仙猫ちゃんをクエスト対応させる(デフォルト仙猫)
仙猫ちゃん…やっぱりクエスト対応、したいですよね?
あまりにも自明すぎる問い!対応しましょう!!
アバター容量を下げる
まずはアバター容量を下げてクエスト上での見え方のもとに近づけていきましょう!
まずは服の解像度を下げるところから
クエスト単体の人にとって高画質な描画は難しそうです。
なので解像度は下げておきましょう(10MBが目安です)

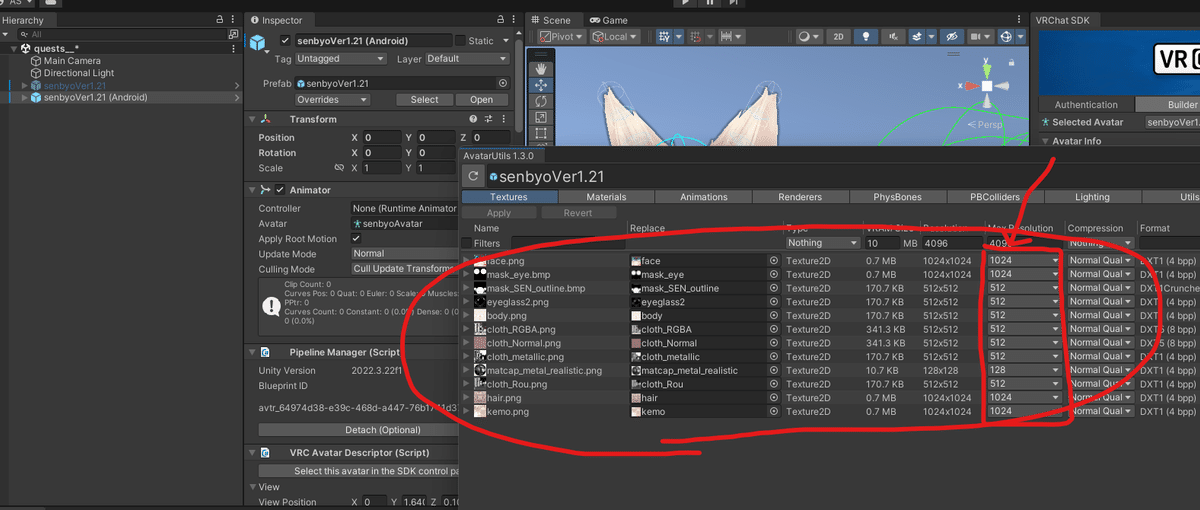
このような形で下げていきます。
こちらですが、lilの機能に含まれています。

このlilavaterutilsがかなり優秀です。
liltoonをVCCに加えた時点でこれは追加されています。
lilavaterutilsをmanageprojectより追加してください。

すると上図のような形でavaterutilsが追加されます。

すると別タブで開くのでNoneの中に自身のAvaterを追加してください(Androidと名前がついているものは無視してください

そうするとこのような形で赤丸をしている箇所が表示されます。
その中でも資格で囲っている箇所をいじっていきます(Qualityもいじる
いじる時のポイントですが基本4096×4096と描画されているものは2048まで下げてよいです。
4096の場合きめ細やかな描画可能ですが、よほど高水準なPCでなければ描画に差が生まれません。
なので4096×4096は下げちゃいましょう。
※4096を2048に下げるとサイズが1/4倍になります。一つ下の設定にするだけでかなり下げることができます。

私の設定は上記になります。
クエストに寄せるならここまで下げちゃっても問題はないと考えています。

一部オブジェクト自体を削除していますが、最終的にこの辺りまでスリムアップできます。
各種PHYSBONEを消した際の動きを確認する
次にPHYSIC BONEの設定をなくした場合に、どのような動きになるか確認します。

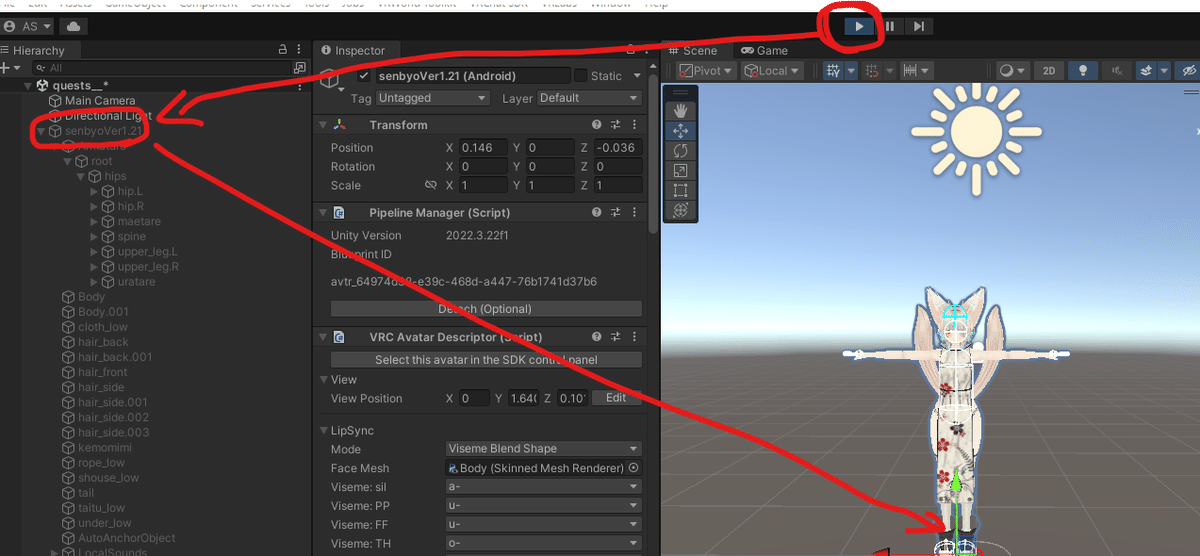
PHYS BONEはこのような形でARMATUREの中のオブジェクトに紐づける形で設定されています。
このチェックを外せば一時的にphys boneを外した場合の動きを確認することができます。
動きを見たい場合はいくつか方法がありますが、シーンに切り替えてアバター自体を動かすと簡単に見れます。

このような形で上の参画をクリック、動かしたいアバターを選択し上下左右に動かしてみてください。
phys boneを外した場合の動きを簡単に確認できます。
※もっと動かしたい!場合は
この辺を確認し、gesturemanagerを導入してみましょう!
ここで設定を外したphys boneはどこかに記録するなりして後で見返せるようにしましょう!
クエスト対応する際に役に立ちます(POINT1)
ちなみにどのキャラもそうですが髪が基本的になかなかphysic boneが設定されています。(毛先の動きを表現するため)
なのでどの髪のボーンを無効化するかはあたりをつけておくとのちの自分が幸せです。
クエストに対応していく
ここまでくると作業も終盤です。
早速対応させていきましょう。
VRCQuestToolsをProjectに追加する
【無料】VRCQuestTools - クロツグミ - BOOTH
にて公開されていますフォルダーをインストールしましょう。
アバターのインストールと同じように自分のプロジェクトに上記のフォルダ内のVRChatPJを追加します。

正しくインポートできていればこのような画面になります。
上画像の
Convert Avater for Android
を選択してください。

すると別タブが開くのでアバターに変換したいアバターの全体を持ってきて、このへんと書いてあるところに「変換を始める」というボタンがあるのでそこをクリックしてください。
すると上手のような形でいろいろと書かれているものが出てきます。

そこでAvatar Dynamics設定をクリック別タブを開きます。

するとphysboneという箇所とphysbone coliderという箇所が出てきます。(条件に沿っていないものやほかの設定があるものは別のタグが出てきます)
ここで必要なものにのみチェックを残すのですがここで
POINT1
で選択したphysboneが役に立ちます。
ポイント1で「これは残したい、これは外してよい」が決まったと思うので外したいもののチェックを外していきましょう。(8なので結構減らさねばなりません)
クエストで何をしたいか、で変えるとよいでしょう。
撫でたい!とかの欲求の場合は顔や耳は残しておくといいかもしれません。
逆に写真を撮りたい!などの場合は服のほうを残して耳はこの際消してしまう、などでもいいかもしれません(※注釈1)
「何をどれだけ減らすんだ!」という人は

赤ビックリマークがついた箇所をどんどん減らしてください。
赤ビックリマークがなくなれば完了です。
変換する

完了したら適用を押して変換を押しましょう!
すると

のような形でアバター名+(Android)という名前のアバターができています。
これができればもう終わりかけです。
アップロードする

ここで注意なのが必ず、windowsにアップロードしたのちクエスト(Android)にアップロードするようにしてください。
(予想ですがwindows環境にアップロードしたものに紐づける形でクエストのアバターをアップしていそうです、なので筆者がクエストにいきなりあげたりするとアバターがsecurity checkを通過せずアバターがロボットになる事故が起きました)
まずはsdkを用いてwindows環境でアップロードしてください。(ここは皆さん普段やっていると思うのでスキップします!)
その次にクエストにアップロードしましょう。
これを行う際に一つだけ準備が必要です。

このような形でFileをクリックしBuild Settingsをクリックしてください。

はじめはswitch platformになっていないと思うので右上のinstall android with unityと書かれている箇所をクリックしてください(ここの画像取り忘れた…)
完了後switch platformを選択してください。

するとwindowsからandroidへ選択可能になるはずです。(Confirm?のようなボタンが出てきますのでConfirmを選択してください)
※この作業をしていないと選択しても変換できない状況になります
変換できたのちはwindowsと同じようなアップロード方法で問題ありません!お疲れさまでした!!
※ここに関してエラーがいろいろ出ました、もし何かしらのエラーが出れば教えてください、僕も知りたい。。。
まとめ
いろいろ書きましたが、結論
軽くして
クエストの設定にそろえてボーンなどを消し
アップロードする
の流れですべてのアバターがアップロードできるはずです。
ぜひヒューマノイド型の子をクエスト対応していける世界を広くしてみてください!
注釈1の説明
じつはアバターの一部を消すと変な描画になります。

boneだけを消すとキャラの足元にオブジェクトだけが残るような形で物体が描画されます、当然アップロードしてもおかしな描画になります
なのでキャラの一部を消した際はボーンを消した場合メッシュを必ず消すようにしましょう(該当のアイテムを選択すると対応するメッシュが自動選択されます)
