
デザイン上の2つ以上の角度の共存
こんばんわ。本日は「デザイン上の2つ以上の角度の共存」というタイトルでお送りいたします。
斜めを取り入れるデザイン

紙媒体、Web媒体に関わらず、スタイリッシュなデザインにしたいという要望は少なからずあると思います。
スタイリッシュというのがどう言ったものを指しているのか、クライアントによって違いますが、見出しや写真のトリミングを斜めにする事で、正体させている時よりも動きが出て先進的な印象を与えることができる場合も少なくありません。
また、綺麗に整えただけではなんだか物足りない…という時にも、アクセントに目立たせたい箇所を傾けたりすることもあります。斜めのデザインは数多く存在していて、誰でも取り入れやすいのが大きな特徴です。
角度をどれくらいにするのか問題
斜めをデザインに取り入れる時に、角度を一体どれくらいにするのか迷うと思います。
文字が縦組みされているのか横組みされているのかなどでも変わってくると思いますが、個人的な体感値としては、文章を傾ける場合は10〜20°くらいが無難かなと思っています。ついでに傾けた方向と反対向きに同角度のシアーをかけてあげると文字が読みやすくなります。写真のトリミングなどに斜めを取り入れる場合は、見せたい部分に目がいくようなトリミングの角度を探してみましょう。

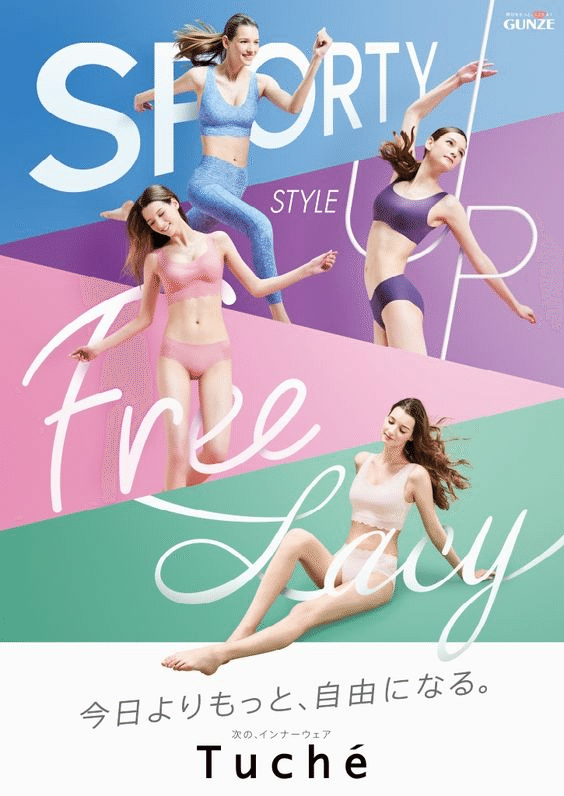
▲ グンゼのデイリーのための新しいベーシック『Tuché ランジェリー』より
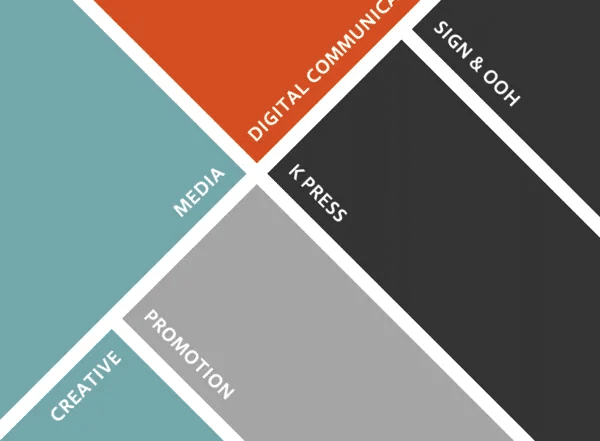
斜めをデザインに取り入れる際、初心者がやってしまいがちなことの一つに、いろんな角度を使ってしまうということです。一つの画面上に、30°、45°、60°と違う角度で傾けた文章や写真を置いてしまうと、画面の世界線や基準が見る側からして曖昧になり、情報伝達のノイズとなってしまいます。
もちろんうまく全体のバランスを見ることで、複数の角度を共存させることは可能ですが、初めからそれをやろうとするよりも、基準となる角度を決めて全体の斜めの角度を統一していくデザインから始めてみると、画面に統一感が生まれ、見やすいデザインにすることができます。
左右対称の角度
複数の角度を画面内に取り入れてバランスを取る際には、左右対称の角度を使うと相性が良いことが多いです。例えば、とある見出しを右に10°傾けたら、次の見出しは-10°傾けてあげるというようなことをしてあげると、左右のバランスをうまくとりながらデザインをしやすくなります。
反対に、角度に全く統一感を出さないようにすることで、全体の世界観を保つという方法もありますが、配置のバランス感覚がやや難しいので、慣れてこない時期にこれをやってしまうと違和感に気づけず、一見うまくできているようでも、ユーザーからしたらどこか違和感の残るデザインになってしまうことも多いので、第三者に出来栄えを尋ねてみながら完成させるのがいいのではないでしょうか。
まとめ
デザイン上複数の角度を乱雑に取り入れると、統一感のない画面になってしまうことがある。極力取り扱う角度は基準を設け、複数の角度を取り入れる場合も、なんらかの計算式によって再現性のある角度にしておくことが望ましい。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
