VRC改変:肌にtatooを組み込む方法
VRCやってると出てくる要望があると思います。
そう、うちの子ちょっといかつくしたい!tatooとか、肌変えたい!とか。
今回はバチバチにいかしたtatooを肌に埋め込むには何をすればいいのか、を紹介します。
前提:必要なもの
入れたいテクスチャのpngなりの画像、そして入れたい先の肌テクスチャのpng、そしてペイントツールです。
※windows標準のペイントツール君は画像の回転を90度で行うためできれば別のペイントツールを使ってください。深い改変するなら多少お金払っとくとよいかも、回転させないなら不要
今回はアイビスペイント使います(一時間無料なんで、ぜひぜひ)
今回したいこと
仙猫ちゃんの顔テクスチャにtatooを入れます。

そもそも、アバターの描画の方法ですが、皆さんのアバターに色がついているのはテクスチャと呼ばれるものがあるからです。
(テクスチャを何もない無地のモデルにペタって張り付けてます)
つまりテクスチャさえいじれれば大体自分のモデルの見た目を変えることも可能です。やったね
まず初めに:いじりたいテクスチャと貼り付けるテクスチャの準備
まずはアバターのフォルダの中で自分がいじりたいテクスチャを探してきましょう。

まずはVCCの赤丸の箇所をクリック。
するとフォルダが開きます。

実はここで開くフォルダ、unityのProjectと連動してます。
なので開いたフォルダ配下のAssetsを探していきましょう。

そのあとはアバター名のフォルダをクリック、中にテクスチャがあります
(もしないないーってなったらProjectを確認しに行きどこにあるか見ましょう

textureの中にお目当てのものがあるはずです。

探せたらそのファイル名は覚えておきましょう。
あとは貼り付けたい画像ですが、それはお手元で準備ください。
今回はこちらの画像を埋め込みます。
(やはり仙猫ちゃんは猫なんだ!)
ペイントツールの起動、画像の読み込み
さてここからは使用するツールによって動きが異なります。
今回はアイビスペイントを例に。
まずはアイビスペイントを起動してください。

右上の+をクリック、新規で作りましょう

まったく私は知らないのでもっといい方法があるかもですが写真読み込みをクリック。
※ここで読み込むのは変更したい画像になります

赤丸に肌テクスチャのパスをべた張りしましょう。
(該当の画像を右クリック、パスのコピーでパスは取得できます、なぜかスクリーンショットがきかぬ)

ではもう一つ重ね合わせたい画像を準備します。

まずは1の箇所をクリック、そしてカメラの部分をクリックします。
そして読み込みたい画像をクリック

こんな感じになるので、後から入れた画像のサイズを調整してください。

やり方あるかもですが、げんじょう貼り付けたらやり直し効きません。
なのでもし失敗したら別の画像を読み込み再度作業しなおしです。(大変…

完了したら右下の緑チェックをクリック、線画抽出を選択
あ、わたし線画抽出の意味もなんもわかってないのでこの辺補完いただけると幸せ。

するとこんな感じになります。ここで↓みたいな箇所をクリック。

するとこんな感じで一つの画像になります。(別々にしてるとなんか独立した状態で最終的に出来上がります、なんでやねん)
後はこの画像を保存します。

参天リーダーをクリック、透過pngを~の箇所をクリック。

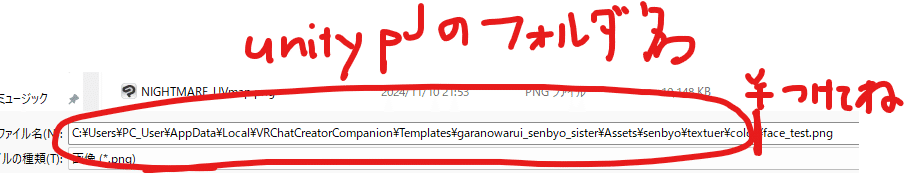
保存パスはこんな感じで
VCCで出てきたパス + \ファイル名
にしてください。

うまくいくとこんな感じで追加されます。

当然unity側にも反映されてます。
該当画像を肌に割り当て
最後です!作った画像を素材に当てましょう。
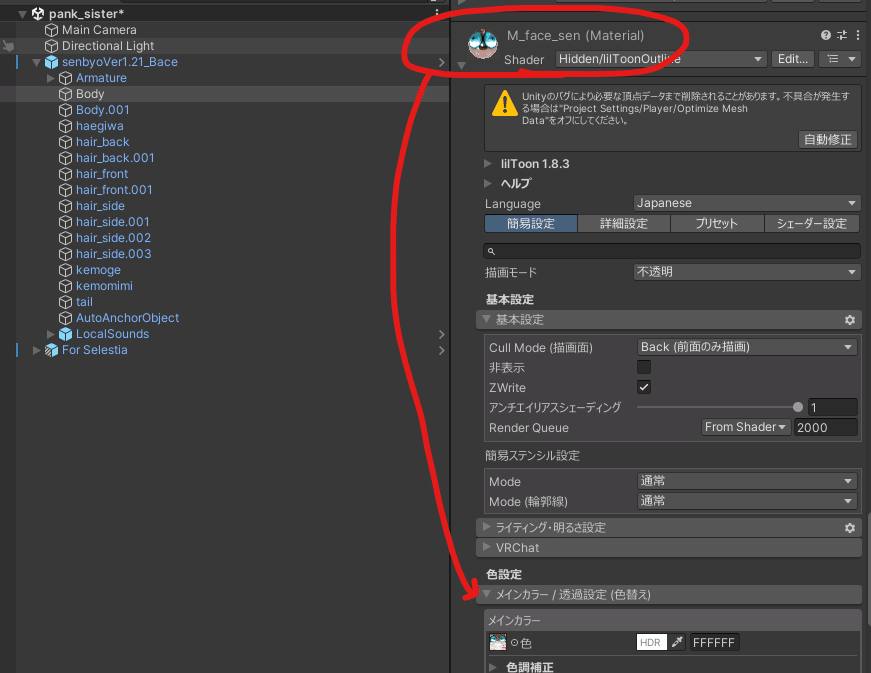
今回は顔をいじったので顔のテクスチャの配置箇所を探します。

顔だったので今回はここ。

見つけたらinspecter内のMaterialと書いてある箇所を探して、その中の色設定、メインカラーを選択。
そこを開いた先のメインカラーの下の正方形の中がテクスチャを割り当てている箇所です。

見つけたら今回作った画像を正方形の箇所にドラッグアンドドロップ、お疲れさまでした!

まとめ
今回はテクスチャの貼り付け方法に関してでした。
別にtatooに限らず肌テクスチャとかでもこの方法のはずです。
ぜひみなさんの子をもっとかわいくしてあげてください!
もしわからないことがあれば
__まりも__🟢 (@marimo_19991214) / X
までわからない点飛ばしていただければ回答します!
