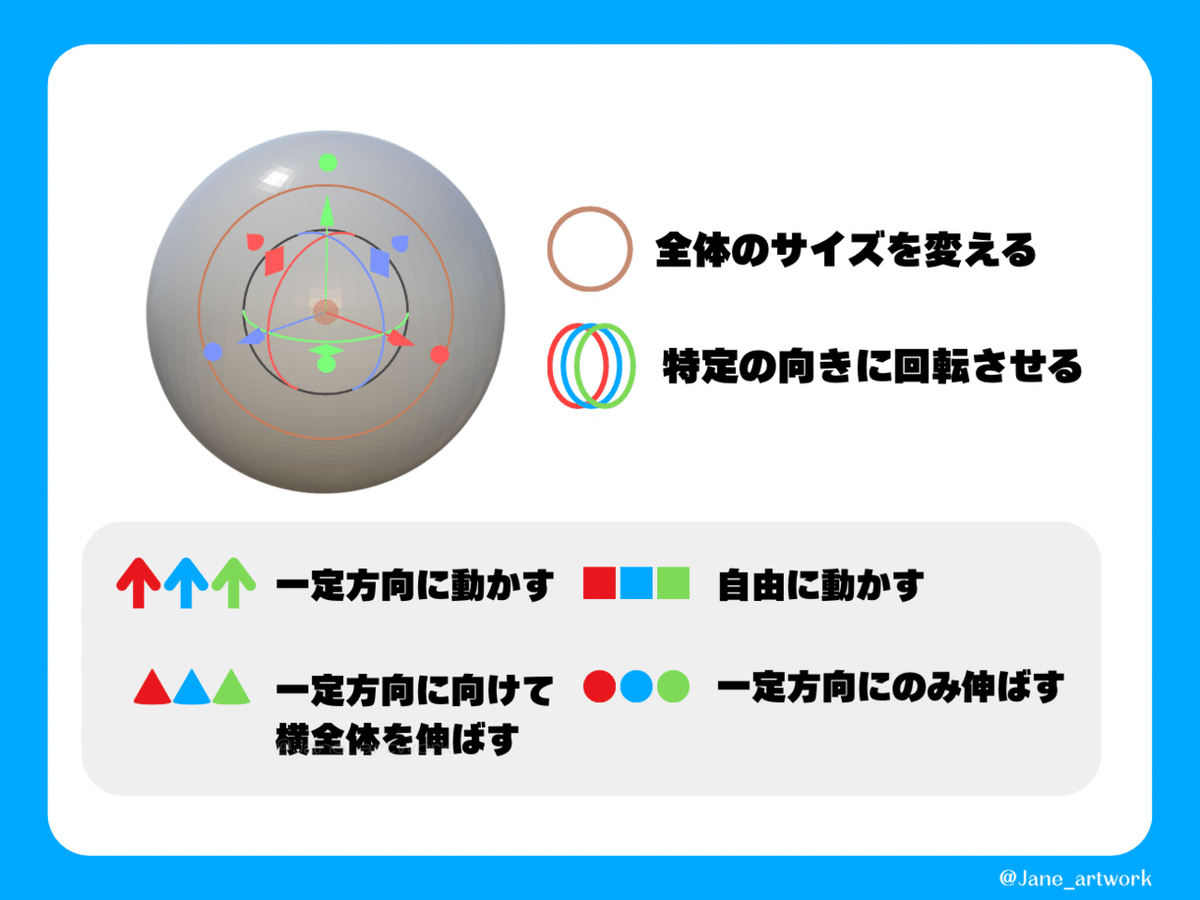
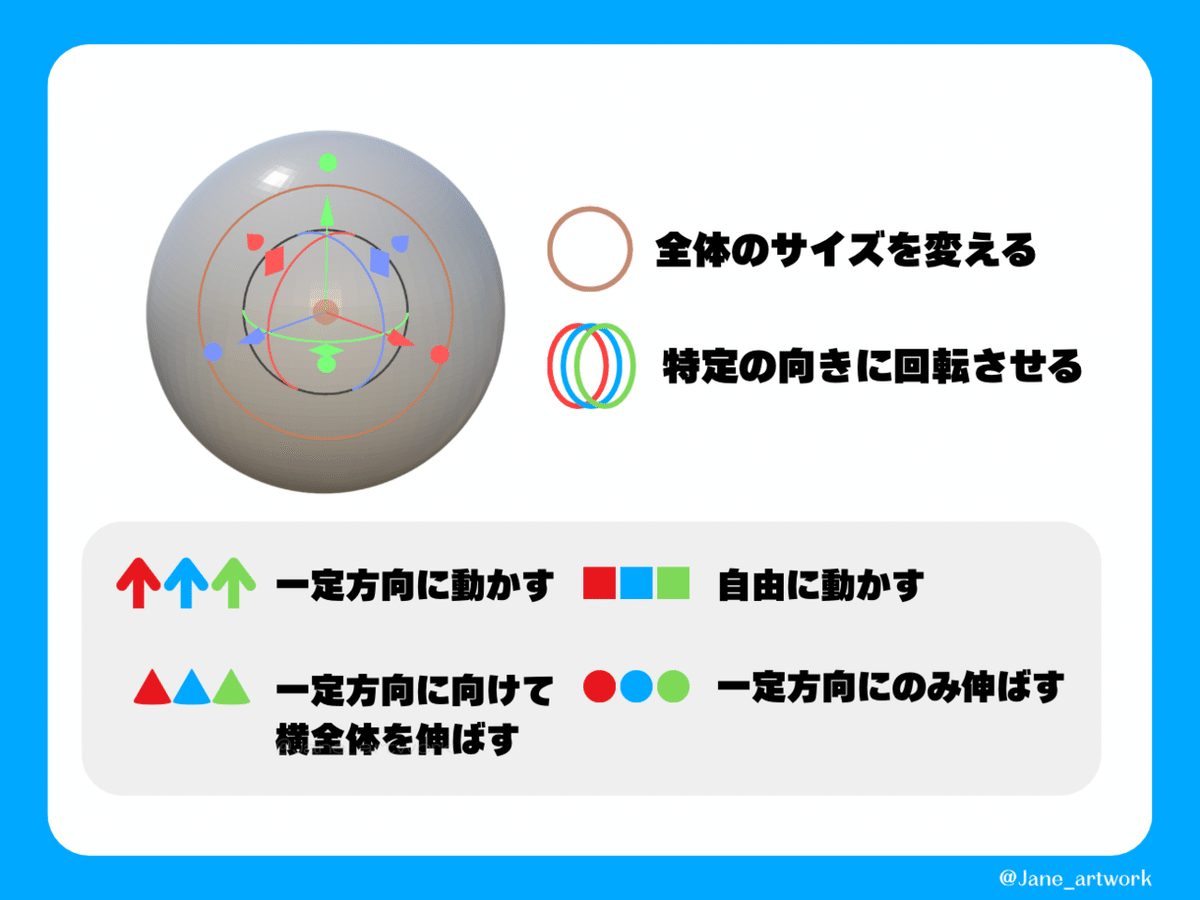
タップすると、下の画像のようなカラフルな図形が表示されます。

この「Gizmo」ツールを使えば、オブジェクト(ワインやワイングラスなどの物体)を移動させたり、大きさを自由に変えることができます。
初見だとどう扱えばいいのかイメージしづらいと思うので、「何がどういう役割なのか」を下の図にまとめてみました!
使っていくうちに自然と覚えるので、今覚えようとしなくても大丈夫です。

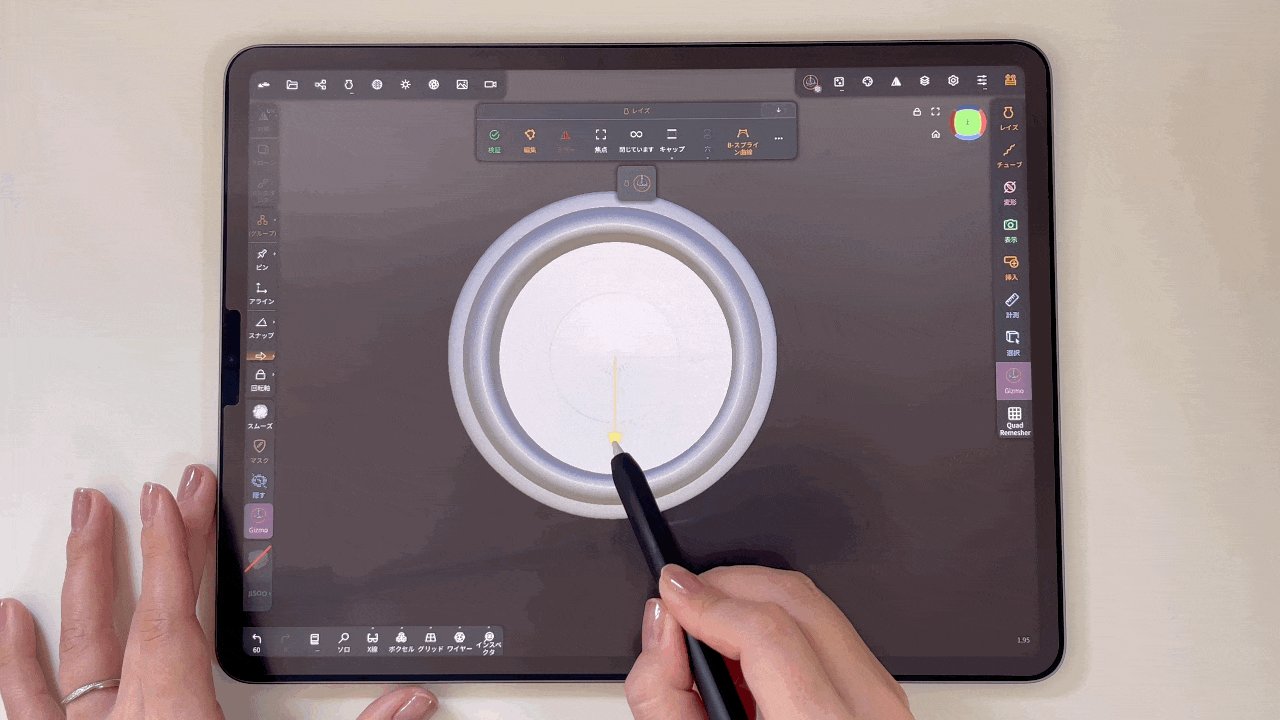
ワインは奥に移動させたいので、青の矢印を掴んで、ワイングラスに収まるように後ろに動かしてみましょう。

動かしたら視点を正面に戻し、左下にある「X線」というアイコンをタップします。

そうすると現在選択しているオブジェクト以外が透けて、中にあるワインがはっきり見えるようになります!
この状態で、綺麗にワインがグラスに収まるように微調整していきましょう。
編集バーの下にある「Gizmo」アイコンがオンになっているので、その隣にある「レイズ(壺の形)」アイコンをタップして切り替えてください。

そうすると、またワインのパスを使って調整できる状態になります。
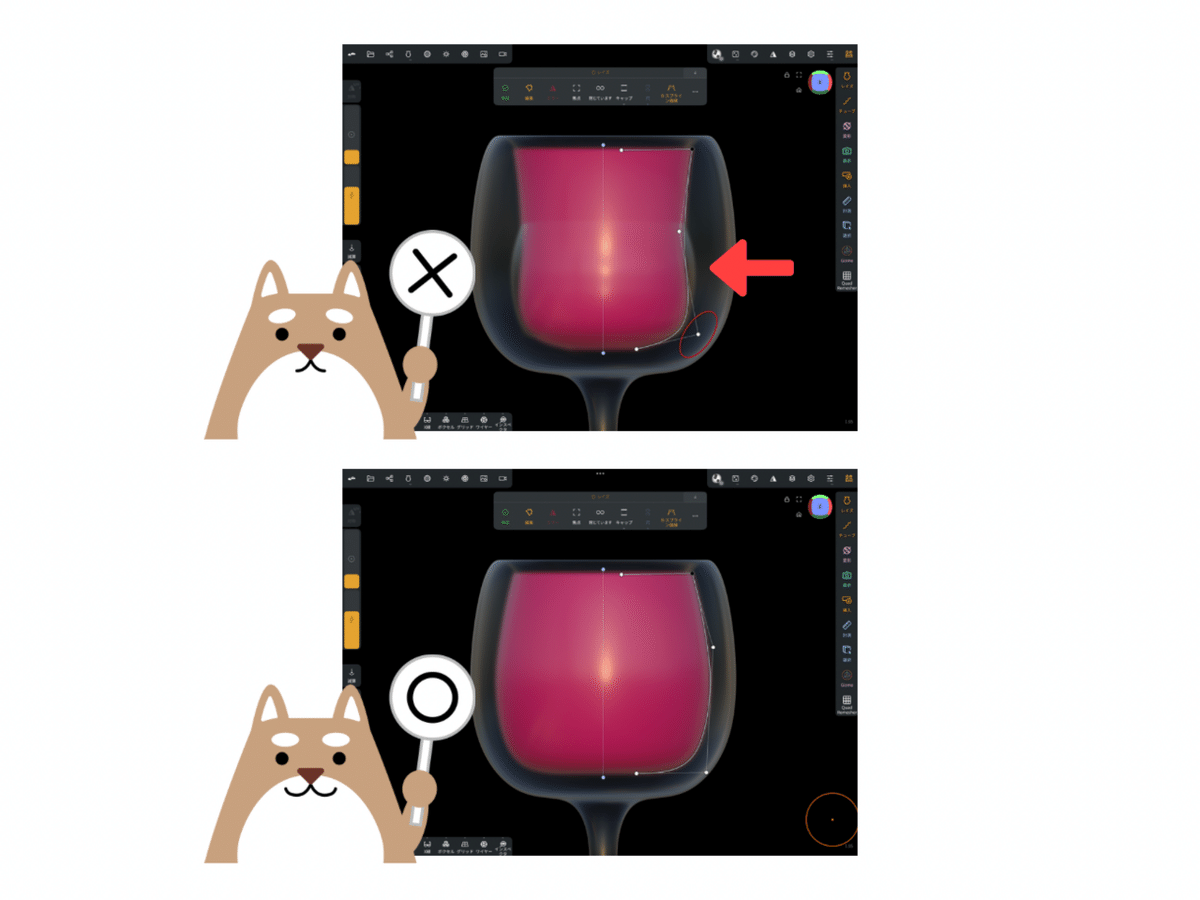
グラスからはみ出さないように、パスを動かして微調整していきます。
下の画像のように、グラスの内側とワインの縁がちょっと重なるくらいがベスト(※)です!

※後の工程でワイングラスは透明にするので、この工程でどこか一箇所でもグラスから離れてしまっていると、下の画像のように隙間が目立ってしまうため

ここまでできたら、ワイングラスと同じ手順でツルツルの質感にしていきましょう!
①編集バーの1番右にある「…」をタップ
②「レイズ-トポロジー」という項目から、除算Xの数字を「498」に変更する
(「500」前後であればOK!)
③編集バーの1番左にある「検証」をタップして形を決定する
④左下の「X線」をオフに戻す

ワイングラスを傾けよう
ここまでできたら、グラスを傾けて動きをつけていきましょう!
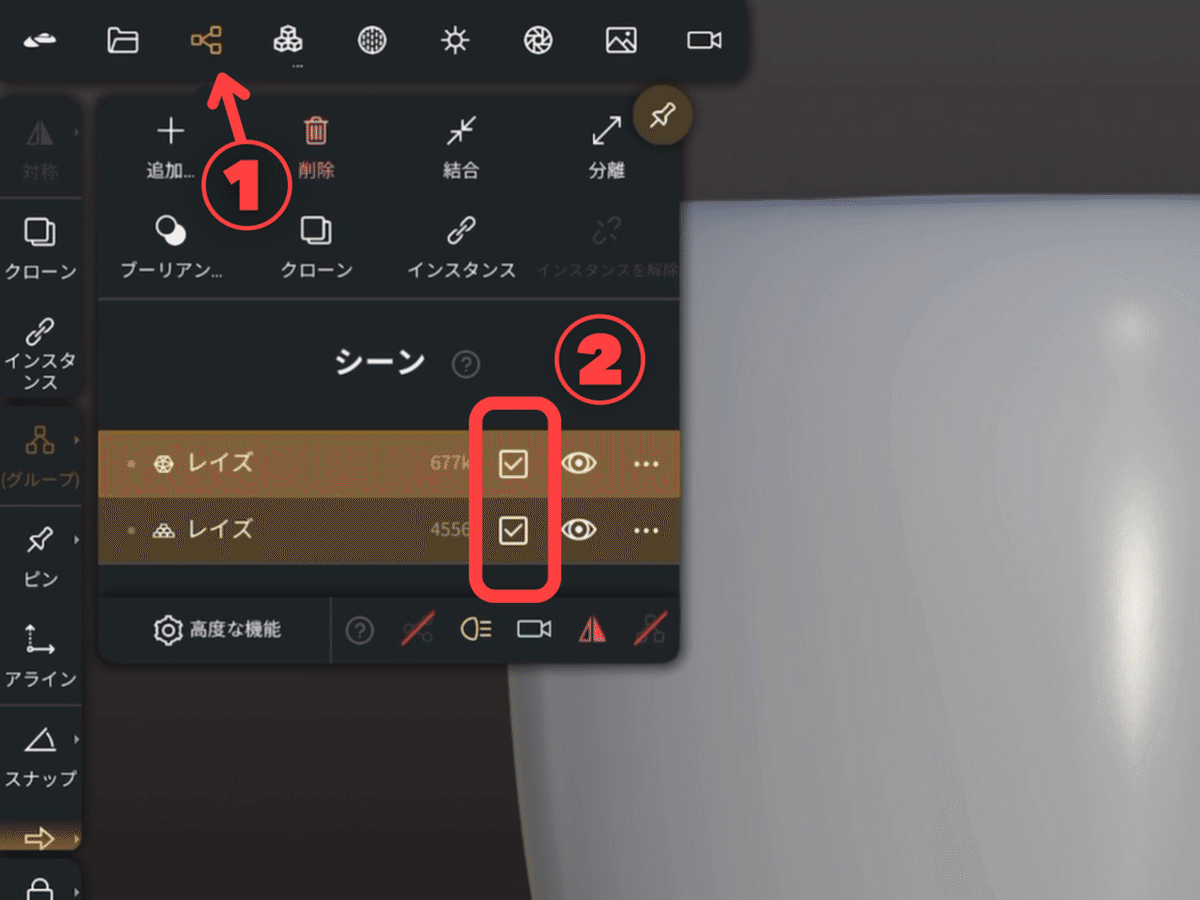
下の手順で、ワイングラスとワイン両方を動かせるようにしておきます。
①左上の「四角が三つ並んだアイコン」をタップする
②ワイングラスとワイン、それぞれにチェックを入れる

これでグラスもワインもセットで動かせるようになったので、少し傾けて中のワインがこぼれているような作品にしていきます。
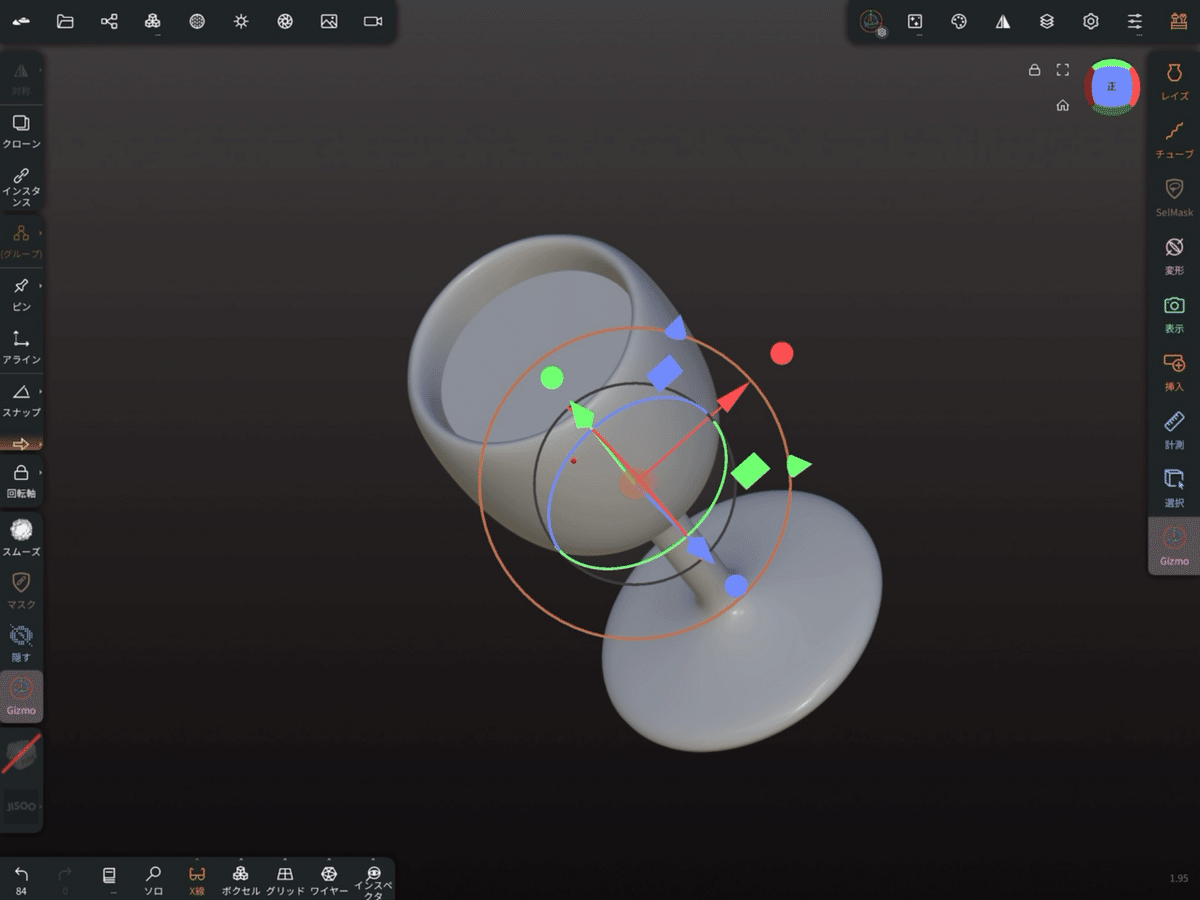
ここで「Gizmo」ツールの応用です!
自由に「Gizmo」ツールを動かして、好みの向きに傾けてください。
(「Gizmo」ツールがオフになっている場合は、左のバーから「Gizmo」アイコンをオンにすればOK)
この時、グラスやワインのどちらか単体をタップしてしまうと、もう片方のチェックが外れてしまうので注意してください。(もし外れたら、またシーンから両方にチェックを入れればOK)


↓私はこのくらい傾けてみました。

ワインに動きをつけよう
大体納得のいく構図になったら、ワインをこぼした演出を加えていきます。
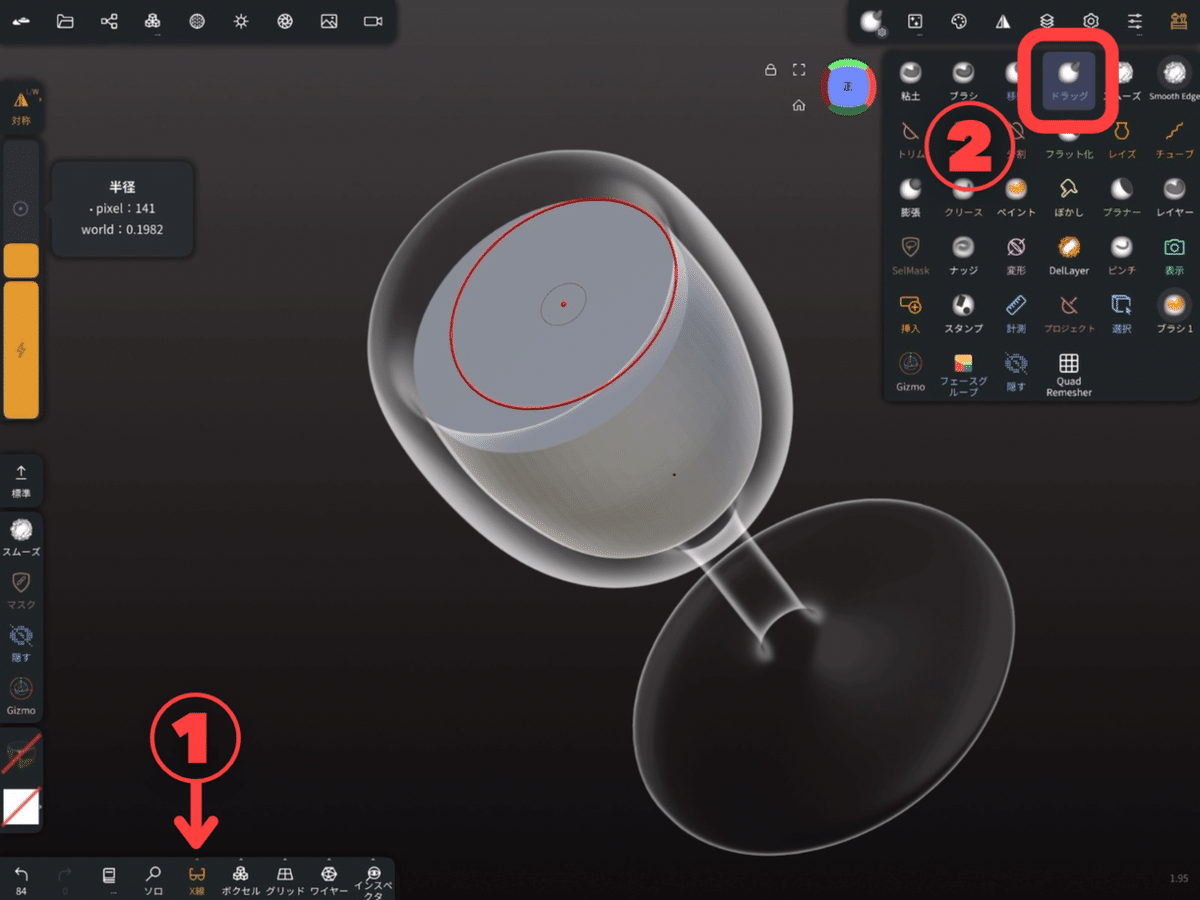
下の手順に沿って、「ドラッグツール」を使ってみましょう。
①ワインの部分をタップして、左下の「X線」をオンにする
②右上の角にある「工具マーク」をタップして、「ドラッグ」を選択する

ドラッグツールを使うことで、オブジェクトを粘土のように動かすことができます。
まずは【上手く作るためのポイント】と、いくつかの参考画像を見てイメージを掴んでみましょう!
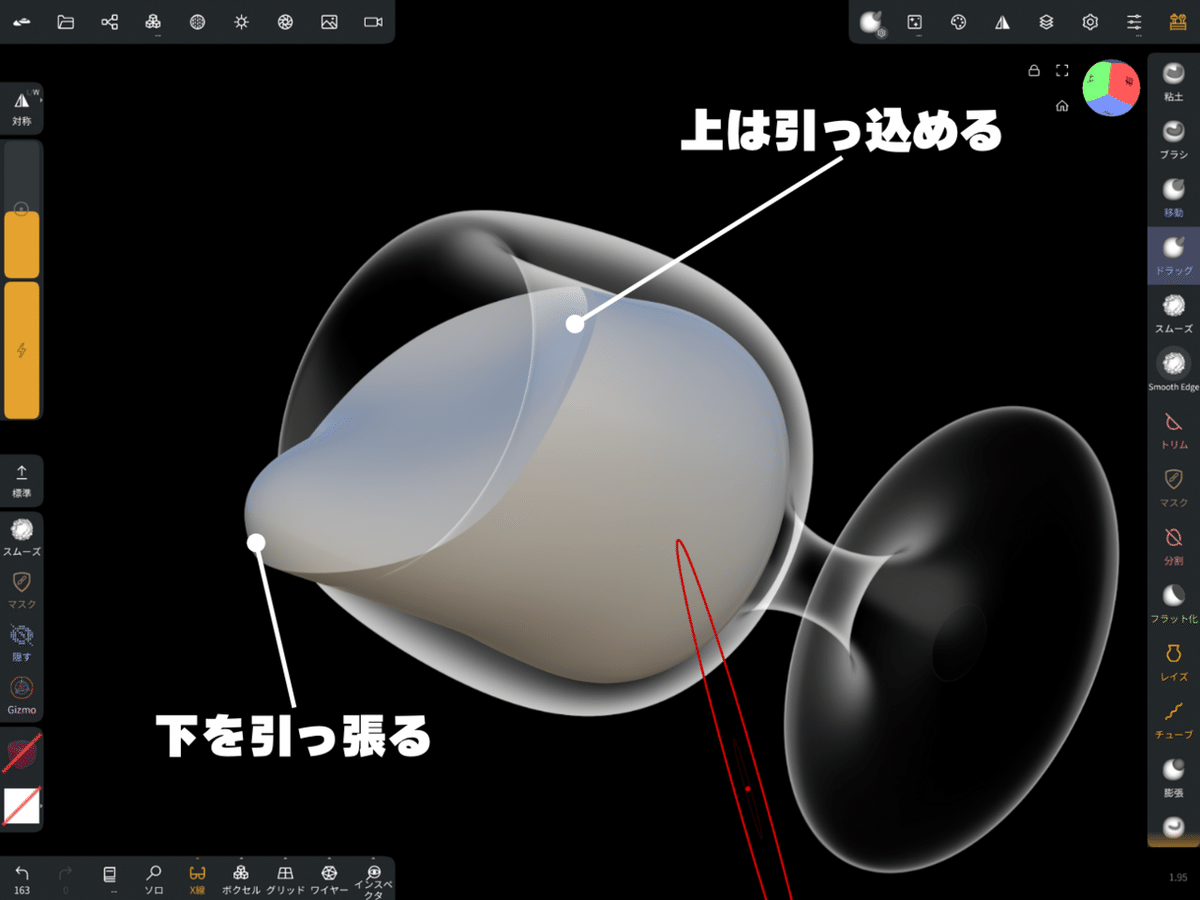
💡上手く作るためのポイント
・ワインを見下ろす位置(下の画像参照)で、上から軽くなぞる様に下を引き出す
・小さいブラシでたくさん触るとガタガタになりやすいので、ブラシは大きめがおすすめ
・傾けた時、上を引っ込めて下を引っ張ると、液体の流動感が出しやすい



指でいろんな視点に動かしながら、ワインがこぼれて見えるようにドラッグツールで引っ張ってみましょう。もしワインがグラスからはみ出しても、ドラッグツールで内側に押し込めばOK!
※ここは少しコツがいるので、本物の粘土を扱う様に丁寧に。

思い通りに行かなくても、二本指でタップすれば元に戻せるので焦らずじっくり作り込んでみてください🙆♀️
理想の形になったら、左下の「X線」をオフに戻します。
雫を作ろう
最後に、ワインからこぼれ落ちる雫を作っていきます。
今回のワインの作品はデフォルメしたデザインなので、球体を追加するだけで簡単に作れます!
下の手順で追加してみましょう。
①左上の「四角が三つ並んだアイコン」をタップして、「追加」をタップ
②プリミティブの中から「球」をタップ

タップすると、すぐ画面に追加されます。
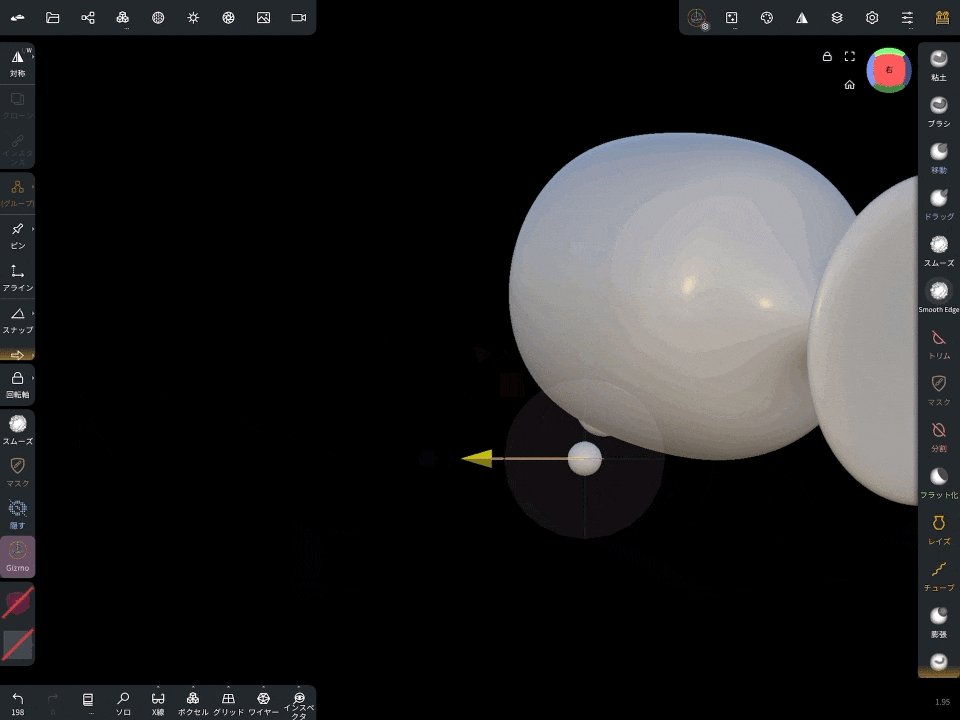
ただ、このままワイングラスに重なってしまっているので、「Gizmo」ツールを使ってサイズと位置を調整していきます。
①左のバーから「Gizmo」をオンにする
②「Gizmo」ツールを使って球を小さくし、ワインのこぼれ落ちる位置に移動させる
(下の動画参照)

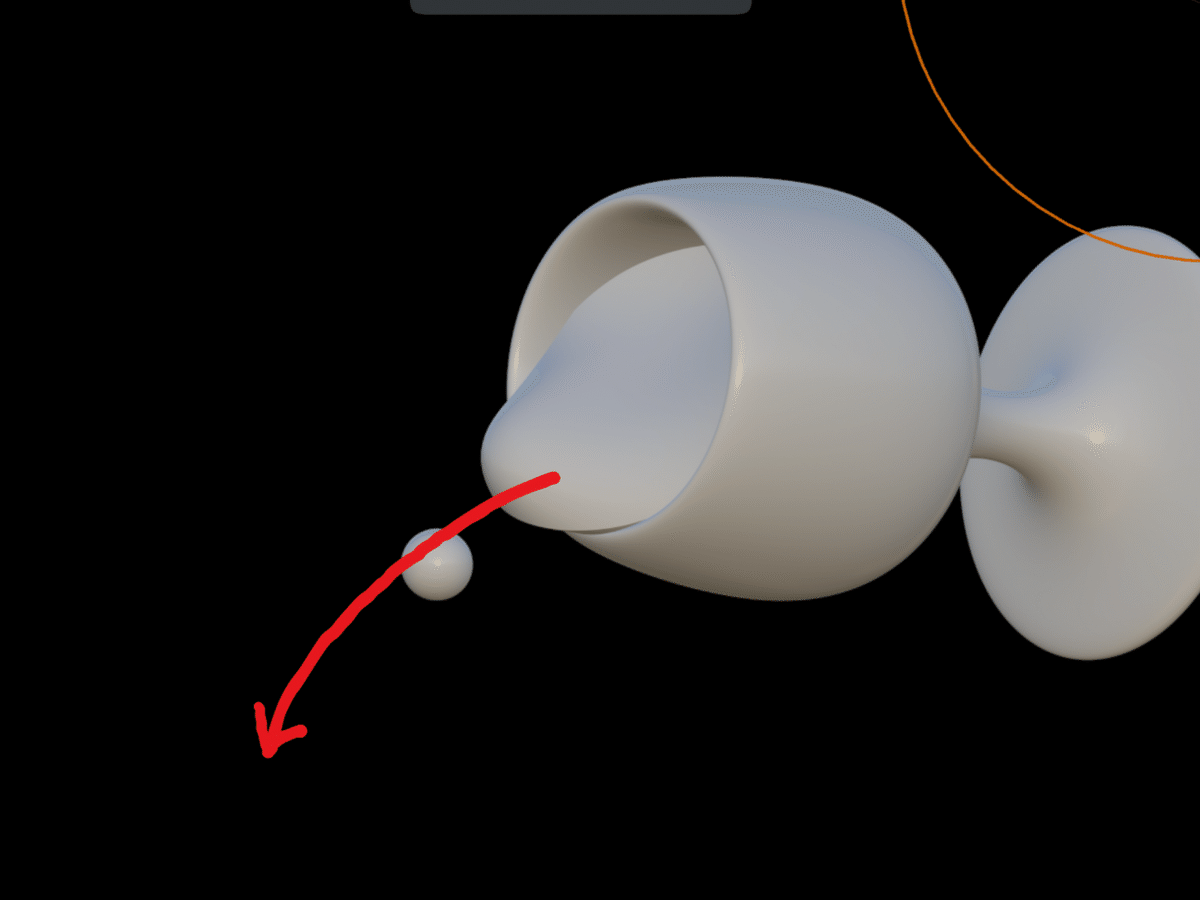
⚫︎雫をおく時のポイント
ワインがこぼれている部分の延長線に沿って、ややアーチを描くように配置すると自然に見えます。

雫を配置できたら、編集バーの「検証」をタップして確定します。
雫は一つだけだとあまり動きが伝わらないので、もう一つ追加してみましょう。
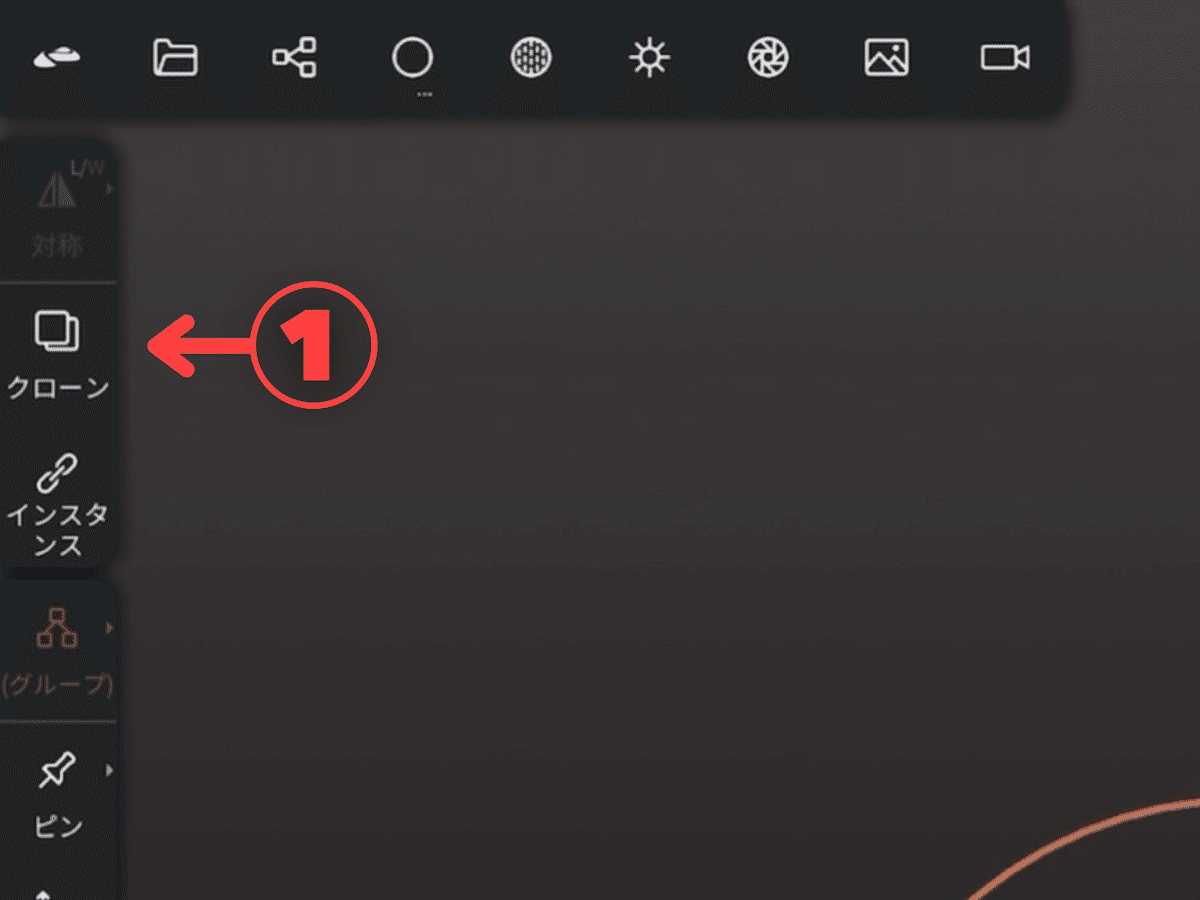
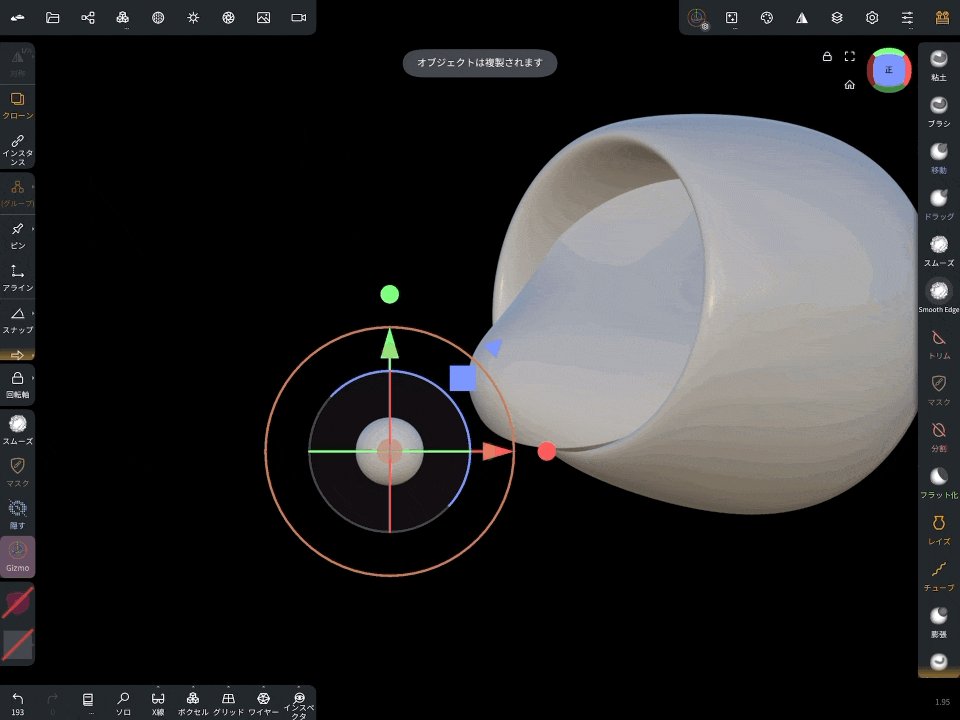
「Gizmo」ツールで雫(球)を選択した状態で、
①左のバーから「クローン」をタップする
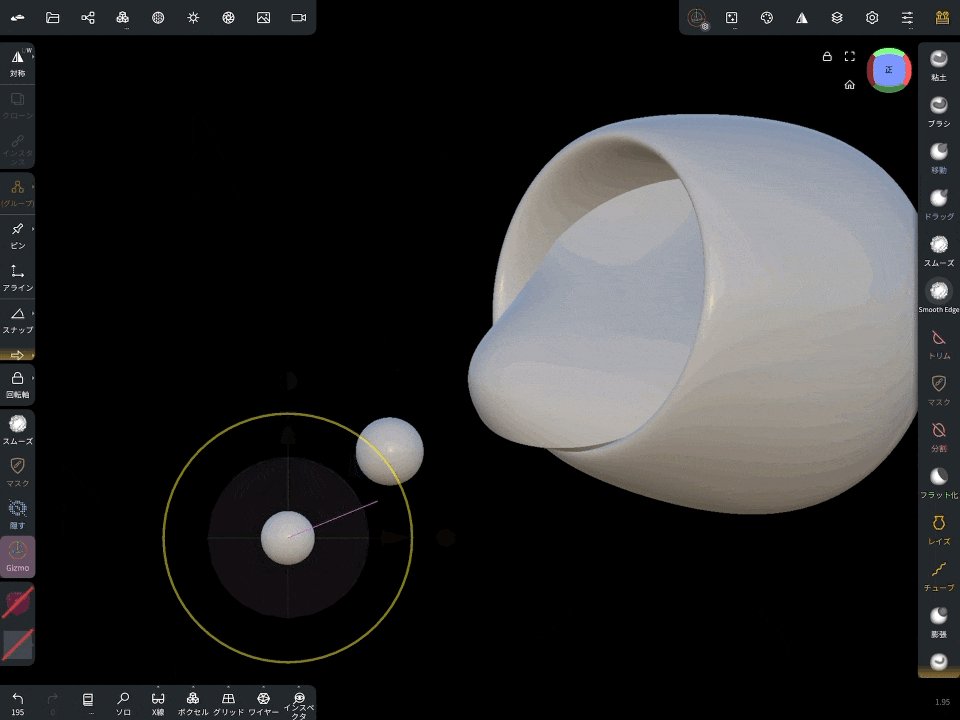
②球に重なって同じ球が複製されるので、そのまま「Gizmo」ツールでサイズと位置を調整する


これで、ワイングラス、ワイン、雫、全て作り終えました!🥂
色をつけてみよう
次に色をつけて、作品の完成度を上げていきましょう。
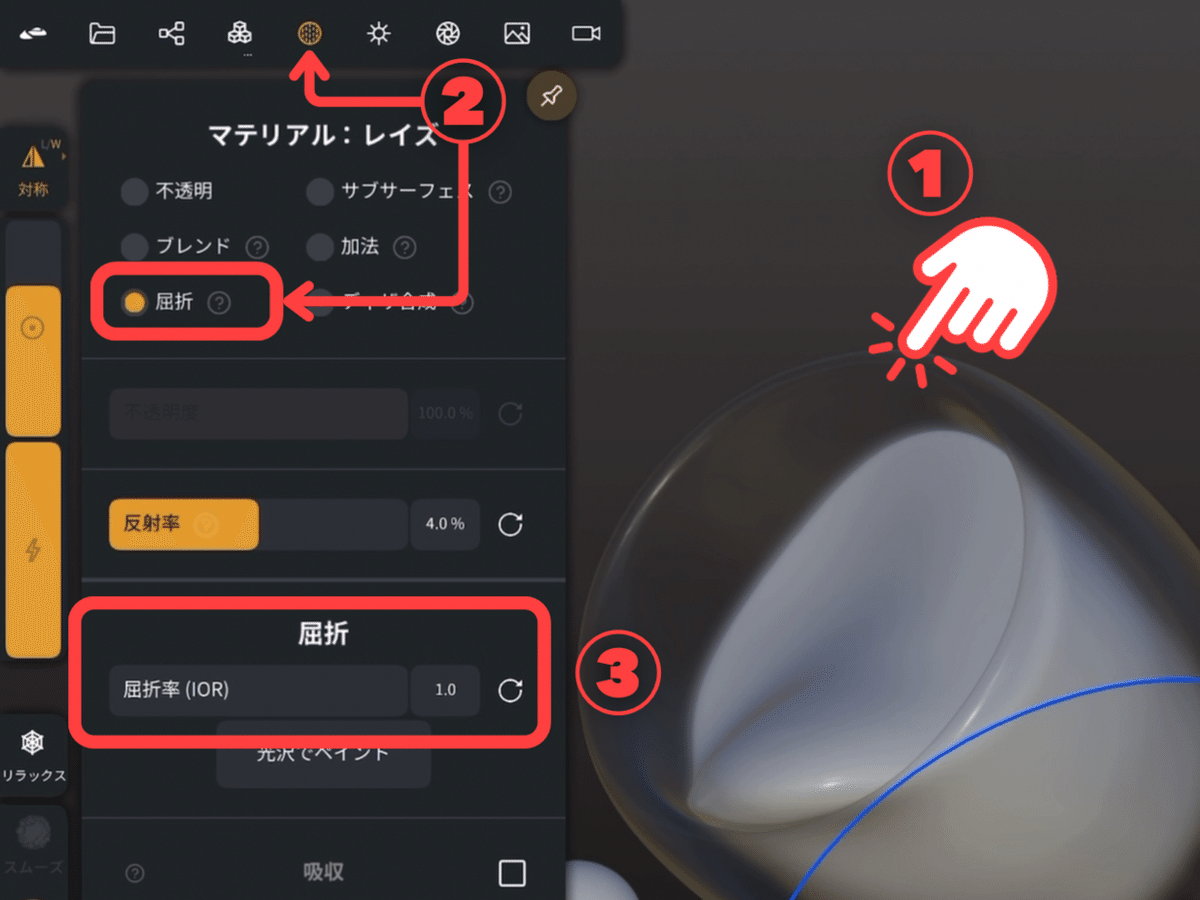
まずワイングラスを、以下の手順で透明にします。
①ワイングラスをタップして選択する
②左上の点線模様の丸をタップして、「屈折」をオンにする
③「屈折率」のバーを左に動かして、「1.0%」に変更する

これでグラスが透明になりました!
※補足※
「屈折」のバーの下に「光沢でペイント」というものがありますが、これをタップすると更にツヤが出て、よりリアルなガラスの質感になります。
私は今回デフォルメされた可愛い作品にしたいので使いませんが、もしリアルな質感にしたい方はぜひ活用してみてください♪

これで透明なワイングラスが完成しました!
ワインの色を塗ろう
続いてワインの色を塗っていきます。
雫とグラスの中にあるワインは同じ色なので、下の手順で一つに合体してから色をつけてみましょう!
①左上の「四角が三つ並んだアイコン」をタップする
②「シーン」の中から、ワイングラス以外にチェックを入れる
③「結合」をタップする

これで雫とワインが一つのオブジェクトになりました!
ここから色を塗っていきます。
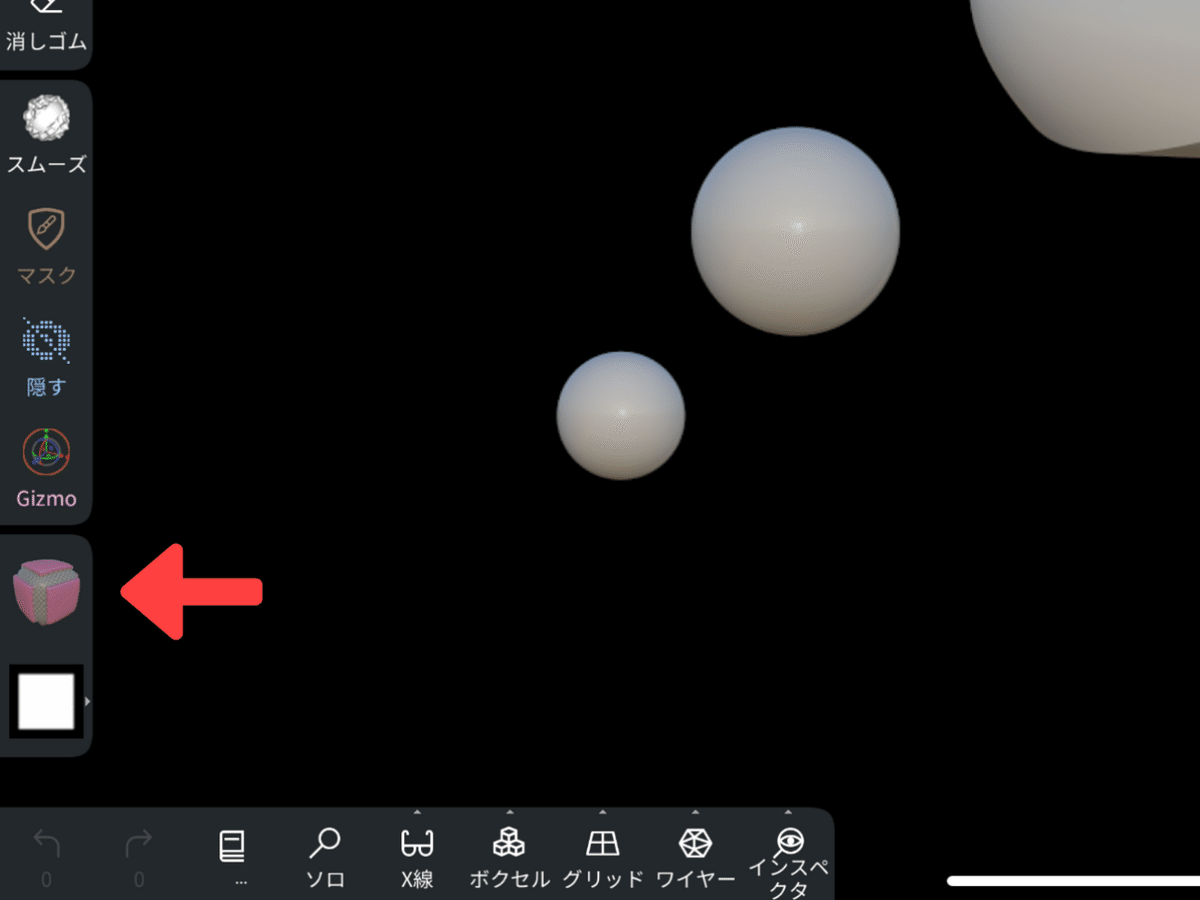
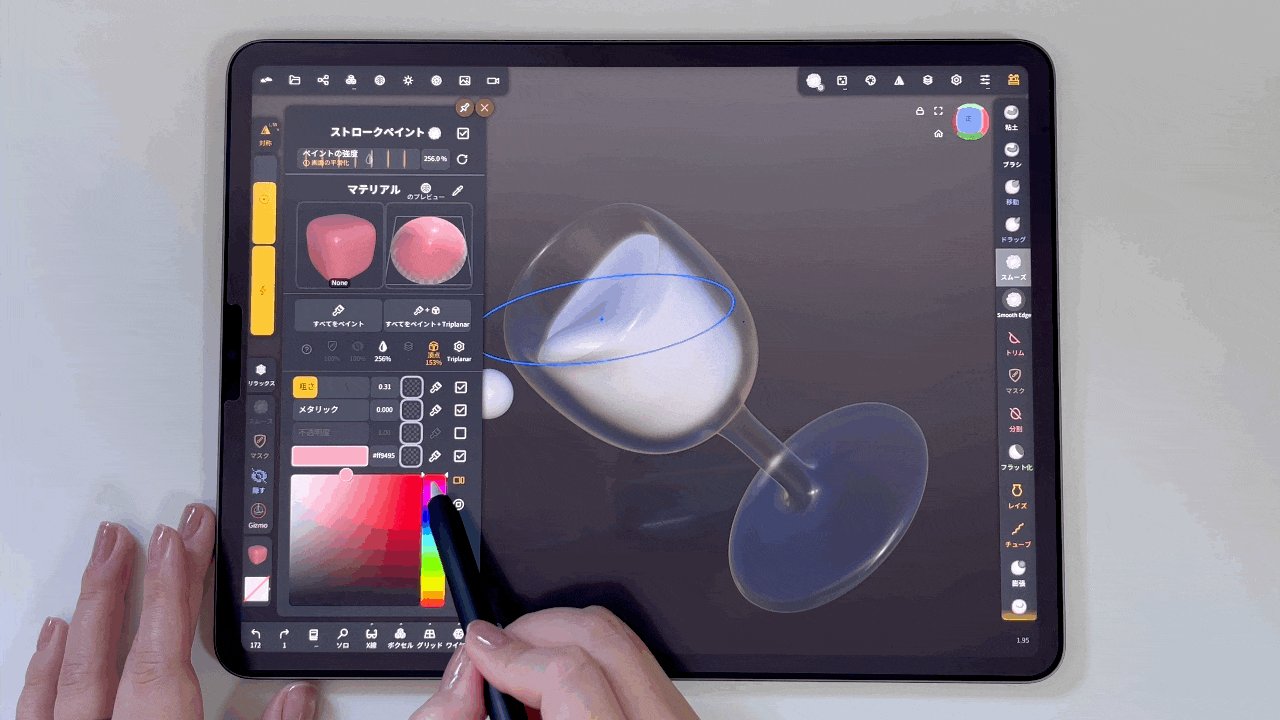
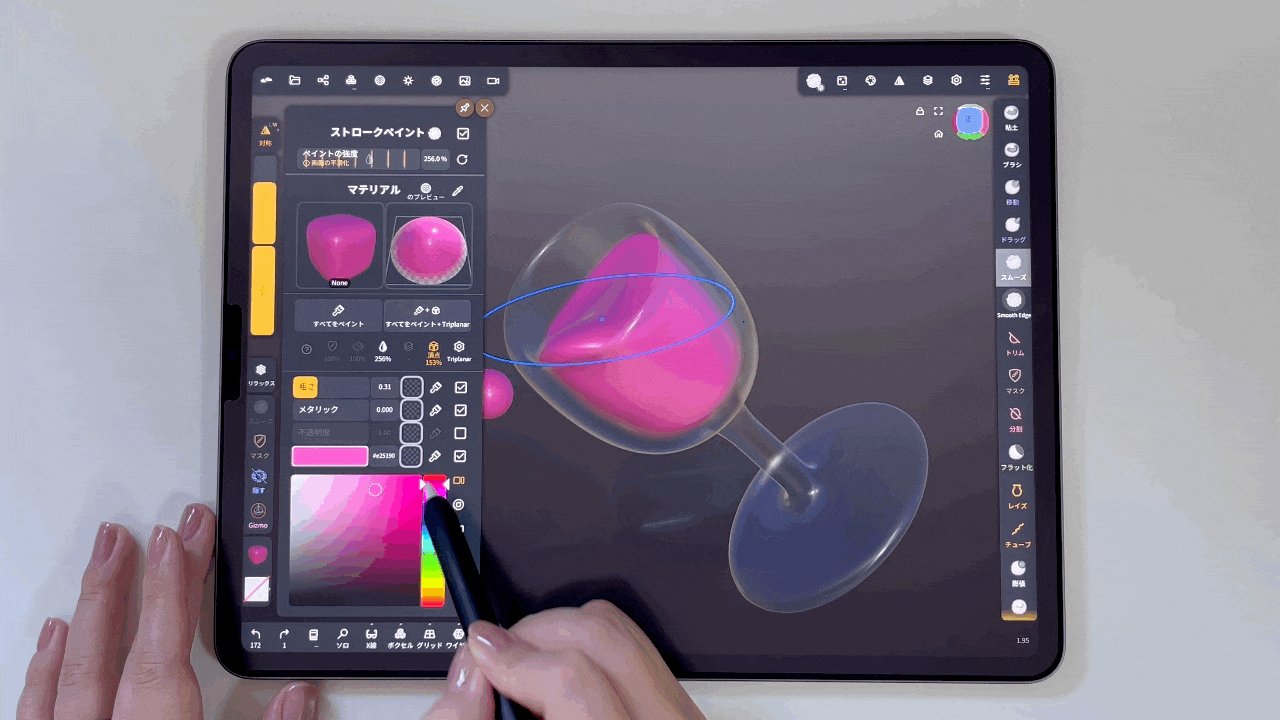
左のバーの中にある、「カラーアイコン」をタップしてください。

そうするとカラーパレットが開き、詳細設定を変更することができます。
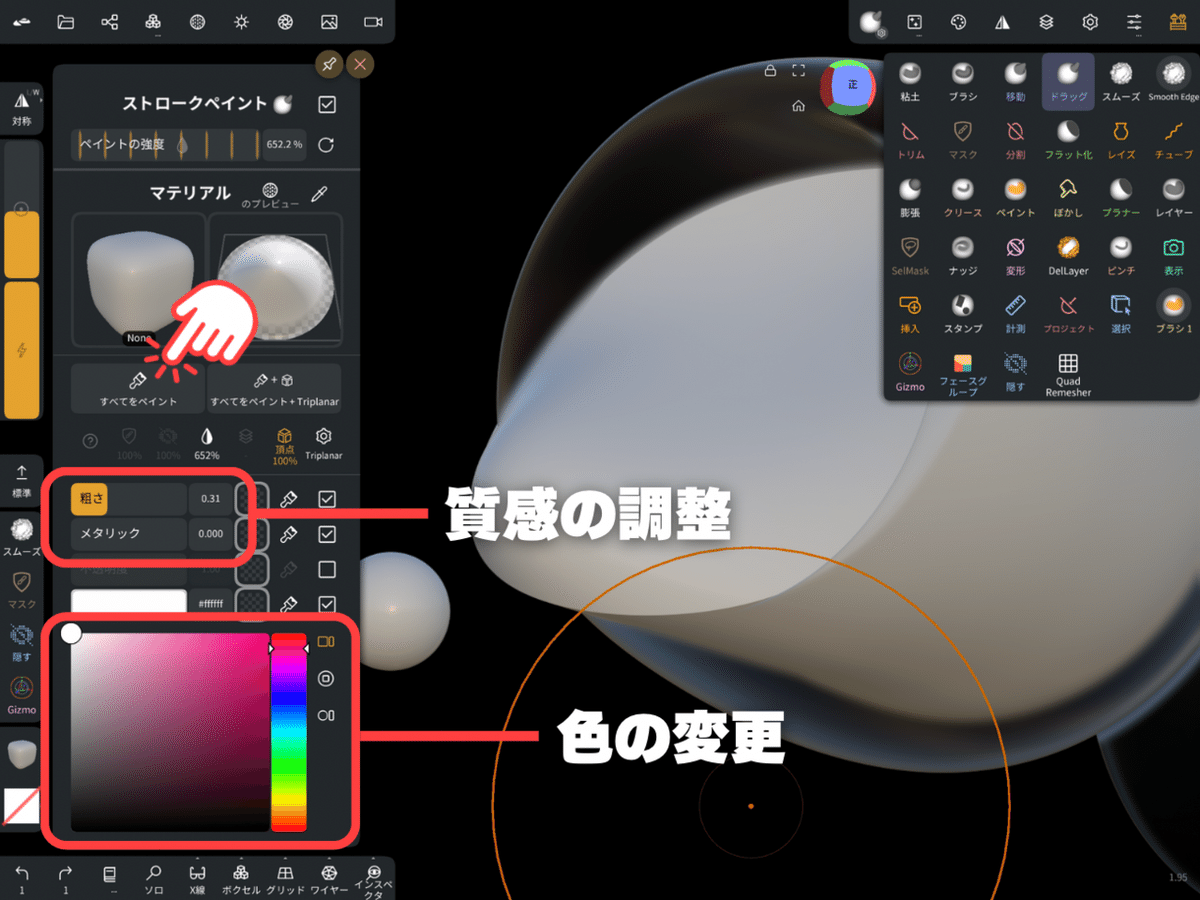
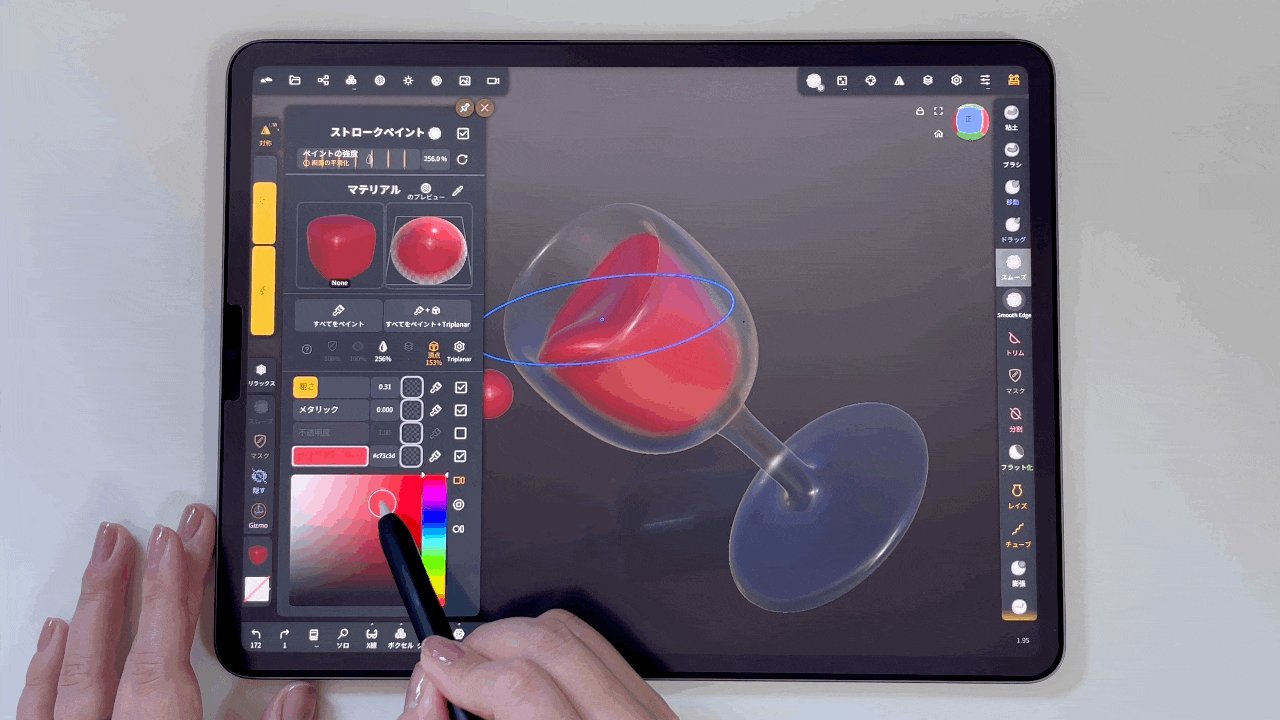
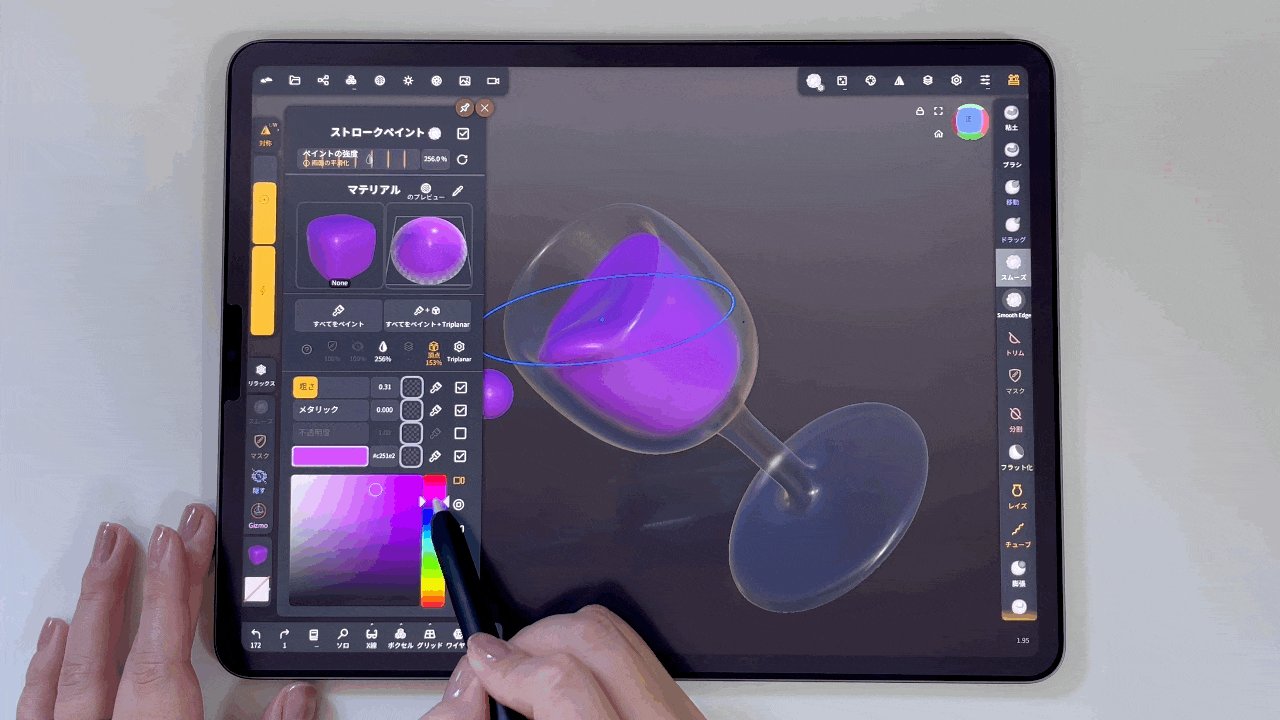
以下の写真を元に、お好きな色になるように調整してみてください。


<質感の調整>
⚫︎粗さ…左にバーを動かすとツヤが出て、右に動かすとマットになる
⚫︎メタリック…右にバーを動かすと金属のような質感になる
<色の変更>
白い丸とカラーバーを動かして、好みの色にする
色が決められたら、「すべてをペイント」をタップすると反映します!
■よくある質問
色を塗る工程でよくいただくのが、「【すべてペイント】をタップして反映すると、選んだ色よりなぜか暗い色になってしまう」という質問です。
結論から言うと、この段階では選んだ色より暗くなるのは正解です!
なぜならまだライトを追加していないので、今は暗闇で色を塗っている状態だからです。なのでカラーパレットの色と全く同じにならなくても大丈夫!🙆♀️
背景を変えてみよう
では次に、背景の色を好きな色に変更してみましょう。
①左上の「写真アイコン」をタップ
②「カラー」にチェックを入れる
③カラーパレットをタップして、好きな色を選択する

カラーパレットは、ワインの色を変えた時と同じ使い方です。白い丸と右のカラーバーを動かしてお好みに調整すればOK!

これで簡単に好きな色にできちゃいます。
私は真っ白な背景にしてみました!
ライトを追加しよう
最後にライトを追加して、ワイングラスに光を当てていきます。光を当てることでコントラストも出てくるので、作品として一気に完成度が上がりますよ😎
以下の手順で、ライトを追加していきましょう。
①左上のバーの「太陽アイコン」をタップ
②「ライトを追加」をタップ

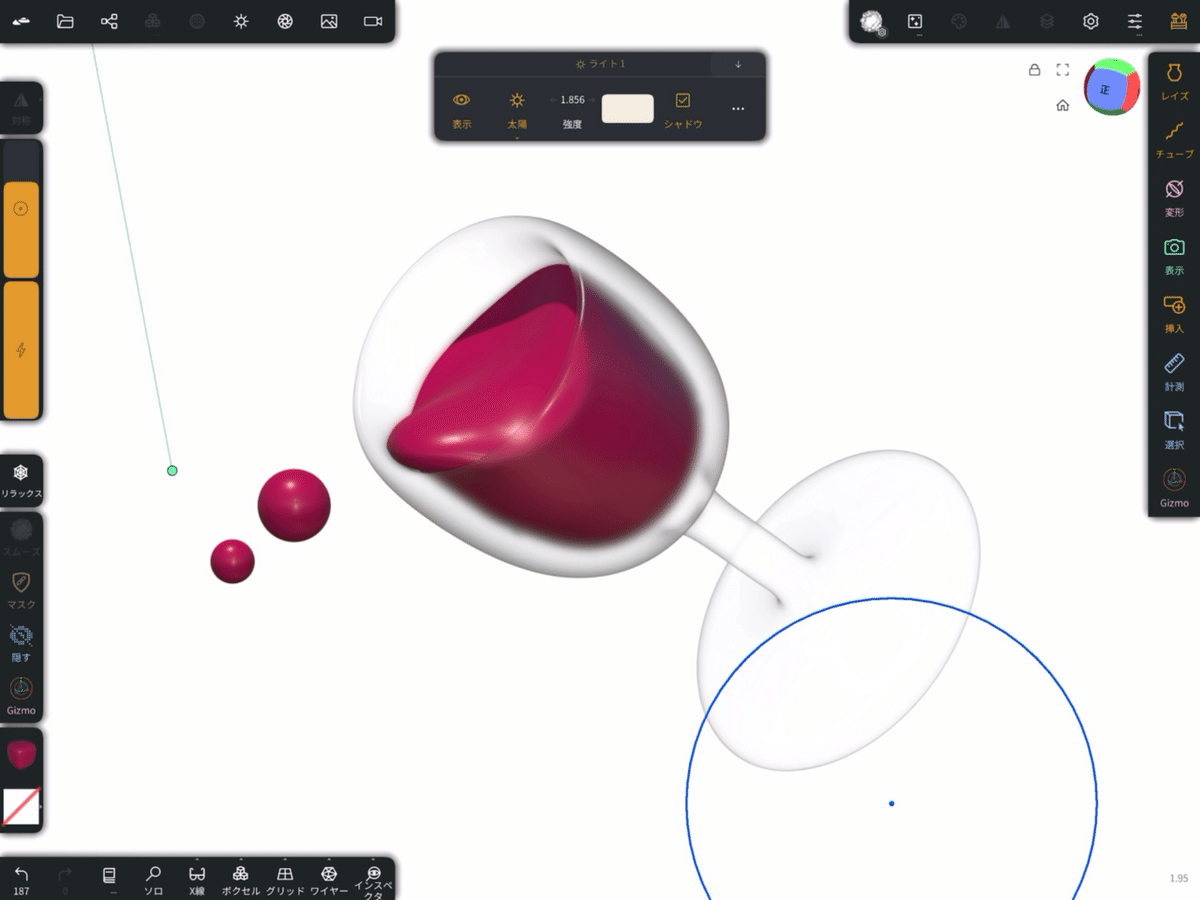
「ライトを追加」をタップすると、すぐにライトが追加されます。
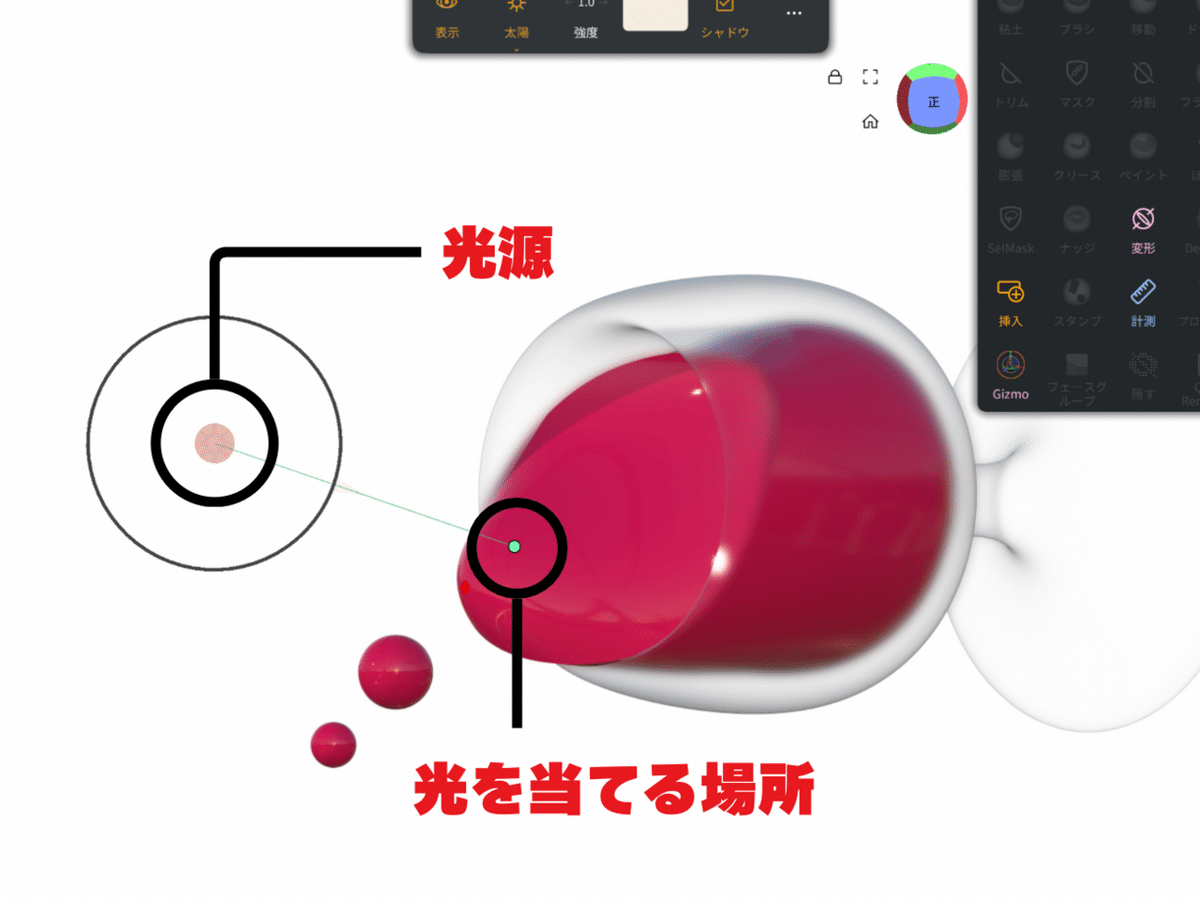
このままだと真ん中に配置されているので、以下の画像を参考に、当てたいところにしっかり光が当たるように動かしていきます。
⚫︎太陽マーク…光源
⚫︎緑の丸…光が当たる位置

私は影とのメリハリをつけたかったので、ワインに少しだけ影が入るように調整してみました。

撮影してみよう
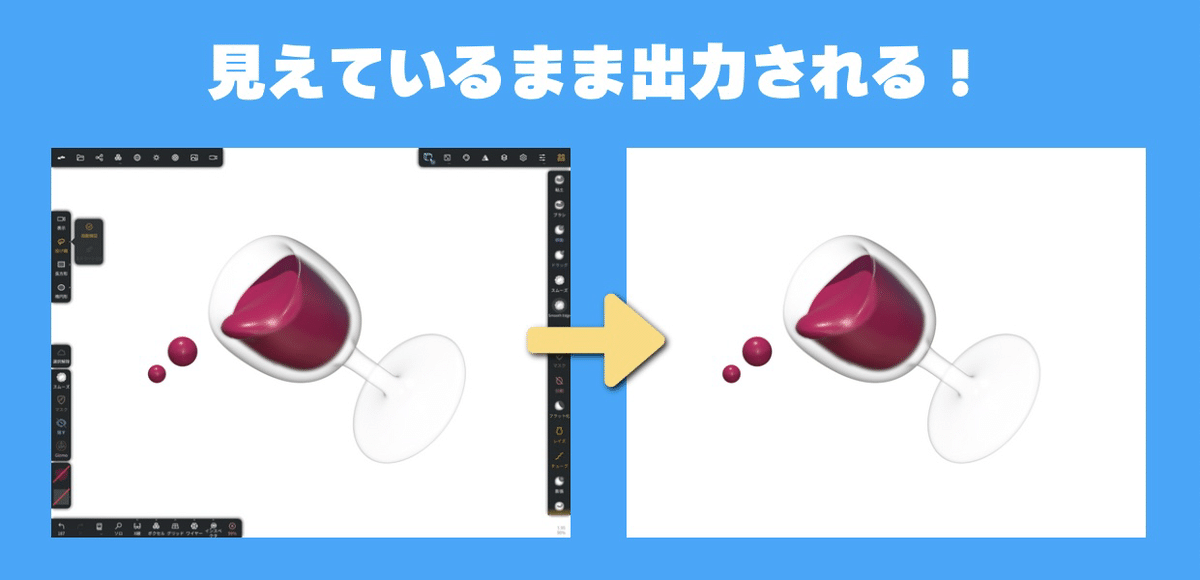
全ての工程が終わったので、画像として出力していきます!
今見えている状態で画像として出力されるので、指で動かして微調整しながら、自分の中のベストな構図を決めます。

構図が決まったら、以下の手順で撮影してみましょう。
①左上の「フォルダマーク」をタップ
②下にスクロールして、画面サイズを「スクリーン」にチェックを入れる
③「PNGを書き出す」をタップ

そうすると画像が出力されるので、右上の「共有マーク(下の画像で指しているアイコン)」 をタップして、「画像を保存」を選択すると写真フォルダに保存されます。保存できたら、そのまま右上の「完了」をタップすると編集画面に戻ります。

これで、フォルダにあなたの初めての作品が保存されました!🎊
プロジェクトを保存しよう
でもすぐに端末を閉じてはいけません…!
アプリ内のデータが消えてしまわないように、プロジェクトもしっかり保存しておきましょう。
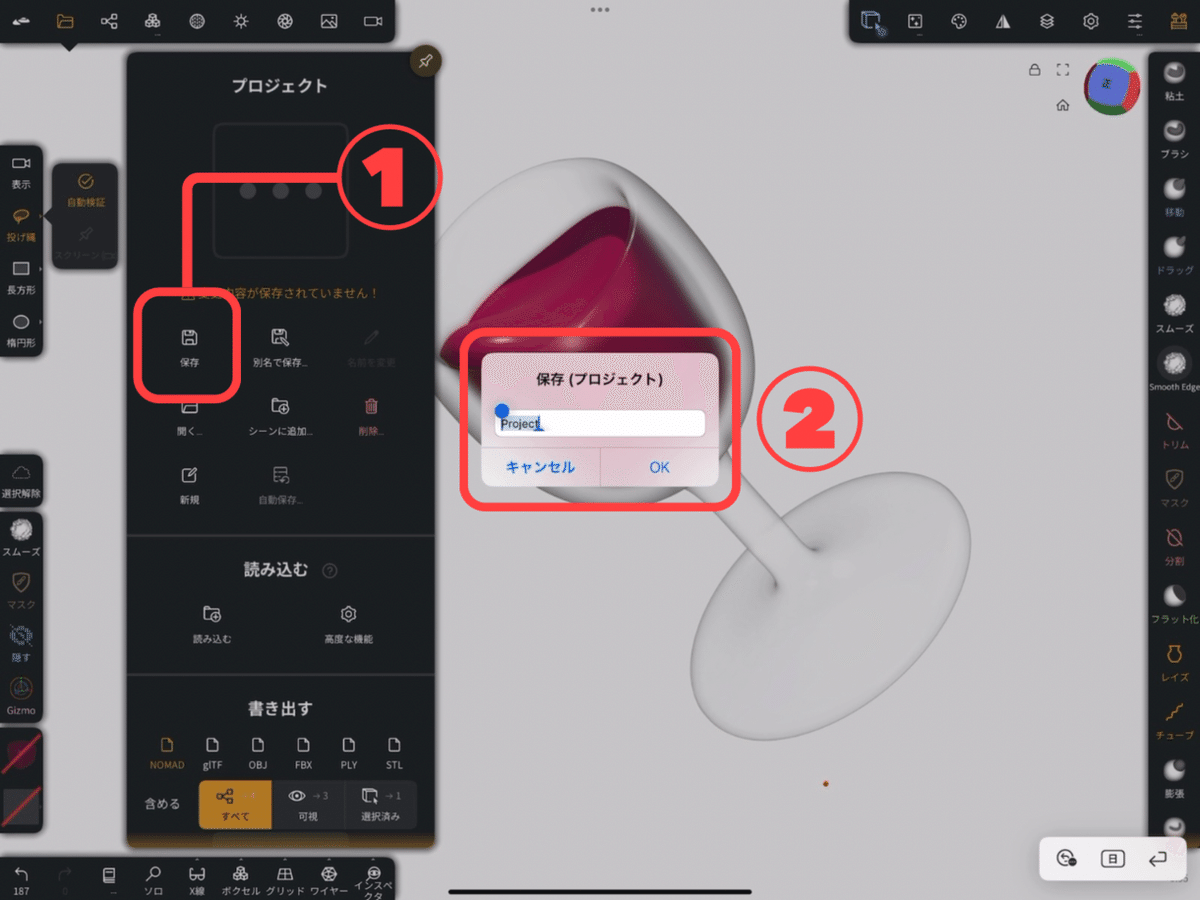
①フォルダ内を上までスクロールして「保存」をタップ
②「ワイン(または好きなタイトル)」と名前をつけて「OK」をタップ

これでプロジェクトの保存も完了です!
再度保存したプロジェクトを編集したい時は、フォルダを開いて「開く」から開きたいプロジェクトを選択すればOKです。
完成!

これで今回のチュートリアルは以上です。
お疲れ様でした!!!!🍷✨
分かりやすくするために画像やGIFを盛り込んだせいでデータが重くなってしまい、後半は一文字打つのに1.5秒かかりながら、なんとか最後まで仕上げました😂
もしこの記事が参考になったよ!という方は、♡やシェアしていただけると、とっっても嬉しいです!
そして「この記事を参考に実際に作ってみたよ!」という方は、私はもちろん、これから作る人の参考にもなるので、ぜひ「#JaneSculpt」のタグをつけてSNSに投稿いただけたら幸いです☺️
最後まで読んでいただき、ありがとうございました!
