
【勝手にサイト分析】簡単!gifで動きのあるサイトに!
みなさんお元気ですか?
あっついですね!!!!!!
夏が超がつくほど苦手な私は、またこの季節がきたか。。。と思っております。
もう地球にクーラーつけてくれないか🌏ってくらい夏が苦手すぎます。ぴえん。w
さてさて、今回の勝手にサイト分析です!!
簡単に動きをつけれる方法も見つけたので紹介していきますね。ヒュィゴっ‼️
本日の参考サイト
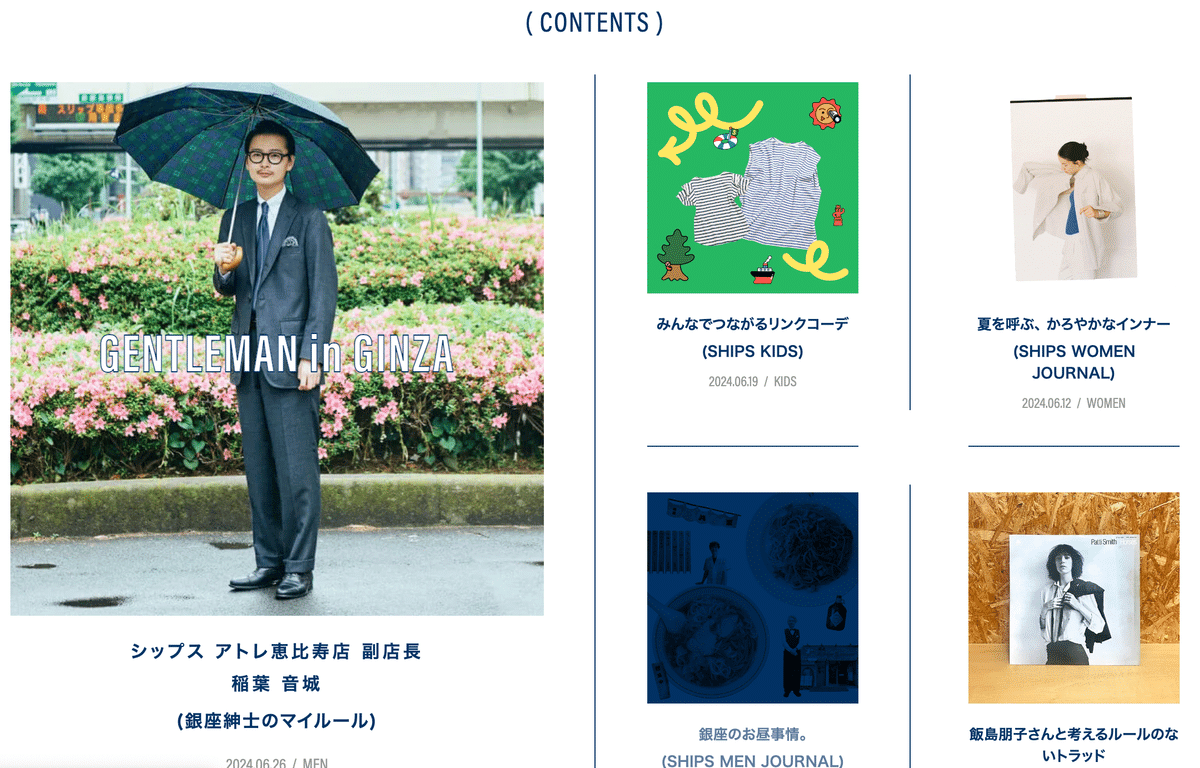
https://www.shipsltd.co.jp/shipsmag/
見た目の印象は、『動きのあるブログ』という印象。
アパレルブランドなので、記事からオンラインに飛ぶようになっています。
新作情報やコーディネイトなど、オンラインショップ内だけでは盛りだくさんになってしまう情報を、ブログ記事のようにまとめてあるサイトでした。
写真がいっぱいでみやすい!
ボーダーラインの余白の取り方もバランスがよくてごちゃごちゃしてみえない。

雑誌を見ているような感覚になるのは写真数が多いここと、
ブログのように情報量もあるけど静止して見えないのは動きのあるアニメーションがコンテンツ内に埋め込まれているので飽きのこないデザインで、思わずクリックしてみたくなりました。
この部分がリズミカルに動く↓

動きのある動作の理由
cssでanimationタグを使っているのかな?と最初思ったのですが【gif】という書き出し方法で動かしていることがわかりました。
HTML内の仕組みは<imge>タグの中に入れるので写真を入れるのと同じように入れることができます。
イラレなどでコマ送りにgifにして書き出すと制作できるようです。
gifって何?
画像の形式のこと。画像を細かく動かしたものを保存して動かしているので、画像アニメーションができる。htmlの<img>タグに書くだけで実装できる簡単。
実際に作ってみた。
🌻きっちゃん夏バージョン🌻

めちゃ簡単にできる!(最後ずれたけど!)
私はイラレで作ってみました。
『じゃあ全部gifにすればいいのでわ?』は大間違いだった
こんな簡単にサイトにアニメーションを入れられるなら、全部gifにしちゃえばいいのでは!!!と思ったのですが、gifには使用する際の注意があることがわかりました。
gif のデメリット
小さいサイズのみにしか適してない
ユーザーのインターネット接続が低速だと動かない
画質が悪い
永久にループ
【小さいサイズのみにしか適してない】
あくまであしらいのように使用するので、大希望な動画にするのは画像がぎゃみぎゃみになってしまいます。今回参考にしたサイトでも大きい画像には<animation>タグjQueryなどが使用されておりました。
【ユーザーのインターネット接続が低速だと動かない】
自分もよく低速になるので、サイト内に多く使用してしまうと、全然見れない、、、、という状況になってしまいます。
ストレスになりユーザーの離脱に繋がってしまうのでたくさん入れるのは危険だと思いました。
基本私は月末低速なのでみれない。(いらん情報😀)
【画質が悪い】
gifは色数が少ないみたいので、画像の荒さがどうしても気になります。小さいサイズにしか適していないのはこれが理由だと思います。
【永久にループ】
動画を埋め込んでいるようなものなので、ずっとループしてしまいます。サイトの印象的にうるさくなるのであしらいが入る場所に注意しないといけないと思いました。
メインのTOP辺りには邪魔になるかもです。
まとめ
飽きさせないサイトにするために動くあしらいをつけたい時にはgifは使えるなと思いました。
ただ作るのめちゃ地味なのでそれだったらアニメーションいれたほうがいいかもしれない😀イラレで独自のデザインのあしらいを入れたい時とかはいいかも!手書きとか可愛いし!
今回ブログのような構成の際には、静止したサイトになりやすいのに上手く動きを入れており、洋服の良さがよりわかりやすくなっているなと思いました。
じぶんが作ってるサイトにもせっかくだしどこかに入れてみよう!
