
MacBook本体キーボードを超カスタムする話
こんちは〜
みなさんMacBook、使ってますか〜?
いいですよね〜筐体のクオリティ!トラックパッドの使い勝手!最高〜!
そしてキーボードの浅ーいストローク、たまらんのよ!
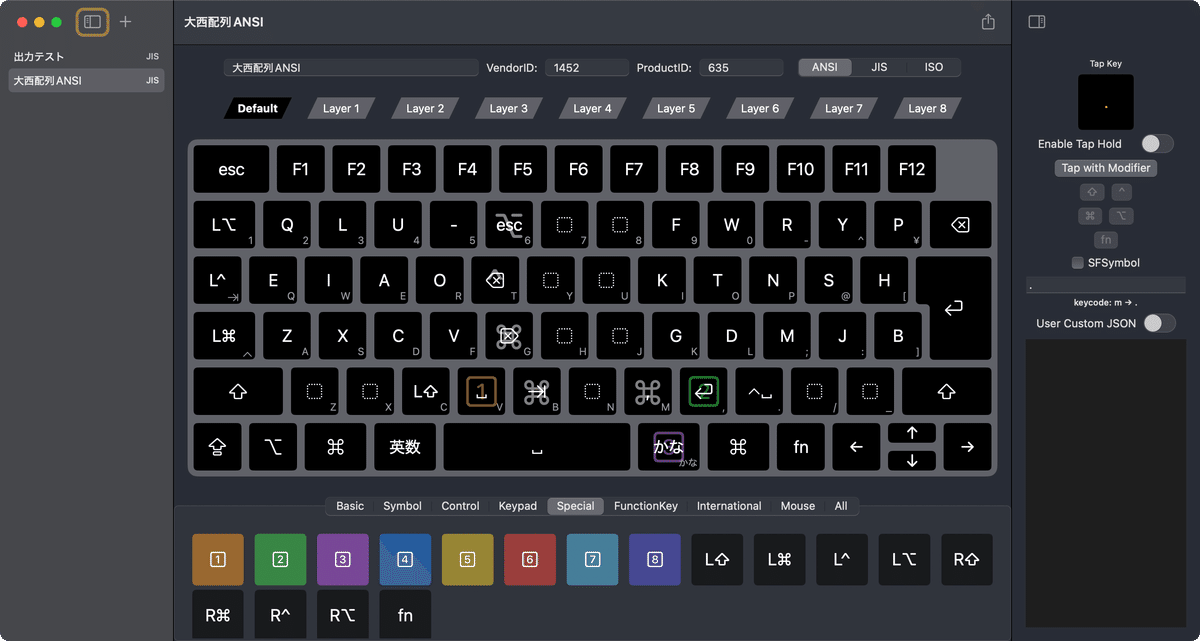
そんなMacBookの本体キーボードをドラドロでカスタマイズできるアプリを作ってみたので僕の設定を紹介したいと思います。


JIS ,US,UK配列に対応。OSはSonoma〜
Vendor ID、Product IDを変更すれば外部キーボードも一応カスタマイズ可能です。
気になったらGitHubへGo!
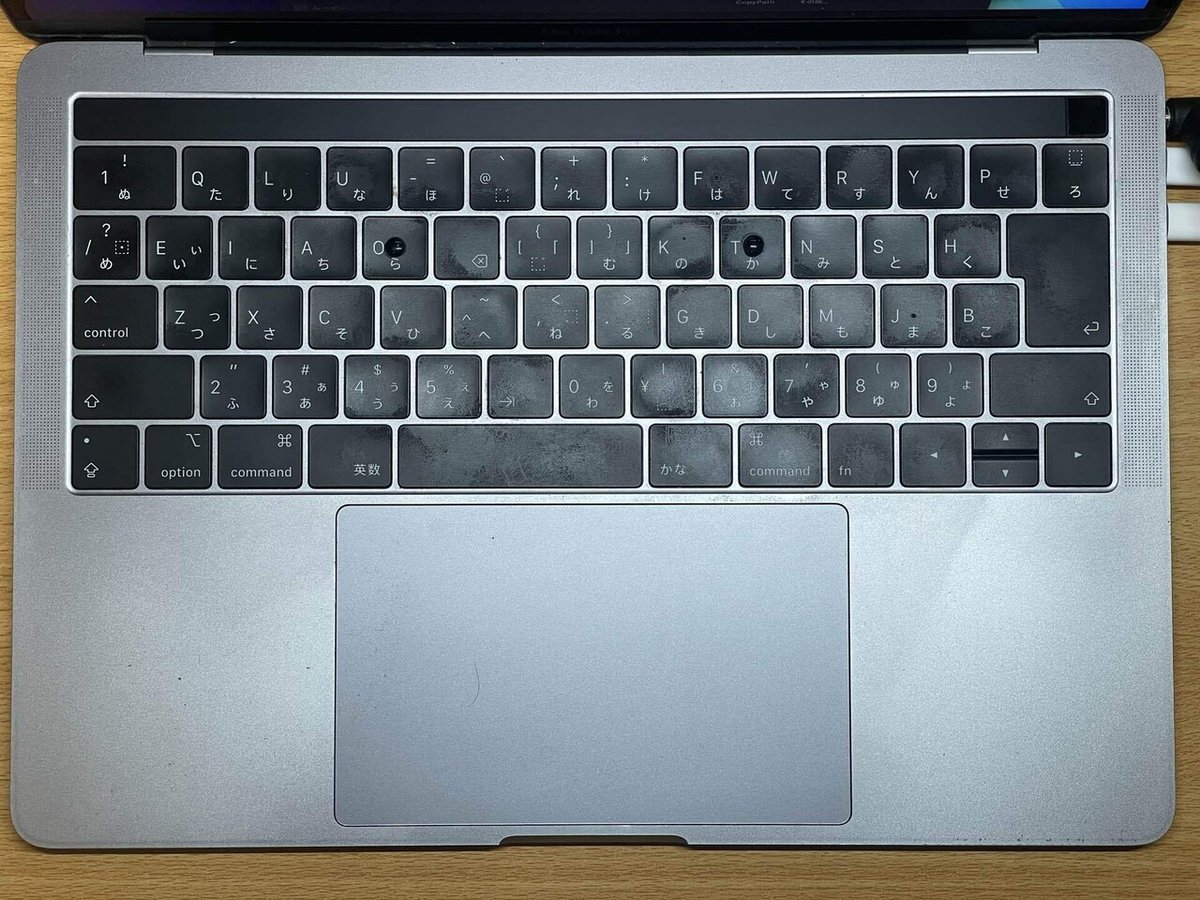
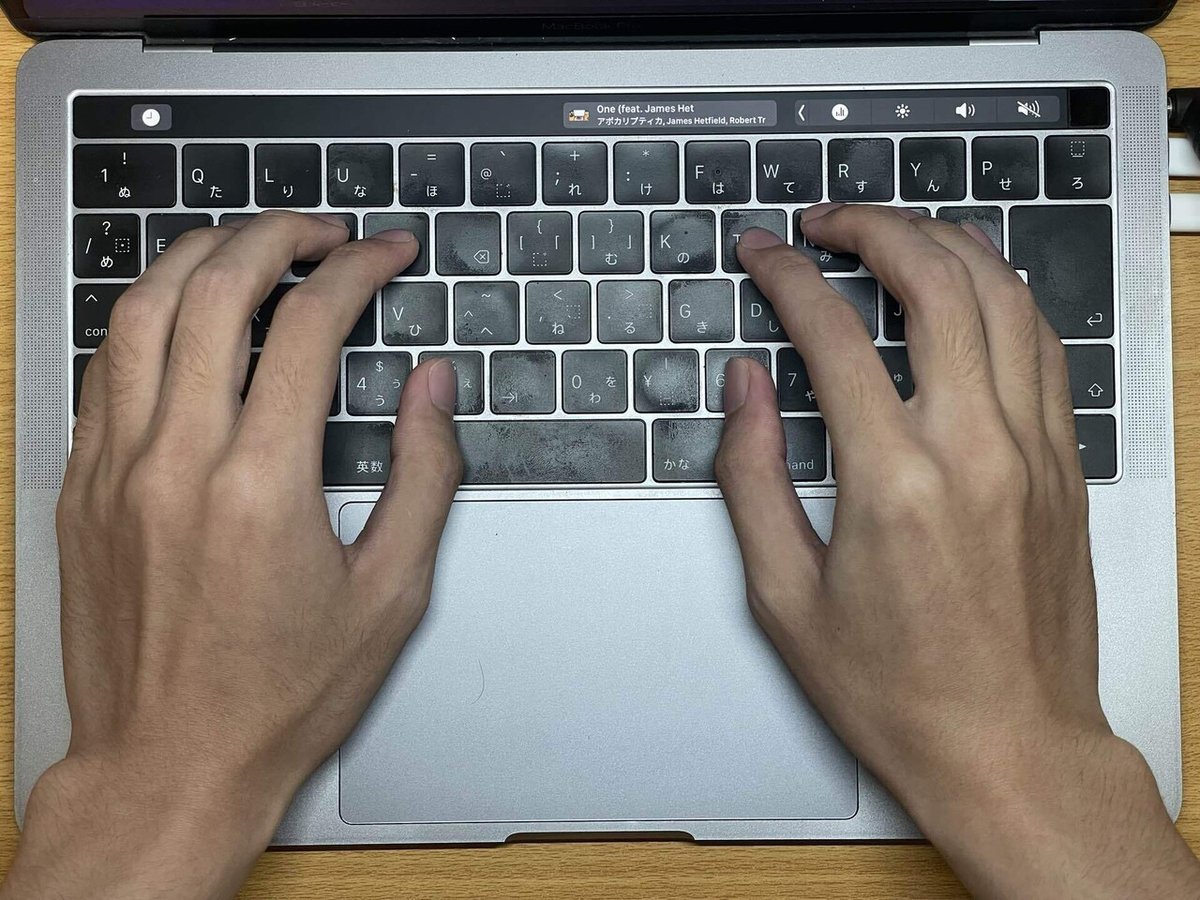
本体キーボードをカスタマイズしてこんな感じで使ってます!

復旧についてはカッターで少し浮かすと取れるけど、ちょっと跡は残るかな。

我思うにホームポジションがまずおかしいんですよ、現行のノートパソコンは全て。
膝の上に置いて使う時、絶対体が歪みますよね?体全体を左側に寄せたり、右手を少し斜めにしたり。人間が使う道具なら左右対称に構えられる位置がホームポジションであるべきだ〜!という過激派なカスタムです。

そしてアルファベットの並びは大西配列です。僕はQWERTYを使っていた時、入力作業が嫌で嫌でしょうがなかったし、ブラインドタッチもできないからものすごく遅かったです。しかし大西配列に変えてからはタイピングゲームが楽しくなったしそれなりに速くタイピングできるようになりました。もちろんブラインドタッチで。QWERTYに不満がある、ブラインドタッチできなくてタイピングが遅いって悩みの人には超おすすめな選択肢です。
レイヤーの記号の並びはほとんど本家をコピーしてます。かなり秩序があってお気に入り!覚えやすい!気持ち良い!
キートップに関してはYouTubeで外し方の動画を探せば結構出てきます。「自分の型番 Keytop」とかで検索。自己責任ですがこれやると所有感マシマシです。
使い勝手のこだわり
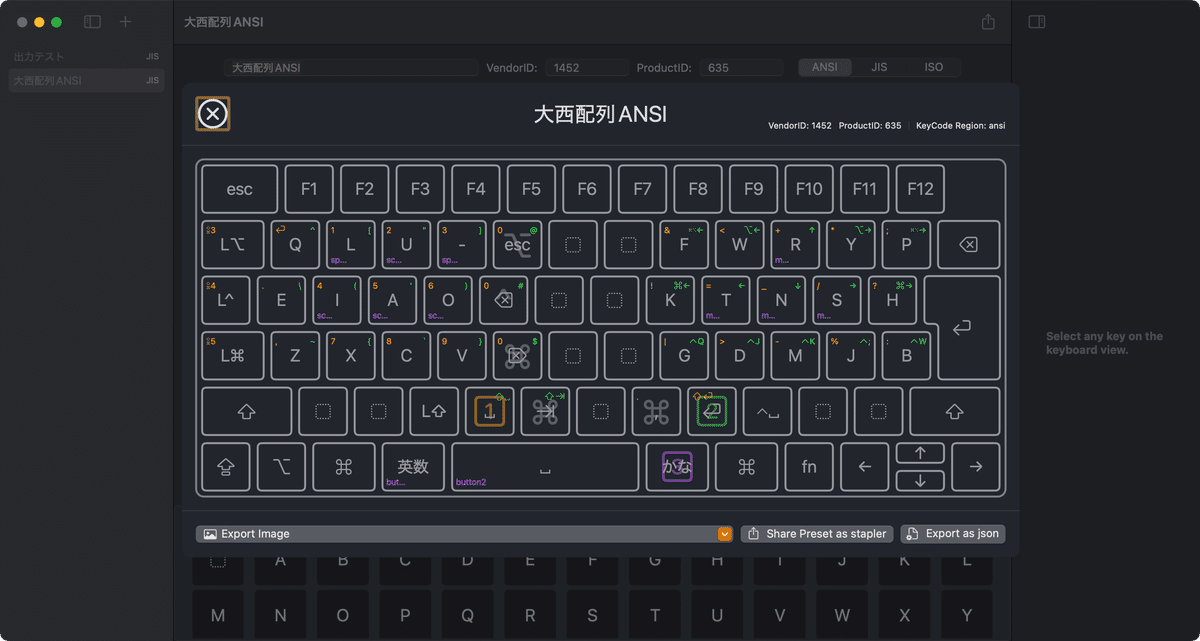
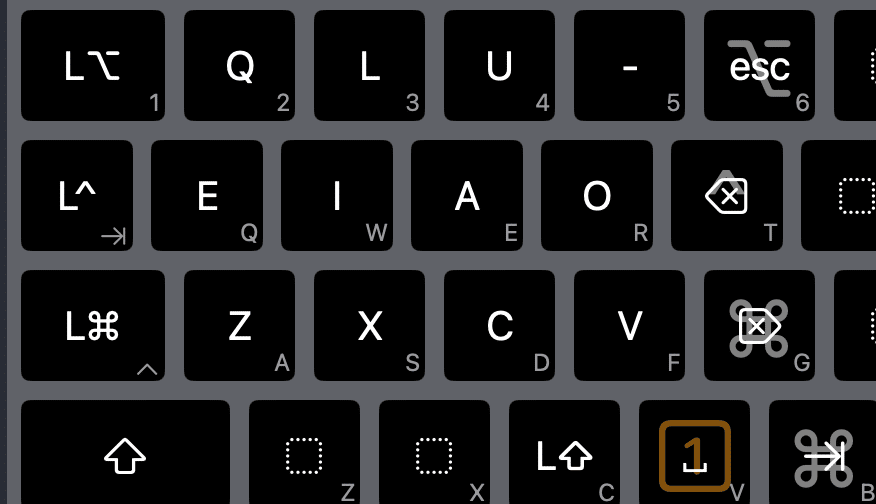
デフォルト
何より左右対称な位置で肩にゆとりを持ったホームポジション!僕は自作分割キーボードよりも使い勝手が良いと思っています。正直本体だけで完結するならノートパソコンはその方が良いですよね。尊師スタイルとかせずに、これでエンドゲームにできるかも。
修飾キーを上から⌥、^、⌘と並べていて、これら三つの修飾キーとTabで⌥Tab→ウィンドウ(HyperSwitch)だったり、^Tab→タブ(ArcのTabSwitcher)だったり、⌘Tab→アプリの切り替えを行えるようにしています。気持ち良い〜!
ウィンドウスクショの影なしコピーも⌥^だからやりやすい!
コピペの使い勝手も、人差し指DeleteForwardの長押しで⌘になるので⌘+X・C・Vがすぐに発火できてお気に入り。

右手はマウス、左手はキーボードの状態を維持できるわけです。
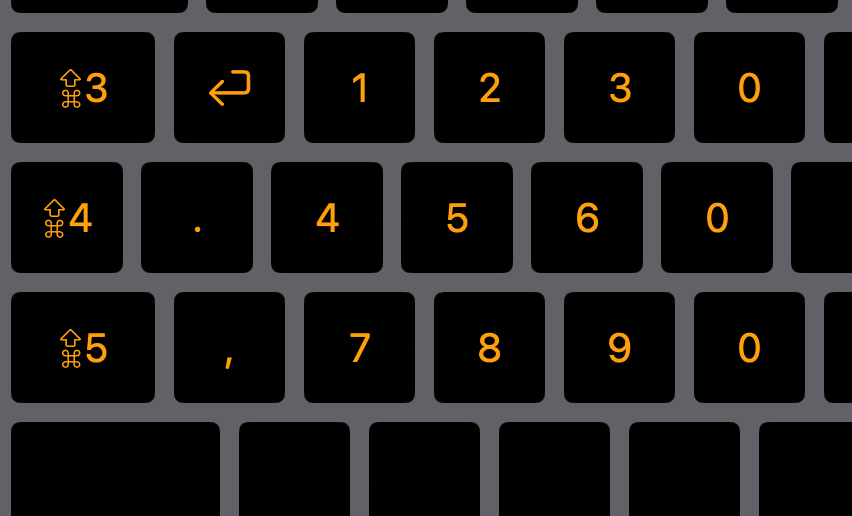
レイヤー1
左手の親指レイヤー1。ここでは数字入力を左手だけで完結できるようにしてます。小数点とかの入力とか、エンターもレイヤーに入れて右手をマウスから動かさずにいろんな作業ができるわけです。
ソフトウェアの数字入力とかを片手でこなすことによって右手はマウスのまま大抵の作業を行えて超快適ですよ〜
スクショもここに入れていて、コピーでスクショを撮りたい時もデフォマップの^を押下→親指レイヤー1押下→⌘⇧3発火で全画面のスクショのコピーが一瞬で撮れます。

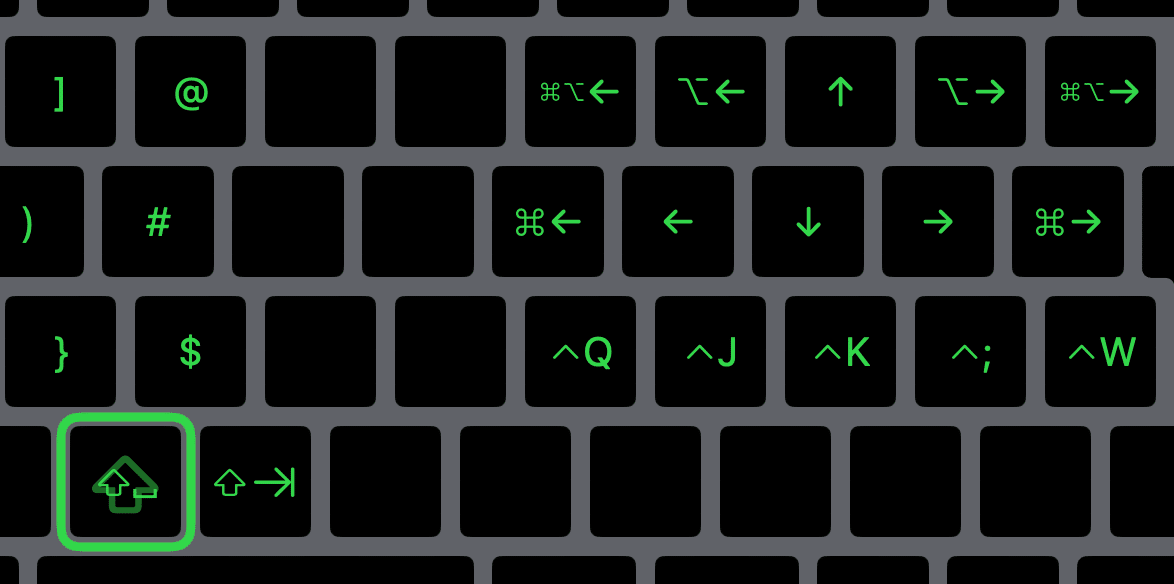
レイヤー2
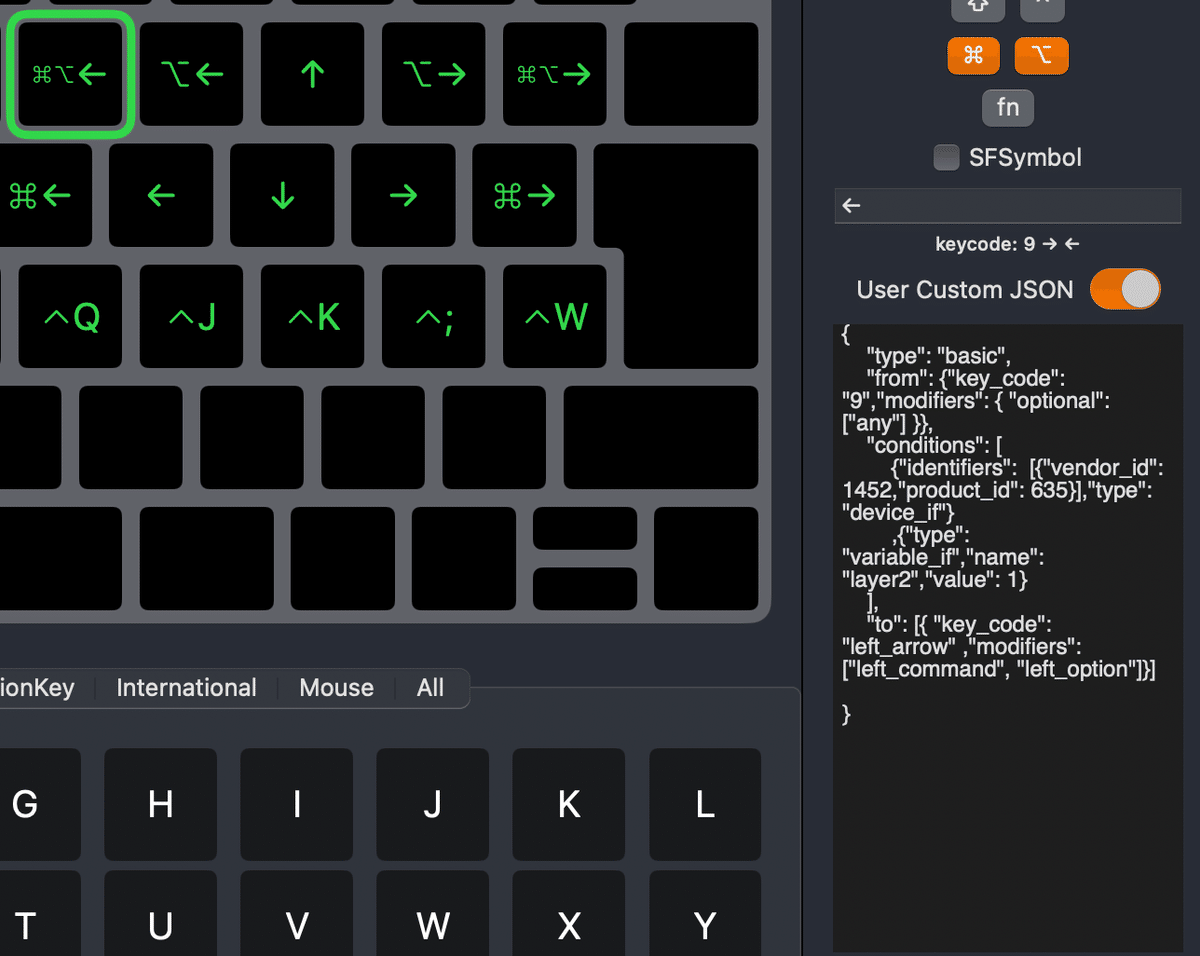
右手はArrow周りの動作にかなりこだわりがあります。
まずWASDみたいに直感的に動かせるってのは大前提で、発展として単語選択(⌥+左右)やタブ移動(⌘⌥+左右)、文頭・文末移動(⌘+左右)。まぁここまではパクリなんですが、この先にちょっとこだわりポイントがあって〜
左手親指にシフトを入れて文字の選択もホームポジションで完結できるようにしてます。これがかなり快適です。

この流れで文字選択ができちゃう。便利〜
あとはちょっと細かいアプリ別のカスタムもしちゃいましょう。
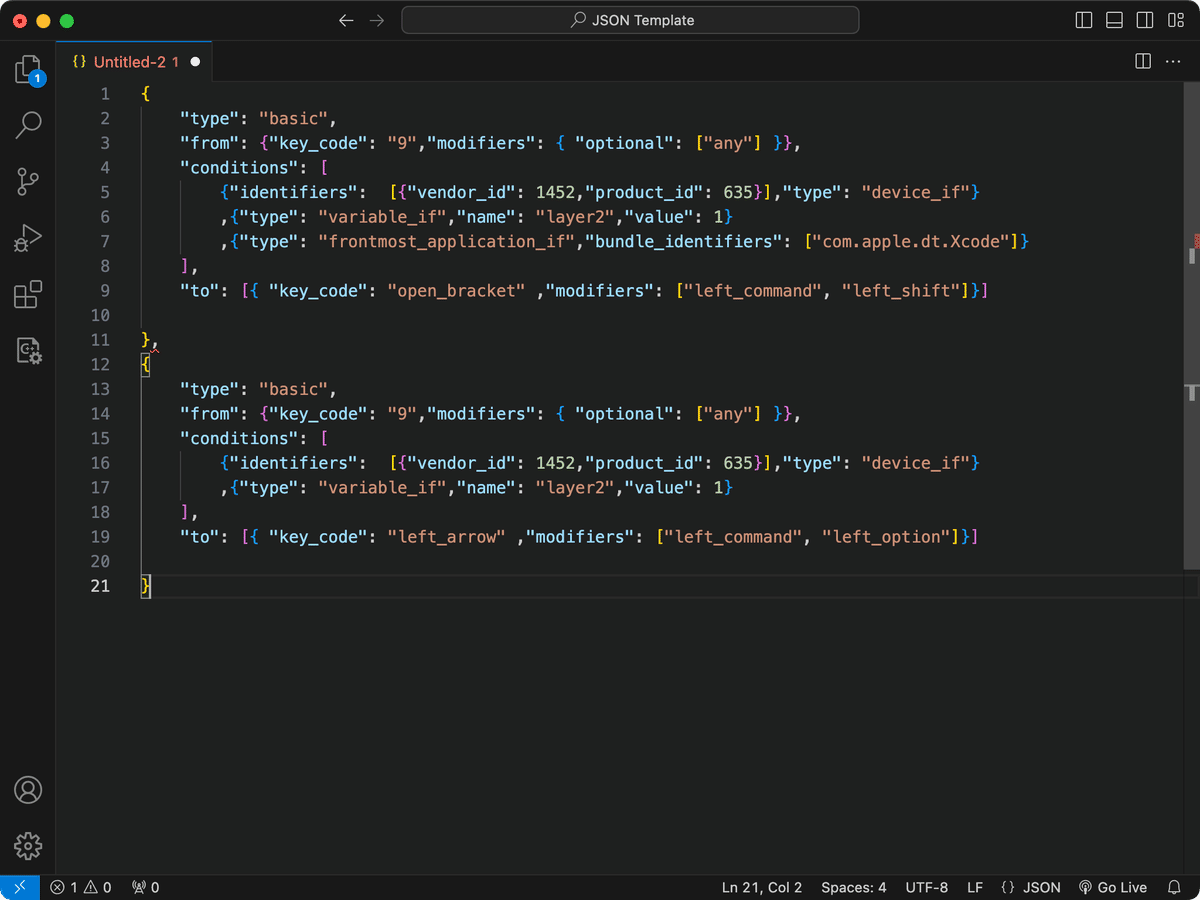
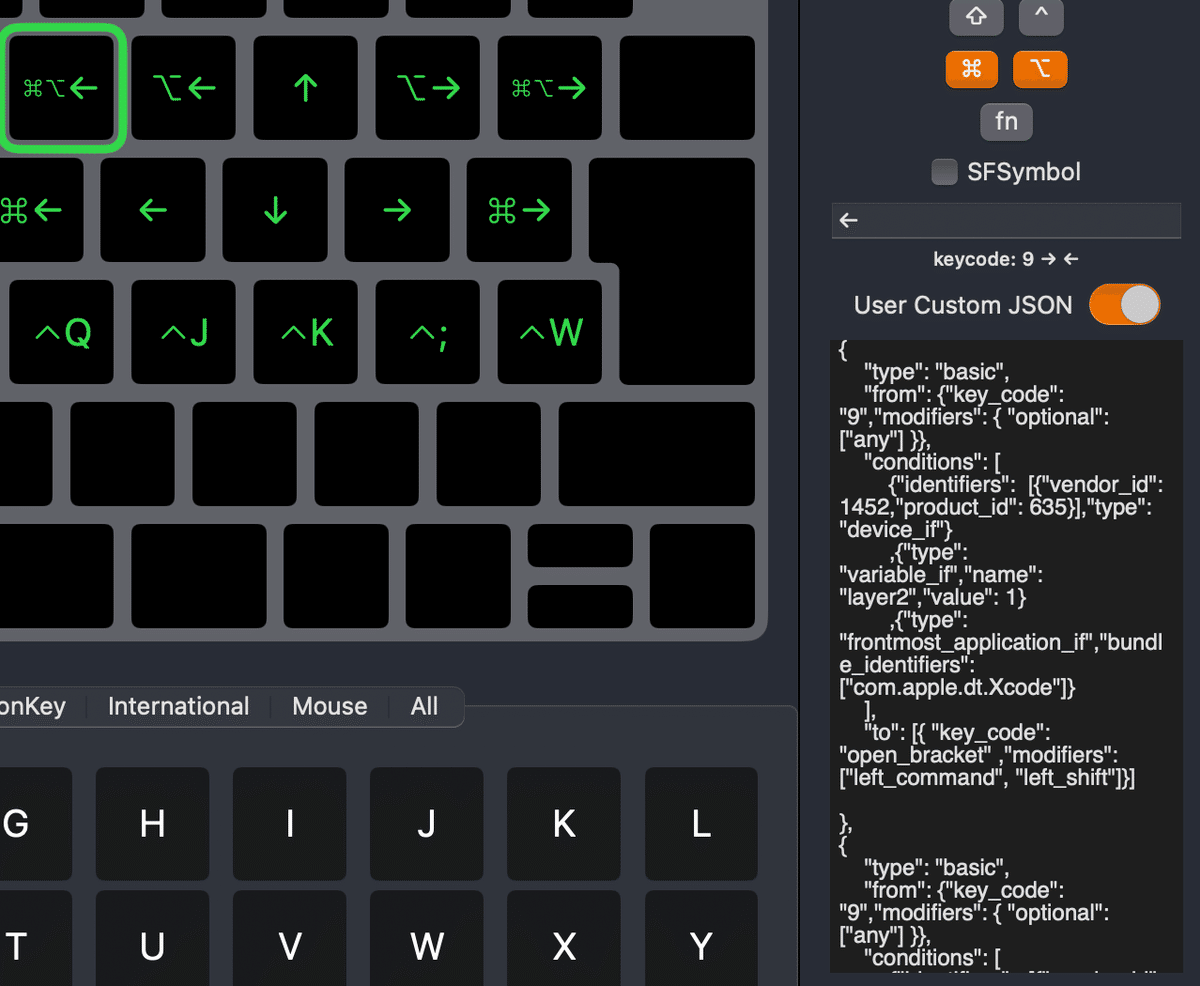
ブラウザとかVSCodeのタブ移動(⌘⌥+左右)なんですが、Xcodeってタブ移動が⌘⇧+[]なんですよね。なのでXcodeではそれを発火できるようにUserCustomJSONからカスタマイズを行います。
UserCustomJSONをトグルすると現在のカスタム状態に基づいてJSONがテキストエディタに出てくるのでこれの内容をちょっと変えていきます。

インデントがキモいのはちょっと許して!わかるよキモいよね!でもとりあえず動くからさ!
テキストエディタに2回貼り付けて、2つ分の書き換えになるようにします。間のコンマは忘れずに。
,{"type": "frontmost_application_if","bundle_identifiers": ["com.apple.dt.Xcode"]}1つ目の書き換えにこんな感じの条件を加えます。
順番はアプリ用のが先に来るようにしてください。


これでアクティブなアプリに基づいてタブ移動コマンドを打ち分けできるというわけです。便利〜!
トグルし直すとそれまでのは置き換えしちゃうから注意してね!Undo Redoは動作こそすれど、ビューに大きな変化がないと反映されなかったりするからそこも把握お願いします!他のレイヤーに切り替えたり、キーボードのキーを選択したりビューに変化を与えれば反映されます!
レイヤー3
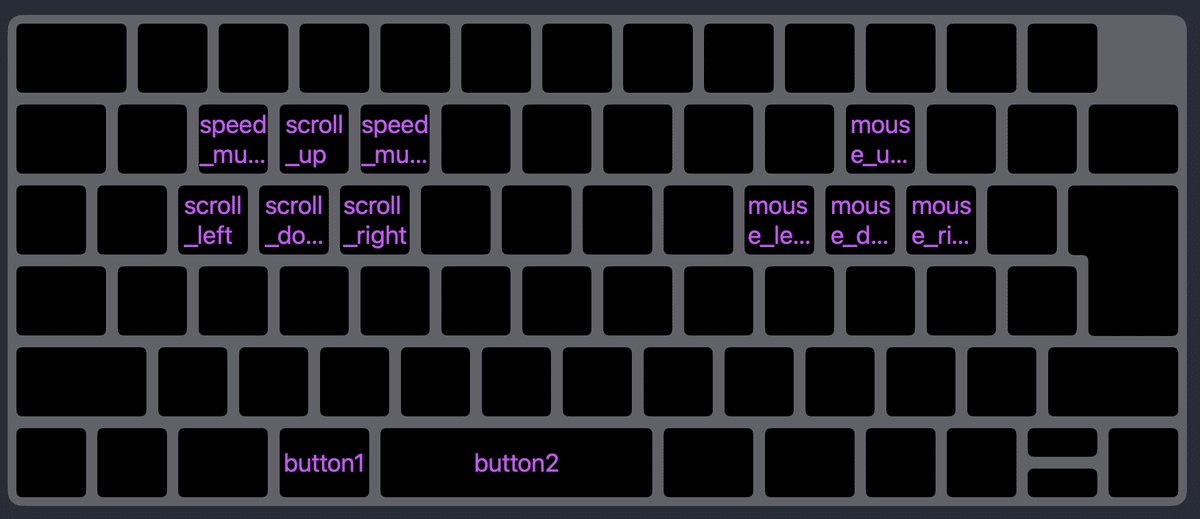
レイヤーは2枚しか使ってなかったのですが、せっかくです!実験的なレイヤーを作ってみましょう!
ということでマウスのカーソル移動を入れてみました。まだ使いこなせてはないですが、思い通りの感度を探れば簡単なカーソル移動はキーボードで完結できるようになる、かも?

左右クリックは英数とスペースに置いてみた。
まとめ
そのほか使い方の流れはGitHubにあるので参考にしてください。
実験的なレイヤーとかって自分でJSONを手打ちして作るのマジでだるいんすよ〜iPadにメモしながらJSONを埋めてくわけですが、それが嫌でコツコツAIと相談しながらアプリを作ってみました。
とりあえずは動くと思うので気になったらダウンロードして使ってみてください!できたよ報告待ってます!最初のアプリなので不安っす!
今回は僕の設定の紹介でしたが、もちろんもっと手軽に、QWERTYのマップはそのままにレイヤーだけをカスタムするってのも良いです。
アプリショートカットコマンドをレイヤーに仕込んでもよし、ホーム行で数字を全部入力できるようにしたり、Apple Shortcutアプリのアクションのホットキーを仕込んだり、ターミナルコマンドを実行するようにしたり…柔軟性はKarabiner-Elementsで保証されているので自由自在です!
自分なりの最強な本体キーボード環境を作っちゃってね!
現状結構バグがあったり、意図しない動作があったりするんだけど、ま、大目にみてください!もう少し安定、外部キーボードに対応したバージョンを出せるように今後も頑張っていきます!
それでは良きキーボードライフを!
アプリの使い方でわからないところがあったら気軽にどぞ〜DMでもいいし。
