
Web制作のディレクションで忘れがちな質問
さて今回は、「Webデザインのディレクションで忘れがちな質問」というタイトルでお送りいたします。
背景について
普段の記事とは少し異なり、筆者自身の経験談からの話をさせてもらおうと思います。私は制作会社に勤務していますが、時にWeb制作の依頼を受注することがあります。
エンジニアとしての経験があるというバックボーンと、現在のグラフィックデザイナーという立ち位置をしていることから、コーディングを外注する際、ある種ディレクション的な立ち回りを要求されることがあり、その中で色々と気づくことがありました。
自分なりにしっかりとクライアントにヒアリングをし、サイトマップなどの仕様を資料としてまとめていくのですが、意外なところに落とし穴があることも多々あり、その一つとしてこの記事を書いています。
クライアントに対するヒアリングの重要性
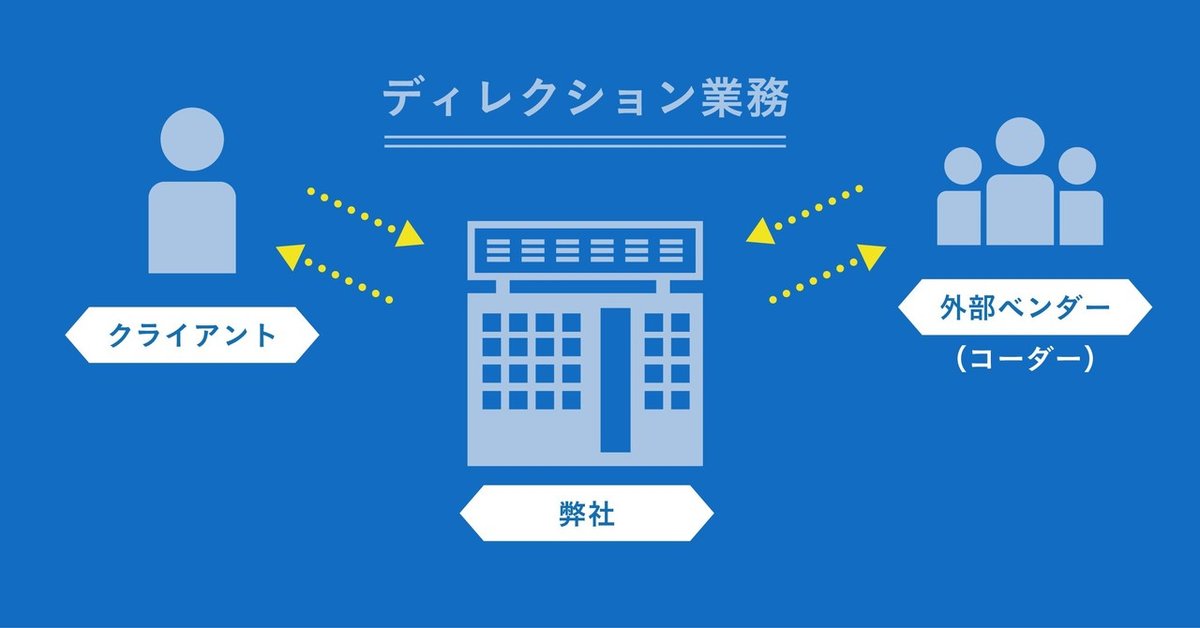
私の現場では、Web制作を受注する際、多くは以下のような構図で案件が進んでいきます。

みてわかる通り、クライアントがいて、自社がコンタクトを取り、社内でデザインカンプを制作、クライアントチェックでOKを貰えば、そのままデザインカンプと指示書をコーダーがいる外部ベンダーに依頼します。
場合によっては、クライアントと自社の間に代理店が絡んでいたり、サーバーも外部ベンダーに用意してもらうパターン、クライアントサイドのものを使用するパターンなど、いろいろな案件依存の条件があったりします。その中で、業務フローと各立場のタスク、責任を明確に切り分け、指示を出すのが私の行う業務内容です。
この時、やはり最重要となるのが、クライアントに対するヒアリングです。
多くの場合は、クライアント自身、Webの特性をあまり理解していないことが多いので、かなり細かく説明と聞き取りを繰り返します。個人的にあまり専門的な用語は極力使わないように気を付けたりもしています。
例えば、「レスポンシブ対応」という言葉も、現場の人間にとっては当たり前に馴染みがあっても、クライアントは正しくわかっていないことも少なくありません。「スマートフォンやタブレットで見た時の表示の仕方」など噛み砕いてヒアリングを行っています。
ヒアリングで漏れやすい質問
ヒアリングを細かく行うことで、デザインの出戻りを防ぐという役割があります。Web制作における長所は、「リリース後も修正が可能」という点が一つ挙げられますが、今回解説している私のような立ち位置で仕事をしている場合、クライアントからの修正依頼は外部ベンダーに投げなければならないので、余計にコストがかかるという欠点があります。
そのような背景からも、ヒアリングの重要性が、ワンストップの制作会社の2倍、3倍もあるというのが私の体感です。
普段のデザイナーという業務レベルから見たヒアリングのなかで、案件が終盤に差し掛かるごとにポロポロと過不足が出てくることも時折あり、柔軟に対応はしているつもりですが、漏れやすい質問をいくつか備忘録的に記載しておこうと思います。
ファビコンの設定について

Webサイトをリリースする際に忘れがちなものとして、ファビコンを上げておきます。クライアントも「ファビコン」という概念を知っている方は少なく、ディレクションでカバーしていくのが一般的だと思いますが、画面設計やUI/UXに気を取られていると失念しがちです。
ブラウザでサイトを表示した際に、タブに現れるサイトのアイコンのようなものを設定する際、ロゴがあるサイトならばロゴを入れるなり、クライアントに質問しておいた方が確実です。横長のロゴの場合は、ロゴのレギュレーションなどもあるので、勝手に判断しづらい場合も多く、意外と忘れがちな箇所だと思います。
ローディングの有無

ファビコンほどではないと思いますが、こちらも画面設計に目が行きがちだと忘れがちになっていると思います。最近の通信速度から言えば、凝ったサイトでない限り初期画面のローディングに大きく時間を要するようなことは少ないと思いますが、動画を埋め込んだりするサイトなどの場合は気にしておくといいと思います。
また、個人的にはトップページのみローディングを取り入れるという選択をする場合も多く、少し印象に残るローディングを入れる場合は、毎回ページ遷移の旅にローディング画面が出ることによるくどさが、ユーザビリティをかえって低下させてしまいます。
また、本番サーバーでサイトを稼働させる時に、処理速度がテスト環境と異なる場合、ローディングの時間も多少前後してしまうので、導入の際のアニメーションなどは吟味の必要があるとおもいます。
リリース時のブログなど投稿ページ状態

コーポレートサイトなどを構築する場合は、ブログやお知らせの機能を実装したいという要望も少なくありません。その際に、こういう見せ方をするのはどうですか?という話はするのですが、「リリース時に初期状態で投稿があるのかどうか」という点についてはヒアリングから漏れることがあります。
例えば、「初期状態でリリースに関する記事を必ず載せておくよ」というのであれば、記事がない場合の見せ方についてあまりセンシティブになる必要はないのですが、数ヶ月は記事がない可能性があるならむしろ慎重に設計してあげなければいけません。また、前者の場合でヒアリングから漏れていた場合、記事がない状態のデザインカンプを余計に1ページ分作るという事態になってしまう可能性もあります。
先ほども言ったように、ワンストップでサイトを構築する会社なら臨機応変に対応が可能ですが、外部ベンダーにデザインカンプを投げるというフローをとっている場合には、意外とコストに違いが出てしまうことがあるので注意しなければなと思いました。
ヒアリングベースの提案も生まれる
私はどちらかというとくどいくらいヒアリングをする派です。実際にディレクションをやっている方の中には、聞く前に詰めてからクライアントに持ち込むべきだという方も多いですが、クライアントに対して、「一緒に作っていく」という意識を持っていただくためにも、必要以上に提案内容を詰めてヒアリングを開始することはほとんどありません。(もちろん最低限の提案や質問はまとめていきますが・・・)
ヒアリングを通して、こうした方がいいのでは?というアイデアや提案が生まれる場合も多く、より流動的な押し付けない議論が生まれやすいのもヒアリングの場だと思っています。
今回の記事が、Web制作を初めてディレクションする方などの役に少しでも立つといいと思います。
あくまでここまで述べた内容は、Web制作に関するノウハウや実績が十分に溜まっていない状態でディレクションをしなければならなかった私の個人的な見解ですが、経験則からヒアリングに関するチェックリストを作ってアップデートしていくことも一つのやりがいに繋がったりしています。
最後まで読んでいただきありがとうございました。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
