
イラストページを作ろう
イラスト機能ページの説明をします

イラスト表示方法
以下の3パターンに対応しております
一覧型
表紙ページですべてのイラストを展示する方法です。仕様上、イラストごとの個別パスワードはかけられません。
サムネイル型
表紙ページにはサムネイルを表示し、ページ遷移先でイラスト本編を表示する方法です。個別にパスワードがかけられます。
モーダル型
表紙ページにサムネイルもしくはイラスト本編を表示し、ページ遷移せずにモーダルでイラスト本編を表示する方法です。仕様上、イラストごとの個別パスワードはかけられません。
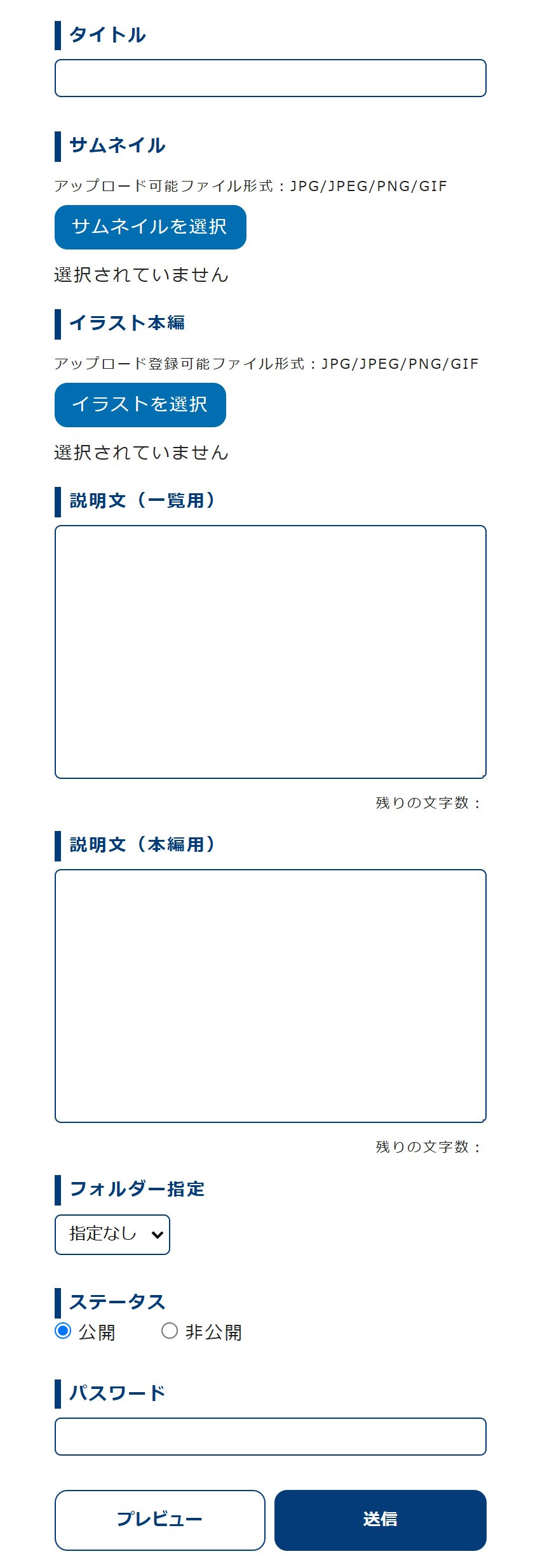
イラスト登録

タイトル
イラストのタイトルを入力してください。(※未入力での登録はできません)
サムネイル
一覧画面で表示させるサムネイルを選択します。未選択の場合でも保存できます。
イラスト本編
イラスト本編に設定する画像を選択します。(※未入力での登録はできません)
説明文(一覧用)
一覧ページに表示する説明を入力します。最大2万字まで入力可能です。
説明文(本編用)
本編ページに表示する説明を入力します。最大2万字まで入力可能です。
フォルダー指定
フォルダーに振り分けたい場合に、プルダウンから選択してください。
ステータス
イラスト本編の公開・非公開を選択していただけます。
パスワード
イラスト本編に対してパスワードを設置していただくことが可能です。パスワードはイラスト本編ページを使用する場合のみかけることができます。
フォルダー作成

イラストを収納するフォルダーを作成できます。フォルダー名のほか、フォルダー説明も入力可能です。フォルダー名、フォルダー説明は一覧画面に表示可能です。
フォルダー名
フォルダー名を入力します。(※未入力での登録はできません)
フォルダー説明
フォルダーについての説明があれば入力してください。
基本設定
このページでは、ページのタイトルとパスワードに関する設定が行えます。
タイトル
ページのタイトルを入力してください。
(※未入力での登録はできません)
パスワード
パスワードをかけたい場合に、任意の文字列を入れるとパスワードをかけることができます。
パスワードページ上部
パスワード入力ページにて、パスワード入力フィールドより上の部分に内容が表示されます。
パスワードページ下部
パスワード入力ページにて、パスワード入力フィールドより下の部分に内容が表示されます。
パスワード入力フィールドを<div>~</div>などで囲みたい場合は、パスワードページ上部の最後に<div>、パスワードページ下部の最初に</div>と入力してください。
パスワード送信ボタン文字
送信ボタンに表示される文字を自由に設定できます。未設定の場合、「送信する」が表示されます。
かんたん設定
以下のページをご覧ください。
ページ編集

ページ上部表示
一覧ページの上部に表示される部分です。
1ページのイラスト数
1ページに表示させるイラストの枚数を指定できます。1~50枚の間で指定できます。
フォルダー表示
フォルダーの表示方法を設定できます。
リスト表示
一覧の表示方法を設定できます。
ページ下部表示
一覧ページの下部に表示される部分です。
イラスト本編表示
イラスト本編ページのデザインを設定できます。イラスト本編ページは自動改行される設定です。
HEAD間編集

ページの<head>~</head>間に入るタグなどを入力することができます。CSSなどを入力してください。プレビューを見ることができます。
テンプレートから選ぶ
※テンプレートを反映すると、基本設定やページ編集、HEAD間編集の内容が上書きされてしまいますのでご注意ください。
アクセス数
ページのアクセス数を確認することができます。
