
#038 フロントサイド(4):JavaScript入門
ビギナーのためのJavaScript入門
JavaScriptは、ウェブサイトを動かす魔法のような言語です!以下に、JavaScriptの主な特徴をわかりやすく説明します
JavaScriptってどんな言語?
ウェブブラウザで動く
あなたが普段使っているGoogle ChromeやSafariなどのブラウザで動きます。
ブラウザには「JavaScriptエンジン」という特別なプログラムが入っていて、これがJavaScriptを理解して実行します。
ただし、ブラウザによって少し動き方が違うことがあるので注意が必要です。
ウェブページを楽しくする JavaScriptを使うと、次のようなことができます。
ポップアップメッセージを表示する(「こんにちは!」とか)
ページの内容を変える(クリックしたら色が変わるとか)
ボタンを押したり、文字を入力したり、ページをスクロールしたときに何か起こるようにする
インターネットを通じて情報をやりとりする
ブラウザ以外でも使える
Node.jsという特別なプログラムを使うと、ブラウザ以外の場所でもJavaScriptが使えます。
これを使えば、コンピューター上のファイルを扱ったり、データベースにアクセスしたりできます。
注意点
JavaScriptは「Java」という別のプログラミング言語と名前が似ていますが、全く別の言語です。JavaScriptは、Javaが人気だった頃にその名前を借りて付けられました。でも中身は全然違うので、混同しないようにしましょう!
JavaScriptを使えば、静的なウェブページに動きや対話性を加えることができます。ウェブサイトを訪れる人に、より楽しく、便利な体験を提供できるのです。
ビギナーのための初めてのJavaScriptアプリ
さあ、初めてのJavaScriptプログラムを作ってみましょう!このプログラムは、ブラウザ上で「Hello, JavaScript!」というメッセージを表示します。
手順
まず、2つのファイルを作ります:
index.html(ウェブページの構造を定義します)
app.js(JavaScriptのコードを書きます)
index.html に以下のコードを書きます:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>初めてのJavaScriptアプリ</title>
<script src="app.js" defer></script>
</head>
<body>
<div id="root"></div>
</body>
</html>このコードは何をしているのか?
ウェブページの基本的な構造を作っています。
<script src="app.js" defer></script> という行で、JavaScriptファイル(app.js)を読み込んでいます。
defer は「ページの読み込みが終わってからJavaScriptを実行してね」という指示です。
なぜ defer を指定するの?
defer 属性は、JavaScriptファイルの読み込みと実行のタイミングを制御する重要な指示です。その理由を簡単に説明しましょう。
defer を使わない場合の問題
HTMLは上から順番に読み込まれます。
普通にscriptタグを書くと、JavaScriptファイルを見つけた時点でHTMLの読み込みを中断し、スクリプトを実行します。
この時、JavaScriptがHTMLの要素を操作しようとしても、まだその要素が読み込まれていない可能性があります。
結果として、エラーが発生したり、期待通りの動作をしなかったりします。
defer を使うメリット
HTMLの読み込みを中断せず、最後まで読み込みます。
HTMLの読み込みが完了してから、JavaScriptを実行します。
これにより、JavaScriptがHTMLの全ての要素を確実に操作できるようになります。
例えて言うと...
料理を作るときのことを想像してください:
defer なし:材料を準備する前に調理を始めようとするようなもの。必要な材料がなくて困ってしまいます。
defer あり:全ての材料を準備してから調理を始めるようなもの。スムーズに料理が進みます。

defer を使うことで、JavaScriptが動作する舞台(HTML)が完全に準備された状態で実行できるのです。これにより、多くのエラーを防ぎ、スムーズなウェブページの動作を実現できます。
app.js に以下のコードを書きます:
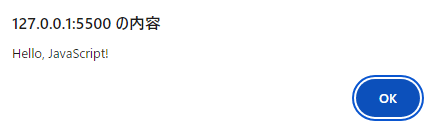
alert('Hello, JavaScript!');このコードは何をしているの?
alert() は、ブラウザ上にメッセージボックスを表示する命令です。
'Hello, JavaScript!' が、表示したいメッセージです。
プログラムを実行しよう!
準備:Go Live拡張機能のインストール
VSCodeを開きます。
左側のサイドバーで拡張機能アイコン(パズルのピースのような形)をクリックします。
検索バーに「Live Server」と入力します。
「Live Server」by Ritwick Dey を見つけ、「インストール」ボタンをクリックします。
インストールが完了したら、VSCodeを再起動します。
index.htmlの実行手順
VSCodeでプロジェクトフォルダを開きます。
「ファイル」→「フォルダを開く」を選択し、index.htmlが含まれるフォルダを選びます。
左側のファイルエクスプローラーでindex.htmlファイルを見つけ、クリックして開きます。
画面下部のステータスバーに「Go Live」というボタンが表示されているはずです。
もし表示されていない場合は、VSCodeを再起動してみてください。
「Go Live」ボタンをクリックします。
自動的にデフォルトのウェブブラウザが起動し、index.htmlが表示されます。
URLは通常 http://127.0.0.1:5500/index.html または http://localhost:5500/index.html のようになります。
これで、JavaScriptプログラムが実行され、「Hello, world!」のアラートが表示されるます。

index.htmlやapp.jsファイルを編集すると、保存時に自動的にブラウザが更新されます。
作業を終了する場合は、VSCodeのステータスバーにある「Port : 5500」というボタンをクリックしてサーバーを停止します。
トラブルシューティング
「Go Live」ボタンが表示されない場合は、VSCodeを再起動してみてください。
ブラウザで何も表示されない場合は、コンソール(F12キーで開く)でエラーメッセージを確認してみましょう。
この方法を使えば、簡単にローカルサーバーを立ち上げてJavaScriptプログラムをテストできます。
終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
