
元エンジニアのデザイナー視点から見た『STUDIO』の魅力
2021年、『WebマガジンNineCe』今年初めての更新になります。デザイナーのYANO(@YoinDesign)です。
以前まではYOとしてこのマガジンを更新していましたが、今年から本名に改名しております。戸惑った方にはすみません。色々と経緯もありますので、それについても少し補足してお伝えして行けたらいいなと思います。

【執筆者】
Twitter:@YoinDesign
- 2018 WEBエンジニア
2019 - グラフィックデザイナー
2020.05 活かすグラフィックデザインWEBマガジン『NineCe』を開始
2020.10 『NineCe』が合同会社Millkamoの公式運営メディアに。
2021.01 「合同会社meno」STUDIO DESIGN AWARDノミネート
STUDIO DESIGN AWARDノミネートについて
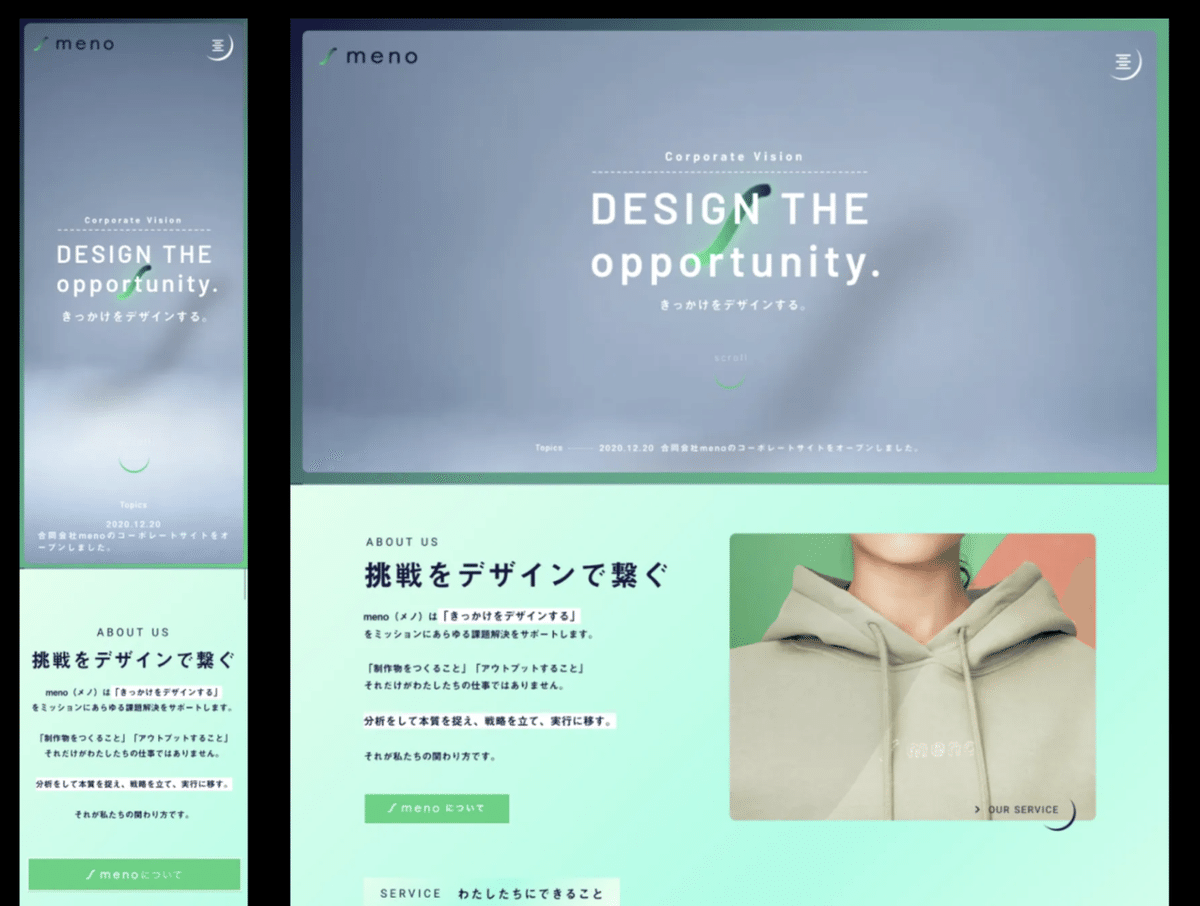
まず、はじめにお知らせです。この度、ボクが代表を務める「合同会社meno(メノ)」を、2021年3月に立ち上げることに致しました。
「 き っ か け を デ ザ イ ン す る 」
をビジョンにして、ブランド事業/デザインクリエイティブ事業/WEB制作事業の3つを軸に展開していく予定です。
また、それに伴い、先行してコーポレートサイトを制作、公開しておりますので、以下にURLを掲載しておきます。
立て続けに恐縮ですが、上記のコーポレートサイトは、以前からNineCeでも取り扱っているNoCodeツール「STUDIO」を使って制作しています。
そして、昨年末締め切りがあった、「STUDIO DESIGN AWARD」に応募していたところ、なんと200サイト以上から選出した67サイトとしてノミネートしていただきました。一般投票が1月末頃まで行われておりますので、もしご興味あればそちらも覗いていただけますと幸いです。
アワードのサイト自体も素敵に仕上がっていますので、見ているだけでもワクワクするかもしれません。
SNSの名前を変えた理由
3月に会社を立ち上げるにあたり、コーポレートサイトでは会社概要にて代表の氏名を記入しています。なので、会社のお知らせなどもSNSで行うことを考えると、匿名で続けるより実名にした方が良いと考え、SNSの名前を変更しました。
3月までにTwitterのプロフィール画像も変更する予定なので、戸惑ってしまわないように予め告知しておきます。
元エンジニアのデザイナー視点から見たSTUDIO

ここからやっと本題に入りますが、僕は元エンジニアで現在はグラフィックデザイナーをメインに行う制作会社に勤めています。NoCodeツール「STUDIO」を使い始めたのは1年ほど前からですが、今回は元エンジニアのデザイナー視点から見た「STUDIO」の魅力について書いてみようと思います。
ボクがこの記事を書くにあたって、ざっと思い浮かんだ「STUDIO」の魅力は以下でした。エンジニアとしての視点と、デザイナーとしての視点に分けて列挙してみます。
【エンジニア視点】
1. サーバー管理が不要
2. サイト更新が属人化しづらい
3. フォームの実装も簡単に可能
4. HTMLとCSSの概念を元に使うことができる
5. リリース作業とTLS化が一瞬
【デザイナー視点】
6. デザイナーだけでサイト制作を完結できる
7. デザインと表示のブレが大幅に削減される
8. 日本語書体が充実している
9. スウォッチとシンボル化
10. 大きすぎる画像は自動でリサイズされる
上記以外にも細かい点はたくさんありますが、ひとまず今回はざっと解説してみます。
2024年10月18日追記
Studioの機能がアップグレードされて色々と情報が刷新されてきましたので、別のStudioに関する情報をまとめた記事を見つけて以下に掲載しておきます。Studioでできないことやプランの変更情報、選び方などの参考になると思いますので、ぜひこちらを参照くださいませ。
1. サーバー管理が不要
まず何と言っても、STUDIOを使うメリットはサーバーの管理が不要になる点があります。通常ウェブサイトを制作する際は、レンタルサーバーや自社サーバーを使ったりする背景から、コーディング作業時やリリース時、リリース後までサーバーのセキュリティや環境を逐次監視しながら管理していく必要があります。
そこにかなりのコストをかけている会社の方もいるかもしれませんが、STUDIOを使うことで、サーバーの環境構築や運用保守、メンテナンスについてSTUDIO側に一任することができるので、ほぼ意識する必要がありません。
2021年1月現在は、ドメイン管理の機能に関してはSTUDIOで行うことはできないため、ドメインレジストラの管理はする必要がありますが、それ以外のことに関してはユーザー側で何か作業が発生することはありません。
万が一STUDIO側でサーバーエラーが発生した場合は、STUDIO側が適切な対応をしてくださると思いますので、お問い合わせをするなりで解決する場合がほとんどかと思います。独自ドメインを利用する場合、月額でコストが少し発生しますが、個人的にサーバー管理を考えるとむしろ安上がりにすら思えます。
2. サイト更新が属人化しづらい

2つ目に、サイトの更新が属人化しづらいというのがあります。webサイトというのは、リリースしたあともコーディングの知識がある程度ないと編集や更新をするのは難しいということをよく言われますが、STUDIOを使うことで直感的な操作による編集や更新が誰でも可能になります。
CMS機能も利用できるので、ブログの更新やお知らせなどのプレスリリースも、WEB担当でなくても簡単にうつことができます。WEB担当が社内にいない会社などの場合も、エンジニアにサイトの運用や管理が属人化しなくなるというのはとても大きいメリットとなると感じます。
下手にいじってしまいサイトが崩れてしまったという場合も、Proプランにするとバージョン管理的な機能が追加されるため、前回リリース時点にサイトを戻したりすることも可能なようです。
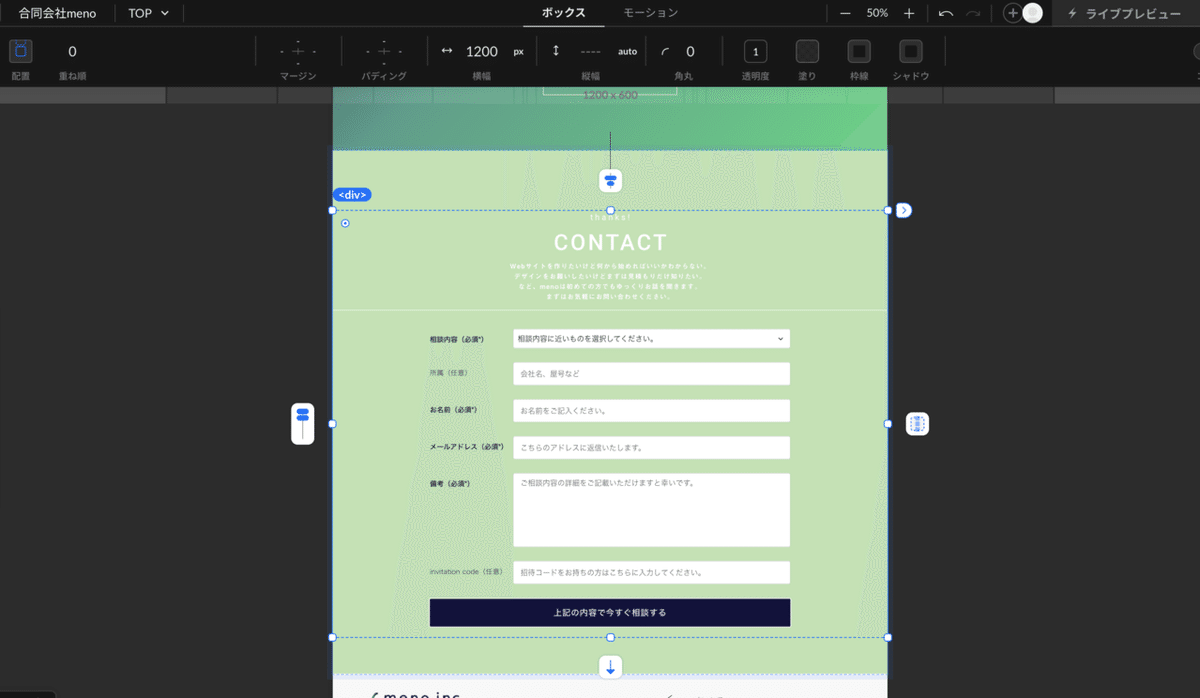
3. フォームの実装も簡単に可能

STUDIOではお問い合わせなどのフォーム実装も一瞬で可能です。プルダウンやセレクトボックス、テキストエリアをはじめ、現在はファイルアップロードなどにも対応しているため、想定されるかなりのパターンのフォームを、コーディングの必要なく実装ができるというのはかなり魅力的です。
また、Googleのスプレッドシート連携も行えるため、アンケートフォームなどを実装してスプレッドシート上で自動集計を行うことなどもできます。
フォームから送信されたデータは、メールアドレスを設定しておけば自動でそちらに転送され、STUDIOのダッシュボード上にも履歴が残る仕様になっているため、問い合わせがあったらすぐに通知で気づくことができます。
4. HTMLとCSSの概念を元に使うことができる

STUDIOの編集画面は、そもそもWEBのHTMLとCSSの概念を元に設計されています。なので、HTMLとCSSの知識があればよりスムーズに利用することができます。特に、マージンとパディング、ボックスの概念、pxや%などの単位がわかっていると、よりデバイスごとの見た目を考慮しながらサイトを構築することができます。

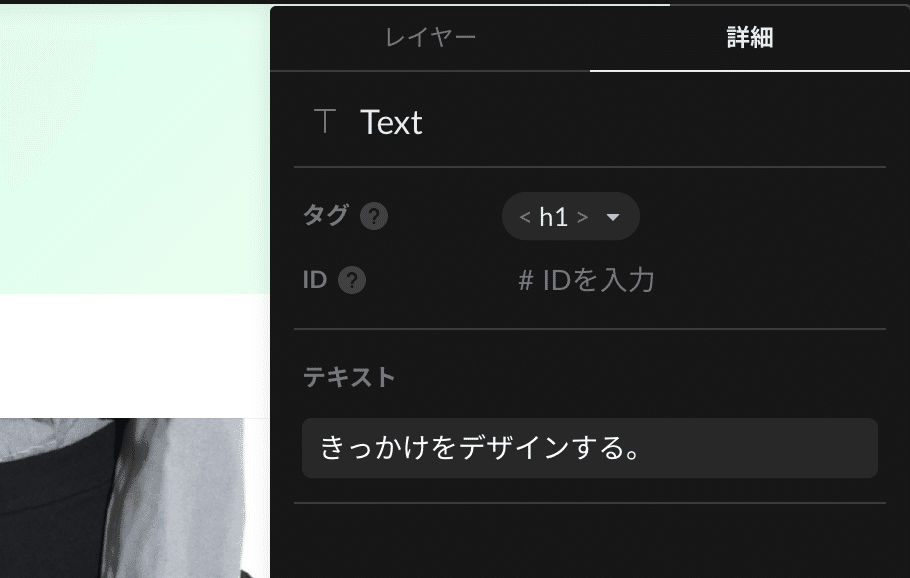
また、STUDIOではheaderやfooter、li、p、h1など要素ごとにタグを変更できるため、HTML構造に関してもより正しい設計でデザインを組んでいくことが可能になります。ここができることによって、SEOに関して不利になる可能性が格段に低くなります。
エンジニアの経験がないとなかなかここまで目が行きませんが、地味に大きい機能かと思います。
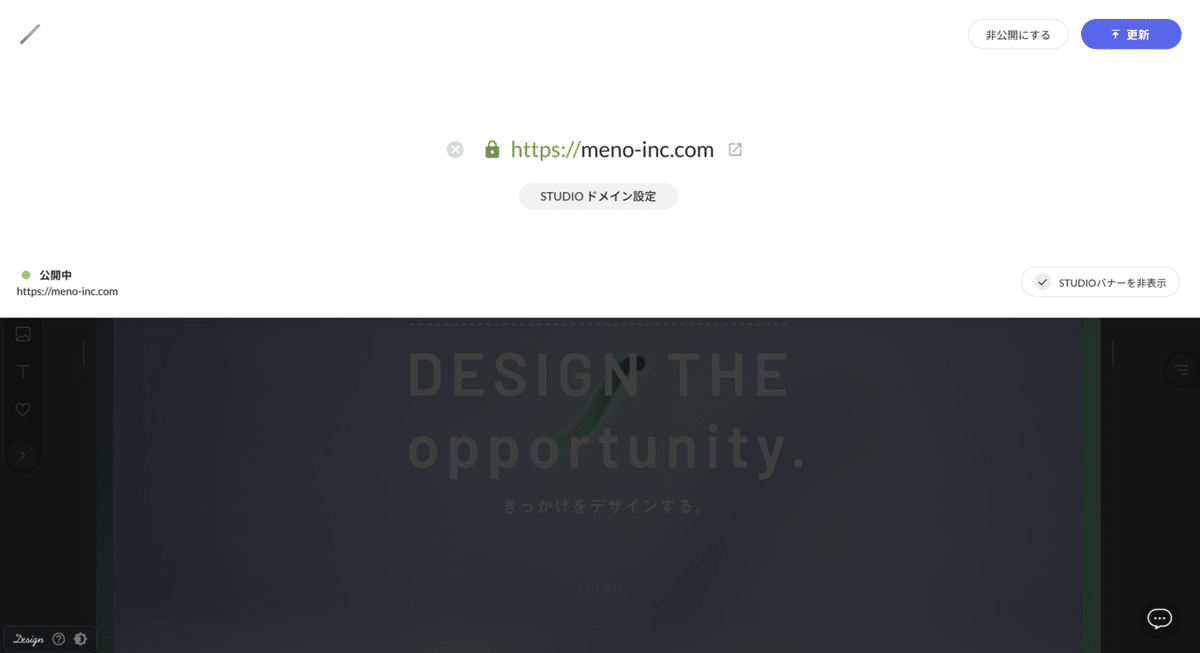
5. リリース作業とTLS化が一瞬
エンジニア視点で見た魅力の5つ目が、リリース作業とTLS化についてです。
規模感にもよりますが、サイトのリリース作業は結構慎重に行う場合も多いイメージです。特に、開発環境から本番環境にステージングするというリリース方式の場合、データベースなどの移行も考慮すると30分〜1時間程度は念のためリリース時間としてとることがありますが、STUDIOだとボタンを押すだけ数秒でリリースが完了してしまいます。
また、リリースしたサイトは自動でTLS化してくれるので、httpからhttpsへのリダイレクト処理などもわざわざ記述する必要もないため、リリース関係の作業が一気に短縮・簡略化されます。
エンジニア時代はリリースのたびに結構緊張していましたが、STUDIOの方が緊張感が少なくリリースできる気がします(個人的感想)。
6. デザイナーだけでサイト制作を完結できる

ここからはデザイナー視点からみた魅力についてになります。まず一番は、デザイナーだけでサイト制作を完結させられる点です。
言うまでもありませんが、デザイナーはエンジニアにデザインカンプを渡してコーディングしてもらっている場合、デザイナーだけで作業を完結させることができません。特に、デザイナーしか社内にいない制作会社などの場合、コーディングを外注に出していたりしますが、STUDIOを使うことでデザイナーがデザインしたものがそのままWebサイトとして稼働します。
これによって、コーディングの作業がなくなった分コストと納期が抑えられたり、コミュニケーションコストが大幅に低くなるメリットがありました。
小さい規模の案件であれば、デザイナー1人だけでサイト制作をしかも素早く完結させることができるというのは、STUDIOのもたらした大きな革命と魅力だと思います。
7. デザインと表示のブレが大幅に削減される

デザイナーとコーダーが分離していると、デザインカンプと上がってきたサイトが表示上ずれていることは往々としてあります。デザイナーの1pxのこだわりをコーダーが再現してくれなかったり、そもそもデザイナーのカンプがディスプレ幅や解像度の考慮漏れだったりして、表示とのブレが発生するこリスクも、STUDIOを使えば大幅に削減できます。
STUDIOにはライブプレビュー機能と言って、開発環境のような状態でサイトを公開しないプレビューを行うことができます。これを使ってサイトの表示を確かめながらデザインを進めることで、出来上がったものとデザインが大幅にズレるということが格段に少なくなります。
実際にブラウザで表示確認をしながらデザインを組むというのは、AdobeのIllustratorやPhotoshopで作業しているとなかなか難しいです。例えば、ブラウザによる微妙な文字間の違いなどで、改行位置などがズレることも多く、コーディングまでそれを確認できない状態にあるリスクがごっそり減るという感じだと思います。
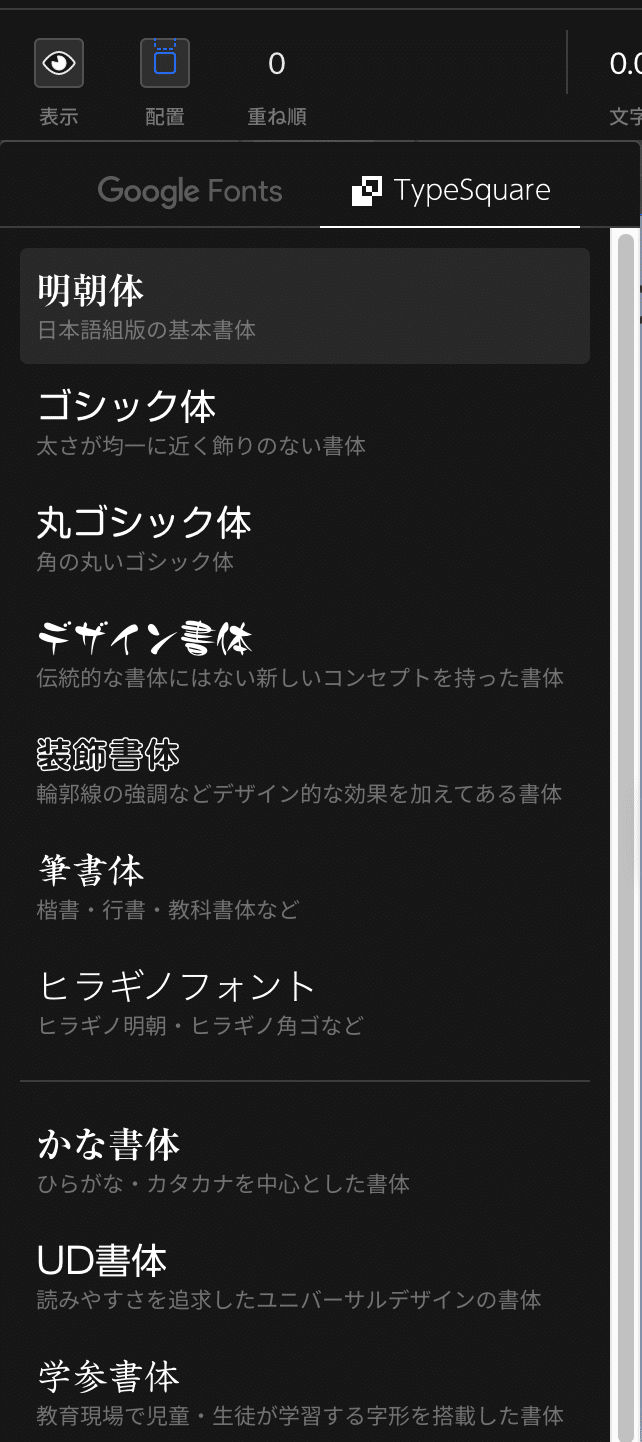
8. 日本語書体が充実している
STUDIOに類似するNocodeツールとして、Webflowが引き合いに出されることが多いですが、STUDIOの大きなメリットは国産ツールであるという点です。Webflowは海外製なので、ドキュメントやチュートリアルを初め、日本語へのサポートがまだ少ないのですが、STUDIOは完全日本語サポートな上、日本語の書体を数多く無料で利用することができます。

Typesquareを読み込むことで、有名なモリサワ書体も多く利用可能で、デザイナーなら馴染みのある新ゴやリュウミン、A1明朝などをサイトにすぐ反映できるのは大きな魅力です。縦書きにも対応しているため、歴史のある日本の建造物などのサイトにも柔軟にフィットするデザインが構築できたりもします。
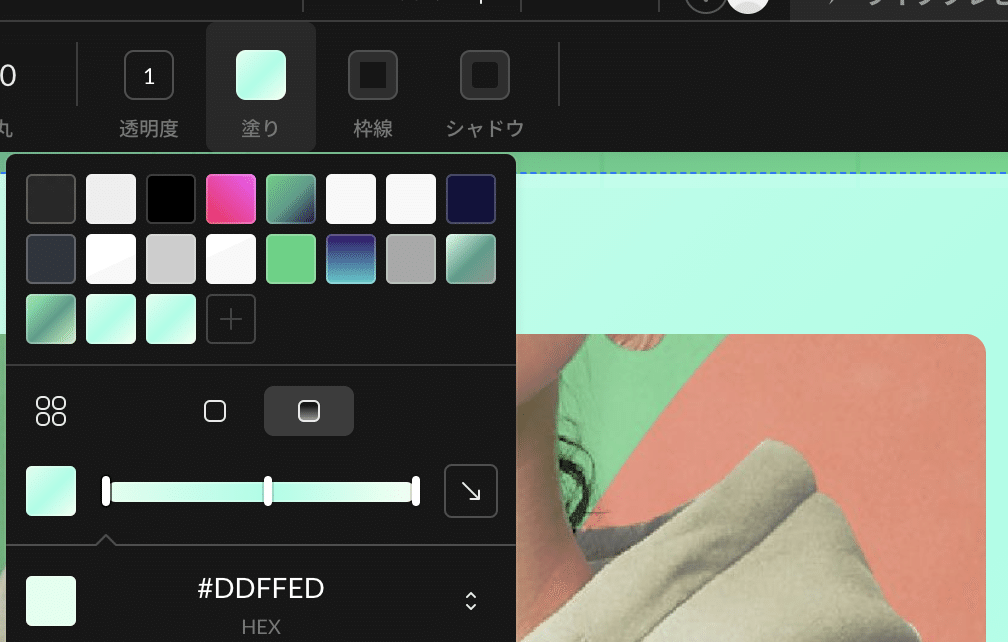
9. スウォッチとシンボル化

ここはまだ進化すると思っていますが、スウォッチ機能とシンボル化をSTUDIOでは利用することができます。スウォッチは、使用しているカラーを登録しておき、他の場所で使いたい時すぐに呼び出せるカラーパレットのようなもので、グラデーションなども登録可能なので重宝しています。
また、シンボル化というのはページごとに共通のヘッダーなどに適応しておくと、一箇所を修正するだけで他の箇所も自動でそれを反映してくれる機能で、コンポーネントに近い使い方もできるので、うまく使えば工数を大幅に減らすことができます。
同じ要素の部分は、シンボル化しておくことで修正漏れも防げるため、積極的に使っていくといいかと思います。
10. 大きすぎる画像は自動でリサイズされる

これは公式にアナウンスされているわけではありませんが、ツールを利用していて気づいたことです。
わかりやすい例で言うと、例えば横幅2000pxの画像をアップロードすると、横幅1920pxにリサイズされていました。Google Apiを使って画像を処理しているような気もするのですが、何はともあれ大きすぎる画像を入れても勝手にリサイズしてくれるのは、表示速度の面からしてもいいことかと思います。ただ、今後モニターが大きく解像度もさらに高くなった未来では、横幅1920は足りないケースも出てくるかとは思いますが、そこは柔軟に対応していけるといいなと思います。
まとめ
ここまで長々と書きましたが、読んでくださった方ありがとうございます。STUDIOデザインアワードにノミネートされたこともあって、改めて自分なりにSTUDIOの魅力を考えてみました。
エンジニア時代の知識がサイト構築の手順や構造を考える際に大きく役立っている側面から考えると、NoCodeは元となるWEBの概念がわかるとスムーズに真価を発揮するなと改めて感じています。コーダーがいないと実装できない部分も動的なサイトの場合はまだまだ多いですし、うまく共存しながら、価値を生み出すと言う同じ目標にみんなで向かえる未来が来るといいなと思います。
3月に設立する合同会社menoについては、また別の記事で詳細を書こうと思います。
改めて、最後まで読んでいただいてありがとうございました。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
