Github Markdown における数式はバッククォートを入れる方が安心
Github Markdown 数式表示が思い通りにいかない
Github Markdown において数式をインラインで表示するには $ で挟めば良いのですが、これだと思い通りに表示されないことがあり、困ってました。
いくつか遭遇した例を挙げます。
1. カンマの罠
インライン数式の直前にカンマがある状態。半角全角どちらでもバグる。
まあ、これに関しては数式の前にスペースがあった方が見やすいので分かる。
半角カンマ: $a$を,$b$で割る<br>
全角カンマ: $a$を、$b$で割る<br>
2. スペースの罠
インライン数式の直前にスペースを差し込んだ場合。半角は問題ないが、全角で壊れる。ちなみに後ろに全角スペースがある分には問題ない。
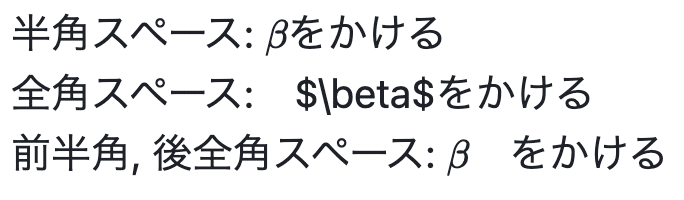
半角スペース: $\beta$をかける<br>
全角スペース: $\beta$をかける<br>
前半角, 後全角スペース: $\beta$ をかける<br>
3. 特殊記号の罠
普通にエスケープすればいいじゃんと思うがそうじゃない..
他にもありそうだけど、私が遭遇したのはパーセント記号。
エスケープしようが $%$ しまいが $\%$ 何も表示されることはないんだ。
数式を思い通りに表示させるにはどうするか?
$` で始めて `$ で終わらせれば解決です。
Github Docs にインラインで数式を挿し込むには2つのオプションがあると記載がありました。$で挟む他に $`, `$ で挟む方法があったのです。
実際にやってみると、良い感じです。こちらの方法の方が頑健なイメージがつきました。
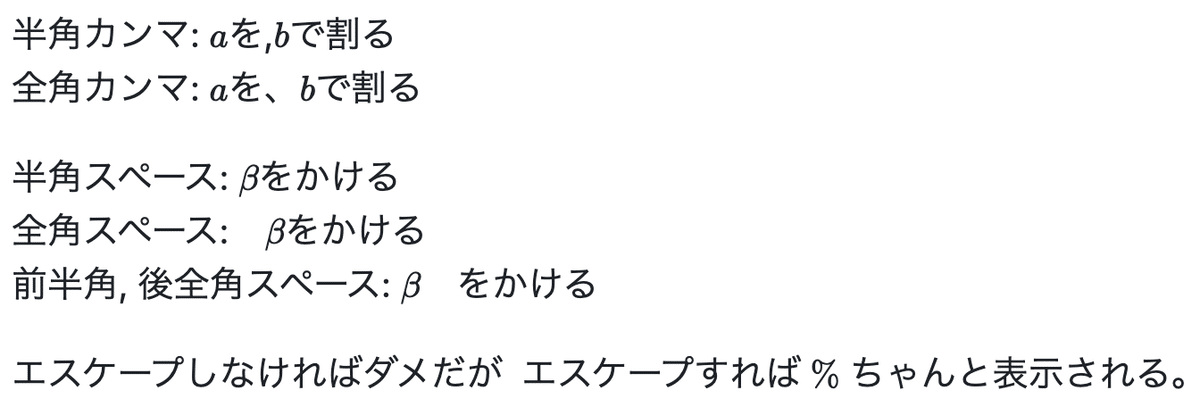
半角カンマ: $`a`$を,$`b`$で割る<br>
全角カンマ: $`a`$を、$`b`$で割る<br>
半角スペース: $`\beta`$をかける<br>
全角スペース: $`\beta`$をかける<br>
前半角, 後全角スペース: $`\beta`$ をかける<br>
エスケープしなければダメだが $`%`$ エスケープすれば $`\%`$ ちゃんと表示される。
まとめ
2023年11月現在においては、Github Markdownにてインライン数式の表示を行う場合、$`, `$で挟んだ方が困り事少なそうです。
