
#021 TypeScript(8):型3
TypeScriptで関数に型をつける方法
基本的な構造
function 関数名(引数: 引数の型): 戻り値の型 {
// 関数の中身
}戻り値がある関数
説明: 2つの数値を受け取り、その合計(数値)を返す関数です。
function add(a: number, b: number): number {
return a + b;
}
戻り値がない関数
説明: 名前(文字列)を受け取り、挨拶を表示する関数です。戻り値はなし(void)です。
function greet(name: string): void {
console.log(`こんにちは、${name}さん!`);
}
関数式での型付け
説明: 2つの数値を受け取り、その積(数値)を返す関数式です。
const multiply = function(x: number, y: number): number {
return x * y;
};
関数の型付けのメリット
コードの意図が明確になる: 関数が何を受け取り、何を返すのかが一目でわかります。
エラーの早期発見: 間違った型の引数を渡したり、間違った型の戻り値を返したりすると、コンパイル時にエラーが表示されます。
IDEのサポート: 適切な補完や提案が得られ、開発効率が向上します。
初心者向けの考え方
関数に型をつけることで、「この関数はこういうデータを受け取って、こういうデータを返すんだよ」というルールを明示できます。これにより、関数の使い方がわかりやすくなります。
ファイルの作成
tsファイル

tsファイル内容
// 関数の型付け方法の例
// 戻り値がある関数
function add(a: number, b: number): number {
return a + b;
}
console.log("add(2, 3):", add(2, 3));
// 戻り値がない関数
function greet(name: string): void {
console.log(`こんにちは、${name}さん!`);
}
greet("太郎");
// 関数式での型付け
const multiply = function(x: number, y: number): number {
return x * y;
};
console.log("multiply(2, 3):", multiply(2, 3));コマンド実行
npm run build
index.html修正
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>タイプスクリプト</h1>
<script src="./function_type.js"></script>
</body>
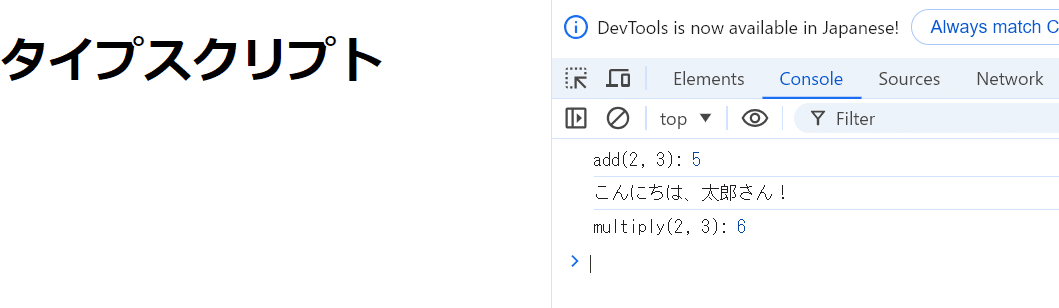
</html>結果

TypeScriptでアロー関数に型をつける方法
基本的な構造
const 関数名 = (引数: 型): 戻り値の型 => {
// 関数の中身
}
基本的なアロー関数
説明: 名前(文字列)を受け取り、挨拶文(文字列)を返すアロー関数です。
const greet = (name: string): string => {
return `こんにちは、${name}さん!`;
}
複数の引数を持つアロー関数
説明: 2つの数値を受け取り、その合計(数値)を返すアロー関数です。
const add = (a: number, b: number): number => {
return a + b;
}
戻り値のない関数
説明: メッセージ(文字列)を受け取り、コンソールに出力する関数です。戻り値はなし(void)です。
const logMessage = (message: string): void => {
console.log(message);
}
関数の型付けのメリット
コードの意図が明確になる: 関数が何を受け取り、何を返すのかが一目でわかります。
エラーの早期発見: 間違った型の引数を渡したり、間違った型の戻り値を返したりすると、コンパイル時にエラーが表示されます。
IDEのサポート: 適切な補完や提案が得られ、開発効率が向上します。
初心者向けの考え方
関数に型をつけることで、「この関数はこういうデータを受け取って、こういうデータを返すんだよ」というルールを明示できます。これにより、関数の使い方がわかりやすくなります。
ファイルの作成
tsファイル

tsファイル内容
// 基本的なアロー関数
const arrow_greet = (name: string): string => {
return `こんにちは、${name}さん!`;
}
console.log(arrow_greet("太郎"));
// 複数の引数を持つアロー関数
const arrow_add = (a: number, b: number): number => {
return a + b;
}
console.log("add(2, 3):", arrow_add(2, 3));
// 戻り値のない関数
const arrow_logMessage = (message: string): void => {
console.log(message);
}
arrow_logMessage("Hello, TypeScript!");
コマンド実行
npm run build
index.html修正
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>タイプスクリプト</h1>
<script src="./arrow_function_type.js"></script>
</body>
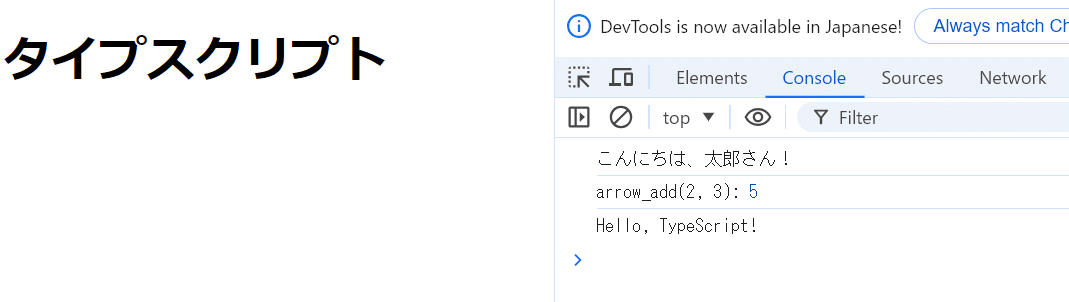
</html>結果

終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
