cssのdisplayをflexにして任意の要素を改行したいとき

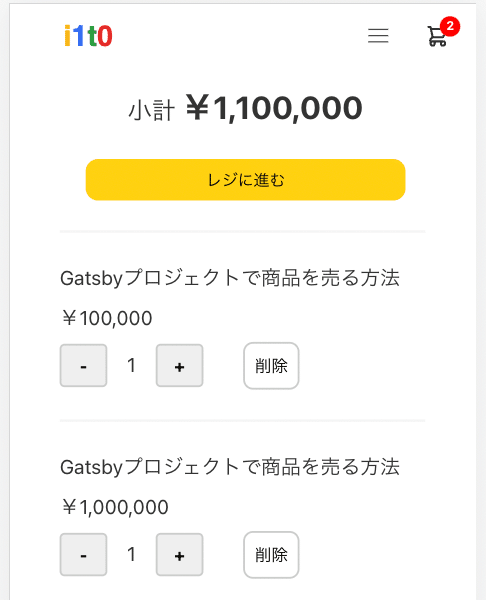
このレジを進むボタンを改行させたい
cssは
const header = {
display: "flex",
justifyContent: "center",
alignItems: "center",
}htmlのタグは
<div style={header}>
<div style={{fontSize: "1.2rem",}}>小計 <span style={{fontWeight: "bold", fontSize: "1.6rem",}}>{formattedTotalPrice}</span></div>
<button style={button} onClick={() => clickCheckout()}>
レジに進む
</button>
</div>ここに
widthを指定してflexWrap: "wrap",
を加えて
const header = {
width: "300px",
display: "flex",
flexWrap: "wrap",
justifyContent: "center",
alignItems: "center",
}とすると


headerのwidthを600pxにしボタンを3つにすると上のようになってしまう
<div style={header}>
<div style={{fontSize: "1.2rem",}}>小計 <span style={{fontWeight: "bold", fontSize: "1.6rem",}}>{formattedTotalPrice}</span></div>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
</div>この3つのボタンを一つ一つ改行したい場合
<div style={header}>
<div style={{fontSize: "1.2rem",}}>小計 <span style={{fontWeight: "bold", fontSize: "1.6rem",}}>{formattedTotalPrice}</span></div>
<div style={{width: "100%"}}></div>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
<div style={{width: "100%"}}></div>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
<div style={{width: "100%"}}></div>
<button style={formattedTotalPrice !== `¥0` ? button : { ...button, ...buttonDisabledStyles }} onClick={() => clickCheckout()}>
レジに進む
</button>
</div>改行したい要素の前に
<div style={{width: "100%"}}></div>
をつける

無事見た目を直す事ができました
主にウェブ周りのことなど書いてます。よかったらみてみて下さい
この記事が気に入ったらサポートをしてみませんか?
