
#031 TypeScript(15):TypeScriptのtypeofとkeyof(初心者向け解説)
typeofとは?
説明: typeofは、既存の値やオブジェクトの型を取得するために使用します。これにより、「この型と同じもの」という意味になります。
一言で説明: typeof は値の型を判別するための演算子です。
ソースコード
console.log(typeof "Hello"); // 出力: "string"
console.log(typeof 42); // 出力: "number"
console.log(typeof true); // 出力: "boolean"
console.log(typeof {}); // 出力: "object"
console.log(typeof []); // 出力: "object" (配列もオブジェクトとして扱われます)
console.log(typeof null); // 出力: "object" (これはJavaScriptの有名な誤り)
console.log(typeof undefined);// 出力: "undefined"
// オブジェクトの定義
const person = {
name: "太郎",
age: 30,
city: "東京"
};
// typeof を使って person と同じ型を定義
type PersonType = typeof person;
// 新しい変数を PersonType 型で宣言
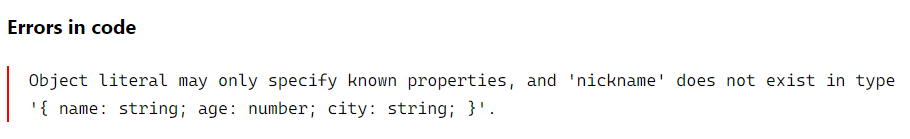
const anotherPerson: PersonType = {
nickname: "マイキー", // エラーになる
age: 25,
city: "埼玉"
};
この例では、typeof person が「personオブジェクトと同じ型」を意味します。

keyofとは?
説明: keyofは、オブジェクトのすべてのキー(プロパティ名)の型を取得するために使用します。これは、「このオブジェクトのすべてのキーのどれか」という意味になります。
一言で説明: keyof は、オブジェクトのプロパティ名(キー)を型として返します。
const FRUITS = {
APPLE: 'りんご',
BANANA: 'バナナ',
ORANGE: 'オレンジ'
} as const;
type FruitKeys = keyof typeof FRUITS;
// FruitKeys は "APPLE" | "BANANA" | "ORANGE" というユニオン型になります
// 有効なキーを代入
let validKey: FruitKeys = "APPLE"; // OK
console.log("Valid Key:", validKey);
// 無効なキーを試みる
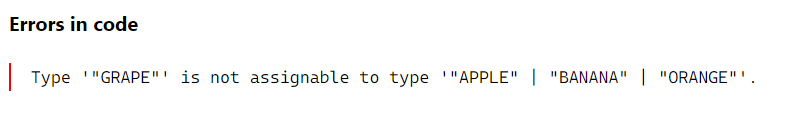
let invalidKey: FruitKeys = "GRAPE"; // エラー: 'GRAPE' は 'FruitKeys' 型ではありません

これにより、FruitKeys の変数に対して無効なキーを代入しようとした場合のエラーチェックが行われることが確認できます。
typeof と keyof の組み合わせ
説明: これらを組み合わせることで、より柔軟な型定義が可能になります。
// FRUITSオブジェクトの定義
// りんご、バナナ、オレンジの3つの果物を表すオブジェクト
const FRUITS = {
APPLE: 'りんご',
BANANA: 'バナナ',
ORANGE: 'オレンジ'
} as const; // 'as const' を使って、このオブジェクトをリテラル型として扱います
// FRUITSのキーの型を取得
// 'APPLE', 'BANANA', 'ORANGE' のどれかになります
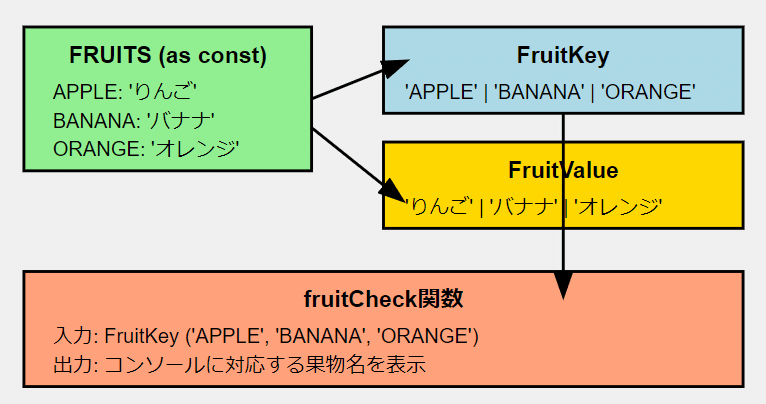
type FruitKey = keyof typeof FRUITS;
// この関数は FRUITS のキーのみを受け付けます
// 受け取ったキーに対応する値をコンソールに出力します
const fruitCheck = (fruit: FruitKey) => console.log(FRUITS[fruit]);
fruitCheck('APPLE'); // OK、出力: りんご
fruitCheck('BANANA'); // OK、出力: バナナ
// fruitCheck('GRAPE'); // エラー: 'GRAPE' は FRUITS のキーではありません
// FRUITSの値の型を取得
// 'りんご', 'バナナ', 'オレンジ' のどれかになります
type FruitValue = typeof FRUITS[keyof typeof FRUITS];
// この変数は FRUITS の値のいずれかのみを受け付けます
let myFruit: FruitValue = 'りんご'; // OK
myFruit = 'バナナ'; // OK
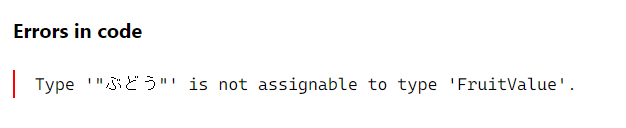
myFruit = 'ぶどう'; // エラー: 'ぶどう' は FRUITS の値ではありません
fruitCheck関数は、FruitKey 型('APPLE', 'BANANA', 'ORANGE' のどれか)を引数に取り、そのキーに対応する FRUITS オブジェクトの値をコンソールに出力します。

まとめ
typeof:
「これと同じ型」を意味し、既存の値から型を作成します。
keyof:
「このオブジェクトのキーのどれか」を意味し、オブジェクトのキーの型を取得します。
組み合わせ:
これらを組み合わせることで、既存のオブジェクトに基づいた型安全なコードを書くことができます。
これらの機能を使うことで、TypeScriptはより柔軟で型安全なコードを書くことを可能にします。
終わりに
少し長くなったので、ここで一旦お話をクローズさせて頂きます。
自分自身の学習記録帳のため、乱雑な文章になっている可能性があります。
申し訳ございません。
最後までお読みいただき、ありがとうございます。
私も皆さんのnoteを拝見させて頂いて、多くの気づきを得ています。
本当に感謝🙏です。
今後ともよろしくお願いします。
