
デザインの作り方 アイデア図鑑 Recipe068を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。
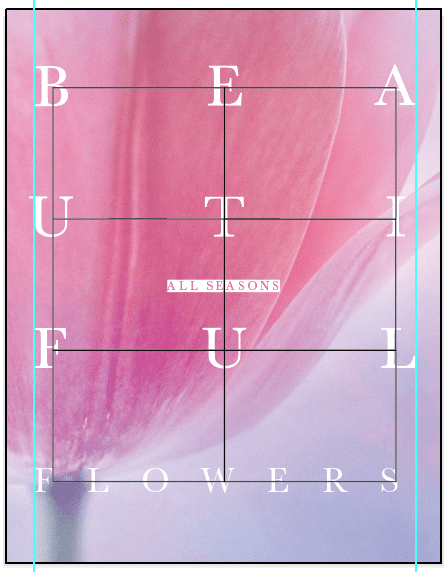
1、Recepi068はグリッドを使う練習課題だった(個人的感想)
こちらは、イラストレーター課題のレシピ。
これはきっと文字を散らすだけだろうから、簡単にできそう
ところが、「グリッド」という機能を使うことがわかり。かなり苦戦。
なぜなら、
グリッドの作り方が記載されていない!?
と言うことで、グリッドの作り方を共有します。
2、初心者の困ったポイント
できなかったこと
グリッドをどうやって出せばいいのか?
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
2つ方法を発見しました。
①長方形を描く⇨オブジェクト⇨パス⇨グリッドに分割
②長方形グリッドツール(直線ツールの中にあった)
①が使いやすかったので、こちらを共有します。
3、グリッド分割の使い方のポイント
長方形を作る:塗りなし、線黒にしました。長方形はあらかじめ、中央配置に整列しています。

2 長方形を選んだ状態で、オブジェクト⇨パス⇨グリッドに分割:
3 グリッドに分割で、行と列の段数を指定する:プレビューにチェックして操作すると、分かりやすいです。行3段、列2段に。

4 文字を適宜配置して完成。


以上、グリッド分割の使い方でした。
(レシピ067その②をすっ飛ばしてます。ごめんなさい)
素人デザインから一緒に抜け出したい。
