【Flutter】背景をグラデーションにしたい時
@override
Widget build(BuildContext context) {
double _width = MediaQuery.of(context).size.width;
double _height = MediaQuery.of(context).size.height;
return Scaffold(
body: Container(
height: _height,
width: _width,
decoration: BoxDecoration(
gradient: new LinearGradient(
colors: [
Color(0xffe4a972).withOpacity(0.6),
Color(0xff9941d8).withOpacity(0.6),
],
begin: Alignment.topRight,
end: Alignment.bottomLeft,
),
),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 240,
),
Text('gradient'),
],
),
),
),
);
}
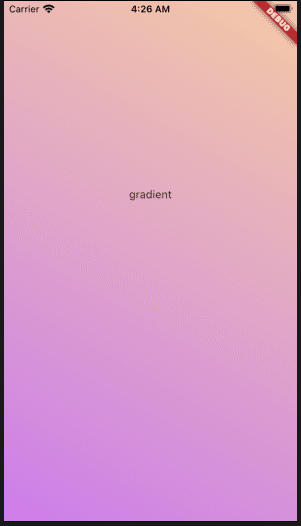
Containerウィジェットのdecorationを使って背景をグラデーションにすることができる。
