
「Tableau Publicに投稿したらレイアウトが崩れた!」を回避するために
DATA Saberの育成をしている中で、「Tableau Desktopではきれいに見えていたのに、Tableau Publicに投稿するとレイアウトが崩れるんです…」と相談を受けることが時々あります。
Tableau Publicに投稿してもレイアウトが崩れないようにするために、気を付けるべきポイントをまとめました。
事例1:PCのズームを100%より高く設定していた
PCにはディスプレイ解像度のほかに画面の表示スケール(ズーム比率)の設定があります。表示スケール(ズーム比率)が100%以外の場合、Tableau Publicでのダッシュボード表示が崩れることがあります。

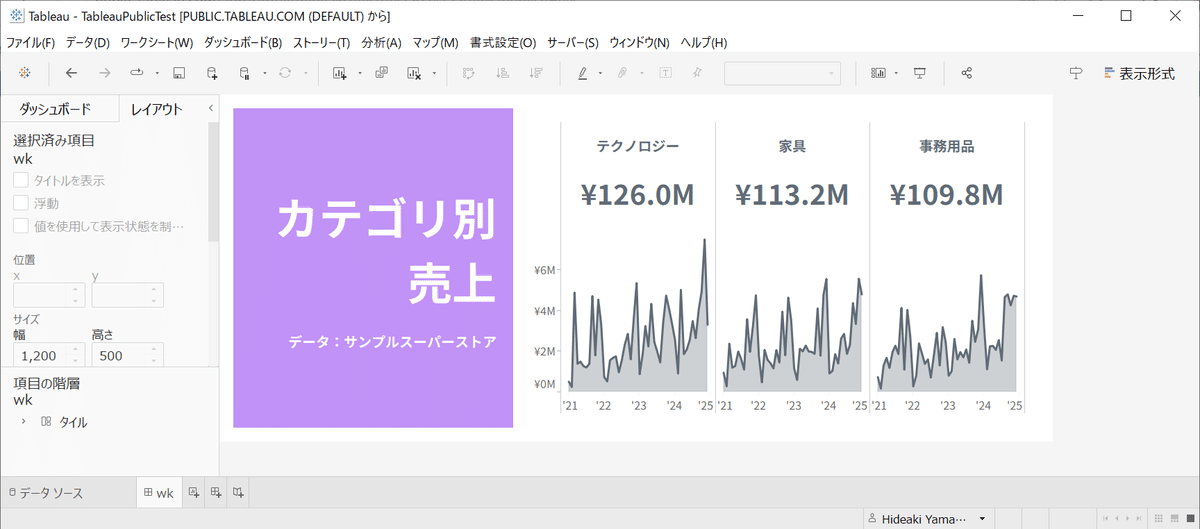
試しに、表示スケール(ズーム比率)が150%のWindows環境のTableau Desktopでダッシュボードを作成してみました。文字サイズなども細かく整えて、いざTableau Publicに投稿してみると…

以下のような、間延びしたレイアウトになってしまいました。

これは、Tableau Desktopでは、画面のズーム比率に応じてフォントサイズが大きく表示されてしまっていることが原因です。
ピクセル単位で指定しているオブジェクトやグラフの描画等はズーム比率には影響されないので、このようなアンバランスなWeb上の表示につながります。
この現象については、PCの表示スケール(ズーム比率)を100%にすることで解決できます。
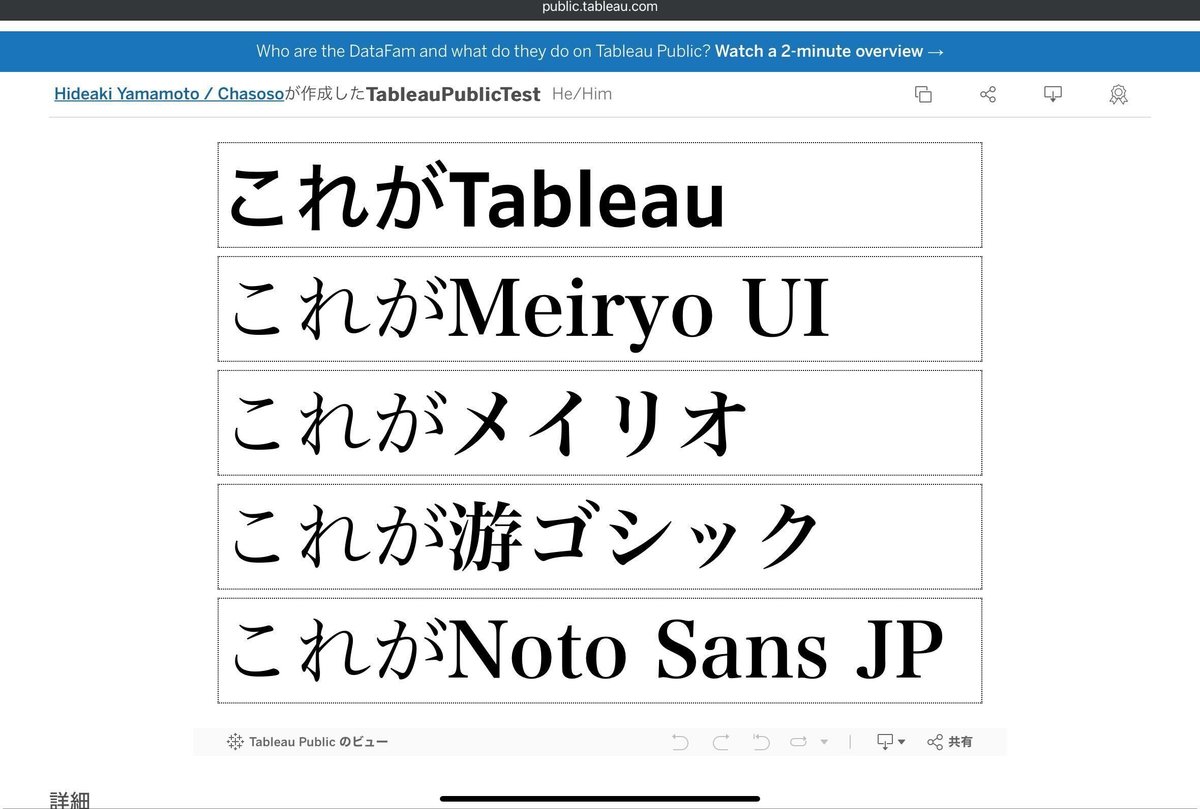
事例2:Tableau Publicに対応していないフォントを使っていた
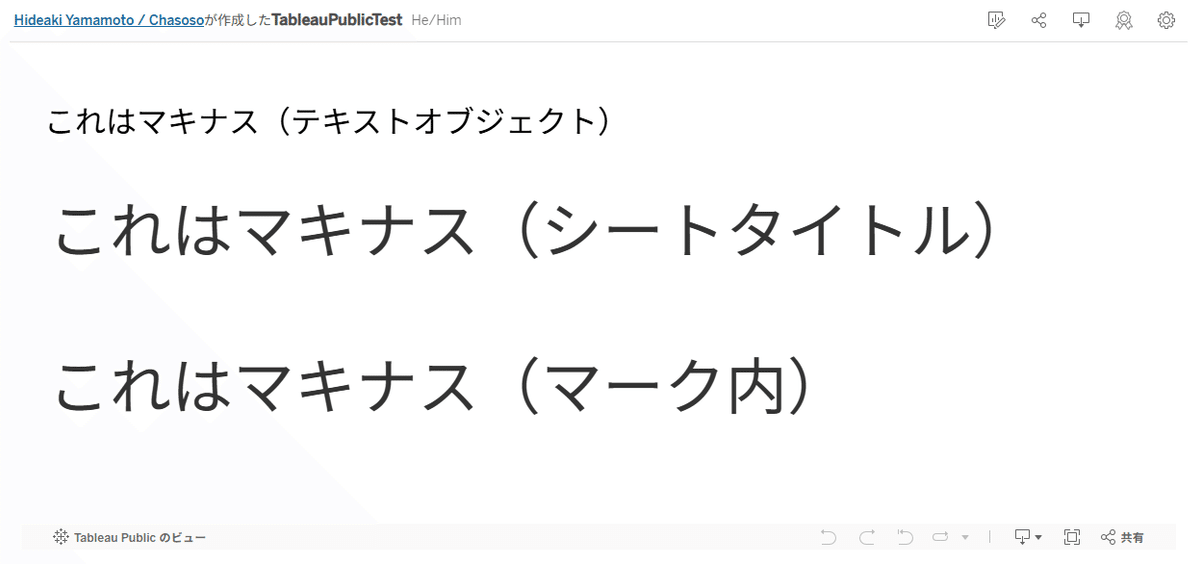
Tableau Public非対応のフォントを使っていると、投稿した後にフォントが既定のフォントに置き換わってしまうことがあります。


他のフォントを指定していても、Windowsではそれなりのフォントで代替してくれます。しかし、iPadやiPhoneなど(おそらくMacも?要検証)では、既定の明朝体フォント(ヒラギノ明朝)で代替されるようです。

主に、以下のように対応することで対処可能です。
日本語を表示したい部分を画像化してダッシュボードに載せる
Tableauフォントを使って、各ブラウザにフォント選択を委ねる
(もしくは各OS・ブラウザで見ても違和感のないフォントを使う)
(参考)
Tableauフォントは、日本語対応していません。
しかし、Tableauフォントを使うことで、他のOS・ブラウザでも別のサンセリフ体で置き換えてくれます。
この理由については、本ブログの最後で調査結果を報告します。
事例3:ダッシュボードのサイズを自動に設定していた
ダッシュボードのサイズを「自動」や「範囲」に指定していると、Tableau DesktopとTableau Public上のレイアウトが若干変わってしまうことがあります。


上記の例の場合は、Tableau Public上では文字が途中で切れて「…」表記となったうえ、面グラフがほとんど表示されなくなっています。これは、Tableau Desktopで作成していた時に比べて縦幅・横幅ともに狭くなってしまったために発生しています。
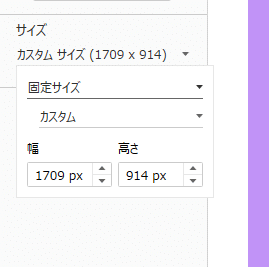
このように、Webブラウザから見てもレイアウトが崩れないようにするために、ダッシュボードサイズを「固定サイズ」にしておくことをお勧めします。

まとめ
Tableau Publicでダッシュボードを投稿する際は、以下の点に注意していただくと、想定した状態で他の方にダッシュボードを共有できると思います。
・PCの表示スケール(ズーム比率)を100%にする
・日本語を表示したい部分を画像化してダッシュボードに載せる
・Tableauフォントを使って、各ブラウザにフォント選択を委ねる
・ダッシュボードサイズを「固定サイズ」にしておく
補足:なぜTableauフォントだけサンセリフ体(ゴシック体)で表示されるのか
時々「フォントに迷ったらTableauを選ぶとよい」と言われることがあります。
日本語対応していないにも関わらずTableauフォントが選ばれる理由の一つに、iPhoneなどでフォントがうまく表示できないから、というものがあるかもしれません。

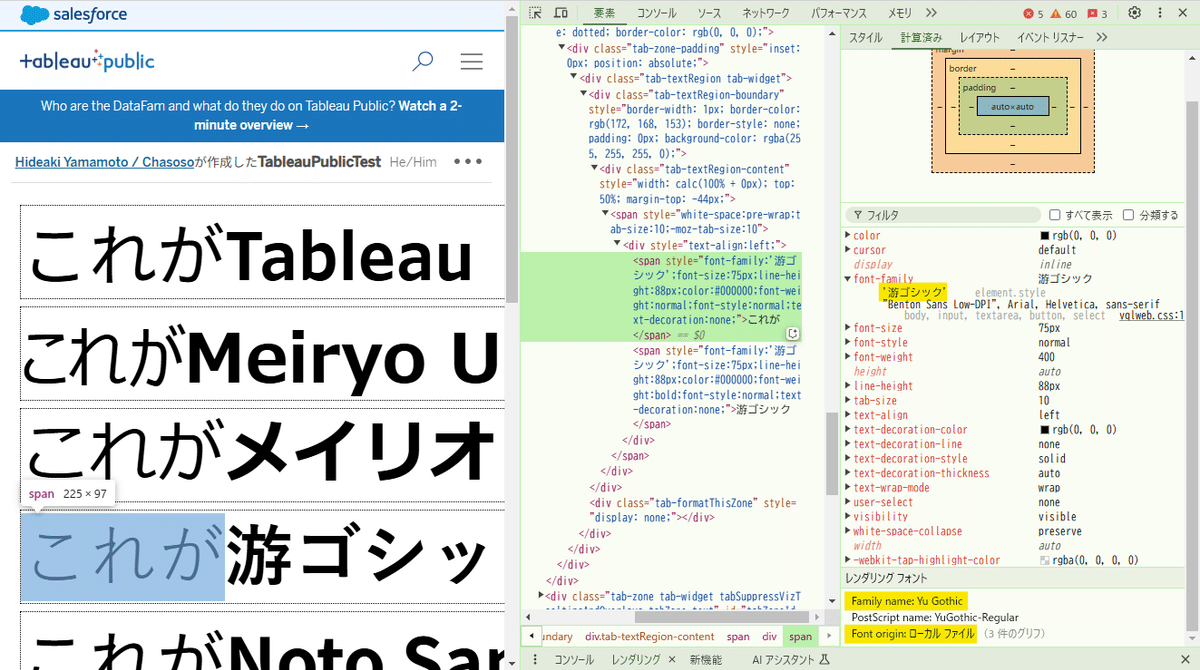
このようにTableauフォントだけゴシック体(ヒラギノ角ゴ)で表示され、他は明朝体(ヒラギノ明朝)で表示されてしまうのは、CSSの指定方法が影響しています。
基本的にTableauフォント以外のフォントを指定した場合、該当するフォントのみがfont-familyに指定されます。
これらのfont-familyがインライン記述で指定されているため、CSSファイルで記載されていた「sans-serif」などのfont-family指定が上書きされてしまっています。

しかし、Tableauフォントを使った場合は、font-familyにTableauフォント以外の「sans-serif」も指定された状態で上書きされていることが分かります。

iPhoneやiPadでは、font-familyとして「sans-serif」を指定していないと、既定のフォントである「ヒラギノ明朝」で表示してしまうようです。
そのため、「sans-serif」が指定されたTableauフォントの部分のみサンセリフ体(ゴシック体)で表示される、という結果になっているようです。
