
デザインの作り方 アイデア図鑑 Recipe069を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。
1、Recepi069はフォントを重ねる練習課題だった
え、っというほど簡単に終わった課題だった。
背景はあらかじめ用意されており、異なるフォントを配置するシンプルな課題。
2、初心者の困ったポイント
特に困らなかった。
adobeフォントの追加方法を毎回迷う。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
3つ方法を発見しました。
①「adobeフォント」とChromeで検索
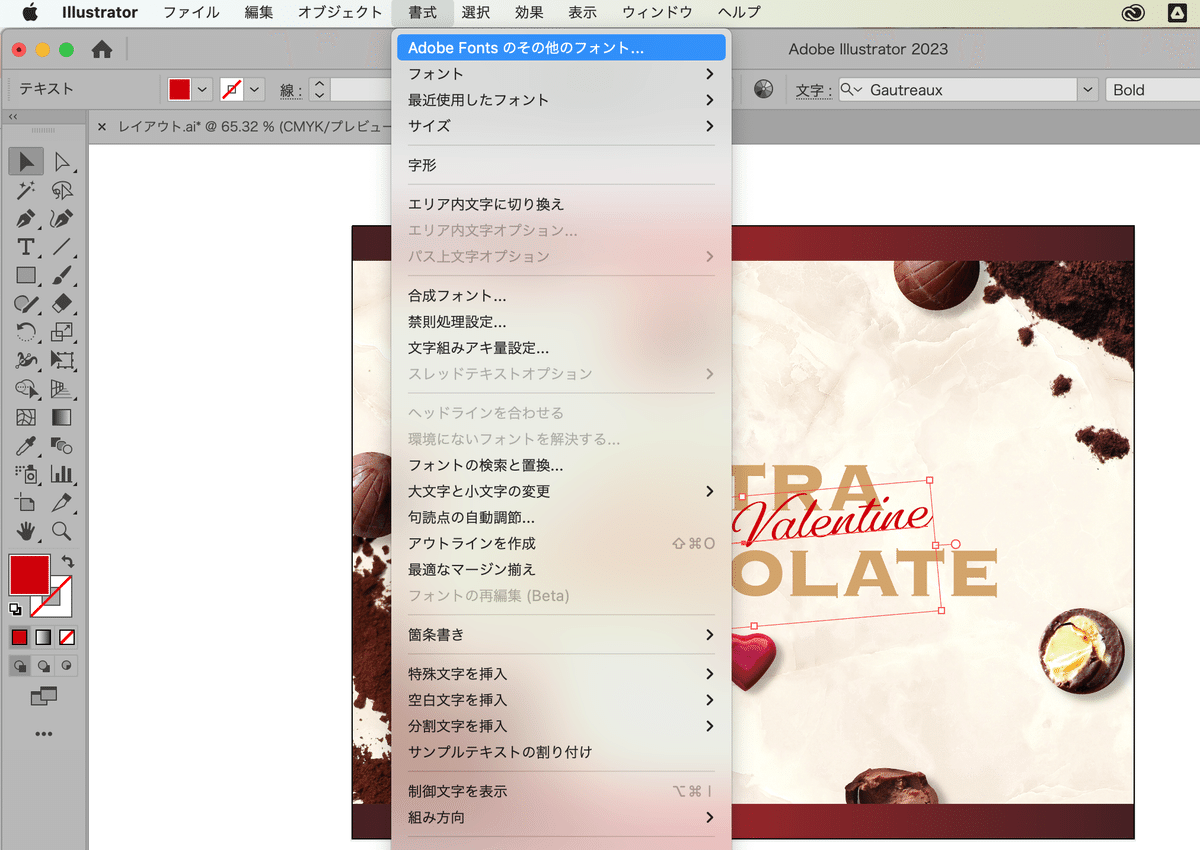
②Illustrator⇨書式⇨AdobeFontsのその他のフォント

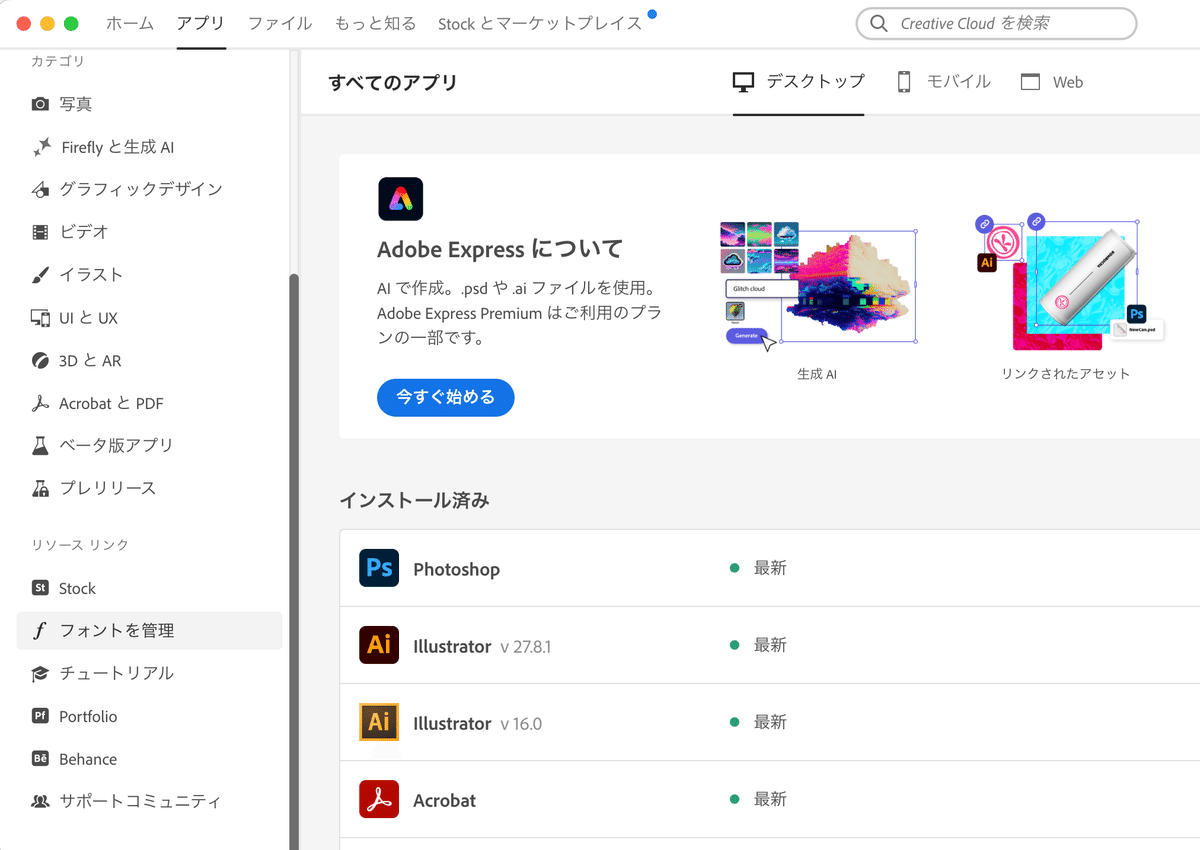
③Creative Cloud⇨アプリ⇨フォントを管理

①で良いと思いました。
なぜなら、結局は①の画面にたどり着きます。
あれーどうするんだったかな?迷ったら、検索する。覚えなくていいという結論に至ったところです。
素人デザインから一緒に抜け出したい。
