
何となくのデザインから卒業!デザインプロセスを分解して考えてみた
今回は、グラフィックデザイン力強化シリーズ2本目として、自分で作成したポスターのデザインプロセスについて書いていきます。
なぜ、いまさらデザインのプロセスなのか...?
他のデザイナーと協働・知見を共有していく中で、自分が一つ一つのデザインを仕上げるのに時間がかかり過ぎている、かつ成果物のクオリティも時々によってバラつきがあることに気づきました。
様々なフィードバックをもらい、自問自答もする中で一番問題があると感じたのが、「直感に頼りがちな場当たり的プロセス」です。
どんなことをしていたかと言うと、書体/ 画像/ 色などの様々な要素をマウスで動かして、何となくいい感じのレイアウトになるまで、全要素を同時並行的にデザインしていました。
これでは、情報の優先度に基づいた意図的な設計ができないだけではなく、偶発性に頼っているため、再現性も乏しい...
このような理由から、改めてデザインプロセスを基礎から見直すことにしました。
今回のプロセスについて
1から基礎を見直すということで、「なるほどデザイン/ 筒井 美希」を読み進めながら、以下の流れで進めました。
【デザインプロセス(なるほどデザインより)】
①図解とラフ:内容の理解と情報の整理
②方向性の決定:目的に沿った表現や構造を見極める
③骨格を作る:直感的に分かりやすい配置を作る
④キャラを立たせる:各要素に個性を持たせる
⑤足し算と引き算/ ブラシュアップ:狙った印象に基づいて、要素を追加・削除、そして細部の完成度を上げる
今回は、CocodaのDailyGraphicシリーズから以下のお題を元に、ポスターデザインのプロセスを一つ一つ見ていきます。

①図解とラフ
まずは、目的やデザインしたいことが整理できているかを確認するために、ラフを書きます。今回の場合は、以下のようにイベントタイトルを一番目立せる情報構成にしました。
【今回の伝える情報の優先度】
イベントタイトル > 日時 > リード文 (+画像)
上記をもとに、実際に3パターンのラフを作りました。かなり大雑把ですが、各要素の位置関係やサイズは分かる解像度なので、全体の構成良し悪しを判断することができます。

最初からアプリケーションで作業を初めてしまうと、色々なことが出来すぎて、肝心の構成を見落としてしまったりします。書体や色も変えられないラフだからこそ、全体の構成・内容の理解と整理がしやすいのです!
デザインを進めてから、「そもそも、情報の優先度や構成が間違っていた...」とならないように、必ず図解とラフを行いましょう。(*自戒を込めて)
②方向性の決定
先ほど内容を整理したラフを、ざっくりとした配置でデザインしていきます。

このポスターを通じて達成したい目的と、構造的に問題ないかを検討し、最適なものをここで決定します。
目的:地域の主婦やお洒落なイベント好きな人が、イベントに来たくなる広告を作って欲しい
例えば、こんな風に考えていきます。
【方向性決定のための思考例】
・1は、各要素がミニマルでスペースも多く、お洒落な感じは一番出ていそう
・2は、テキストと写真の境界は明確だが、下部の文章で視線がばらつく?
・3は、食べ物が美味しそうで、イベントに来たくなる感じはあり
*今回はデザイン力向上の目的もあるので、3つともデザインしていきます。
③骨格を作る
色や書体などのデザイン移りたい気持ちを我慢して、文字の大きさや配置の調整などを行い、骨格となる部分を作りました。




「色や書体が普通でも成立する=直感的に分かりやすいデザイン」になりやすいです。逆にここがしっかりしていないと、装飾で良いデザインに見えても、直感的にどこか分かりにくいものになってしまいます。
ロゴデザインの初期段階において、形だけに集中するために、白黒でデザインするやり方と似ています。
④キャラを立たせる
ここまできてついに!!!
書体や色と行った部分に個性を持たせていきます。




ご覧いただくと、書体と色を変化させるだけでかなり印象に違いが出るのが、お分かりいただけるかと思います。
以前は「どうせならオリジナリティある、イケてるデザインを作りたい。」という気持ちから、色々なものを加えてしまっていました。
しかし、そんなことをせずとも、書体・配置・組み方・色づかいなどの基本的な要素を調整するだけで、キャラが立ったデザインに仕上がるのです!
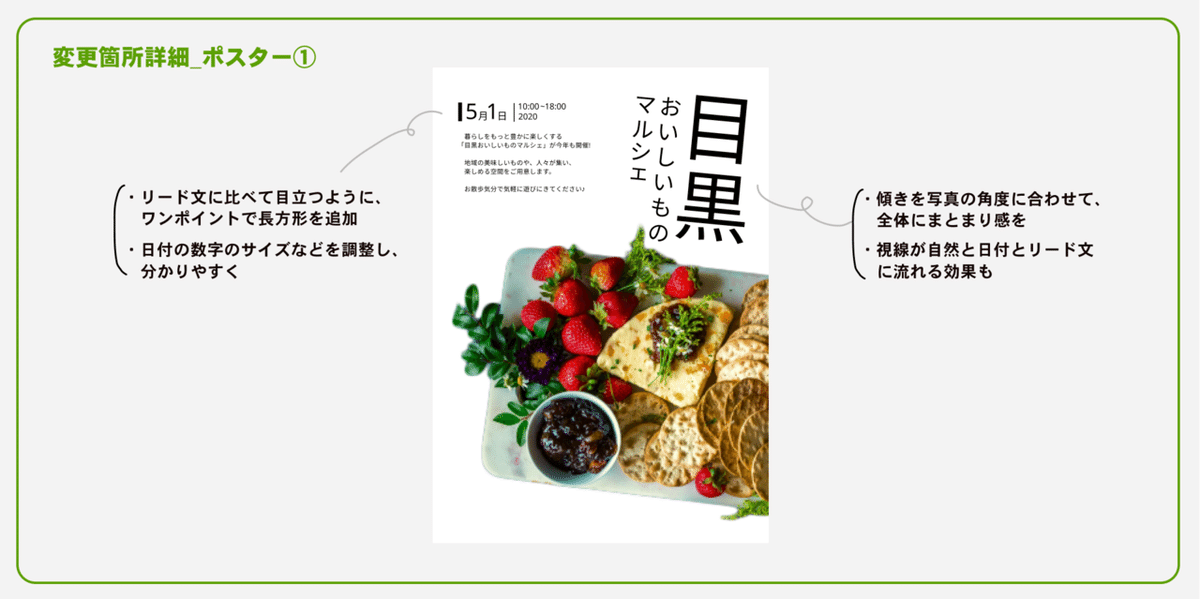
⑤足し算と引き算/ ブラシュアップ
いよいよ最後の仕上げです!必要のない要素を追加・削除したり、テキストサイズや配置の調整を行いました。
一見大きな変化はありませんが、前ステップのものと見比べてもらうと印象が変わって見えるはずです。

要素の足し算と引き算は塩梅が難しいところですが、僕はシンプルに以下のように行っています。
【足し算と引き算のコツ】
①「何となく寂しい、足りない感じがする」
→ 要素を少しずつ追加してみる
②「原因は分からないが、ごちゃついてる気がする」
→ 一つ一つ要素を削ってみる
(*削除だけではなく、色や書体の数を減らすことも含みます)
また、ブラシュアップ時には、原寸サイズや遠距離から見てみることも忘れずに!
細かい部分まで気を使ってデザインしたけど、実際のサイズではほとんど読めない、なんてことがないようにしましょう。
終わりに
大変そうに見えるプロセスですが、実際にこんな風に段階を踏んでデザインしていくと、何となくで作ったデザインとは明らかにクオリティに差が出ます!
また、こういったプロセスを繰り返すことによって、一つ一つの意思決定がより意図したものになる効果もあると思っています。
デザインプロセスについてより詳しく知りたい方は、ぜひ、なるほどデザインも手に取ってみてください!
