モバイルアプリのアクセシビリティチェックツール
Adventar アクセシビリティ Advent Calendar 2024 の12月15日の記事です。
ディーゼロというウェブ制作会社で、アクセシビリティを担当しているこいでです。アクセシビリティを専門としたポジションで業務にあたっており、おそれおおくもスペシャリストと名乗らせてもらっています。
さて、今年のアドベントカレンダーは何を書こうかなと思っていたところ、11月に待ち望んでいた「モバイルアプリアクセシビリティ入門」が出版されました。まだ十分に読み込めていませんが、「そこが知りたかった」というところがもりもり入っていたので、わくわくしています。読書会とお正月休みをうまく利用して理解を深めたいところです。
書籍では Accessibility Inspector(iOS)、ユーザー補助検証ツール(Accessibility-Test-Framework-for-Android)(Android)が紹介されていましたので、この記事ではaxe DevTools for Mobileを紹介します。
axe DevTools for Mobile
名前からわかるように、Deque Systems社(以下Deque)のaxe のチェックツール群のひとつです。
Anyone can test
No experience required. With the browser extension and mobile analyzer, you don’t even have to involve a developer. Testers, product owners, and central accessibility leaders can test at any time, no source-code access needed.
とDequeのサイトに紹介されている通りで、開発に際しては書籍で紹介されていたツールのほうが実用的と思いますが、アプリのアクセシビリティの概況を見たい・開発者以外が状況を把握したいという場合に合っています。
インストール
エミュレータでも実機でもよいのですが、iOSとAndroid、それぞれにツールのインストールが必要です。
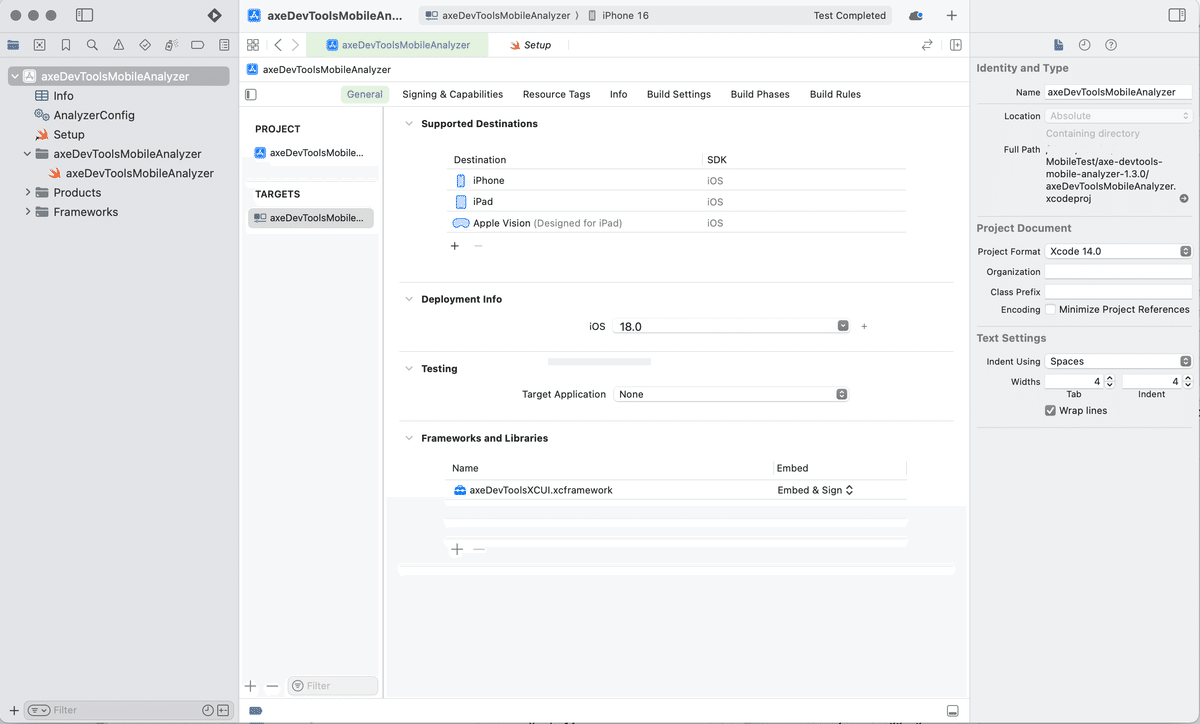
iOS用のツールはMacOSのXcodeを利用します。Androidはアプリをインストールします。チェック結果はウェブへ自動でアップロードされ、どちらのOSの結果もひとつのダッシュボードにまとめられます。
ウェブのチェック用のaxe DevToolsはブラウザのアドオンとして、導入も利用も簡単で、OSによる差異もありません。しかし残念ながら、モバイルアプリ版、特にiOS用の導入はそこまで簡単ではなく、事前準備としてXcodeのインストールやDeveloperプログラムの管理アカウントがいること、チェックツールを動かすためのXcodeでの設定箇所や操作などについて、ある程度知識がある・慣れていることが前提になっています。
iOS版の手順の説明はていねいなほうでしたし、Xcodeの画面での設定項目は多くないのですが、Android版が手軽すぎて。

そのAndroid版はaxe Accessibility Analyzer アプリを入れて、アプリ内で設定をいくつか行うだけで準備が整います。チェックしたいアプリを起動後、チェックしたい画面でaxe Accessilibity Analyzerのボタンをタップするだけですぐに実施できる簡単さです。チェック結果はダッシュボードに自動でアップされます。
思わず「ずるい!」と口から出ました笑
チェック基準と問題の種類
チェックの基準はWCAG 2.0 A〜WCAG 2.2 AAA、Trusted Tester v5、EN 301 549 から選択できます。
ウェブ版と同様に、ツールですべてのアクセシビリティの問題は検出できません。また、iOSとAndroidで検出できる問題には差異があります。
Rule Overview for iOS:https://docs.deque.com/devtools-mobile/2024.9.18/en/ios-rules
Rule Overview for Android: https://docs.deque.com/devtools-mobile/2024.9.18/en/android-rules
また、問題の検出は(Rules)は以下の順になっています。
1. WCAG Success Criterion
2. Platform Guideline - defined by Apple and Google
3. Best Practice - defined by Accessibility Experts at Deque
ツールの各画面紹介
今回は、諸事情でiOSとAndroidとで同じアプリを用意できなかったため、iOSはApple News、Androidはマイナポータルを選びました。AppleNewsは2画面、マイナポータルは3画面をスキャンしました。

一番上の「News+」をクリックすると、検出された問題の一覧画面へ遷移します。デフォルトではFailedだけが表示されますが、Needs Review、Passed、Ignoredも確認できます。

問題はそれぞれ、
Impact(影響度、Critical, Moderateなど)
Rule(チェックの判断理由)
Status(Failedなど)
Total Issues(数)
が表になっており、表の右側には、アプリ画面のスクリーンショットが表示されます。
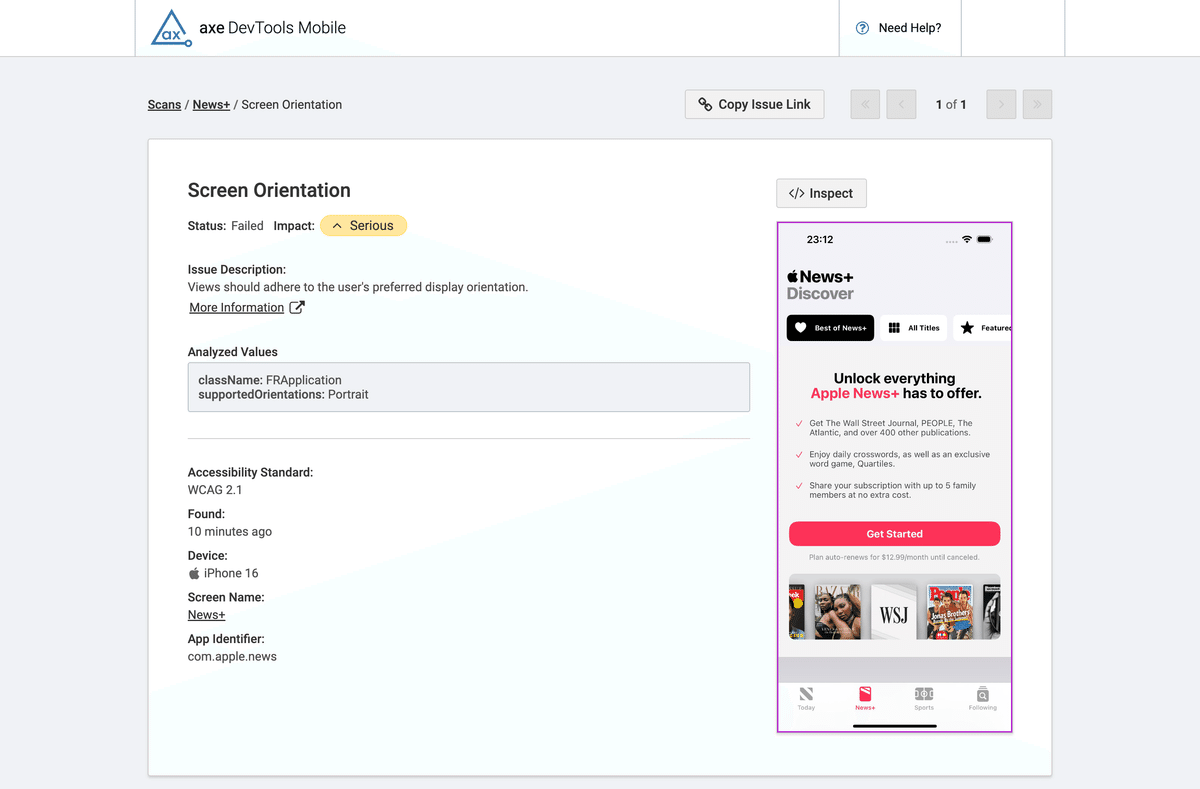
一つ目の問題、ScreenOrientationをクリックして、さらに詳細を確認します。

ScreenOrientationについての詳細が Issue Descriptionに、
開発者向けの情報として Analyzed Values で、Reactのクラス名などが記載されます。
Issue Descriptionでは More Informationから、各ルールの詳細ページがリンクされており、影響度や解決するための方針、fix案が確認できます。

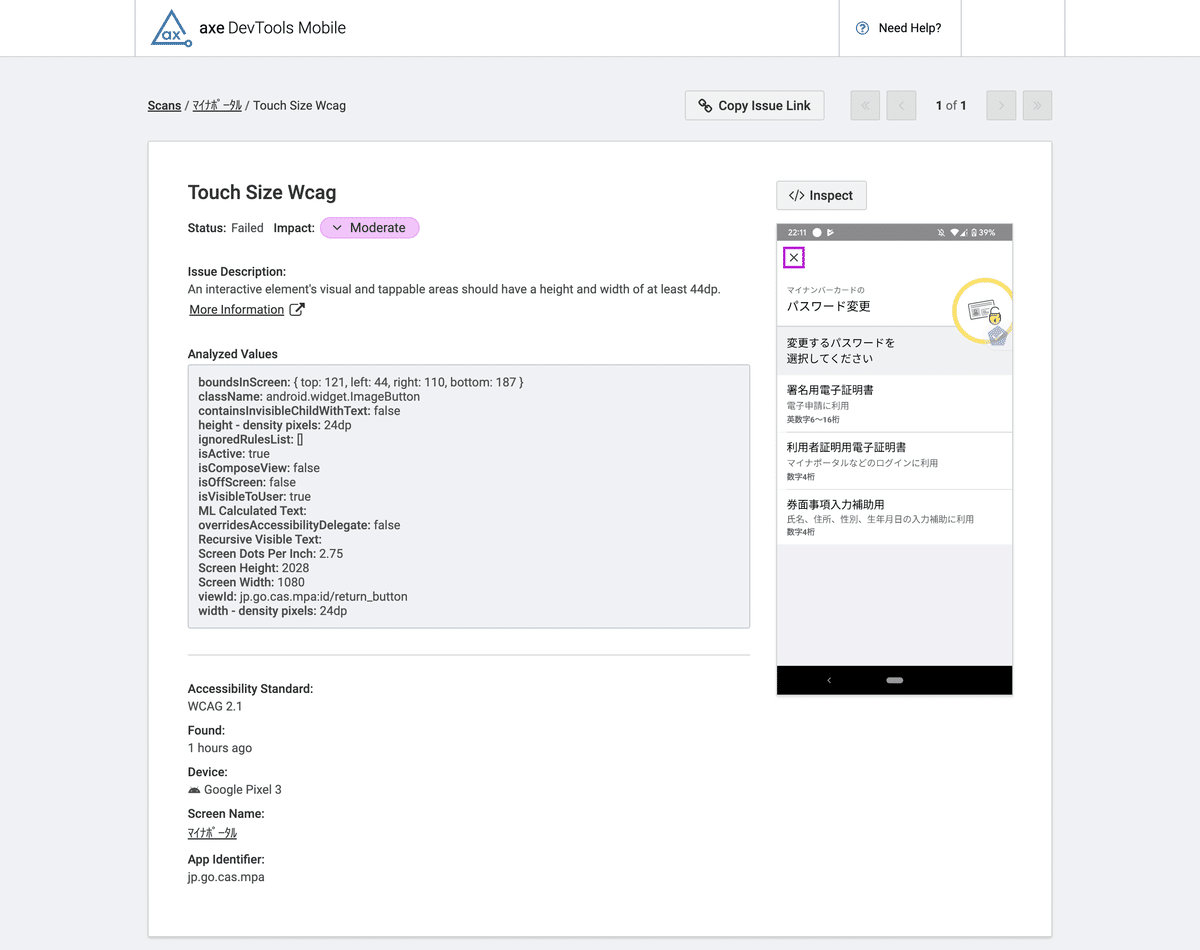
Android版の結果も同じ構成です。

おわりに
ざっくりとかいつまんでのチェックツールの紹介でした。
書籍をしっかり読み終えたら、チェック結果やチェック内容についてもコメントできればと思います。
DequeやUsablenet、IBM Equal Access Toolkitなどのよいところは、こうした解説ドキュメントがしっかり作成され、考える手掛かりが用意されていることだと思います。
英語による提供なので、日本語ユーザにとってはちょっとつらいところがありますが、翻訳ツールも英語であればだいぶこなれてきているので、臆せずどんどん使ってみてはいかがでしょうか。
それでは、また来年のアドベントカレンダーでお会いしましょう。
