
#017 TypeScript(4):環境構築3
tsconfig.jsonファイル
{
"compilerOptions": {
"module": "commonjs",
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"target": "es6",
"noImplicitAny": true,
"moduleResolution": "node",
"sourceMap": true,
"outDir": "dist",
"baseUrl": ".",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}tsconfig.json の簡単な説明
tsconfig.json は TypeScript プロジェクトの設定ファイルです。各項目について簡単に説明します。
compilerOptions(コンパイラオプション)
module: "commonjs"
プログラムの各部分をどのように結びつけるかを指定します。
"commonjs" は Node.js でよく使われる形式です。
esModuleInterop: true
CommonJS モジュールを import 文で簡単に使えるようにします。
allowSyntheticDefaultImports: true
デフォルトエクスポートがないモジュールからでもデフォルトインポートができるようになります。
target: "es6"
コンパイル後の JavaScript のバージョンを指定します。
"es6" は ECMAScript 2015 を意味します。
noImplicitAny: true
型が明示されていない場合にエラーを出します。
moduleResolution: "node"
モジュールを見つける方法を指定します。
"node" は Node.js の方式を使います。
sourceMap: true
デバッグ用のソースマップファイルを生成します。
💫outDir: "dist"
コンパイル後のファイルを "dist" フォルダに出力します。
baseUrl: "."
モジュールを探す際の基準となるディレクトリを指定します。
paths
モジュールの import 時のパスを指定します。
ここでは node_modules と src/types から探すよう設定しています。
💫include: ["src/**/*"]
コンパイルする対象のファイルを指定します。
ここでは src フォルダ以下の全ファイルが対象です。
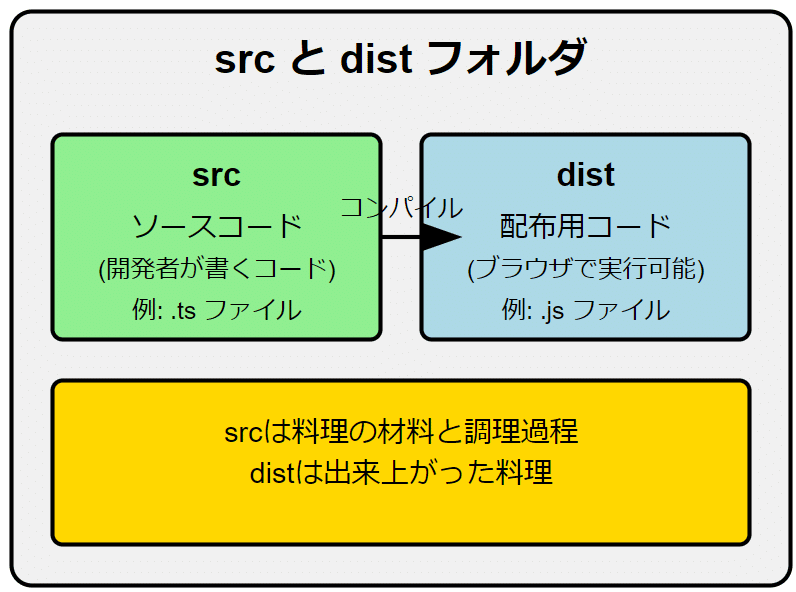
srcとdistフォルダ

それぞれのフォルダについて詳しく見ていきましょう
src フォルダ (Source の略)
開発者が直接書くコードを格納するフォルダです。
TypeScriptファイル(.ts)や、処理前のCSSファイルなどが含まれます。
いわば「原材料」や「レシピ」のようなものです。
dist フォルダ (Distribution の略)
配布用、つまりウェブサーバーにアップロードしたり、ブラウザで直接実行したりできるファイルを格納するフォルダです。
コンパイル後のJavaScriptファイル(.js)や、最適化されたCSSファイルなどが含まれます。
いわば「出来上がった料理」のようなものです。
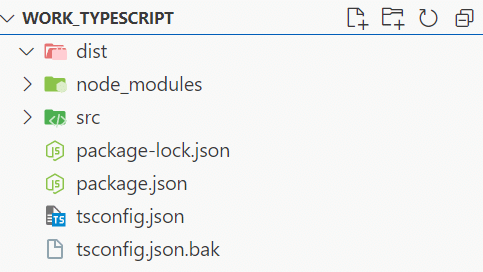
folder構成(上記設定を反映)

tsconfig.json ファイルの各項目を簡潔に説明しました。これらの設定は TypeScript プロジェクトの動作に大きく影響します。
初心者の方は、最初はこれらの設定の詳細を全て理解する必要はありません。プロジェクトを進める中で、少しずつ各設定の意味と効果を学んでいくことをお勧めします。
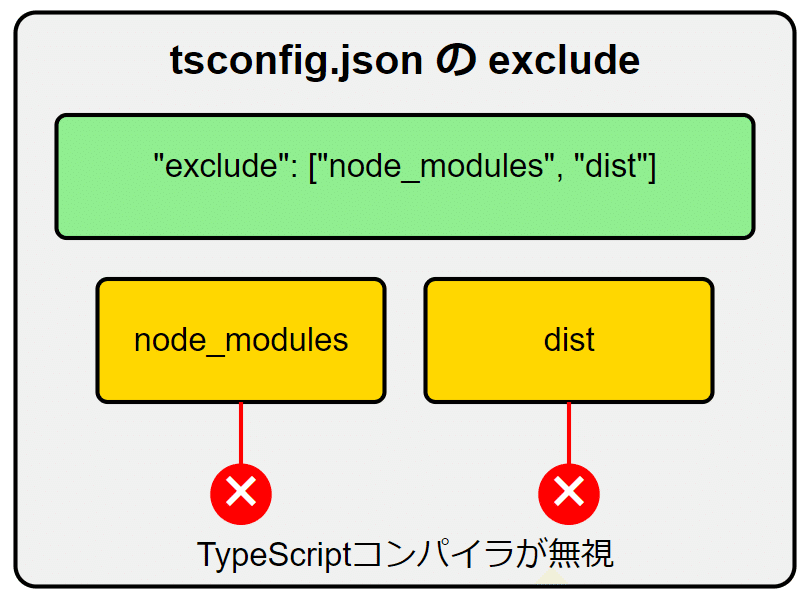
excludeオプション
"exclude": ["node_modules", "dist"]は、TypeScriptコンパイラに「これらのフォルダは無視してください」と指示する設定です。簡単に言えば、「ここは見なくていいよ」というリストです。

それでは、この設定について詳しく見ていきましょう
"exclude": これは、TypeScriptコンパイラに「ここにリストされているフォルダやファイルは無視してください」と伝えるオプションです。
["node_modules", "dist"]: これは無視するフォルダのリストです。
node_modules: 外部ライブラリが保存されるフォルダです。
dist: コンパイル済みのファイルが保存されるフォルダです。
この設定を使う理由
パフォーマンスの向上
node_modulesフォルダには大量のファイルが含まれていることが多く、これらを全てチェックすると時間がかかります。
distフォルダには既にコンパイル済みのファイルが含まれているため、再度チェックする必要がありません。
不要なエラーの回避
外部ライブラリ(node_modules内)のTypeScript定義ファイルが不完全な場合、エラーが発生する可能性があります。
コンパイル済みのファイル(dist内)をチェックすると、不要なエラーが発生する可能性があります。
ビルドプロセスの効率化
必要なファイルだけをコンパイルすることで、ビルド時間を短縮できます。
excludeオプションを追加
{
"compilerOptions": {
"module": "commonjs",
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"target": "es6",
"noImplicitAny": true,
"moduleResolution": "node",
"sourceMap": true,
"outDir": "dist",
"baseUrl": ".",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
],
"exclude": ["node_modules", "dist"] // 追加
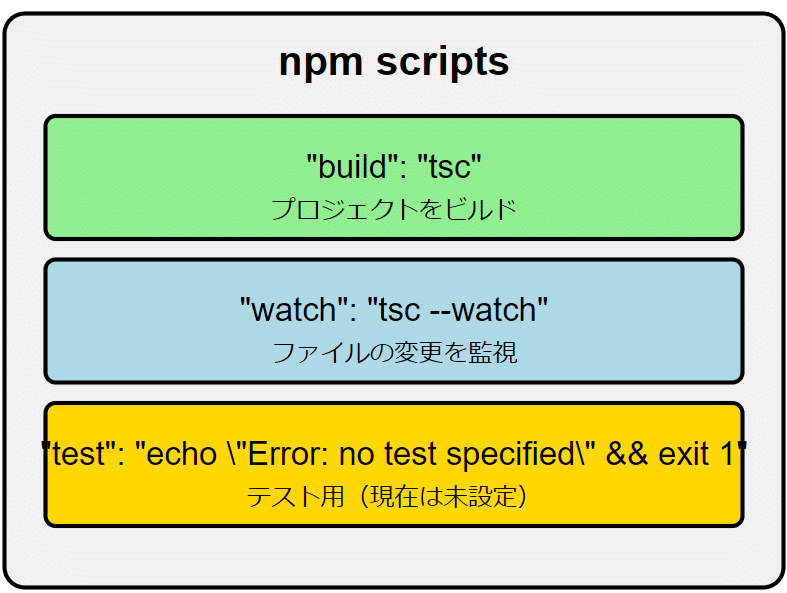
}package.jsonファイルの"scripts"セクション
この"scripts"セクションは、プロジェクトで使用するコマンドをショートカットとして定義するところです。簡単に言えば、よく使うコマンドに短い名前をつけて、簡単に実行できるようにする設定です。
"scripts": {
"build": "tsc",
"watch" : "tsc --watch",
"test": "echo \"Error: no test specified\" && exit 1"
},
各スクリプトについて詳しく見ていきましょう
"build": "tsc"
目的:プロジェクトをビルド(コンパイル)します。
使い方:ターミナルで npm run build と入力します。
動作:TypeScriptコンパイラ(tsc)を実行し、TypeScriptファイルをJavaScriptに変換します。
例え:レシピ(TypeScript)から料理(JavaScript)を作る作業です。
"watch": "tsc --watch"
目的:ファイルの変更を監視し、変更があった場合に自動的にコンパイルします。
使い方:ターミナルで npm run watch と入力します。
動作:TypeScriptコンパイラを監視モードで実行します。ファイルが変更されるたびに自動的にコンパイルが行われます。
例え:料理人(開発者)が材料(コード)を変更するたびに、自動的に料理(コンパイル済みコード)を更新するようなものです。
"test": "echo \"Error: no test specified\" && exit 1"
目的:テストを実行するためのものですが、現在は設定されていません。
使い方:ターミナルで npm test と入力します。
動作:現在の設定では、エラーメッセージを表示して終了します。
例え:料理の味見をする準備はしているけれど、まだ具体的な方法が決まっていないような状態です。
これらのスクリプトを使う利点
簡単な実行:長いコマンドを覚える必要がなく、短い名前で実行できます。
標準化:チーム全員が同じコマンドを使うことができます。
カスタマイズ:プロジェクトの必要に応じて、複雑なコマンドを簡単な名前で実行できるようにカスタマイズできます。
初心者の方にとっては、これらのスクリプトは「便利なボタン」のようなものだと考えるとわかりやすいかもしれません。複雑な操作を、簡単なボタン一つで実行できるようにしているのです。
終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
