
デザインの作り方 アイデア図鑑 Recipe049+Recipe050を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。
1、Recepi049はペルソナ設定に気付かされた課題だった
こちらは、イラストレーター課題のレシピ。
前回タイポグラフィの練習が続いたので気分を変え、 Chapter04へ(Recepi074が大変そうなので逃げてみた)
本書通りに進められます。文字装飾もないし、シンプルにカラー1色で世界観が作られるんですね。今更ながらここでペルソナ設定を想像しなくちゃと気づきました。

2、Recepi049初心者の気づいたポイント:ペルソナ設定を想像しながら進める
大人女性が好きそうなグレイッシュピンク1色のみ使っています。このヘッドフォンのペルソナは大人の女性とすぐ分かるし、それに合わせてくすみカラー1色だけで世界観が伝わるデザインになっています。
これまで、本書をただ真似しながら作ってきましたが、
ペルソナ設定を想像しながら作る
と、「ハッ」と気づかされた課題でした。
3、Recepi050は余白を活かした課題だった
こちらも、イラストレーター課題のレシピ。文字やロゴを大きく配置することで、余白の多いデザインもグッとポップで明るい印象になるんですね。

4、Recepi050初心者の気づいたポイント:余白を活かすときロゴやタイトルを大きく使う
ついつい、文字やロゴを大きく使いすぎるとダサくなる!
と思い、控えめに使ってましたが、P172のPointに「余白を活かしたデザインを作る際にはロゴやタイトルで写真のイメージを抑えすぎないように」とありました。
Recepi049同様、伝えたい印象を想像しながら作ると、タイトルやロゴなど大きく配置が良いんだなと気づきました。
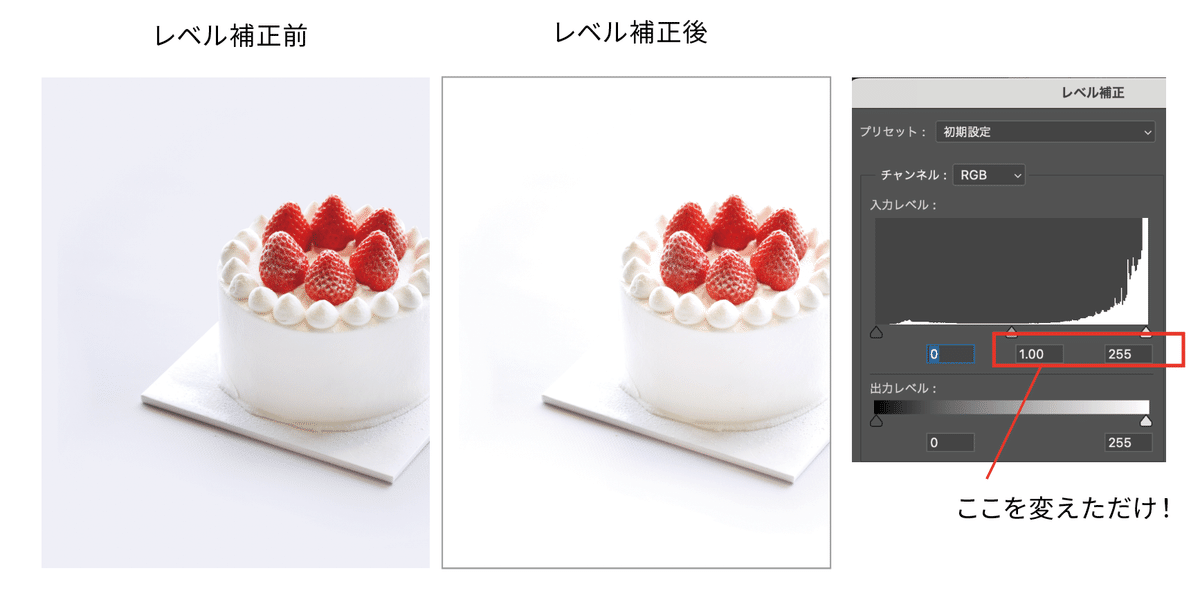
5、Recepi050初心者の驚いたところ:フォトショップのレベル補正がすごい!

フォトショップのレベル補正に驚きました。めちゃめちゃ簡単なのにこんなに変わる!イメージ⇨色調補正⇨レベル補正を変えただけです。簡単なのにこの変化。素人脱出できますね。
素人デザインから一緒に抜け出したい。
