
#019 TypeScript(6):型
TypeScriptの基本型
TypeScriptの型システムは、コードの品質と可読性を向上させる重要な特徴です。

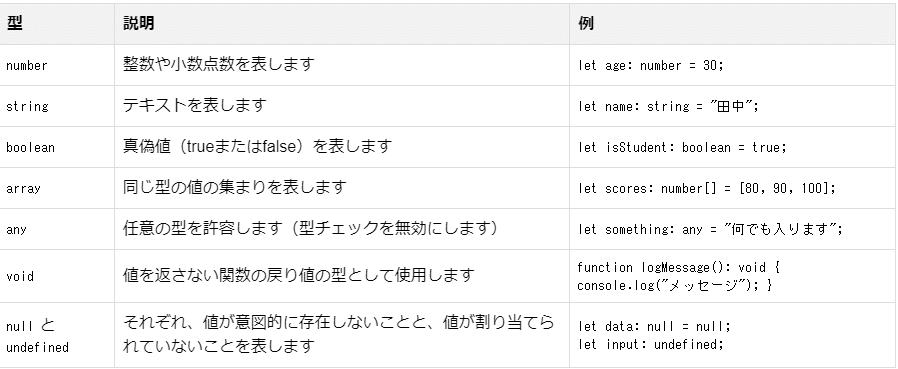
number
説明: 整数や小数点数を表します。
例: 年齢、金額、数量などに使います。
サンプルコード:
let age: number = 30;
let price: number = 19.99;string
説明: テキストデータを表します。
例: 名前、住所、メッセージなどの文字列に使用します。
サンプルコード:
let name: string = '太郎';
let address: string = '東京都豊島区東池袋';boolean
説明: true(真)またはfalse(偽)の2つの値のみを持ちます。
例: 条件や状態を表すのに使います(例:ログイン状態、設定のオン/オフなど)。
サンプルコード:
let isLoggedIn: boolean = true;
let isEnabled: boolean = false;array
説明: 同じ型の複数の値をまとめて扱います。
例: number[]は数値の配列、string[]は文字列の配列を表します。
サンプルコード:
let numbers: number[] = [1, 2, 3];
let names: string[] = ['太郎', '次郎', '花子'];any
説明: どんな型の値でも受け入れます。TypeScriptの型チェックを無効にするので、必要な場合のみ使用します。
サンプルコード:
let anything: any = 'hello';
anything = 42;
anything = true;void
説明: 主に関数が何も返さないことを示すために使用します。例えば、コンソールに出力するだけの関数などで使います。
サンプルコード:
function logMessage(message: string): void {
console.log(message);
}null と undefined
説明:
null: 値が意図的に存在しないことを表します。
undefined: 値がまだ割り当てられていないことを表します。
サンプルコード:
let emptyValue: null = null;
let notAssigned: undefined;
TypeScriptの型を使用することの利点
エラーの早期発見: コードを実行する前に、型の不一致を見つけることができます。
コードの可読性向上: 変数や関数の意図が明確になります。
より良いIDEサポート: コード補完や提案が改善されます。
初心者の方にとっては、これらの型を「変数のラベル」や「箱の種類」と考えるとわかりやすいかもしれません。例えば、number型は「数字専用の箱」、string型は「文字専用の箱」のようなイメージです。TypeScriptの型システムを使いこなすことで、より安全で保守しやすいコードを書くことができます。
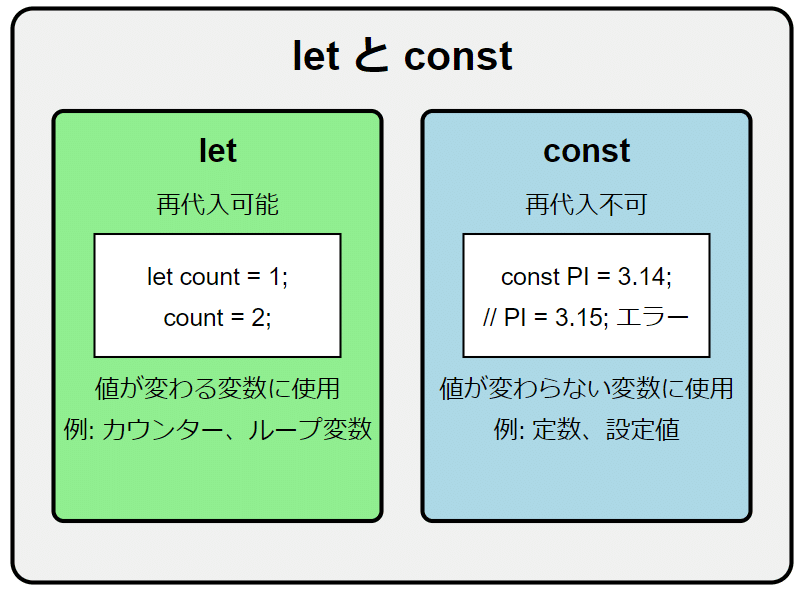
letとconstについて

let
用途: 値が変更される可能性のある変数を宣言するのに使用します。
特徴:
再代入が可能です(値を変更できます)。
ブロックスコープを持ちます(宣言されたブロック内でのみ有効)。
適している場面: カウンター変数、ループの制御変数、状態が変化する値など。
サンプルコード:
let count = 0; // カウンター変数
count = 1; // 再代入が可能const
用途: 一度値を割り当てたら変更されない変数(定数)を宣言するのに使用します。
特徴:
再代入が不可能です(値を変更できません)。
ブロックスコープを持ちます。
宣言時に必ず初期化(値の割り当て)が必要です。
適している場面: 数学的定数、設定値、変更されない参照(オブジェクトや配列の参照自体)など。
サンプルコード:
const pi = 3.14; // 数学的定数
const config = { apiUrl: 'https://api.example.com' }; // 設定値注意事項
constで宣言されたオブジェクトや配列の中身は変更可能です。変更できないのは参照(割り当て)だけです。
const numbers = [1, 2, 3];
numbers.push(4); // 配列の中身は変更可能
// numbers = [1, 2, 3, 4]; // これはエラーになります
初心者向けの考え方
let は「消せる鉛筆で書いたメモ」のようなもの。後から内容を変更できます。
const は「ペンで書いた契約書」のようなもの。一度書いたら変更できません。
ファイルの作成
tsファイル

tsファイル内容
// TypeScriptの基本型の例と解説
// number型: 整数や小数点数を表します。
// 例: 年齢、金額、数量などに使います。
let age: number = 30;
let price: number = 19.99;
console.log("age:", age);
console.log("price:", price);
// string型: テキストデータを表します。
// 例: 名前、住所、メッセージなどに使います。
let personName: string = '太郎'; // 変数名をnameからpersonNameに変更
let address: string = '東京都豊島区東池袋';
console.log("personName:", personName);
console.log("address:", address);
// boolean型: true(真)またはfalse(偽)の2つの値のみを持ちます。
// 例: 条件や状態を表すのに使います(例:ログイン状態、設定のオン/オフなど)。
let isLoggedIn: boolean = true;
let isEnabled: boolean = false;
console.log("isLoggedIn:", isLoggedIn);
console.log("isEnabled:", isEnabled);
// array型: 同じ型の複数の値をまとめて扱います。
// 例: number[]は数値の配列、string[]は文字列の配列を表します。
let numbers: number[] = [1, 2, 3];
let names: string[] = ['太郎', '次郎', '花子'];
console.log("numbers:", numbers);
console.log("names:", names);
// any型: どんな型の値でも受け入れます。
// TypeScriptの型チェックを無効にするので、必要な場合のみ使用します。
let anything: any = 'hello';
console.log("anything (string):", anything);
anything = 42;
console.log("anything (number):", anything);
anything = true;
console.log("anything (boolean):", anything);
// void型: 主に関数が何も返さないことを示すために使用します。
// 例えば、コンソールに出力するだけの関数などで使います。
function logMessage(message: string): void {
console.log(message);
}
logMessage("Hello, TypeScript!");
// nullとundefined:
// nullは値が意図的に存在しないことを表します。
// undefinedは値がまだ割り当てられていないことを表します。
let emptyValue: null = null;
let notAssigned: undefined;
console.log("emptyValue:", emptyValue);
console.log("notAssigned:", notAssigned);
// letとconstの使い方の例と解説
// let: 値が変更される可能性のある変数を宣言するのに使用します。
// 再代入が可能で、ブロックスコープを持ちます(宣言されたブロック内でのみ有効)。
let count = 0; // カウンター変数
count = 1; // 再代入が可能
console.log("count:", count);
// const: 一度値を割り当てたら変更されない変数(定数)を宣言するのに使用します。
// 再代入が不可能で、ブロックスコープを持ちます。宣言時に必ず初期化(値の割り当て)が必要です。
const pi = 3.14; // 数学的定数
const config = { apiUrl: 'https://api.example.com' }; // 設定値
console.log("pi:", pi);
console.log("config:", config);
// 注意事項: constで宣言されたオブジェクトや配列の中身は変更可能です。
// 変更できないのは参照(割り当て)だけです。
const numbersArray = [1, 2, 3];
numbersArray.push(4); // 配列の中身は変更可能
console.log("numbersArray:", numbersArray);
// numbersArray = [1, 2, 3, 4]; // これはエラーになります
// 初心者向けの考え方:
// letは「消せる鉛筆で書いたメモ」のようなもの。後から内容を変更できます。
// constは「ペンで書いた契約書」のようなもの。一度書いたら変更できません。
// 値が変わる可能性がある場合はlet、変わらない場合はconstを使いましょう。コマンド実行
npm run build
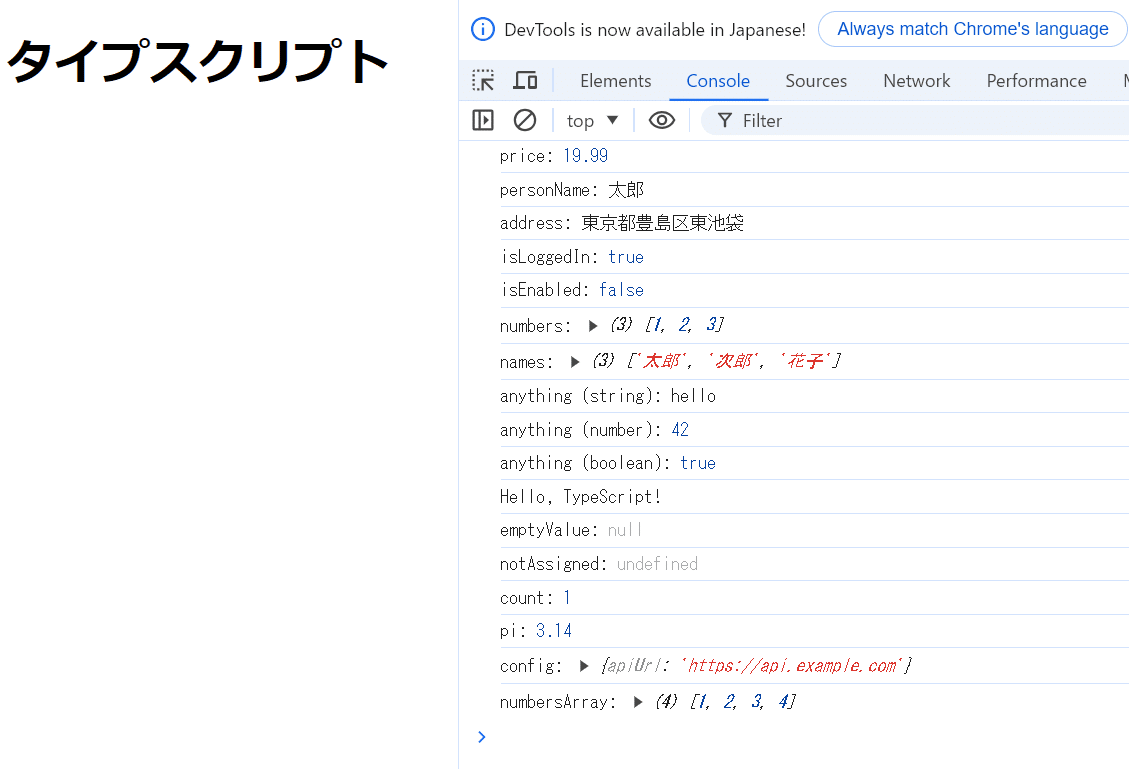
index.html修正
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>タイプスクリプト</h1>
<script src="./let_const_type.js"></script>
</body>
</html>結果

終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
