Misskey カスタム絵文字の作り方
この記事は かせいすきー Advent Calendar 2023 16日目 の記事です。
前置き
こんにちは、箱詰九分です。最近は Misskey という SNS で活動しています。(一部サーバーではアカウント名を変えてあります)。旧 Twitter から離れて10ヶ月、いろいろなサーバーに登録したり、自分でサーバーを建ててみたり…手探りですが、なんとなく、以前より心の安定した暮らしをしているように思います。
さて、そんな Misskey ですが、特徴的な機能のひとつに「カスタム絵文字」という機能があります。このカスタム絵文字というのはサーバーごとに登録できる独自の絵文字で、本文中に記載したり、旧 Twitter のいいね機能にあたる「リアクション」で他の人の投稿に送ったりすることができます。カスタム絵文字の追加ルールはサーバーごとに違いますが、だれでも追加できるようにしてあるサーバーや、支援者が申請することで追加できるサーバーがあります。いずれにせよ、カスタム絵文字は Misskey 内でコミュニケーションをとるうえで欠かせないものです。
わたしは Misskey をはじめてからいろいろなカスタム絵文字を作り、いくつかのサーバーに登録してきました。他の人が気に入ってくれて別のサーバーに広めてくれた例もあります。狭い世界に生きてきたわたしにとって、自分の作ったものが受け入れられることは本当にありがたいです。絵文字を楽しんでくれているみなさんにはとても感謝しています。
前置きが長くなってしまいました。この記事では僭越ながら、わたしがいままで絵文字作成で学んできた技術と知識を共有したいと思います。みんなも絵文字を…つくってみよう!
カスタム絵文字作成のルール
ルールとは言いましたが、このあたりは所属する Misskey サーバーによって異なります。自分の所属するサーバーでどのようなルールが定められているか確認し、適切に絵文字作成および申請を行うようにしましょう。厳密にルールが定められていないサーバーでは、他の人の作った絵文字を参考にしたり周りの人に相談したりするとよいでしょう。
一応、わたしが個人的に気にかけている項目をまとめておきます。サーバーによって基準が違いますので、あくまで参考までに。
画像の大きさ
縦 128px 横128px の正方形のものが一般的なようです。サーバーによっては横に長い長方形のものが登録されています。横に長い絵文字は目立って面白いのですが、視認性を考慮してほどほどの長さにしましょう。
ファイルサイズ
ファイルサイズは小さければ小さいほど良いです。ファイルサイズが小さいとみなさんが Misskey をする際の通信量を抑えるのにつながります。できるだけ小さくしましょう。個人的な基準としては、30KB を超えない方がいいかな…?と考えています。
ファイルサイズが小さくなるファイル形式は「webp」がおすすめです。迷ったらとりあえずwebpに圧縮しましょう。ただ、色数を最適化した場合は gif のほうがファイルサイズが小さくなることが経験上ありますが…圧縮に使うツール次第かもしれません。
視認性
Misskey ではダークモードとライトモードがあります。どちらの場合でもちゃんと見えるようにしましょう。場合によっては太めの縁取りをつけると良いかもしれません。
文字が小さすぎると見にくいかもしれません。
動きの派手なものやチカチカするものは苦手な方もいるようですので、ほどほどに。
過激かどうか
過激なものが許容されるかはサーバーによります。許容の場合でもセンシティブフラグやローカルのみの指定が必要な場合もあります。
ライセンス
絵文字のライセンス欄にライセンスを記載できるのですが、記載するかどうかはサーバーごとに異なります。なるべく記載するのが望ましいです。オリジナルの場合はしっかりとライセンスを定めて記載しておきましょう。ライセンスの書き方は特に決まっていないのですが、作者名、作者のアカウントID、フォント名、使用した素材•キャラクターのライセンス、ライセンスが記載されたページへのリンクなどを記載することが多いようです。
作ってみよう - テキスト編

Misskey で一般的に使われるカスタム絵文字はテキスト系です。Misskey をやっているのであれば「偉業」「知見」などは目にしたことがあると思います。
テキストの絵文字を作るのはそう難しくありません。よく使われているツールは MEGAMOJI です。
MEGAMOJI の使い方については割愛しますが、比較的簡単に作れますのでいろいろ試してみてください。ただし、 MEGAMOJI で作成した場合はその旨をライセンスに書く必要があります。フォントの名称もライセンスに書いておくとよいでしょう。
ほかにも、ClipStudio Paint などのお絵描きツールや Adobe 製のツールで作れます。中には Inkscape で作る方もいるそうです……わたしのことですが。Inkscape は使い方が難しいのであまりおすすめできませんが、文字の配置についてはきれいに行えます。
いずれのツールを使用した場合も、フォントの名称や配布場所などはライセンスに記載しましょう。
ファイルの圧縮については、やはり webp にするのがいいと思います。Online converter などのツールで圧縮できます。自分で好みのツールを探してみてもいいかもしれません。
基本的に、画像に含まれる色数が少なければ少ないほど、画像のサイズが小さければ小さいほどファイルサイズは小さくなります。アンチエイリアシングを OFF にしたペンでパリっと書いたり、画像サイズを縮小したり……いろいろ工夫してみてください。
余談ですが、Misskey に画像をアップロードする際に「オリジナル画像を保持」を OFF にすると圧縮できます。が、元画像が webp の場合はうまく圧縮されないそうなので「オリジナル画像を保持」を ON にするとよいそうです。
作ってみよう - キャラクター・静止画編

カスタム絵文字は画像のため、もちろんキャラクターも作成することができます。作るのは ClipStuido Paint などのお絵描きツールで。外部の素材や他の人がライセンスを保有するキャラクターについてはライセンスをしっかり確認しましょう。
また、オリジナルのキャラクターについては、絵文字が外部のサーバーに流れたり他の人が二次創作をしたりする場合があるため、そのあたりを考慮するのが望ましいです。 絵文字のライセンス欄とは別に、 Misskey のページなどに参照しやすいかたちでライセンスを記載しておきましょう。独自のライセンスにしたり、クリエイティブ・コモンズなどの既存のライセンスを付与したりすることができます。

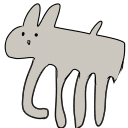
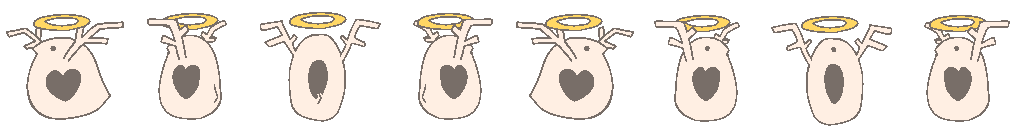
blobzaurusu は絵文字用に作成したキャラクターです。絵文字用のチューニングとして、主線なし、シンプルな塗り、少ない色数といった工夫で、視認性向上とファイルサイズ削減を両立する戦略をとっています。後述しますがアニメーションさせる際にも少ない色数は有効です。

人型のキャラクターは、視認性の観点から全身を含めず顔をアップにして描くと良いと思います。主線を描く際は線を太くして見やすくしましょう。顔を大きめにするようデフォルメするのも良いかもしれません。色数はほどほどで。
ちなみに、Misskey でよく見るなでなでするやつは petpet generator というツールで作れます。海外のミームなのでライセンスは謎です。
画像の圧縮は Online converter などのツールで。とりあえず webp にしておけば問題ないかと。画像に含まれる色数が少なければ少ないほど、画像のサイズが小さければ小さいほどファイルサイズは小さくなります。クオリティとファイルサイズはトレードオフです。描き始めのときからファイルサイズを想定した戦略をとるとよいでしょう。慣れれば仕上がりのファイルサイズがどれくらいか想定できるようになるかもしれません。
作ってみよう - キャラクター・アニメーション編

(blobcat は自作キャラクターではないため
Apache License 2.0 にしています)
お待たせしました、この記事の本編です。ここでは、どのようにキャラクターをアニメーションさせ、かつファイルサイズを小さくしているかを記載していきます。キャラクターとしていますが、テキストをアニメーションさせる際にも有効な手法です。
キャラクターをアニメーションさせる戦略として、大別して以下の二つがあります。
自分で各フレームを描く
アニメーション用のツールを使う(AnimeEffects など)
それでは、それぞれの手法でどのように作成するか見てみましょう。
自分で各フレームを描く

ClipStudio Paint や Piskel、 Aseprite などのツールを使い、自分で各フレームを描く手法。人物などの複雑な動きを表現できるメリットがありますが、描くのが大変というデメリットがあります。全体のフレーム数が少ない場合はこの手法を用いるとよいでしょう。
Piskel や Aseprite というのはドット絵アニメーションを作るためのツールです。カスタム絵文字は画像サイズ的に言えばドット絵の範疇に入りますので、これらのツールも有効です。Piskel は無料のツールですが、 Aseprite は有料のツール。興味があれば試してみてください。
いずれのツールを使用したとしても、やり方としては何のことはない、ただひとつひとつのフレームを描いていくだけです。必要なものは気合いとセンス。キャラクターをどう動かして良いかわからないときはいろいろな動画を参考にするといいかもしれません。あ、トレスは権利的にダメな場合が多いと思うのでやらないようにしましょうね。
コツとしては、ラフの段階であれこれ試行錯誤してフレームを足したり減らしたりしながらアニメーションを作って、最後に仕上げとして清書する感じです。こうすれば比較的楽に作れると思います。
ちなみに、色数を抑えるにはアンチエイリアシングを OFF にしたペンで描くのがおすすめです。変形ツールではニアレストネイバー法を使いましょう。全体の色数は10色以下に収めるのが無難です。同じ色を使い回すのも有効ですよ。
注意点として、 ClipStudio Paint の場合だと、 gif 出力はできますが背景の透過ができません。ClipStudio Paint の場合は、 png 連番画像を出力して別のツールで gif や webp に変換するのがおすすめです。わたしは直接 webp を作成するツールを見つけられなかったので、先述の Piskel で gif にするか、 Giam というツールで gif にしたあといろいろ圧縮しています。(アニメーション png も出力できます。ファイルサイズがやや大きくなるかもしれませんが、試してみる価値はあるかもしれません。)
webp の場合は先述の Online converter か WebP Converter(Mac用のツール)で webp に変換しています。Online converter のほうが圧縮率が良いかも。(windows 用のツールは…よくわかりませんがたぶんなんかはある…)gif の場合は Giam の圧縮率がなかなか良いです。
すみません、いろいろ書きましたが、基本的には gif かアニメーション png を経由して webp に圧縮するといいと思います。
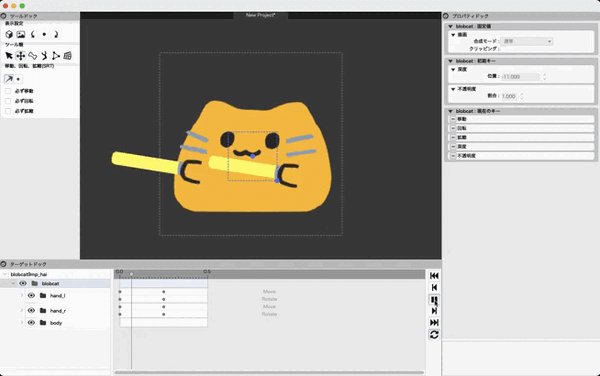
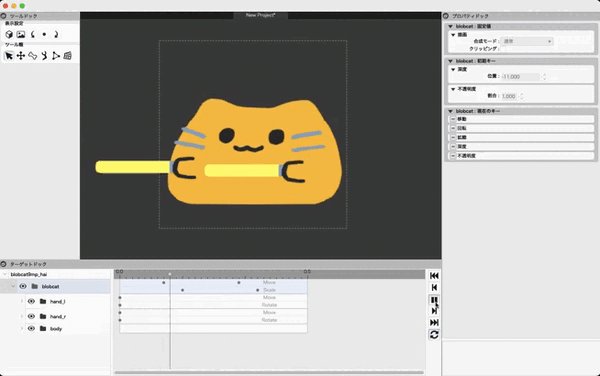
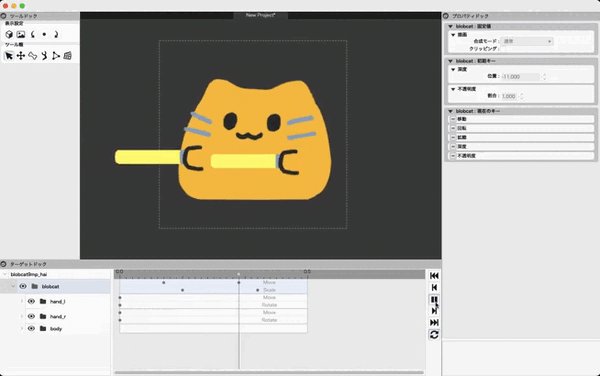
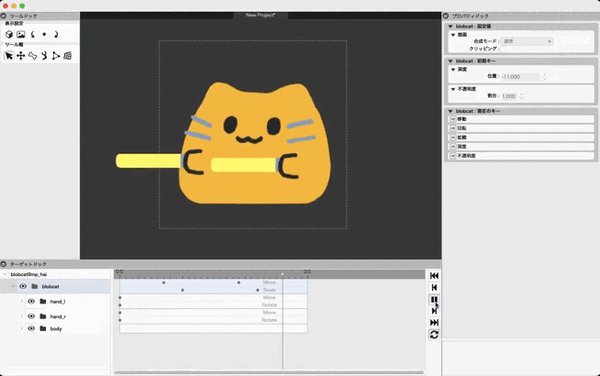
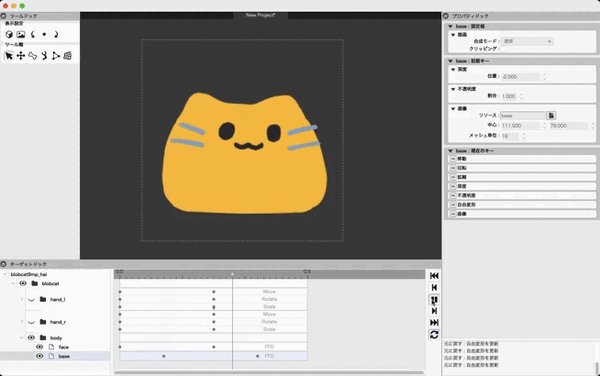
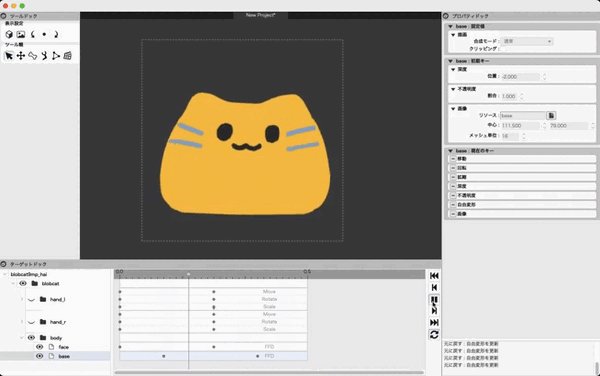
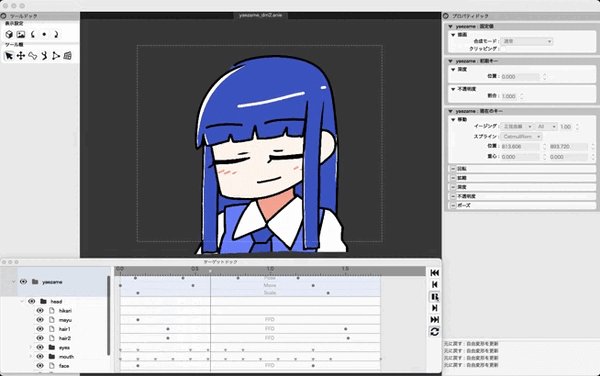
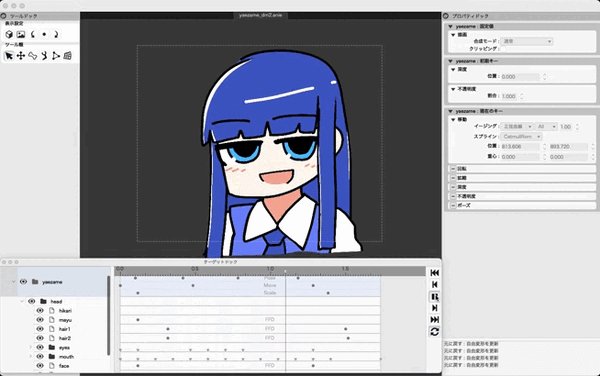
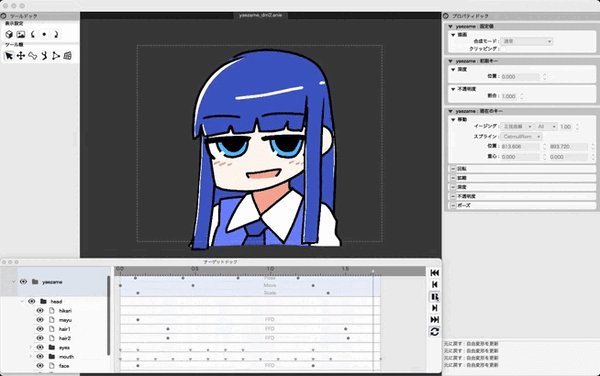
アニメーション用のツールを使う(AnimeEffects など)

キーフレームアニメーションを作成できる専用のツールを用いる手法。各フレームを描いたときのような複雑な動きは表現しにくいですが、自分で描く必要がない上なめらかに動きます。シンプルにぬるぬる動かしたいときはこの手法を用いるとよいでしょう。
ただし、ぬるぬる動くのは楽しいですが、フレーム数が多ければ多いほどファイルサイズは大きくなります。絵文字として最低限必要なフレーム数を吟味し、適切なフレーム数およびファイルサイズとなるようにしましょう。
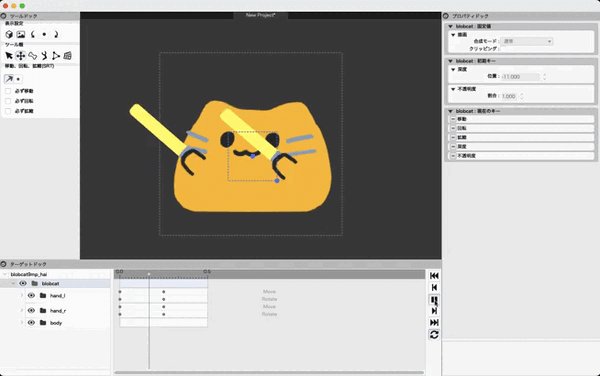
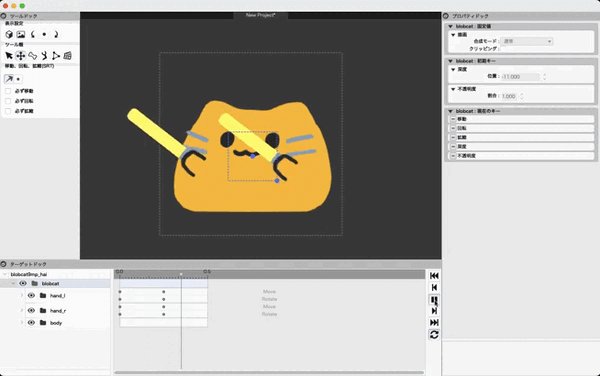
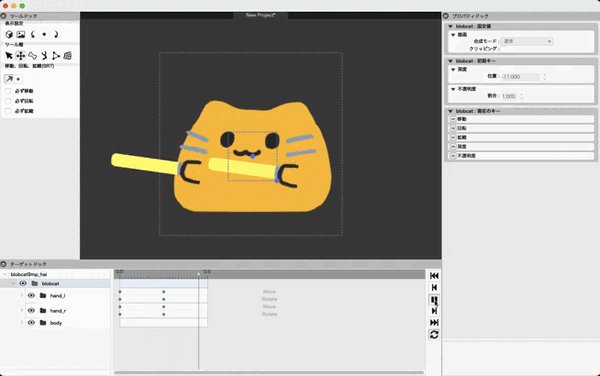
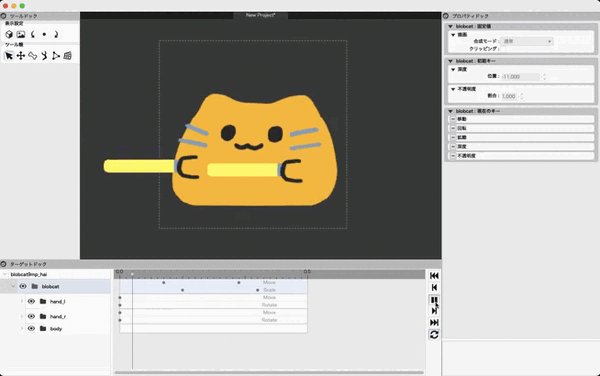
いちばんおすすめなのが無料ツールの AnimeEffects です。操作が簡単でかつ強力な機能を備えています。
AnimeEffects の使い方はここでは割愛しますが、公式ページで説明されているので読むことをおすすめします。
AnimeEffects は透過 gif の出力ができないのですが、以下の手順で gif の作成を行なっています。
AnimeEffects 作ったアニメーションを png 連番で出力する
連番画像を Piskel で取り込み、一旦一枚の png(スプライトシート)にして出力する
スプライトシートを ClipStudio Paint で開き、色数の削減を行う
スプライトシートをPiskel で取り込み、 gif で出力する
ややめんどくさいですが、上記の手法でだいたいうまくいきます。ClipStudio Paint で色数削減を行うときは色域選択が便利です。色域選択→トリミング→トリミングしたところを単色で塗りつぶす、を繰り返して色数を減らしていくわけですね…。大変ですが、ファイルサイズを削減するのに有効な操作です。(階調化も上手に使うとよさそうですが、わたしは使いこなせませんでした。もっと他に良い方法があればそちらを使ってください。)
ただ、Piskel は便利なツールですが、出力した gif のファイルサイズが大きくなるのが難点です。Giam で圧縮し直すか、別のツールでの圧縮を試みてください。場合によっては webp にするとよさそうです。(色数が少ない場合は gif のほうがファイルサイズが小さくなる現象を確認しています。このあたりはよくわかりません…)
余談

AnimeEffects でキーフレームアニメーションさせたものを手描きで繋げて作りました。フレーム数は32、ファイルサイズは 25KB です。工夫次第ではこんなのも。
終わりに
あれこれと書きましたが、カスタム絵文字を作るのにそこまで神経質になる必要はありません。ある程度の配慮は必要ですが、肩の力を抜いて、なんとなく作ればいいかなって思います。作ったカスタム絵文字には愛着が湧きますし、使ってもらえると嬉しくもなります。ぜひみなさんも自分でカスタム絵文字を作って、自分のいるサーバーや Misskey 全体を盛り上げてください。応援しています!
長くなってしまいました。最後まで読んでいただきありがとうございます!
おまけ
なんとなくの、アニメーション備忘録。
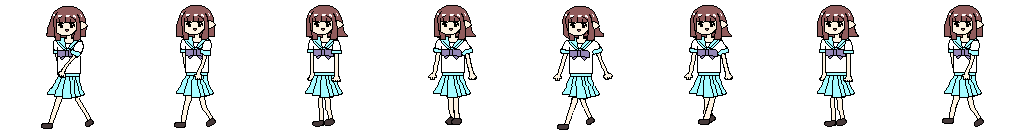
歩行






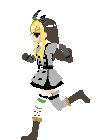
走行




回転

これ以上は必要ないかも。

左右反転をうまく使えば時短できる。
手書き風


ダンス


腕振り

関節がある場合はボーンを使おう。
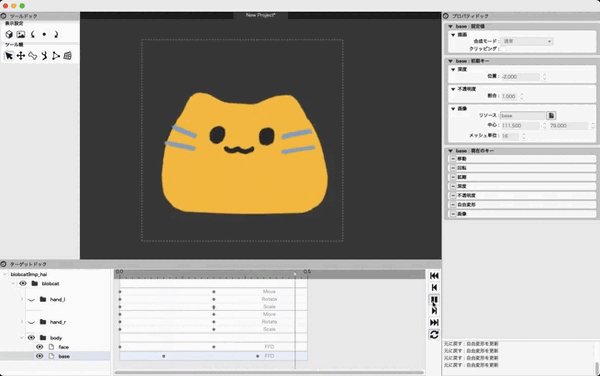
ぷにぷに

イージングはやっぱり正弦曲線で。
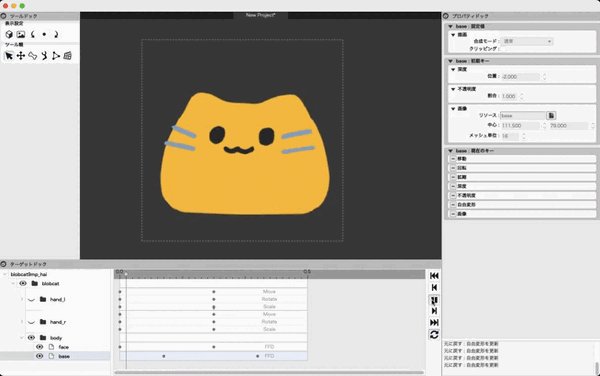
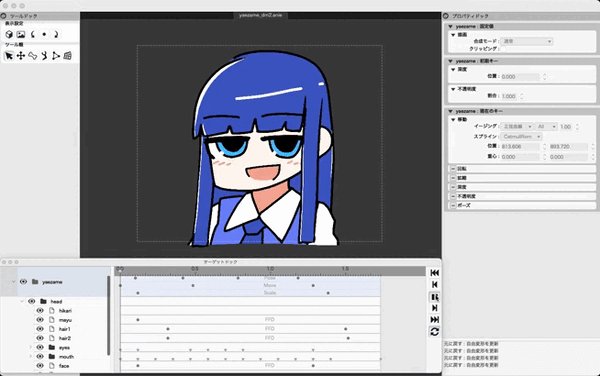
自由変形

全て自由変形(メッシュ変形)で実現できます。
ぷるぷるボディや髪の毛はキーを遅らせると自然な動きに。
イージングは安心と信頼の正弦曲線で。
いろいろ

瞬きや口パクは不透明度を0%にしたり100%にしたりで切り替える。
瞬きと口パクのイージングは「なし」で。
他は正弦曲線さんにおまかせ。
了