
Adobe character Animatorで棒人間を動かしてみる
0章 はじめに
Adobe 製品はPhotoshopとPremire proが有名ですが、それ以外にも様々な Adobe製品があります。今回はその中の一つであるAdobe Character Animatorを使って棒人間を自分の動きとシンクロさせて疑似Vtuber体験をしてみようと思います。モーションキャプチャという技術を使用しているのですが、2021年にリリースされたばかりのものとなっております。この本の目標としては自分で描いた絵を自分の動きとシンクロさせて動かせるようになるのを目標にやっていきます。はじめてAdobe製品を使う人にもわかりやすいように画像多めで説明していきます。
1章 準備
まず、Character Animatorを使うために必要なもの、アカウントの設定を行っていきます。
1.1必要なもの
必要なものは以下の通りになっています。一つ一つの簡単な説明は後ろに記載しておきます。
カメラがついたパソコン
Adobe Creative Cloudアカウント
Adobe Character Animator
Adobe Photoshop
Adobe Media Encoder
1)は自分の動きを取得するためにカメラは必須です。また、パソコンはWindowsで説明しています。
2)Adobe Creative Cloud(Adobe CC)はAdobeの複数の製品を使用できるようにするためのアカウントです。Character Animatorは個別での購入ができないため、こちらのアカウントに登録する必要があります。
※注意
Adobe CCは月額6480円かかります。しかし初めての利用なら7日間は無料で使用することが出来ます。無料でこの本の内容を試していただき、もっと使ってみたいと思えば継続すれば問題ありません。無料期間中に解約することができますので、とりあえず使用してみて考えるのがいいと思います。無料期間中に解約しないと月額料金がかかってしまいますのでそこだけご注意ください。
3)は今回のメインアプリであるCharacter Animator、4)はCharacter Animatorで動かしたい画像を加工するために必要なPhotoshop、5)はCharacter Animatorで撮影した動画をエンコード(出力)するために必要なMedia Encoderとなっています。
1.2 Adobe CCに登録
まずはAdobe CCに登録しましょう。登録が完了すると各Adobe製品が使用できるようになります。まずはAdobe CCと検索してAdobeのホームページに進みましょう。

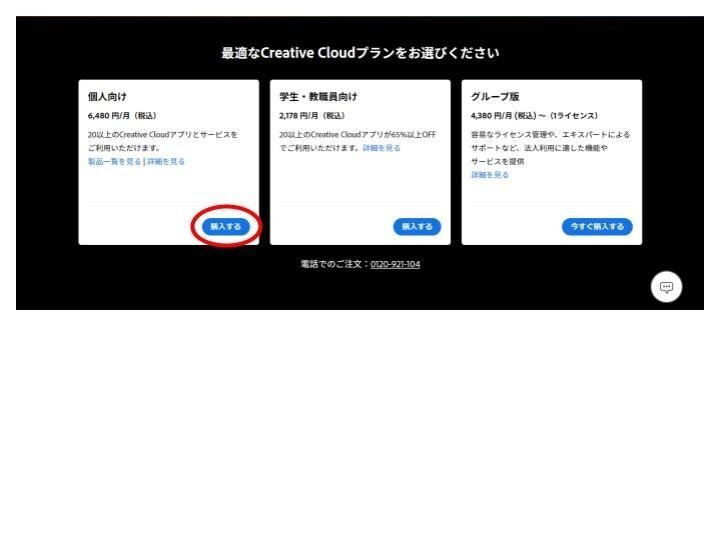
一番下までスクロールします。今回は個人利用の想定なので個人プランの購入をクリックします。その後遷移したサイトの指示に沿って進めていきます。

1.3 必要なアプリケーションのインストール
パソコンにAdobe CCがインストール出来たら起動します。起動して少しスクロールするとアプリケーション一覧があるので、そこから「Character Animator」「Photoshop」「Media Encoder」の3つのアプリケーションをインストールします。
インストールが完了したら、準備完了です。次章から画像の編集を行っていきます。
2章 動かしたい画像をCharacter Animator用に加工する
Adobeのホームページにチュートリアルがありますが、自分でアバターを作成したい場合は少し画像を加工する必要があります。
やることとしては一枚の画像を、顔・体・手足にレイヤー毎に分けていきます。
画像の加工は最終的にpstファイルで出力出来ればなんでも大丈夫ですが、Adobe CCに登録するとPhotoshopが使えるのでPhotoshopで加工します。
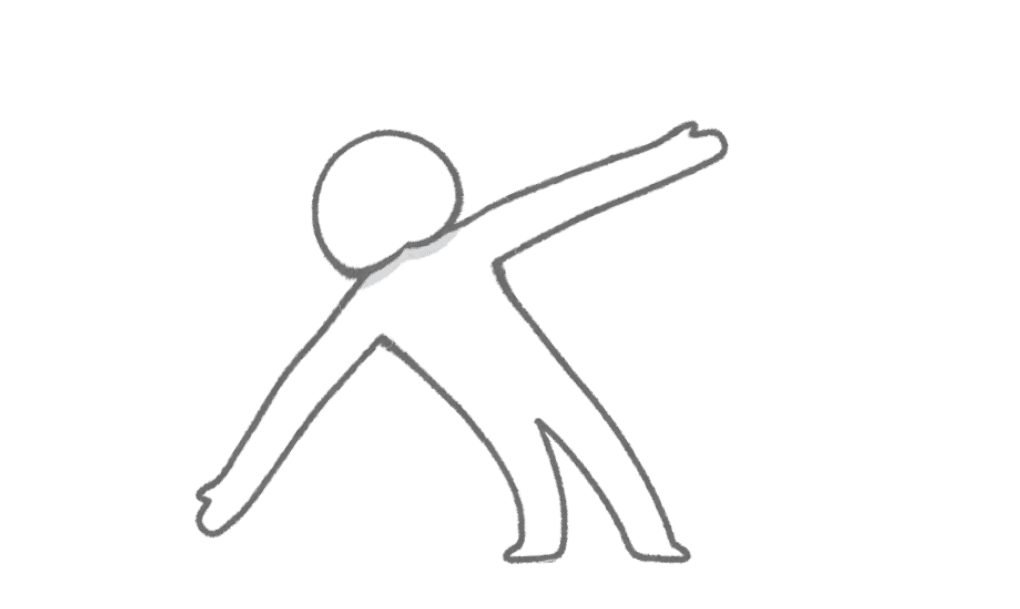
今回はサンプルとしていらすとやの通せんぼしている人のイラストを使用します。

2.1 各レイヤーにパーツを分ける
上述したように各パーツごとにレイヤーを分ける必要があります。以下の流れで進めていきます。
画像から動かしたい絵をだけを切り取る(背景と動かしたい部分を分ける)
各パーツの部位を選択⇒切り取りを行いパーツごとのレイヤーを作成する。
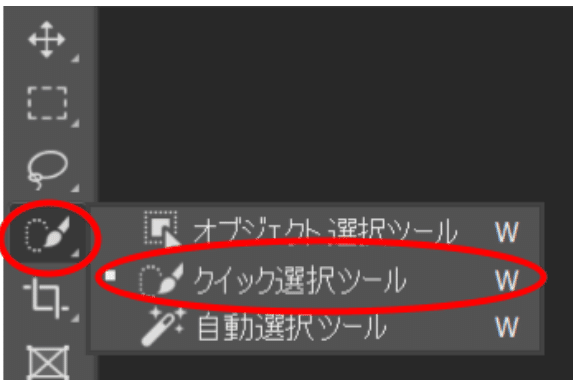
今回パーツは顔・体・左右手足の6つに分けます。パーツごとの選択をする際に便利なのが、クイック選択ツールです。クイック選択ツールはクリックした部分と似ている部分を自動で選択してくれるので非常に楽です。
左側の上から4番目のアイコンを右クリックするとクイック選択ツールが使用できるようになります。

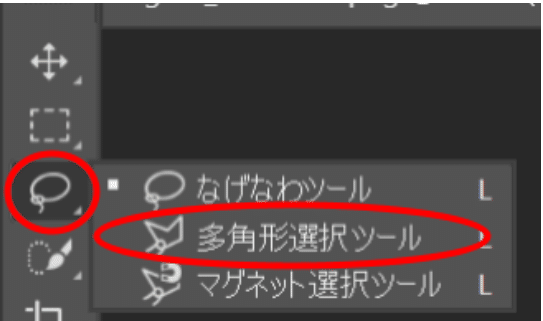
しかし今回サンプルに使用しているようなは色が一色なのでクイック選択ツールで思ったように選択できないことがあります。そのときはクイック選択ツールの範囲を小さくするか、フリーハンドで選択することでレイヤーを分けていきましょう。フリーハンドで選択するには上から三番目を右クリックし、なげなわツールを選択します。

2.2 各レイヤーの名前を変更する
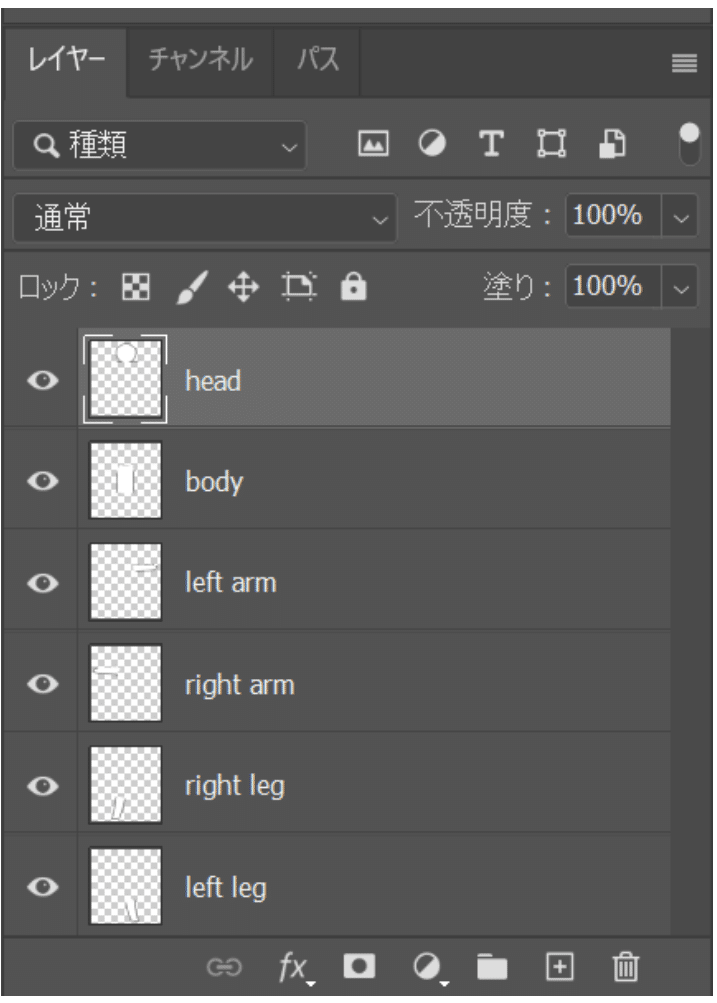
各パーツにレイヤーを分けたら、以下のように各レイヤーに名前を付けていきます。
名前を以下のようにしておくことで後でCharacter Animatorに取り込んだ際の作業が楽になります。

2.2まででPhotoshopでの作業は完了です。続いてCharacter Animatorでの作業に移ります。
3章 Character Animatorで加工した画像に設定を入れる
3.1 加工した画像を読み込む
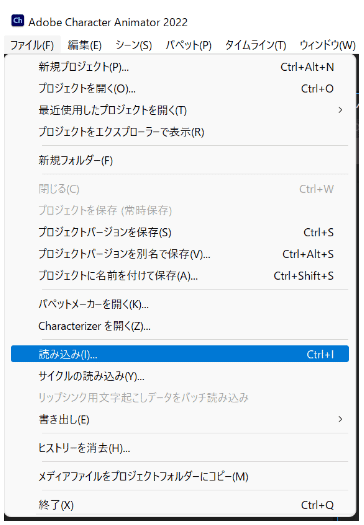
photoshopで画像の準備ができたら、Character Animatorに読み込ませます。読み込みは左上のファイルのなかの読み込みから行います。

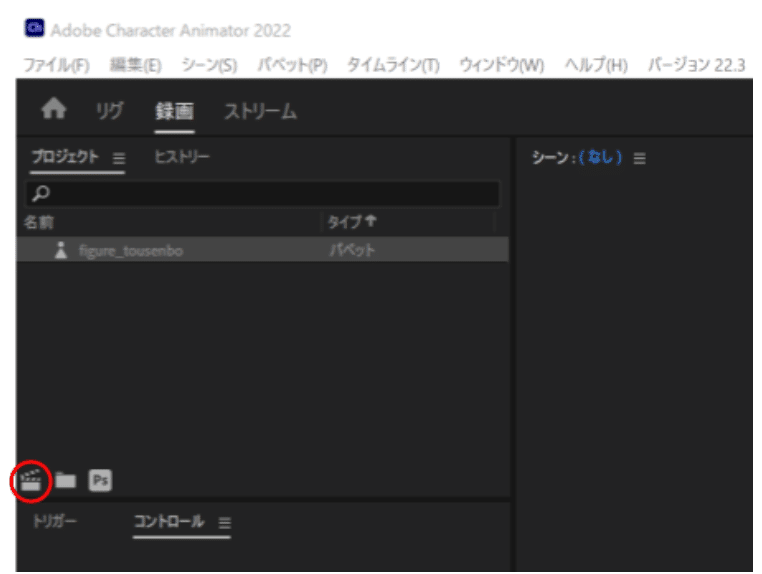
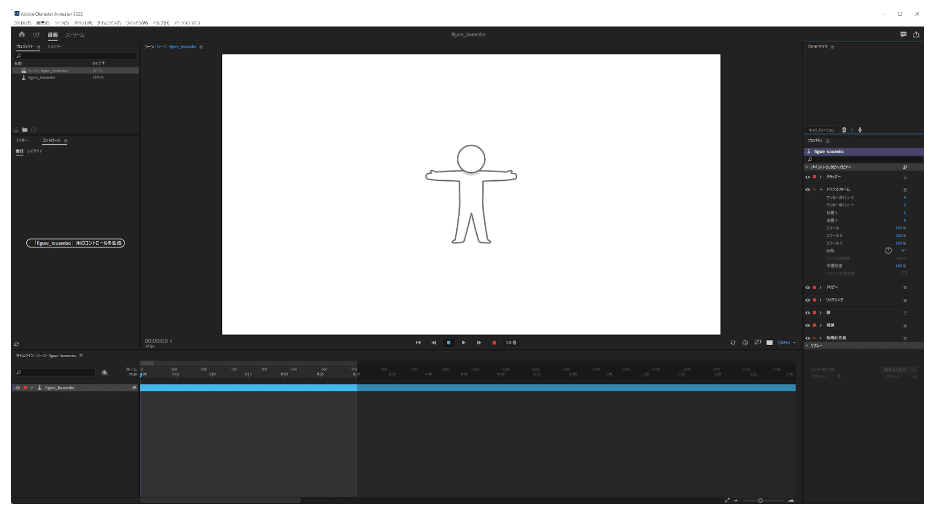
読み込んだ画像はパペットといいます。これを動かせるような設定をしていきます。まず左の🎬アイコンをクリックします。

そうすると録画に移動すると思います。この画面でパペットを実際に動かすことができます。

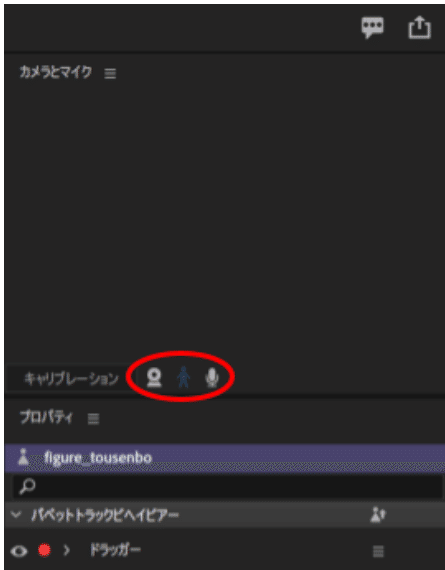
右上のアイコンは左からカメラ、ボディトラッキング、音声のON/OFFが変更できます。

カメラをONにするとパペットが動きます。しかしまだ設定をしていないので、ゆらゆら揺れるだけです。次にパペットに設定を加えていきます。
3.2 パペットの設定
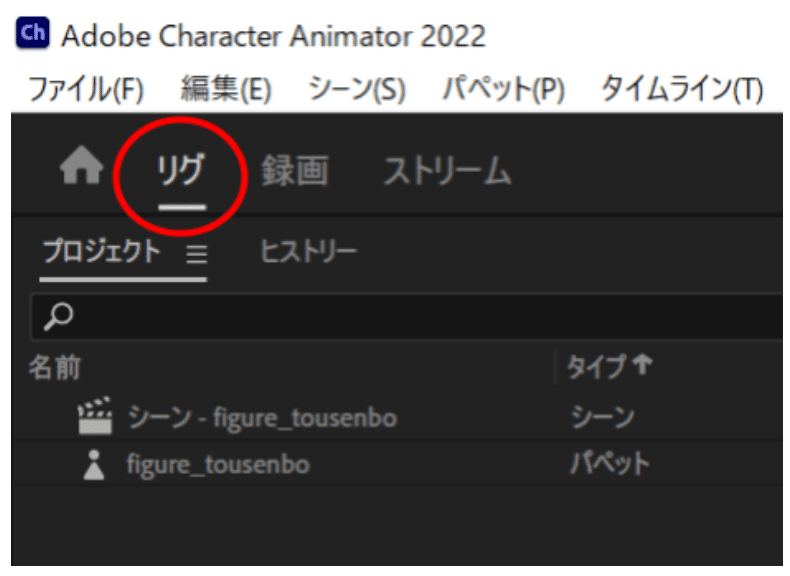
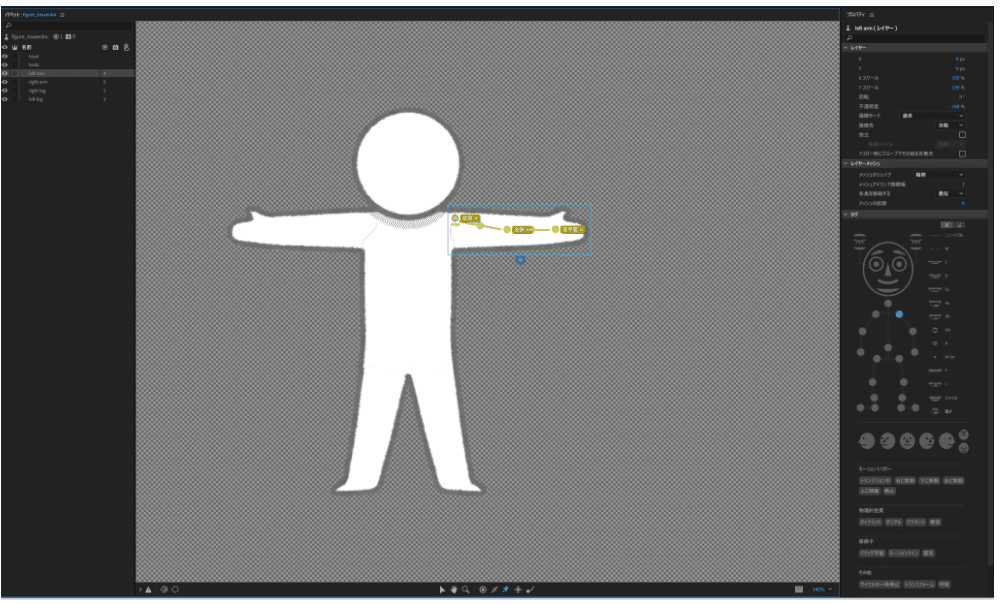
リグに戻るとパペットの設定が出来ます。

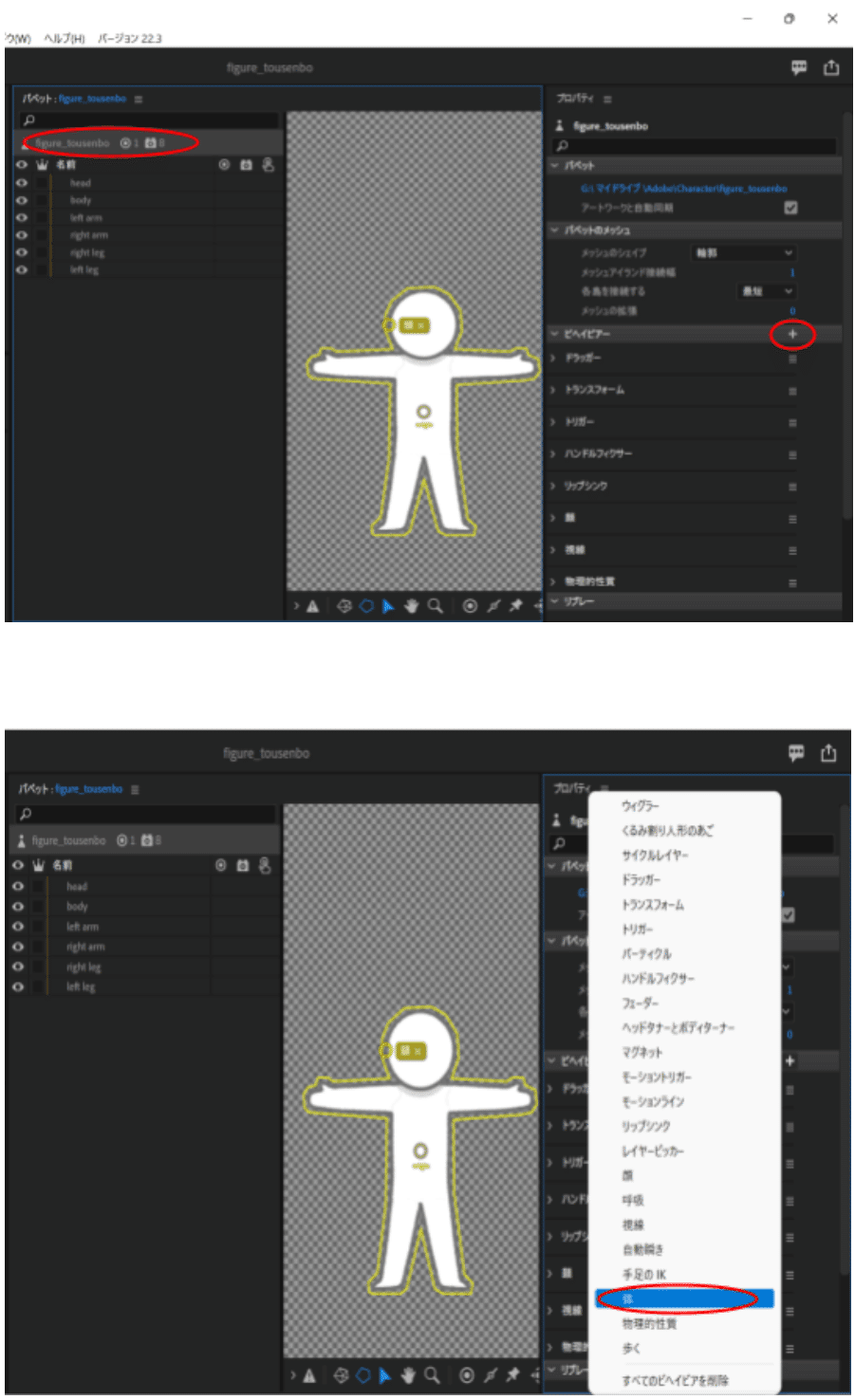
ビヘイビアの中の体をパペット全体に追加します。

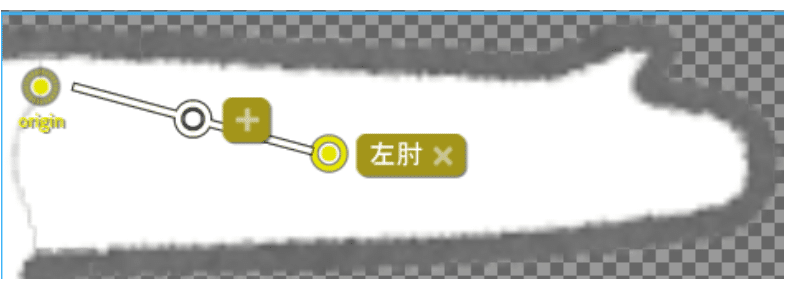
以下の画像のように各関節と軸の設定をしていきます。軸とは肩と肘の間のように曲がってほしくないところに入れます。

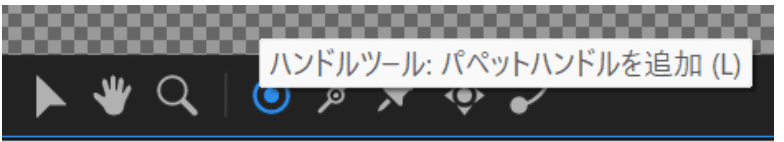
関節は下のほうのハンドルツールから追加できます。

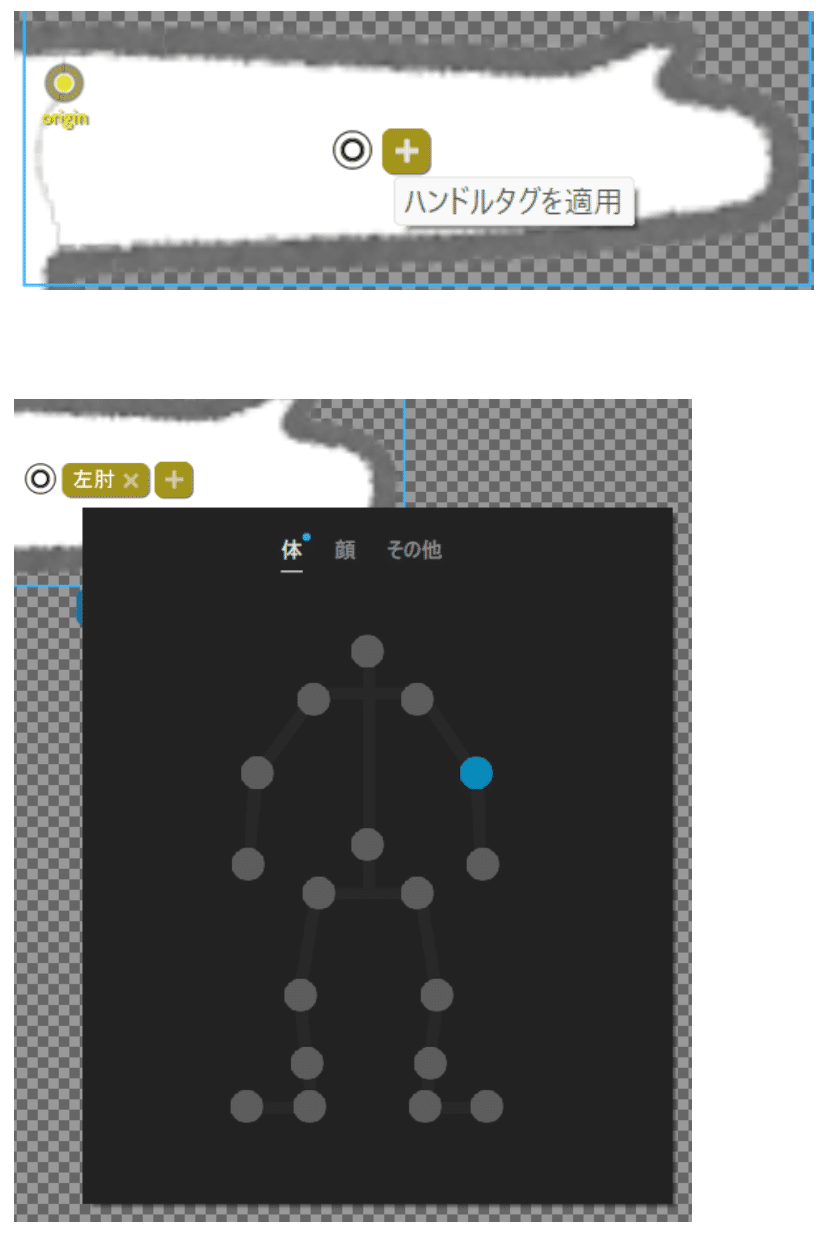
選択して青色になっているのを確認して、関節にしたいところをクリックします。そうすると以下のように二重丸が出て、設定が完了します。+をクリックし、このハンドルタグがどこなのか設定します。以下のような図が出てくるので設定したい箇所をクリックします。選択できると青色になります。

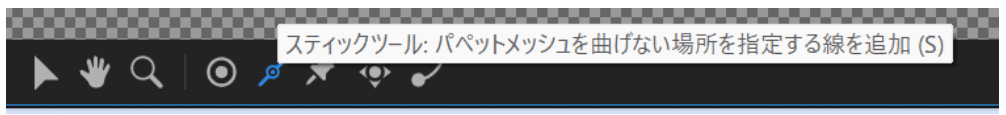
軸はスティックツールから設定できます。

曲げたくないところに引っ張ると以下のように設定できます。

上記のハンドルタグとスティックツールの設定を各パーツごとに行います。
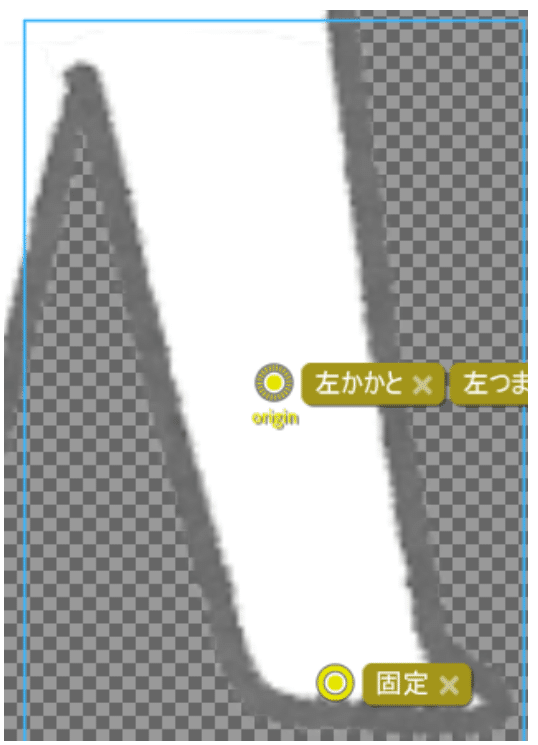
最後に体がふわふわしないように足を地面に固定しておきます。
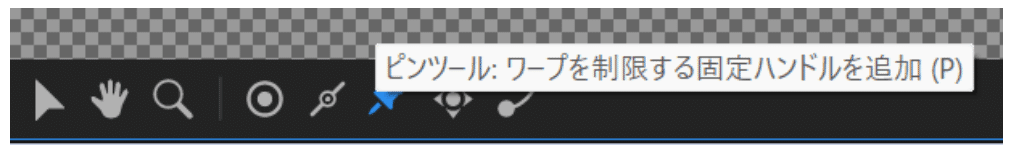
固定はピンツールで行います。

今回は足が動いてほしくないので、足裏を固定します。
今回は足を動かさないつもりなので、ハンドルツールとスティックツールも設定しません。

4章. 実際に動かしてみる
設定が終わったので、動かしてみましょう!
録画画面に戻って動かします。
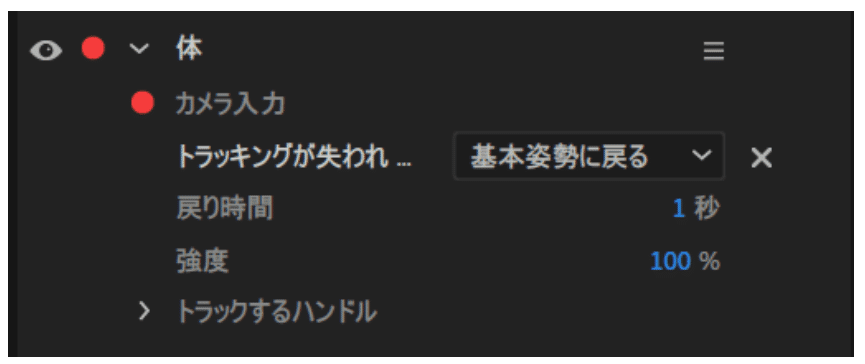
右下の体の中から、トラッキングが失われた場合基本姿勢に戻るに設定しておきましょう。
この設定をしておかないとパペットの体がぐちゃぐちゃになります。

動きましたが、体が伸び縮みしています。これはこれで面白いですが、リグに戻って少し設定します。

パペットの最終調整
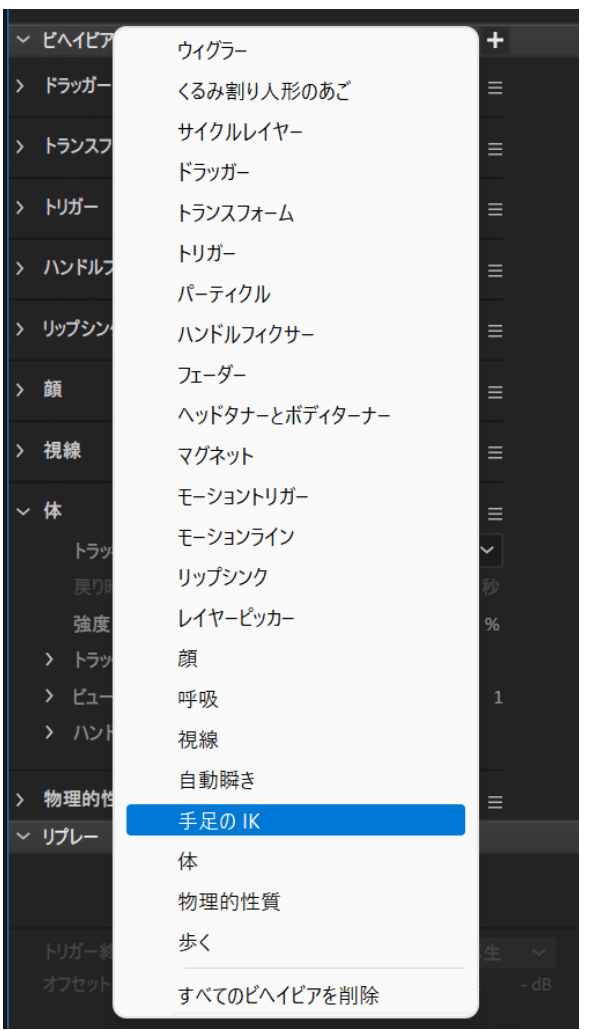
先ほど体を追加したのと同じようにビヘイビアから手足のIKを追加します。
そうすると手足が伸び縮みしなくなります。

設定完了したので録画に戻る
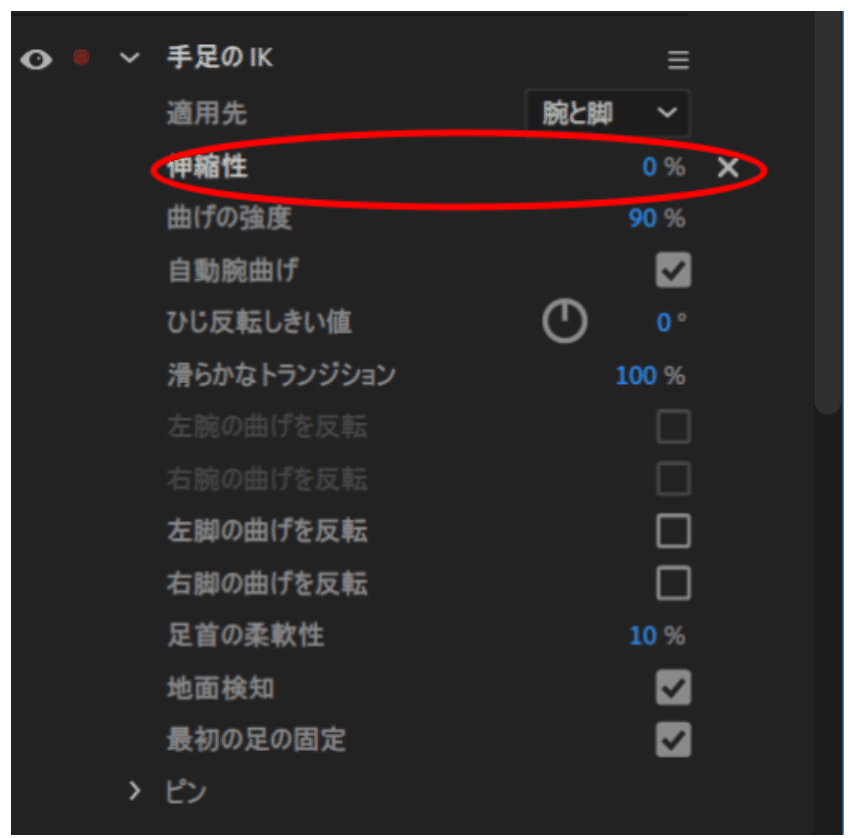
手足のIKを入れたら、録画画面に戻ります。手足を全く伸ばしたくない場合は、右下の「手足のIK」のなかの伸縮率を0%にしておきます。

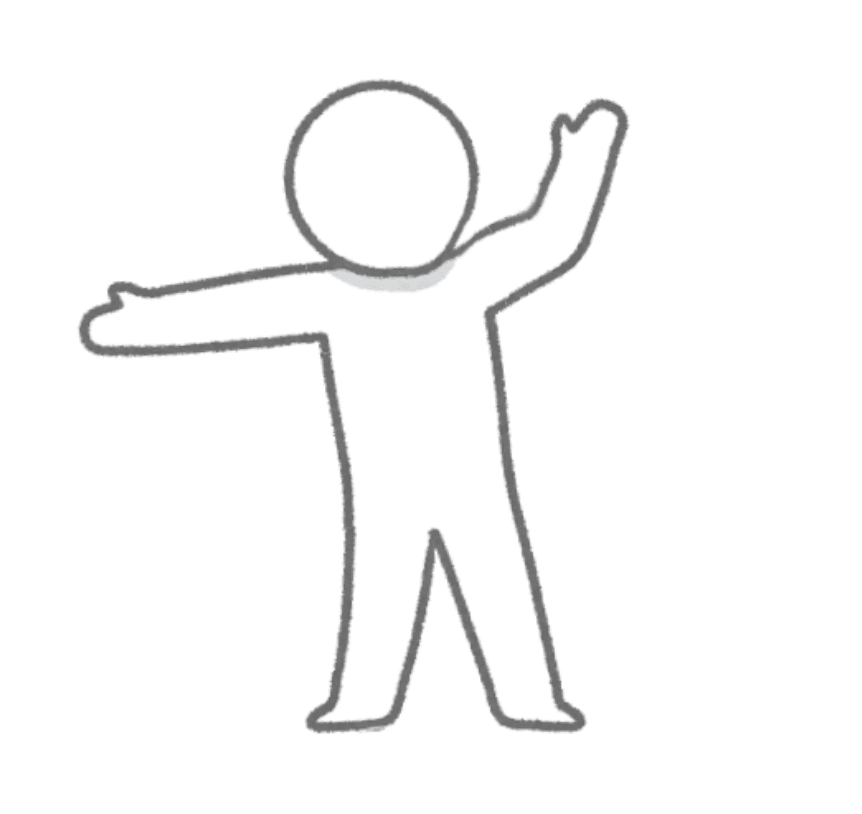
今度はどうでしょうか。ちゃんとそれっぽい動きをしています。まだ細かい動作を感知できるわけではないですが、棒人間が自分の動きに合わせて動いています。こんなに簡単に出来るとはAdobe様様です。

ということで無事棒人間を動かすことができました。
思いのほか長くなってしまったので、動画の録画・エクスポートはまた今後かきます。
