アバター改変:ブレンドシェイプキーどこにある問題と使い方
VRChatすごい流行っていますね。某有名配信者の方とか、さまざまな影響ですごい流行している気がします。幸せ
さて、そんなVRChatですが改変を始めたばっかりの人にとって「unity」に触れなければいけないのは厳しく、高い山に感じてしまいます。
その山の一つが「blend shape」という存在がある気がします。
改変している先輩が「blend shapeを~」みたいなこと言ってたり、何ならboothでも書いているケースがあります。
ただ初めて触る人にとってはいきなりブレンドシェイプとか言われてもなんのこっちゃわかんない、そんな気がします。
今回はブレンドシェイプがある場合に確認すべき場所と、変更方法を紹介します。
どこ見てあるかどうか確認したらいい?
まずは確認すべきポイントです。
今回は例にもれず仙猫ちゃんを例に紹介します。なんで買って?めっちゃ可愛いから。(真理

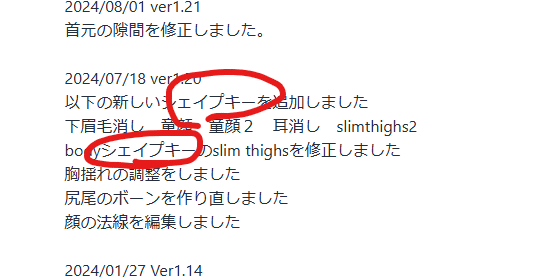
販売ページの更新履歴とか、商品説明内に
シェイプキー
ブレンドシェイプ
等々の名前が記載されている場合、blend shape対応している可能性が高いです。
boothの販売店舗を確認するのか…となったあなた、VCCからの確認も可能です。

まずはVCCを開きunity packageの読み込み、そしてimportを行ったのちアバターをアップロードしてください。
アップロード方法は
【徹底解説】VRChatのアバターアップロード・導入方法。困ったときのトラブルシューティング付き | メタカル最前線
おすすめです。めっちゃわかりやすいしイラスト付き。

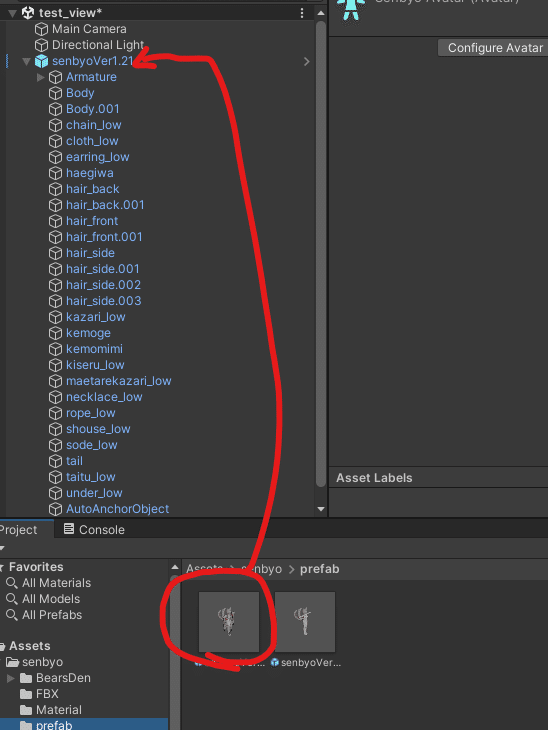
アップロード後、Assetsと書かれている箇所の中のprefabというやつを探してください。
prefab配下に存在しているアバターが表示されているもののうちの一つをヒエラルキーという箇所に移動させてください。
(アバター配下にフォルダとして存在していると思います、仙猫ちゃんなら上記画像みたいな配置と移動を行えばよい、ただ場合によってはヒエラルキーが左上に配置されていないので頑張ってhierarchyという単語を探してください。)

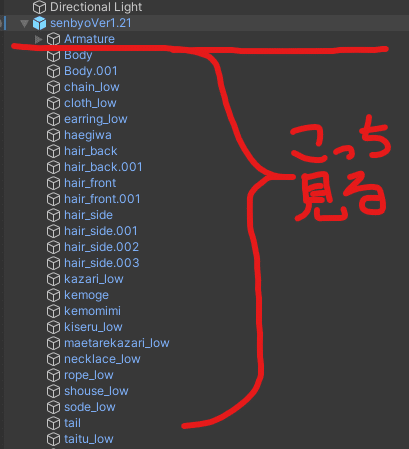
ヒエラルキー上に置けたら上記のように
armature
armature以外
という配置になっています。
今回見るのは以外のほうです。
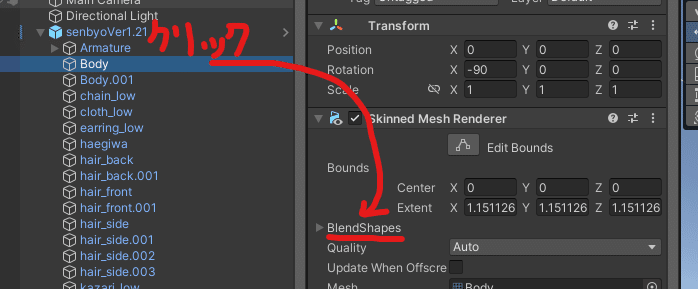
適当にarmature以外の箇所のうちのどこかをクリックしてみてください。
blendshapeに対応している場合、bodyやbody.001などの記載がある箇所をクリック。

そうするとinspectorというタブが開きます。
そのinspectorをよく見てみると…BlendShapesなるものがいたーーーー!!
(これ見つけづらいの多分はじめっからこれ開かれてないからだと思うんですよね)
ない場合はその部分は対応していないのでBody.001等別の場所をクリックして探してみてください。
※armature開いちゃうといろんなものがバーッて開かれてちょっと怖いので開かないように気を付けましょう
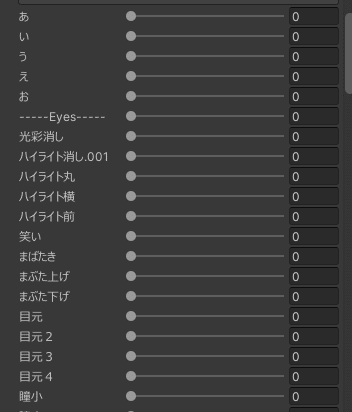
BlendShapesを見つけたら左の▶みたいな文字をクリック。

するとこんな形でスライダーがいっぱい出てきます。
blend shape、どう使うの
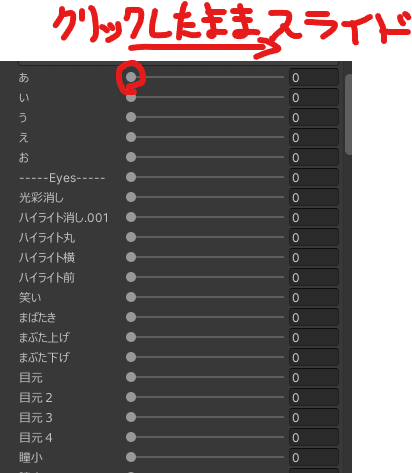
使い方は非常に直感的です。

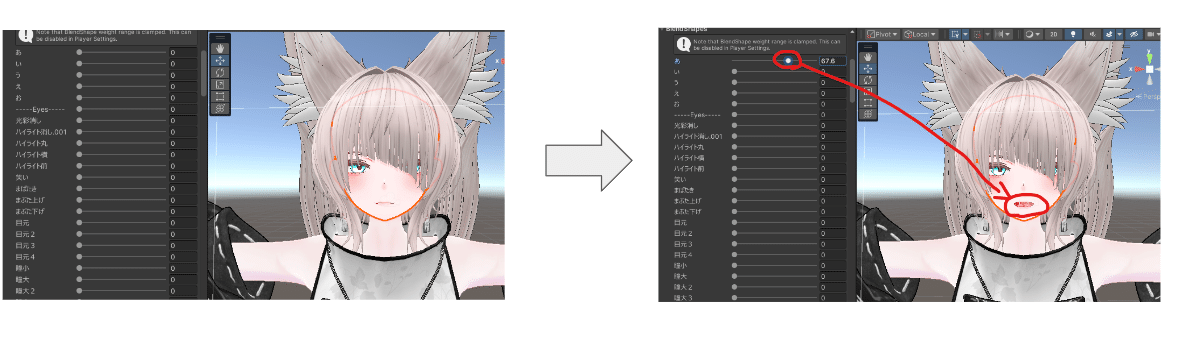
丸っこい球をクリックしたまま右や左に動かしてください。
そうすると…

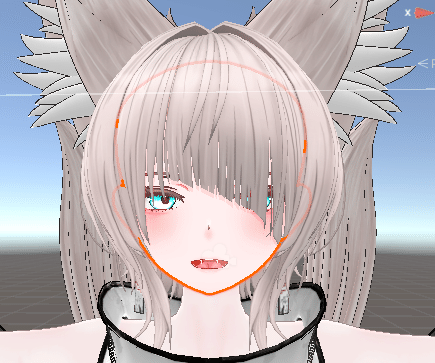
このようにキャラの見た目が変わります。(戻したければスライダーを左に)
お目当てのブレンドシェイプがあるか探したい、どうすればいい?
さて動かし方や効果が実感できたところでこう思った方多いんじゃないでしょうか
髪の毛伸ばしたりできるのかなー
お目目で隠したい!
スリムにしたいなあ
等々。できるかどうかは対応しているかどうかによりますが、探すことは可能です。
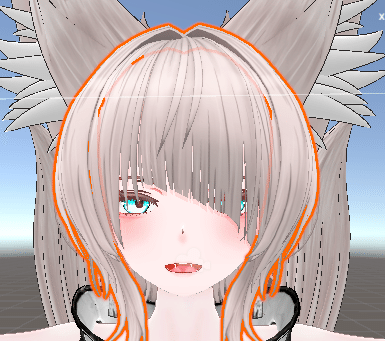
unityは該当の部分をクリックするとオレンジに強調表示されます。


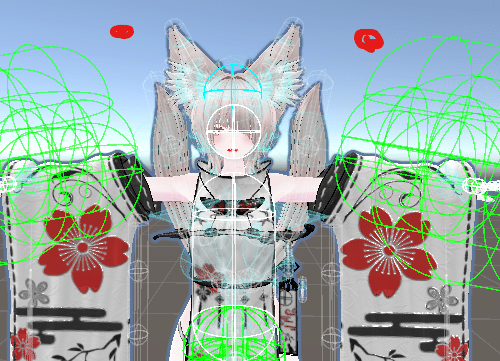
※もしうまく選択できていないと下記画像のようになります
そういう時は何もない箇所をクリック、再度適当にアバターの一部をクリックしてみましょう。

強調表示されている箇所のinspecterを確認し、blendshapeキーがあればもしかしたらお目当ての変更点が変更できるかもしれません。
例えば
目を大きくしたい → 目が含まれている顔をクリック
足を長くしたい → 足をクリック
胸をでかくしたい → 胸をクリック
のような形ですね。
まとめ
blend shapeって割と一般的に使われている言葉であるものの、どこにいるか等がわからないと触れづらい部分だと思います。
記事が役立ち、もっとかわいいアバターを作れる一助になれることを願います。
もしわからないことがあれば
__まりも__🟢 (@marimo_19991214) / X
までわからない点飛ばしていただければ回答します!
