
【サイトレビュー】Phare「私という旅に、灯るもの。」
No.16
形容詞で表すなら
綺麗・優雅・おしゃれ・しっとり・繊細・上質・柔らかい
いいなと思ったポイント
慣性スクロールの印象と、タイトルやテキストの表示アニメーションの速度や雰囲気に統一感があって、見ているだけで穏やかに気持ちになった。
フォント
メイン:YakuHanMP(serif)
アクセント:EB Garamond(serif)
配色
背景:#FFFFFF(真っ白)
メイン:#000(真っ黒)
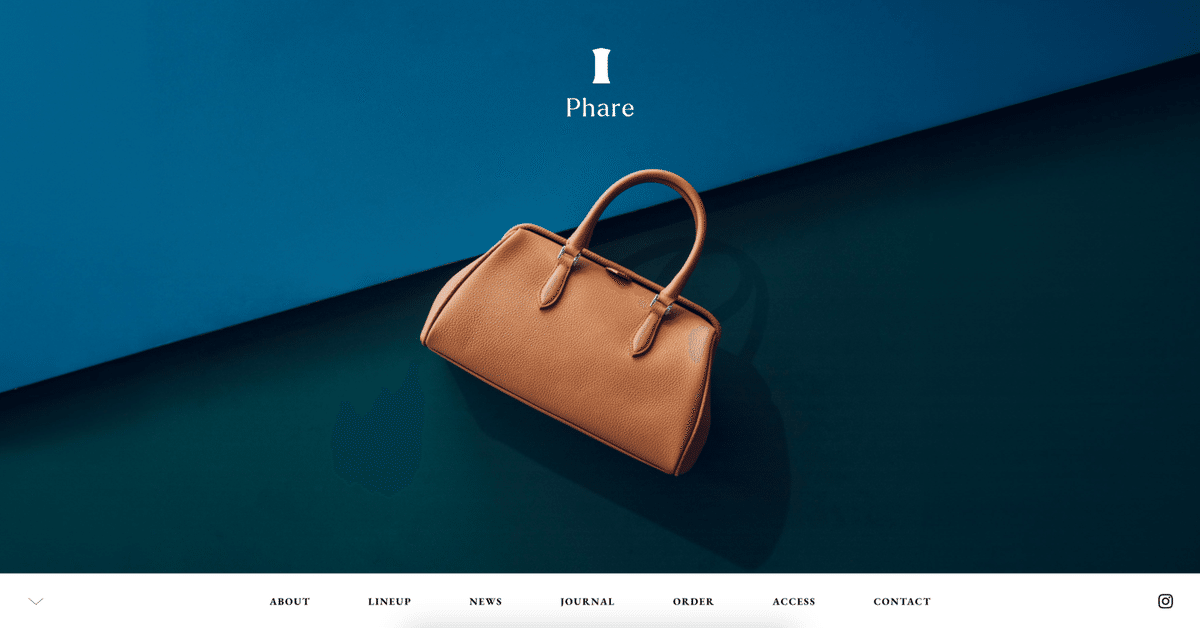
白黒のシンプルなトンマナの中に、洗練された印象のプロダクト写真たちが映えている。写真の背景に寒色が多く使われていて、フッター画像との統一感と、革製品の色味や上質さがより伝わる配色が素敵。
真似したいデザインポイント
ヘッダー
FVでは画面下部にあり、スクロールして画面上部まで来るとFIXさせることで、MVのプロダクト写真に一番に目がいくので、プロダクトを魅せる構成として最適だと思う。ヘッダー内のロゴを、最初はスクロールを促す↓にして、FVでは中央上部に配置することで、ブランド名のアピールもできている。
ナビゲーションボタンのホバーアニメーション
きらりと輝く動きが革の光沢感を連想させるのと同時に、上品で目を惹くデザインで繊細さを感じる。
線と余白の使い方
灯台の光のように細い斜線と、ブロークングリッドレイアウトの組み合わせがおしゃれで、広い余白と慣性スクロールの相性も良く、全体的にしっとりとまとまったデザインに。
ABOUTページへのボタン
ボタンの背景が革になっていて、遷移先ABOUTページのメインビジュアルの革背景と統一感のあるUXデザインが美しい。
トップページでのACCESSの見せ方
ただGoogleマップの地図を載せるんじゃなくて、店内イメージ写真たちをスライダーで見せることで、「こんな場所だよ」というメッセージを感じて、より行ってみたいなと思わせるデザインになっている。
フッター
単色ベタ塗り背景で締めるのではなく、壮大で美しい海の写真が背景に使われていて、慣性スクロールによる優雅な印象が急に止まることがなく、波のようにゆっくり吸収されていくような印象で、心地よい気持ちのまま読み終えられた。
