
資料用イラストの悩みを全部解決するStories
今回は「資料用イラストの悩みを全部解決するStories」というタイトルでお送りいたします。
資料や企画書をモダンにしたい
会社を始め、何かを他人に説明する際には資料や企画書を作成する、という機会は少なくないと思います。OfficeのPower Point(パワポ)で作る方もいれば、Macの方はKeynoteという方もいるでしょう。
ちなみに私は普段から慣れているIllustratorかIndesignで作ってしまうことが多いです。
資料や企画書には図やイラストがつきもの
資料や企画書は、多くの場合が文字だけというより、グラフや図(挿絵を含む)を使って制作することが多いのではないでしょうか。わかりやすくする、という理由以外にも、見る側が疲れないように、「箸休め」的な意味合いも持つので、聞き手を引き込むためにもイラストなどを差し込むことは効果的であると思います。
ただ、「差し込むイラストはどこで調達すれば良いのか」というのが、資料を作る多くの方の悩みの種かもしれません。
フリー素材の「イラストや」を使っている資料を多く見かけますが、例えば、
・新しい技術を使ったサービスの企画書
・IT関連のミートアップ用資料
・デザイナー相手の資料
など、ものによってはモダンに仕上げたいなと思う場面も多くあるでしょう。そんな時、資料作成者の悩みを全て鮮やかに解決するツールを見つけたので、ご紹介してみます。
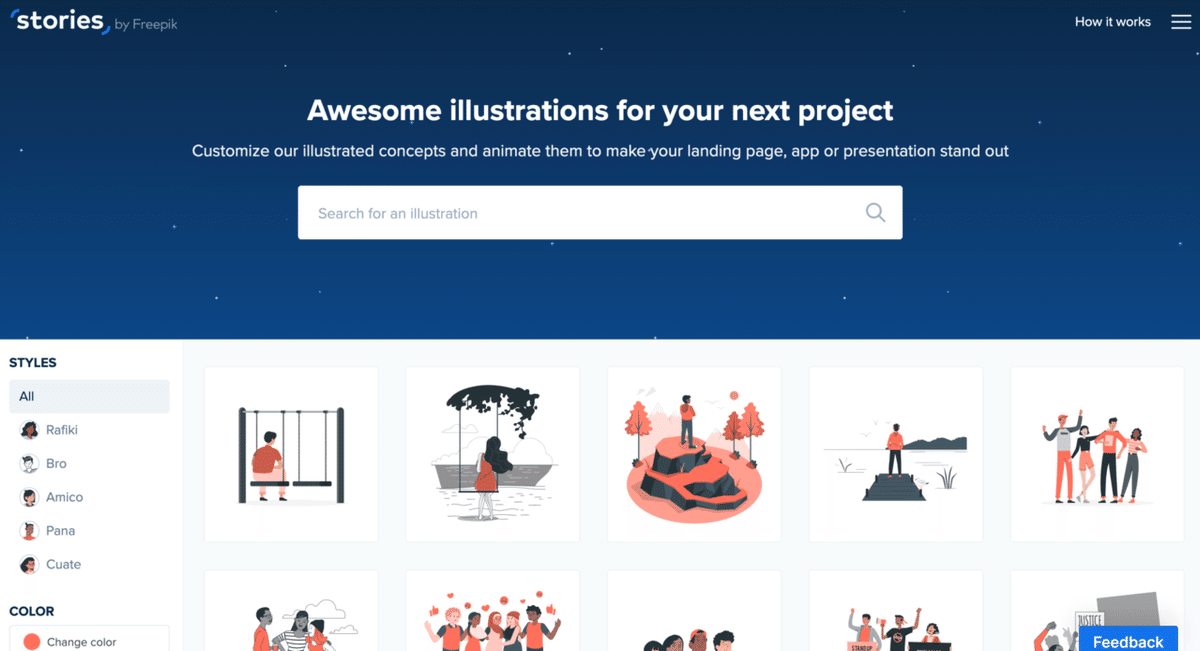
モダンイラストが大量に揃う「Stories by freepik」

ここからが本題ですが、今回紹介するのは「Stories by freepik」というサービスです。URLを貼っておきますので、最後まで読んで興味があれば利用してみてくださいね。
Storiesはログインしてもしなくても利用することができます。見てもらうとわかりますが、近年よく見かける馴染みのある「フラットなイラストが大量に取り揃えられている」ことと、雑多に揃っているのではなく、「統一感を持ったイラストが揃っている」ということが特徴です。
多くのフリー素材をダウンロードするサイトは、ユーザー投稿制で構築されていることも多く、そうした場合、サイト全体でテイストが統一されていないことがほとんどです。お気に入りの作者を見つけて、その人のイラストの中から使うということが主流になってしまいます。Storiesでは、イラストのテイストがほぼ全て統一されていて、資料や企画書に使用しても、一貫した世界観を守ることできます。
無料でも充分すぎるイラスト量
Storiesは、月額制で会員登録すると、premiumで指定されたイラストもダウンロードして利用することができるようになります。もちろん、右の検索条件から、「free」を選んでおけば、無料のイラストも大量に揃っているので、無料内でも十分資料用のイラストとしては事足りるのではないでしょうか。無料のものは、会員登録せずとも検索/ダウンロードができ、サポートされているファイル形式以下となっています。
・psd(Photoshop形式)
・eps / ai (Illustrator形式)*ベクター形式
・jpg(画像形式)

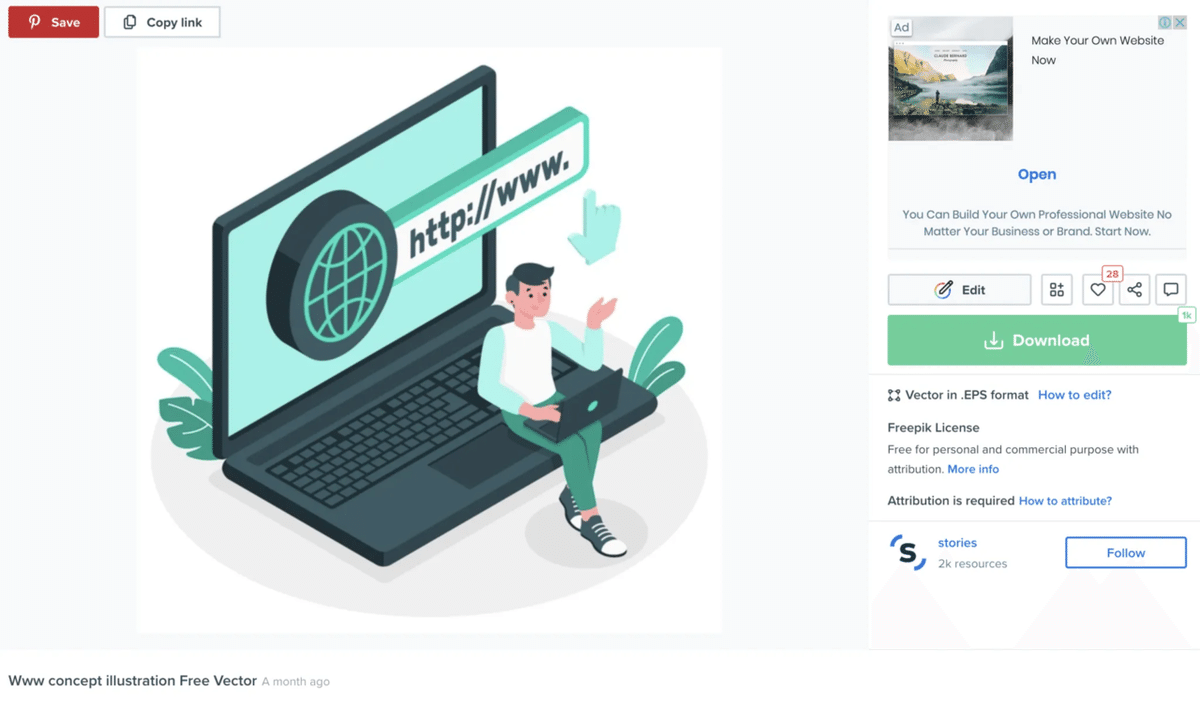
利用したいイラストを選択し、ダウンロードボタンを押すと、zip形式でダウンロードが開始します。解凍すると中にイラストのデータと、ライセンスについて書かれたテキストファイルが内包されています。
凄過ぎる。サイト上で編集ができる
Storiesが他の素材ダウンロードサイトと異なる最も大きな理由は、配布されているイラストがサイト上で編集ができてしまうという点です。好きなイラストを選択すると、右のメニューに「Edit」というボタンがあります。
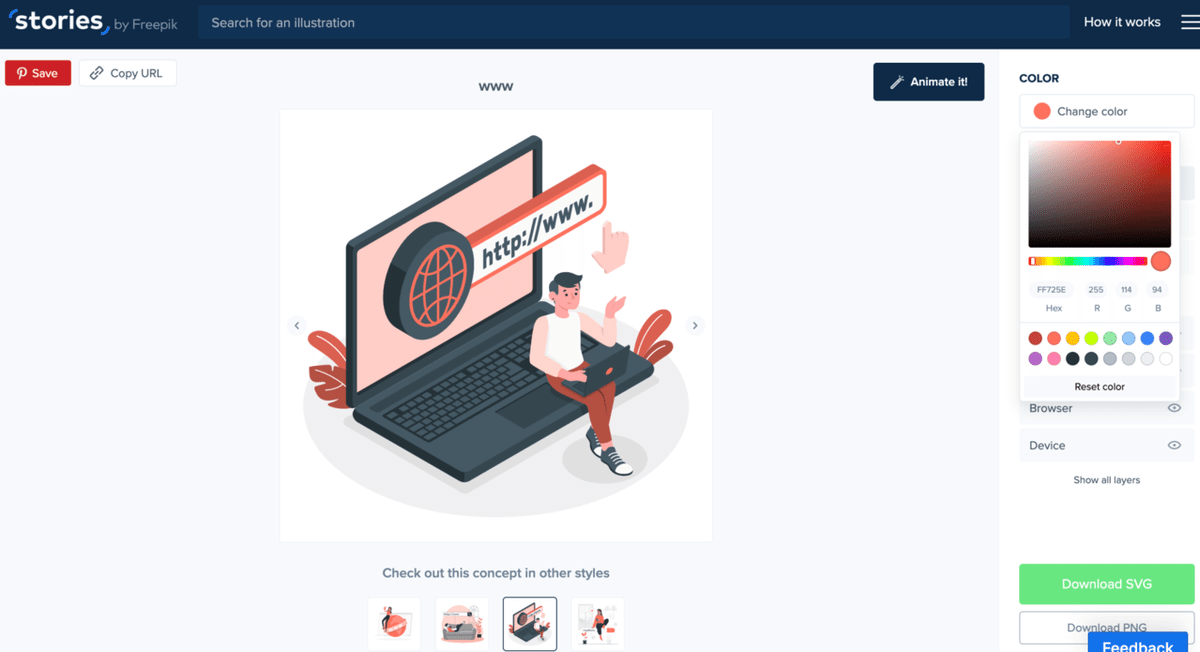
このボタンを押すと、以下のような画面になり、イラストのカラーを変更したり、不要なオブジェクトレイヤーを隠したりすることができます。Illustratorなどを利用できる方は、ダウンロード後にデータを編集すれば良いですが、そうでない方でもサイト上で簡単にイラストをカスタムすることができるのです。Illustratorなどを利用できる方は、ダウンロード後にデータを編集すれば良いですが、そうでない方でもサイト上で簡単にイラストをカスタムすることができるのです。

資料のメインカラーに合わせて、イラストカラーを統一するなんてことも簡単にできてしまいます。編集後は、メニューからベクター形式のsvgファイルか画像形式のpngファイルをダウンロードできます。
ライセンスについて
イラスト自体はフリーで利用できますが、一応ライセンスがあり、ダウンロードファイルに内包されています。Premiumでサブスクリプションサービスを利用すれば、基本的なライセンスは全て許可されますが、無料で利用する場合には内包されているファイルに記載されている条項に従うことが必要です。
無料の場合のライセンスを一部抜粋して掲載します。
(以上省略)
How to attribute it?
For websites:
Please, copy this code on your website to accredit the author:
<a href=”http://www.freepik.com”>Designed by stories / Freepik</a>
For printing:
Paste this text on the final work so the authorship is known.
– For example, in the acknowledgements chapter of a book:
“Designed by stories / Freepik”
(以下省略)
日本語で要約すると、
コンテンツの一部として利用する場合は、イラストを作成者に帰属させる必要がある。
ウェブサイトの場合、
<a href=”http://www.freepik.com”>Designed by stories / Freepik</a>
など著者名を記したhtmlをサイト内に記述すること。
印刷用の場合、
「Designed by stories / Freepik」
など著者名のクレジット表記をすること。
となっており、どこかしらにライセンスを許可するための記述をする必要があります。上記さえ守れば、個人プロジェクトや商業プロジェクト、プレゼンテーション用途の場合であれば、イラストは自由に利用可能であるとされているため、企画書や資料に織り込む用途であれば無料でも可能です。
資料のどこかにクレジット表記を忘れないようにしてくださいね。
まとめ
Storiesは統一感のあるモダンなイラストが大量に揃えられている。サイト上で色の変更なども可能で、クレジット表記さえすれば資料など様々な用途に自由に利用可能なので、是非活用してみてはいかがでしょうか。
早速ですが、記事のアイキャッチ画像として利用させていただきました。
Designed by stories / Freepik
【運営会社】 合同会社meno
:https://www.meno-inc.com/
この記事が気に入ったらサポートをしてみませんか?
