
Visual Studio Codeでのリモートコーディング
趣味、仕事を問わず、プログラミングをされている方はどのような環境でプログラミングされているでしょうか?近年のIT教育の積極化もあってか、プログラミングに対する敷居が低くなって、多くの人がプログラミングに挑戦しているように思えます。
(teratailのようなQ&Aサイトにも、日々、新規質問者がどんどん質問してきてますし)
ただ、プログラミング環境に関してはUNIX/Linux環境の方がまだ「分」があるといったところでしょうか。
Windows上とUNIX/Linux環境上と言った複数環境でプログラミングをする場合、気になるのが「開発環境の統一」でしょうか。WindowsはGUI環境であるのに対し、UNIX/Linux環境をリモート接続で利用する場合はCUI環境となるのが多いと思います(UNIX/Linuxでもウィンドウ環境を利用することができますが、サーバー用途で動作している場合は、まずCUI環境になりますね)。Windowsではマウスを使用しながら直感的に操作することができますが、UNIX/LinuxサーバーではVI(Vim)やEmacsと言ったテキストエディタをキーボードのみで操作することになります。この「操作感の差異」を埋めることが結構手が掛かる作業となります。
最近、プログラミング向けのテキストエディタとして、「Atom」と「Visual Studio Code」が人気があります。どちらもオープンソースで開発されており、Windowsのみならず、MacOSやLinux環境でも利用できます。「それならば、両方の環境に入れてしまえば、同じ操作感でプログラムが書けるのでは」と考えると思います。それは正しいですが、結局、両方に同じ環境を構築する必要があります。「操作感」は統一できますが、かける手間はあまり変わっていません。幸い、両エディタともプラグインを追加することでリモートにあるファイルを編集することができるといった機能があります。ここでは、「Visual Studio Code」でリモート接続を行う方法をまとめておこうと思います。
拡張機能の追加
標準ではリモート接続の機能は実装されていませんので、拡張機能を追加することでリモート接続ができるようにします。ここで導入する拡張機能は「Remote Development」です。拡張機能の検索窓に「remote development」と入力すると候補の中に「Remote Development」が出てくると思いますので、選択してインストールします。
この拡張機能は複数の拡張機能がパッケージングされたもので、「Remote Development」一つをインストールすると、
Remote-Containers
Remote-SSH(とRemote-SSH:Editing Configuration Files)
Remote-WSL
の3つの拡張機能がインストールされます。
リモート環境に接続する
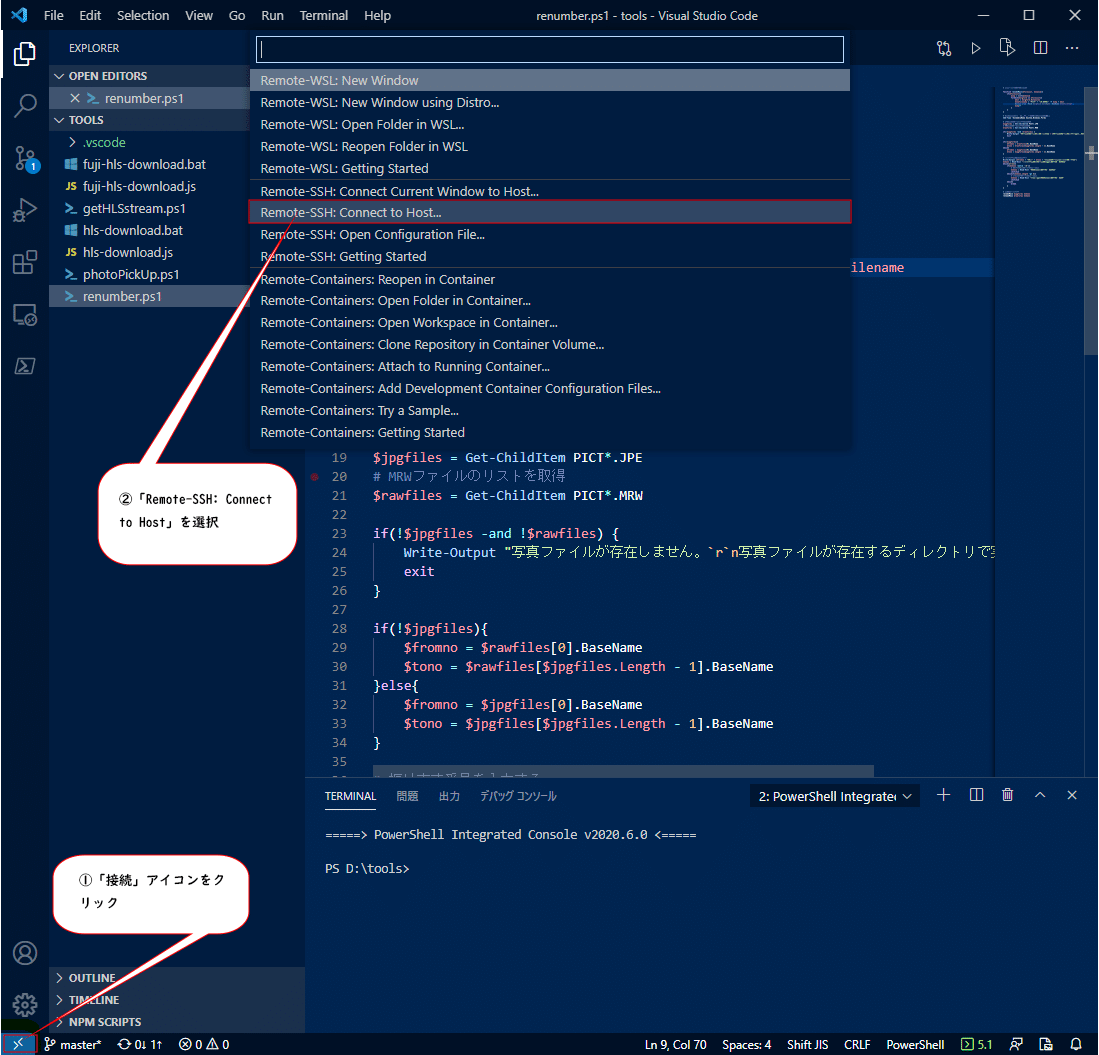
「Remote Development」をインストールすると、リモート環境(使用しているPCとは別のホスト)に接続できるようになります。リモート環境に接続するには、左下に追加された接続ボタン(「><」で表されている)を押すと、接続メニューのリストが表示されます。いくつか候補が表示されますが、今回はリモート環境に接続するので、この中から「Remote-SSH: connect to Host…」を選びます。

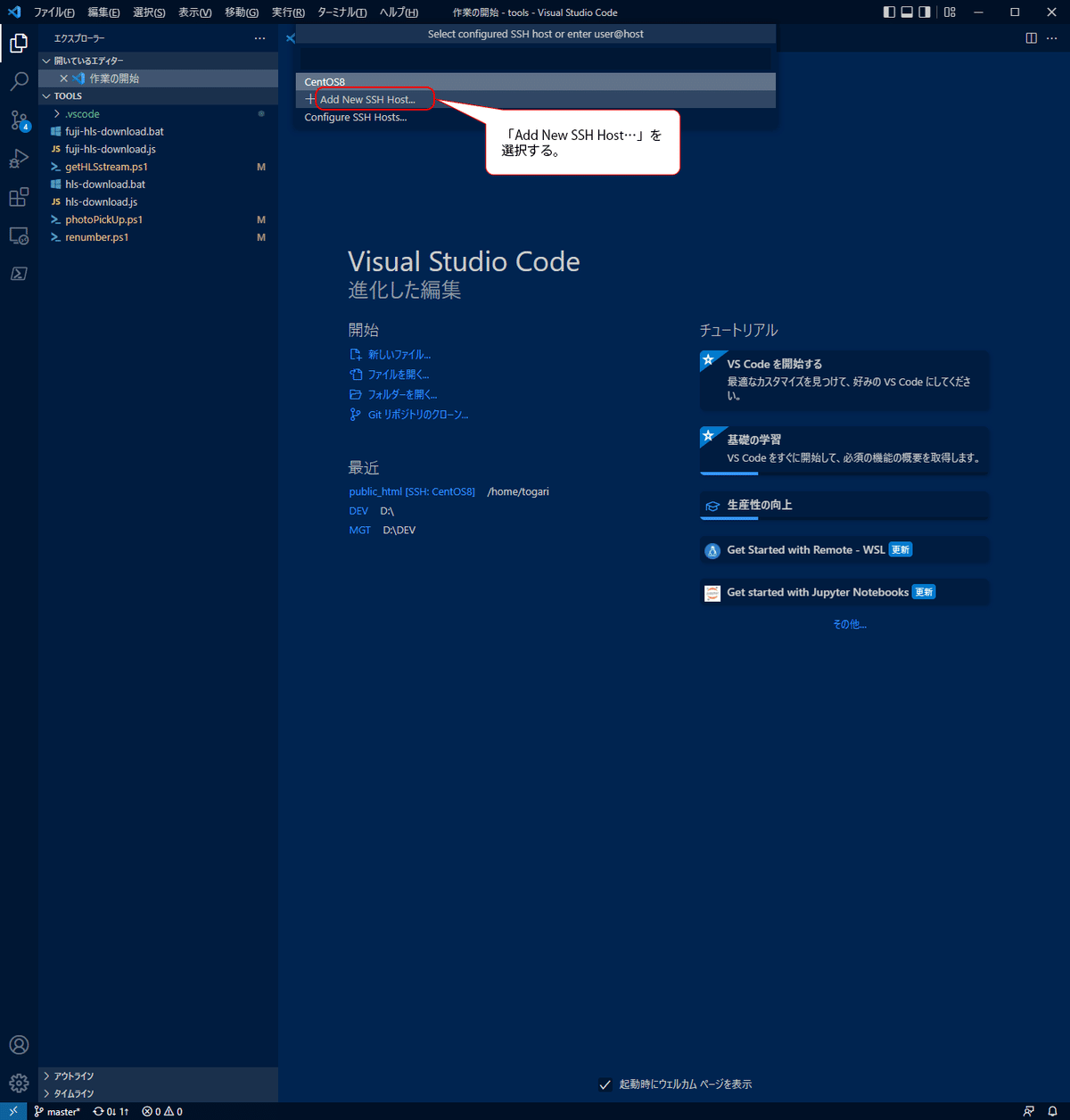
「Remote-SSH:connect to Host…」を選ぶと、接続先を選択するようになります。まだ接続先を設定していない、または新たに接続先を追加する場合は「Add to New SSH Host…」を選択します。

選択すると、SSHコマンドを使った接続での接続情報の入力が促されますので、下記のように入力します。
ssh <ユーザー名>@<ホスト名またはホストのIPアドレス> -A入力すると、接続情報を保存するSSHの設定ファイルを聞いてきますので、選択します。候補として、下記の二つが挙げられます。
C:\Users\<ユーザー名>\.ssh\config
C:\ProgramData\ssh\ssh_config
違いは、1.がユーザー個別の設定、2.がシステム全体の設定となることです。どちらでもよいですが、ここでは1.を選択しておきましょう。
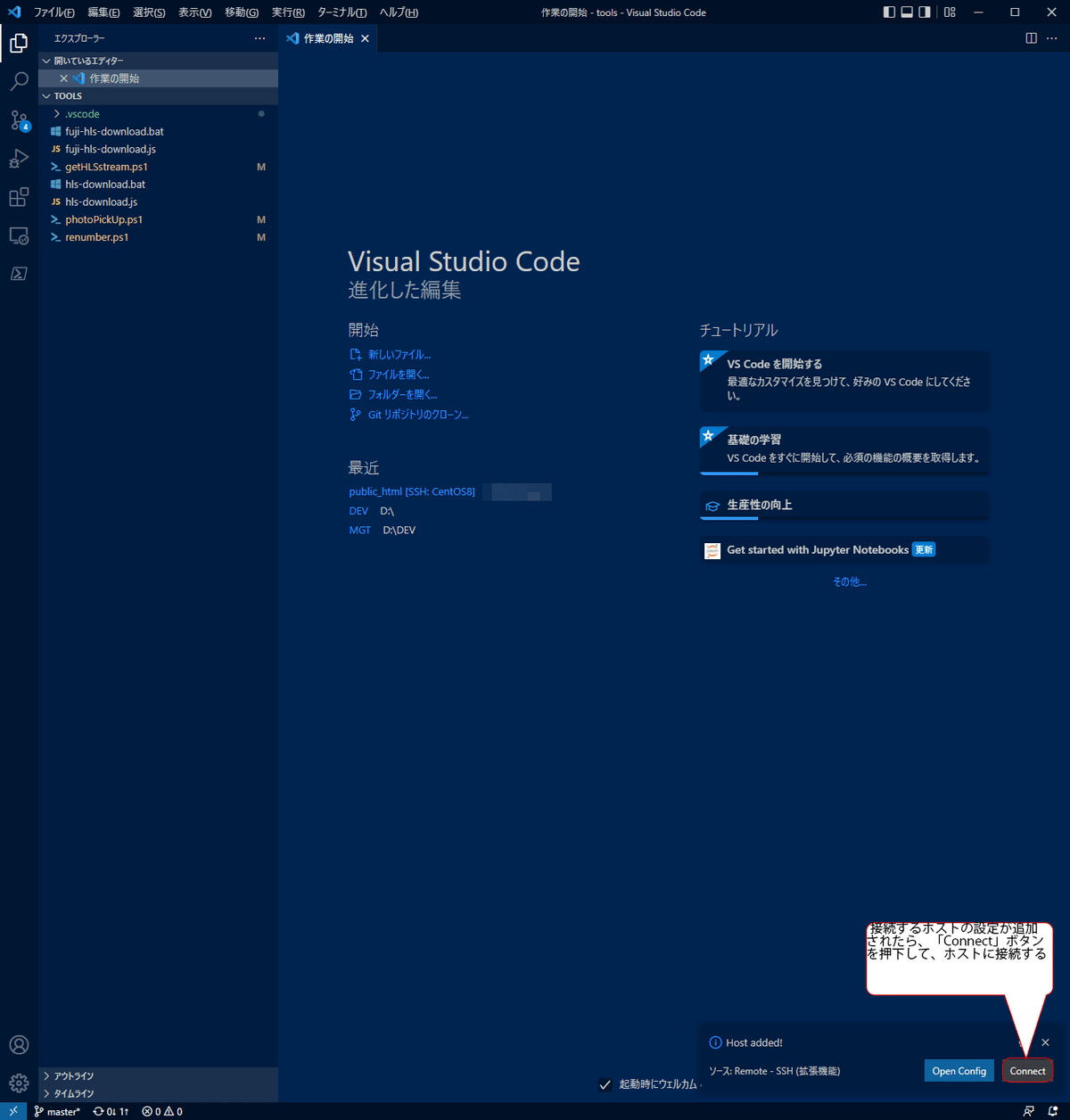
選択すると、右下に接続設定が設定ファイルに追加された旨のダイアログが表示され、続いてのアクションを聞いてきますので、ここで「Connect」ボタンを押下します。

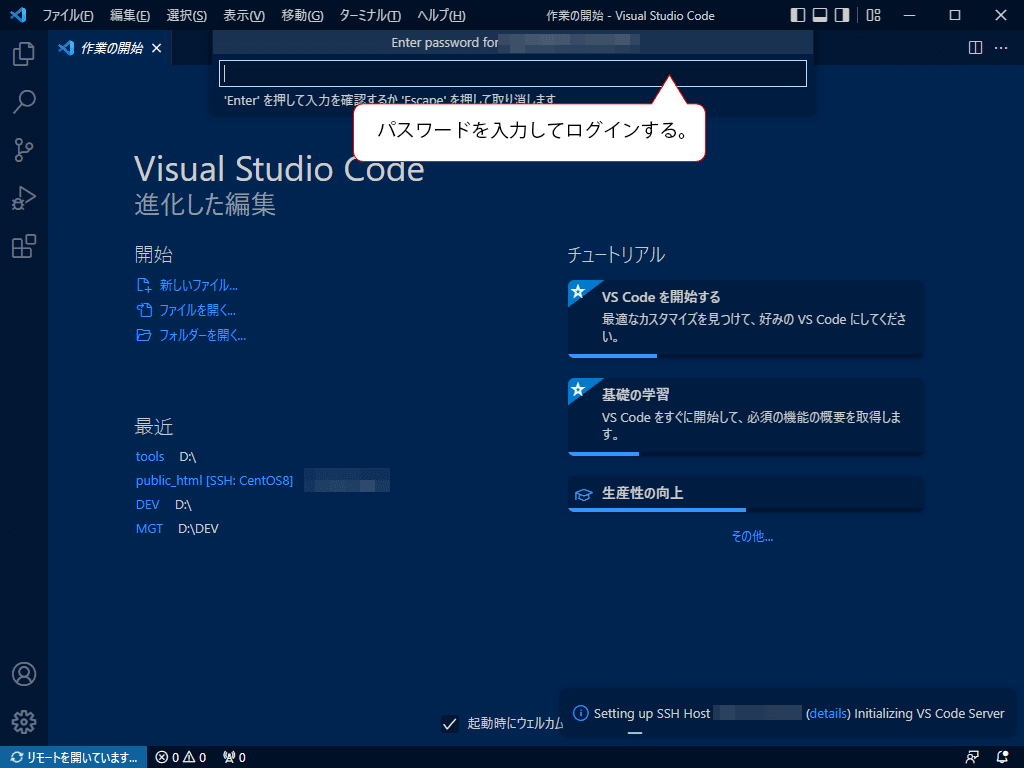
「Connect」ボタンを押下すると、別ウィンドウでVisual Studio Codeが新たに起動され、ウィンドウの上部でホストへログインするためのパスワード(パスフレーズ)の入力を促してきますので、パスワードを入力して、「Enter」キーを押します。

新規ホストに初めて接続した場合は、ホスト側にVisual Studio Codeと通信するプログラムのインストールするので若干時間がかかりますが、2回目以降はあっさりと接続が完了します。
ログインが完了(右下にある、「Setting up SSH Host…」の表示が消える)したら、エクスプローラーアイコン(左上の書類のアイコン)を押してみましょう。エクスプローラーサイドバーが開き、「フォルダーを開く」ボタンが現れるので、このボタンを押します。すると、ホスト側のホームディレクトリを起点に作業用のディレクトリの選択ができますので、作業用ディレクトリを選びます。
これで、リモートホストのファイルをPC側のVisual Studio Codeで編集することができるようになりました。
注意点
さて、これでPC側にインストールしたVisual Studio Codeを使って、リモートホスト側のファイルが編集できるようになりました。しかし、リモートホストについて注意点があります。
接続できるリモートホストについてですが、どんなOSでもできるというわけではなく、接続できるOSが限られているということです。現在、Visual Studio CodeのRemote Development拡張機能で接続できるリモートホストのOSは
Linux
macOS
WSL(Windows Subsystem for Linux)
となっております。FreeBSDに代表されるBSD系のUNIX環境には接続できませんので、そこはご注意を(とはいえ、macOSが接続できるのだから、できるようにして欲しいですけどね。macOSはBSDベースのUNIXなので。でも、これはBSD系UNIX側の対処が必要かなぁ。確か、インストールに使うコマンドがBSD系UNIXに無いコマンドだからなんだけど)。
また、WSLに接続する場合、WSLにインストールしたディストリビューションは「WSL 2」になっている必要があります。Windowsストアなどからインストールした場合、そのディストリビューションは「WSL 1」となっていますので、別途、ディストリビューションを「WSL 2」版に変換する必要があります。
(もしかすると、デフォルトで「WSL 1」版になるのは、「Windowsの機能の有効化または無効化」で「仮想マシンプラットフォーム」にチェックが入っていないからかもしれません。ちなみに、ここをチェックして再起動することで、「WSL 2」版に変換、起動ができるようになります)
