アバター改変:新しくした髪型の貫通をできるだけ無くす
髪型新しくするとやっぱり気になるのがアバターの貫通ですよね。
ほんとに要所要所で顔を出してくる、許せん。
今回はそんな貫通をできる限りなくす方法です。
※髪とは書いているもののほかの部分でもやることは同じです。
今回解消したい事象
この動画みたいに髪が貫通するような事象ですね。
見覚え◎だと思います。
貫通をなくす対策:コライダー
いってしまえば、この記事では髪の貫通をなくすような「コライダー」なるものを紹介します。
事前準備
今回は用意するものはほとんどありません。
おおよそ手元に髪が貫通してしまっているかわいいわが子がいると思うのでそのこのunity projectを立ち上げてください。

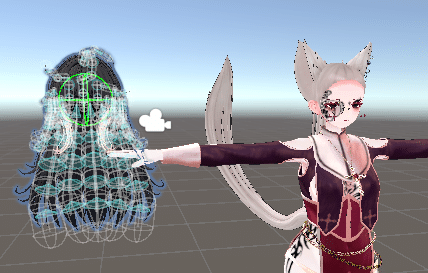
今回はわかりやすいように髪のみを分離した状態のシーンを用意します。

この状態でゲームモードにすると髪が前や後ろに行ってしまう状態であることが見て取れると思います

コライダーとは、ある動きに対して不可侵の壁を作り、特定の物がその壁を越えて動かないようにするという役割を持ったものです。
実際にコライダーを加えて動きを確認してみましょう。
作業1:コライダーの追加

まずはコライダーの追加を行いましょう。
実はどこにコライダーを置いても問題ないですが、できれば関連性の高いものの近くに置いたほうが(後々)楽になります。
(適当なところに入れちゃうとどこにやったっけー!?ってなって自分を苦しめかねない…)
今回ですと、hair特にmanuka_hairの配下に置いておくとわかりやすいかもです。(コライダーのフォルダーを作ってそこに全部ぶち込む…とかでもいいかもしれませんね)

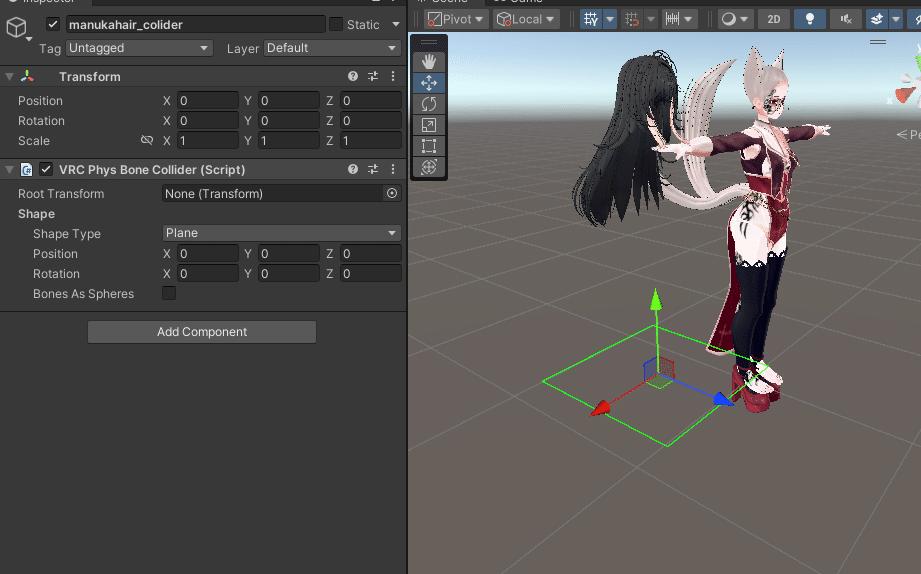
追加したのち、(私は名前を変更してmanukahair_coliderにしました)インスペクターを開きadd componentボタンを押し、
VRC Phys Bone Colider
を検索し追加してください。多分基本的にもとから入っています。
なかったらスマン!
作業2:コライダーを作用させる箇所の特定

正直ここからがかなりめんどくさいです。
じつはコライダーは揺れ物といわれるbone(別名:phys bone)にしか適用できません。(だからたぶん単なるboneじゃないんだと思う)
単なるboneはカチカチの一本の棒で、phys boneはしなる柔らかい棒ぐらいに思ってます。
少し脱線しました、今回はこのvrc phys boneを探していただく必要があります。
phys bone探すための画像にも書いていますがarmature配下の骨を一本ずつ見ていく必要があります。
探し方のコツですが、別の記事で触れようとも思いますので簡単にですがアバターの骨の配置は一定の規則に基本的に基づいています。(多分強制力はないので違う人は違います)

こんな感じで基本的には
hips -> spine -> chest -> neck -> hair(今回は移植なのでManuka_Shy Dream)
みたいに探せます。
この辺の構成は別の記事でもう少し詳しく見てみましょう。
今回は該当の髪の配下を見ていきます。

とくにコライダーを設定したいのは赤丸らへんのback hairらへんになります。
このあたりのphys boneを頑張って探しましょう。

ちょくちょく探していると見つかります、今回はたまたまback hairという名前でいましたね。
確認するとphys boneもありそうです。(薄青色の三角錐がついているものは揺れ物を表しています)

phys boneを見つけたら下に少しづつスクロールしてみてください。
Colliders
なるものが存在しています。
見つけたらSizeの箇所の0という数字を1に変換してください。(そのあと適当に画面上をクリック)、するとElement 0なるものが増えます。
作業3:コライダーの形を変更する
さて、ここで先ほど作成したコライダーを見てみましょう。

シーンで確認するとなんか変な形をしていますね。(原子の動きみたい)
少しわかりづらいので今回は平面にして確認してみます。

じつはコライダーには形が三つあります。
Sphere 球体
Capusule カプセル
Plane 平面
今回は平面を例に紹介するのでPlaneを選択してください。

ちなみにplaneはある平面を無限に拡張したような形でコライダーを設定する形のようです(なので平面の大きさを指定するような数値がない)。
今回はこのコライダーを動かし、後ろ髪に対して壁になるような形で設定しましょう。

合わせ方ですが、コライダーを選択し
1 x y z軸に移動させます。大体髪の位置まで移動させましょう
2 回転させることができます、髪が少し斜めになっているので回転させることで後ろ髪の傾きにそろえましょう
3 拡大、縮小です。大きさがもし小さい!や大きい!という場合に使いましょう
これらを駆使して位置を合わせていきましょう。
(多分実際に動かしてみると直感でつかめてくると思います)


作業4:コライダーを適応する

ようやくここまで来ました。先ほどのback hairのphys boneのインスペクター内のColidersのElement0の箇所にコライダーをドラッグアンドドロップ。
これにて作業は完了です!
シーンにて確認してみてください。
コライダーの向こう側へ髪は必ず行かないような形で設定できたかと思います。
ながーい!!

まとめ
今回はコライダーに関してまとめました。
本当はきれいなコライダーの設定も併せて紹介しようと思っていたのですが
ちょっと記事数が長くなったので分割させてください。
コライダーを使って貫通をなくしていっぱいいい改変してくださいませー!
もしわからないことがあれば
__まりも__🟢 (@marimo_19991214) / X
までわからない点飛ばしていただければ回答します!
