
やぎと不在票でリモートハッカソン優勝した話
お久しぶりです。NineCeを運営していますデザイナーのYO(@YoinDesign)です。なかなか更新できていませんでしたが、ようやく少し落ち着いたので、先月参加したハッカソンイベントの話を書こうと思います。
初めてのリモート開催ハッカソン
コロナウィルスが未だ猛威を奮っている最中。だいぶ社会的混乱は落ち着いてきたとはいえ、まだまだ大人数を一会場に集めてのイベント開催は風評被害等も考えると難しい。
そんなことを考えていた8月、大学の頃の友人にたまたま誘われて、3年ぶりくらいにリモート開催のハッカソンイベントに参加することになりました。
ハッカソンとは?
ハック+マラソンの造語で、テーマに沿った制作物を制限時間内に完成させ、プレゼンするコンテストみたいなものです。
今回参加したのは、大企業の若手・中堅社員を中心とした約50の企業内有志団体が集う実践コミュニティが運営する「ONE JAPAN」主宰、「ONE JAPAN HACKATHON 2020」でした。開催期間は2020/8/22 - 8/30で、実質稼働は土日の3日間といった感じです。その期間内に、テーマに沿ったものを開発しプレゼンまで行う、なかなかのハードスケジュールでした。
HPを見ると、パナソニックやNTTグループを初め、そうそうたるネームバリューの参加企業が掲載されています。
僕は正直初めて名前を聞いたのですが、どうやら定期的にハッカソンイベントを開催しているようで、参加人数や規模感を見るとそこそこ大きなイベントみたいです。
「世界を楽しく、自分をおもしろく」

今回のハッカソンは、現在の社会情勢を鑑みたこともあり、「世界を楽しく、自分をおもしろく」というテーマが提示されていました。
楽しくとかおもしろくとか、色んな解釈ができるので割とフワッとしているというか、いい意味でなんでもありなテーマだなあと。
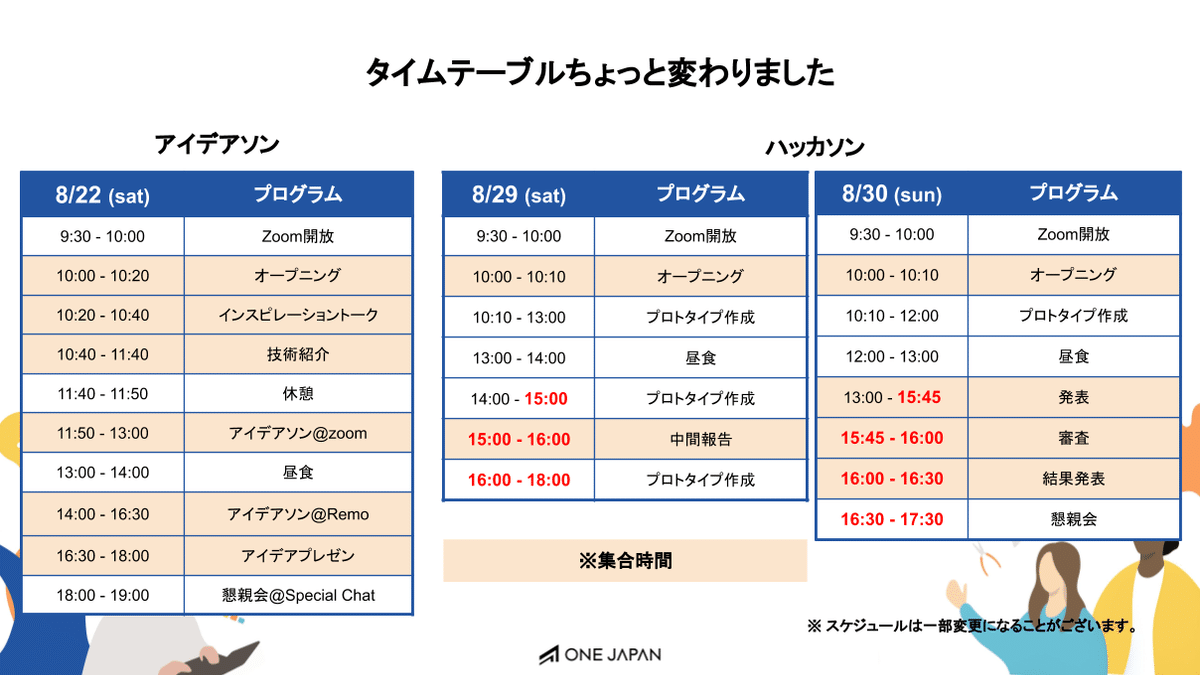
開催期間のスケジュールはざっくりと以下のような感じです。

オンライン開催なので、Zoomをメインに使用してのオリエンテーションから始まりましたが、個人的にはリモート開催は常に画面に集中していないといけなかったりするので疲労度がハンパではないなと思ったりもしました。
参加メンバーについて
正確な人数は覚えてませんが参加者についてです。
参加チーム数は18チーム、総参加者数は80人くらい?だったかと思います。運営や審査員で参加していた方を除いてそれくらいだったと思うので、規模感としてはなかなかだなと改めて感じました。
僕が参加した「HTCチーム」はチームメンバー5人で、エンジニア4人+デザイナー1人(僕)という構成でした。エンジニア参加の4人中2人が大学の研究室が同じで、内1人はiOSアプリ開発の経験もあるメンバーです。
それぞれ社会人エンジニアとして日々業務をこなしているので、システムに関する知見はそこそこあり、期間内に開発できるものの幅は結構ある状態でのスタートだったのかなと思います。
以前から少しお話ししていますが、僕自身も元々Webエンジニアだったので、今回はデザイナーとしてのタスクをこなしながら、デバッグやシステム設計に関わるところにちょこちょこ口を突っ込んでいくというスタンスで参加させていただきました。
僕たちHTCがつくるプロダクトは?
さて、僕たちHTCチームはテーマに沿って何を作るか、スケジュールの1日目にある「アイデアソン」内で決定。
各々アイデアを出し合って、「それちょっとおもしろいね」という共通認識をもてたのが、「不在票」というキーワードでした。
「不在票」とは、そう、あれあれ。通販とかしたときに家にいないとポストに入れられちゃうやつ。再配達依頼するあれね。
そこから決まった僕らHTCチームがつくるプロダクトについて、少し整理して、以下に概要をまとめます。
「不在票」をエンターテイメントに
コロナが蔓延してから、僕らはインターネットを今まで以上に活用するようになった。買い物も外に出かけて店頭で買うより、ネットショッピングを使う機会がとても増えたのではないだろうか。
欲しいものをネットでぽちっとするあの瞬間はいつもワクワクだ。
でも、配達日に家にいられなくて「不在票」がポストに入っていると、僕らは少しネガティブな感情になってしまう。
だったら「不在票」で少しだけ楽しくなるものを作ろう。
意味はなくてもいいから、おもしろくなるものを作ろう。
なんとなくコンセプトは上のような感じ。「不在票」が家に届いてしまった時に何かが起こるものをつくることに決まった。
不在票を使った育成アプリ「やぎめーる」

上記までに述べたコンセプトをさらに詰めて行った結果、最終的なプロダクトが決まった。その名も「やぎめーる」。
「やぎ=手紙」というイメージからやぎをメインにしたビジュアルや名称が決定、システム要件も以下のようになった。
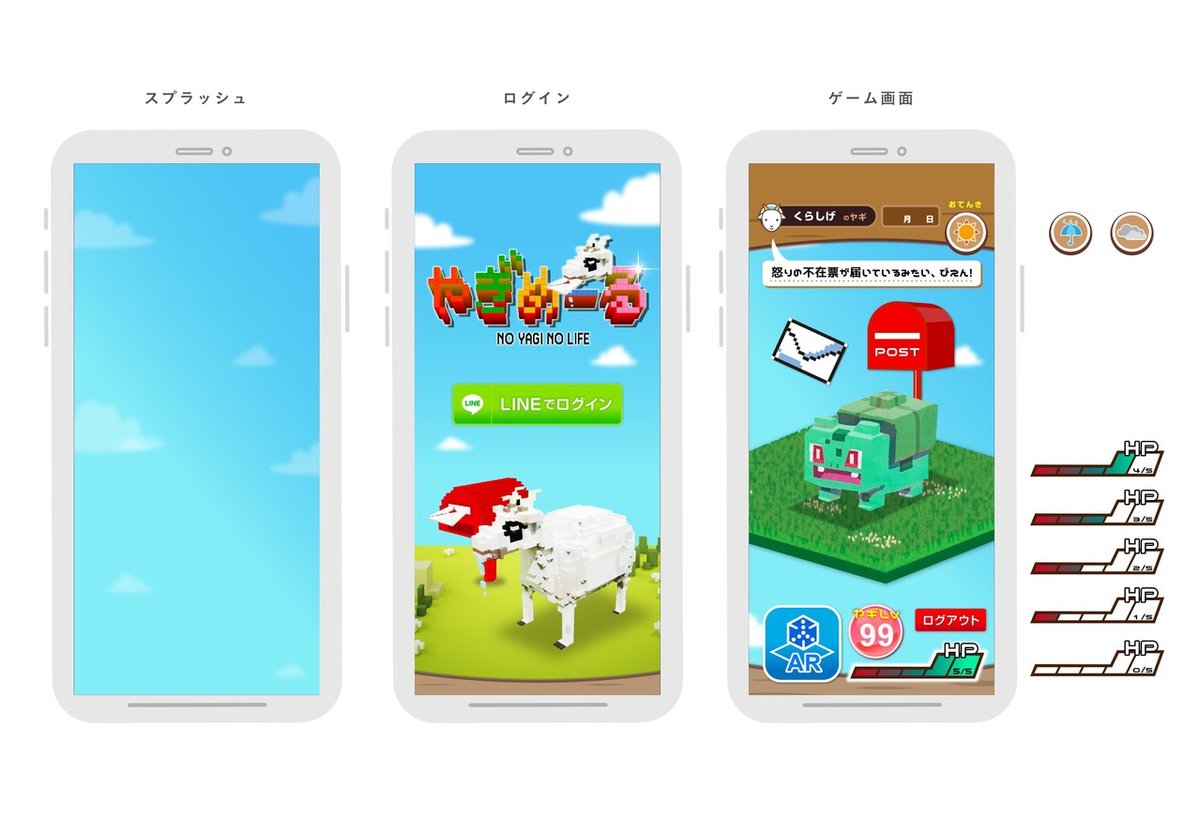
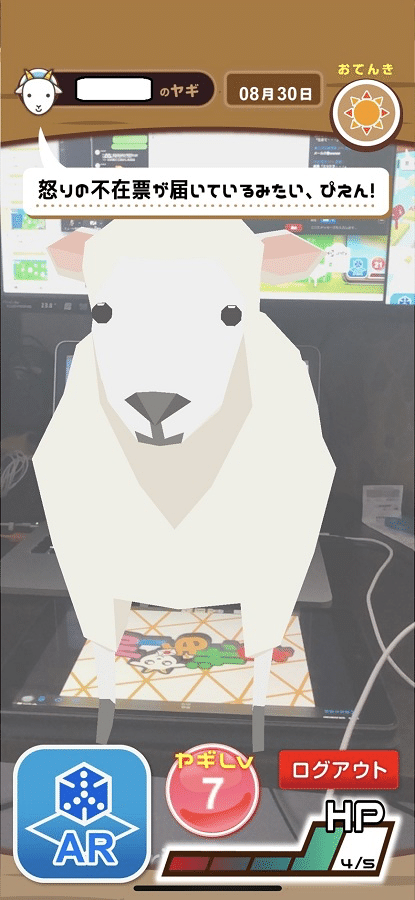
⚫︎時間でスマホ内の自分の「やぎ」が成長する
⚫︎ポスト内にobniz(オブナイズ)という物理センサーを設置、不在票を検知する
⚫︎「不在票」がポストに届くとLINEに通知がいく
⚫︎「不在票」が届くとやぎがダメージを受け、成長速度が遅まる
⚫︎iOSアプリで開発し、届いた不在票の数ややぎのステータスをDBで管理
⚫︎DB管理はkintoneというプラットフォームを利用する
⚫︎LINEのLIFFを使い、利用者のやぎランキングを生成表示する
⚫︎AR機能でかわいいやぎを出現させられる
よく考えると突っ込みどころが満載な仕様だが、今回のハッカソンのテーマにのっとり、なんかおもしろくない?というのが仕様の判断基準になっています。
LINEのAPIや物理センサーのobniz、DB管理プラットフォームkintoneなどは、それぞれ今回のイベントに協賛してくれている企業から提供されていたもので、せっかくなのでシステムに組み込もうかという流れもあったため盛り込んであります。一応サービスリンクも貼っておきますね。
各々の役割とタスク管理
システム要件が決まったので、それに則りプロダクトを開発していくのですが、今回はチームのタスク管理にTrello(トレロ)というツールを導入しました。個人的には学生の頃から利用していて馴染みがあり、タスクを好きな粒度に切り分けて管理できるので重宝しています。
開発に関するタスクは、iOS開発経験のあるメンバーを中心に、メンバー間の知識差をカバーする目的も含めて若干のペアプロ的振り分け方をしました。ただここら辺はやはりリモート開催が仇となって、画面共有のラグなどストレスフリーとはいかず、メンバーも苦労したようです。
詳細は割愛しますが、UnityベースでiOSアプリを開発、サーバーにはIBMクラウドを採用し、APIやシステム連携箇所にはPythonを使って実装しました。Flaskとか僕は初めて聞いたので勉強になった・・・
デザイナーとしてのタスク
僕はデザイナー枠として今回参加させてもらったので、デザインタスク全般を巻き取りました。イベント開催期間にこなしたタスクをちょっと振り返ってみます。
⚫︎チームロゴ(HTC)の作成
⚫︎サービスロゴ(やぎめーる)の作成
⚫︎アプリケーションのUI設計・デザインカンプの作成
⚫︎Unityで使用する3Dモデルの作成(やぎ・ポスト・手紙2種)
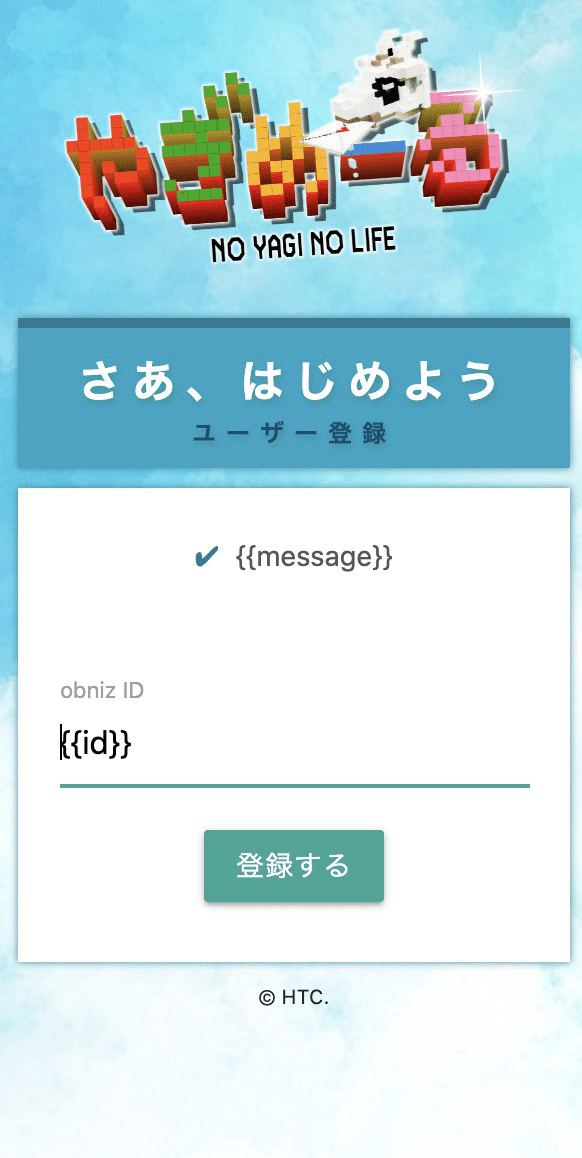
⚫︎LIFF上で動作するユーザー登録ページ/ランキングページのhtml,css作成
⚫︎AR用のマーカー作成
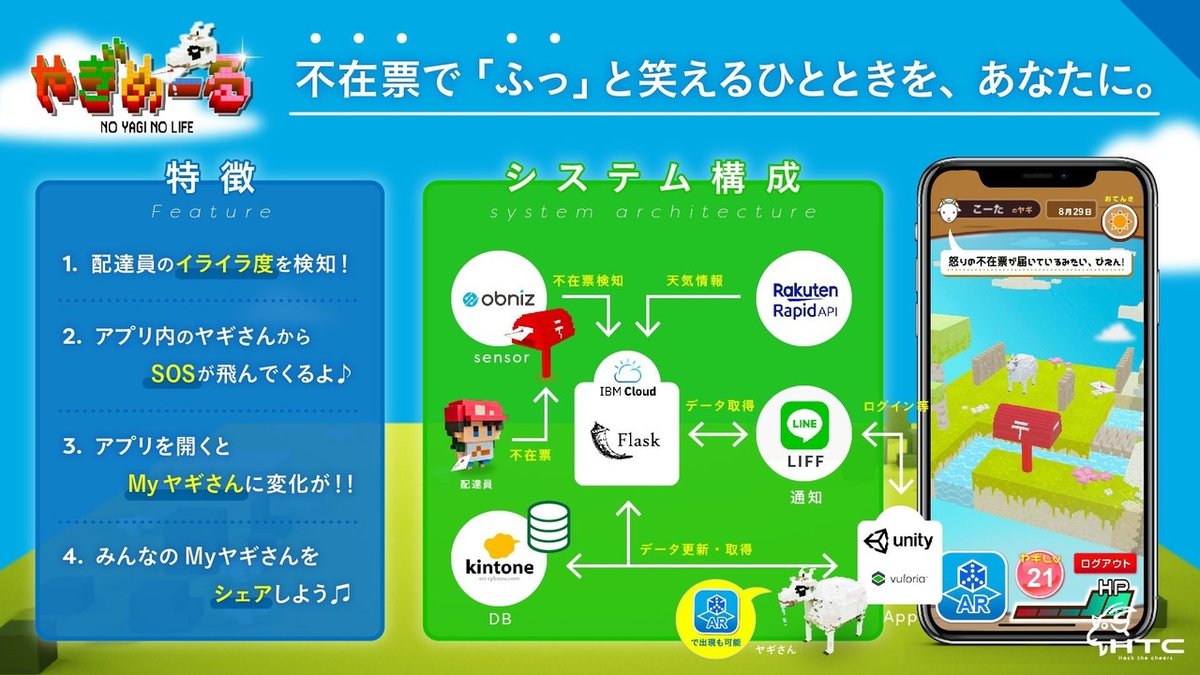
⚫︎システム構成図の作成
⚫︎発表資料フォーマット作成
大きく分けると上記のような感じでした。
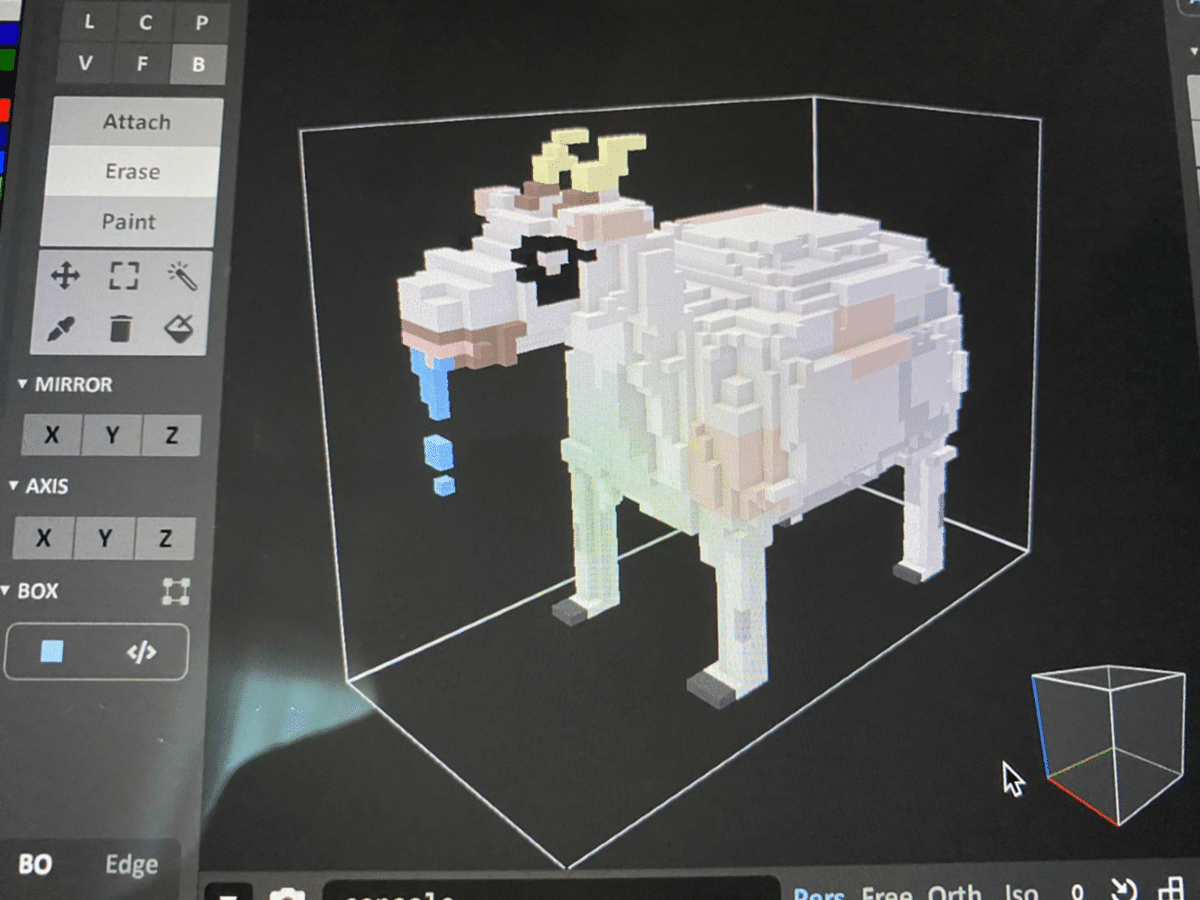
特に苦労したのは3Dモデルの作成で、MagicaVoxelというボクセルアートを生成できるツールを初めて利用しました。作業中は彫刻をやってるような気分でした。笑
⚫︎HTCロゴ

⚫︎「やぎめーる」ロゴ

⚫︎アプリケーションのデザインカンプ
(この時点ではゲーム画面の3Dモデルはあたり画像を使用「*OOOダネ」)
実際はイメージをこれで掴んで、部品ごとに書き出しUnity実装者に組み込んでもらった。

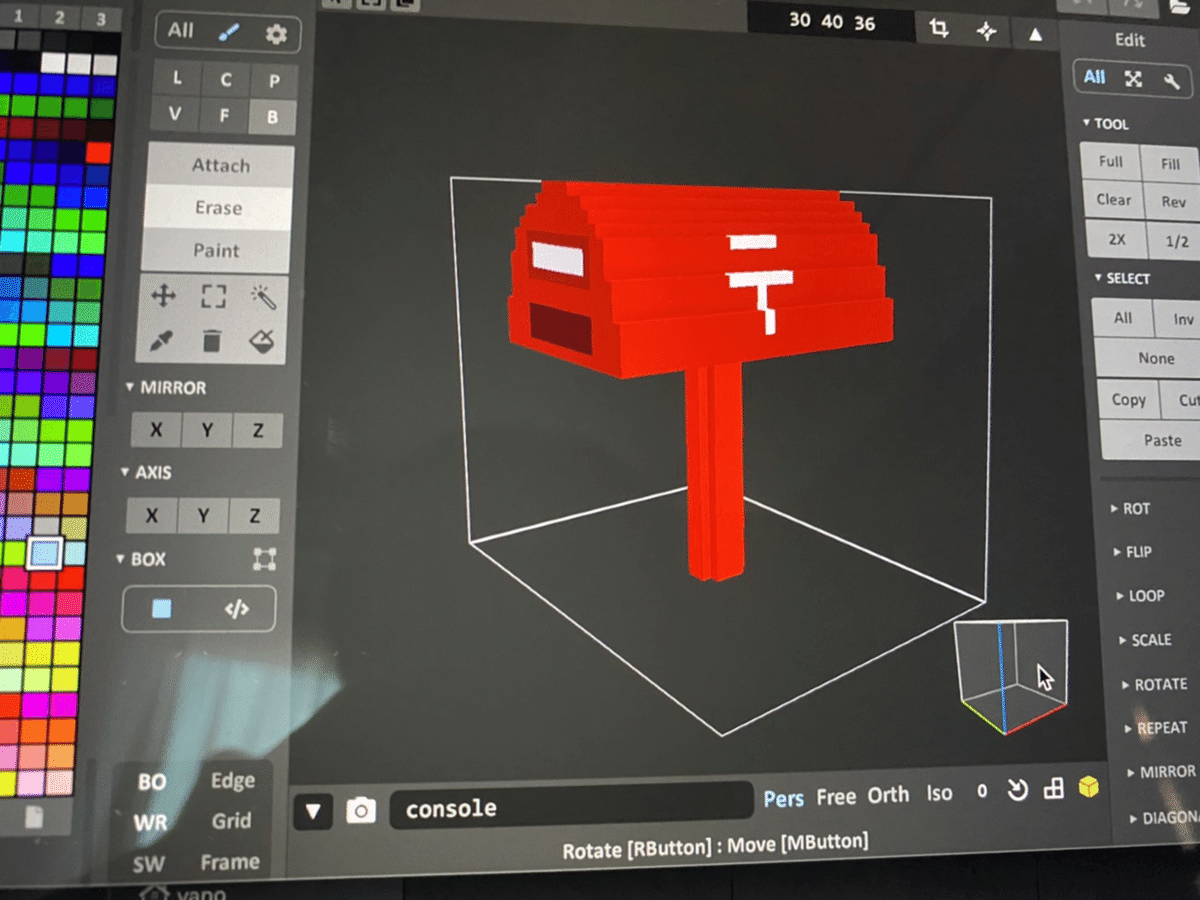
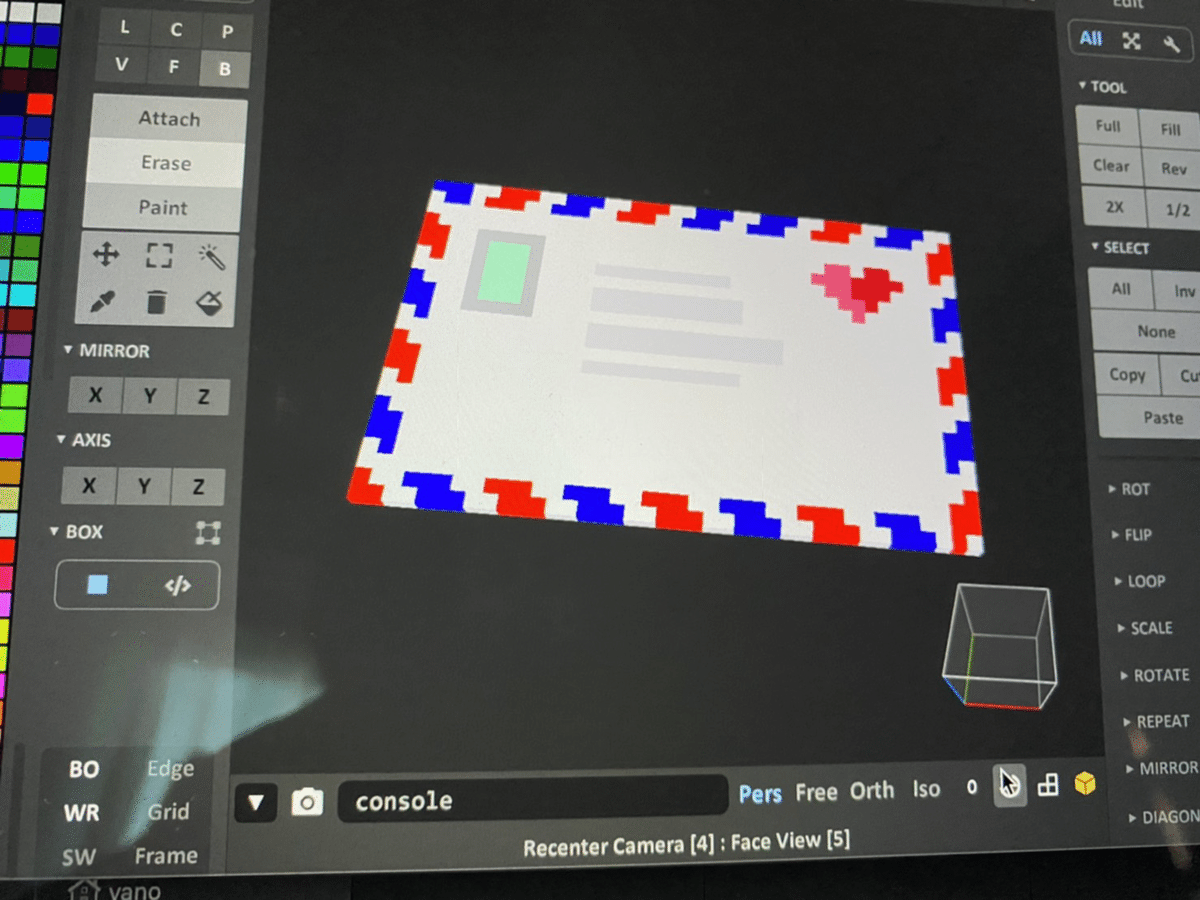
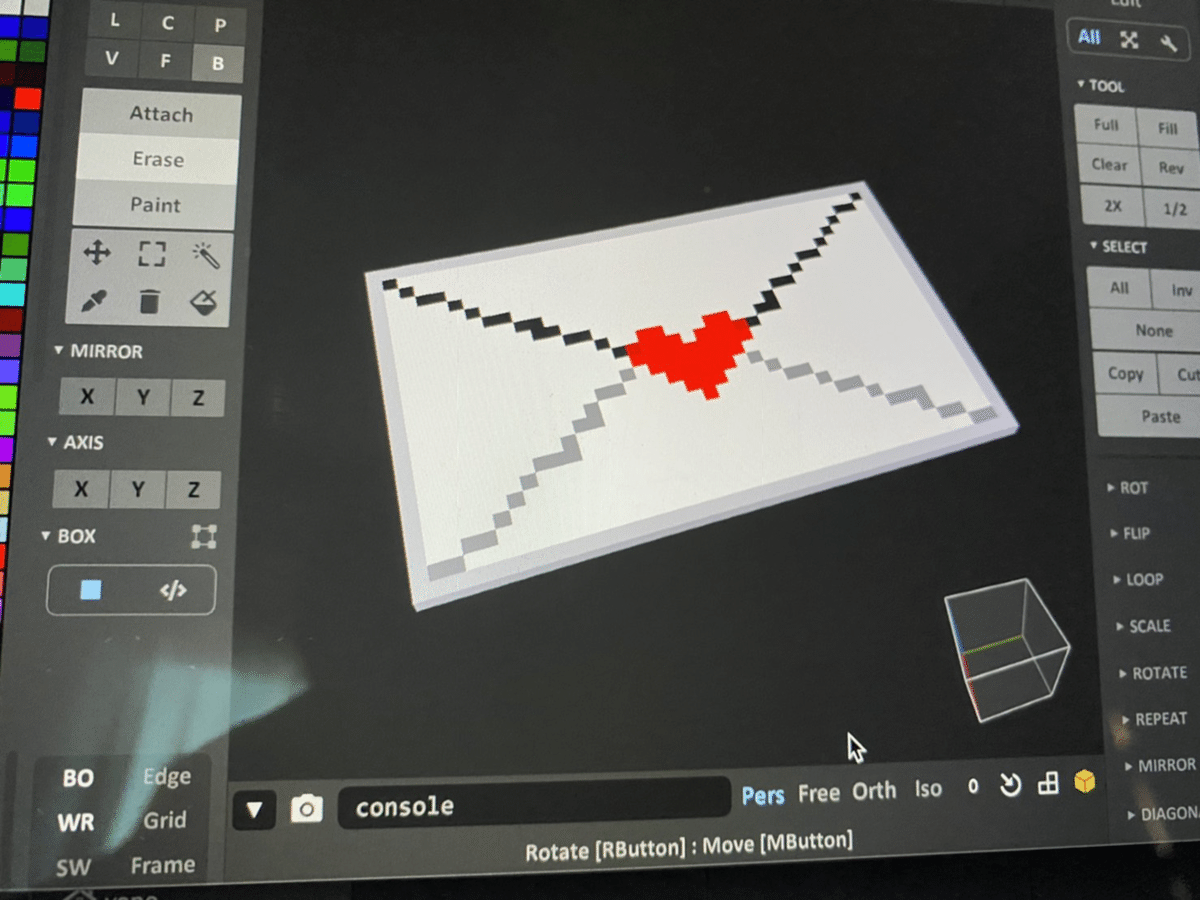
⚫︎Unityで使用する3Dモデル
(MagicaVoxelを使ってゼロから作成)




⚫︎ユーザー登録ページ/ランキングページ
(時間も時間だったので、取り急ぎそれっぽいものを。cssにmaterializeを採用したり、cssのkeyframeを使ってロゴを動かしたりしてそれっぽくなるように最短時間で制作しました)


⚫︎ARマーカー
(2枚目→デモ用マーカー利用イメージ)


⚫︎システム構成図

⚫︎プレゼン資料フォーマット



ロゴやUIはこの短い時間中に若干のマイナーチェンジを繰り返しているので、思っているより時間との戦いという感じでした・・・笑
最終プレゼンと講評
開発タスクは他のメンバーが徹夜で頑張ってくれたおかげで、当初の予定を大幅に遅延するようなことはなく、なんとかデモができる形に持って行ってくれました。
デザインタスクの方もできることはやったかなという感じ。
最後はプレゼン次第、運次第という感じでした。
僕らのプレゼンは18チーム中16番目だったかな確か。後半の方が審査員の記憶には残るのかなとか思ったり、でも疲労感は半端ないよなあとか思ったり。
実際のプレゼンは、リモートが仇となり音声が途切れたりといったトラブルもありましたが、メンバーがなんとかやり切ってくれました。
他のチームと比べてiOSアプリである点やちゃんと動作するレベルまで作り込めている点、デザイナーがいることでデザインをちゃんと作った点、やぎや不在票といった着眼点など、いい意味で差別化できたことを評価してもらえた講評をいただきました。プレゼン中には参加者のコメントもリアルタイムで流れてきていたのですが、いくつかそこからも生の声をピックしておきます。
⚫︎資料かわいいしすごく、お話が紳士的
⚫︎おししゃれ!!!!!!!!
⚫︎不在票をエンターテイメントに!!wwwwwww
⚫︎すごいクオリティ、完成度高い
⚫︎アプリがちゃんと作られてる
⚫︎すごいこれ欲しい
⚫︎すごくいいUI
⚫︎ARいい
などなど
2チーム同時受賞でONE JAPAN 大賞をいただきました

画面越しに受賞式を見ていると、なんと嬉しいことに、HTCチームとして大賞に選ばれることができました。賞金をチームとして5万円いただけるそうです。
元々1チームの予定でしたが、いろんな要因で審査員が1 つに絞れず、2チーム同時受賞となったということでしたが、それでも部屋でびっくりしすぎて3度くらい見返しました。笑
うちのチームとしては、このほかに協賛企業からobniz賞として物理センサーのobniz(オブナイズ)を一人一つづついただくこともできて、頑張った甲斐があったなーとしみじみ。
本当に関わってくれた皆さんありがとうございました。期間中、会社の仕事と並行でタスクをこなすのに精一杯で、ツイッターすらろくに更新できてなかったので・・・笑
デザイナーとしてのハッカソン
最後に今回、ハッカソンにデザイナーとして参加してみて感じたことを少し書いてみます。
過去にもハッカソン自体には参加したことがあるものの、エンジニアとしての開発で参加したことしかなかったので、デザイナーとしての参加は今回が初めてでした。僕を誘ってくれたメンバーからは、短い期間でものを作るハッカソンは見せ方が大きく評価に関わるから頼んだみたいなことも聞いていたので、まさに今回はデザインという力を借りて審査員にインパクトを残せたいい経験だったなと痛感。
限られた時間のなかでデモで見せる部分を意識しながら、手を抜かない部分と少しやっつけな部分を判断しタスクをこなしていました。
また、デザイナーとしてはチームのモチベーションとしても結構貢献できたのかなとも思います。本来不要なチームのロゴであったり、完成イメージデザインをあえて作って共有することで、メンバーの指揮も高い状態で維持できた気がします。
ハッカソンはまだまだエンジニアがメインで参加しているイベントだなと改めて痛感。デザイナーの参加者はおそらくあまりいなかったのではないかなと思います。だからこそ、プロダクトから資料のデザインまでこだわることで、短い時間の中で他チームと差異化でき、いい意味で目立つことができる。月並ではありますが、改めてデザインってすごいな〜と感じたいい経験になりました。
個人的には、エンジニア時代の知見も生かしながら開発チームのバックアップもできたので、デザイナーは後半暇になりがちみたいなこともなく、最初から最後までコミットできた点も良かったと思います。
とても長くなってしまいましたが、僕のデザイナーとしてのハッカソン優勝レポートは以上です。読んでいただいてありがとうございました。
一緒に参加した方もブログを掲載していたのでご興味あればぜひ。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
