
#045 フロントサイド(10):JavaScript入門7(スプレッド構文)
スプレッド構文とは?
スプレッド構文は、オブジェクトの中身を「広げる」ための便利な方法です。...(ドット3つ)を使って表現します。これを使うと、既存のオブジェクトを簡単にコピーしたり、複数のオブジェクトを1つにまとめたりできます。
基本的な使い方
オブジェクトのコピー
const original = { x: 1, y: 2 };
const copy = { ...original };
console.log(original); // 出力: { x: 1, y: 2 }
console.log(copy); // 出力: { x: 1, y: 2 }この例では、originalオブジェクトの中身を「広げて」、新しいcopyオブジェクトに入れています。
オブジェクトの結合
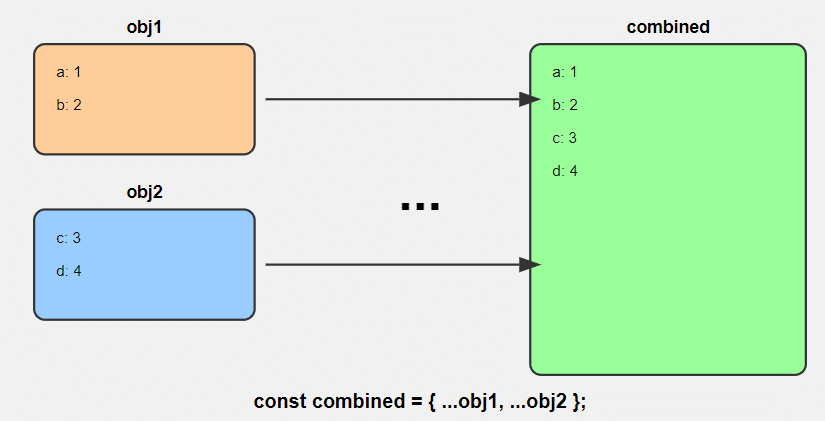
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, d: 4 };
const combined = { ...obj1, ...obj2 };
console.log(combined); // 出力: { a: 1, b: 2, c: 3, d: 4 }ここでは、obj1とobj2の中身を「広げて」、1つの新しいオブジェクトcombinedにまとめています。

スプレッド構文の便利な使い方
既存のオブジェクトに新しいプロパティを追加
const person = { name: "山田太郎", age: 30 };
const updatedPerson = { ...person, job: "エンジニア" };
console.log(updatedPerson);
// 出力: { name: "山田太郎", age: 30, job: "エンジニア" }personオブジェクトの中身を広げて、新しいプロパティjobを追加しています。
プロパティの上書き
const settings = { theme: "dark", fontSize: 12 };
const newSettings = { ...settings, fontSize: 14 };
console.log(newSettings);
// 出力: { theme: "dark", fontSize: 14 }既存のfontSizeプロパティが新しい値で上書きされています。
スプレッド構文のメリット
コードが簡潔: オブジェクトのコピーや結合が簡単に書けます。
元のオブジェクトを変更しない: 新しいオブジェクトを作るので、元のオブジェクトは変更されません。
柔軟性が高い: 既存のオブジェクトを基に、簡単に新しいオブジェクトを作れます。
注意点
スプレッド構文は浅いコピーを作ります。ネストされたオブジェクトは参照がコピーされます。
const original2 = { nested: { value: 5 } };
const copy2 = { ...original2 };
copy2.nested.value = 10;
console.log(copy2.nested.value);
console.log(original2.nested.value); // 出力: 10 (元のオブジェクトも変更されてしまう)まとめ
スプレッド構文は
オブジェクトの中身を「広げる」便利な方法
オブジェクトのコピーや結合を簡単に行える
既存のオブジェクトを変更せずに新しいオブジェクトを作れる
終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
