<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="content-language" content="ja">
<title>.</title>
<link rel="stylesheet" href="w.css">
<hta:application
applicationname="worklog"
border="thin"
icon="w.ico"
innerborder="no"
singleinstance="yes"
>
<script src="w.js"></script>
</head>
<body>
<div id="all">
<div id="inputBox">
<form id="textForm">
<p>
<label><input type="checkbox" id="log" onclick="logLoad()" tabindex="-1">log</label>
<label><input type="checkbox" id="logMax" onclick="logLoad()" checked tabindex="-1">latest</label>
<span id="textLength"><span class="white">..</span>0</span>
<label><input type="checkbox" id="yesterday" tabindex="-1">ytd</label>
</p>
<input type="text" id="textArea" onkeyup="textCount()" tabindex="2">
<input type="text" id="dummy" style="display:none;">
<input type="button" id="button" onclick="textSubmit()" value="post" tabindex="3">
</form>
</div>
<div id="logBox"></div>
</div></body></html>
*{
font-family: "うずらフォント","Yu Gothic UI";
font-size: 14px;
vertical-align: middle;
}
body{
background-color: #FEFEFF;
}
#all{
line-height: 1.4;
}
#textForm{
margin-bottom: 0.5em;
}
#textArea{
width: 280px;
padding: 2px;
font-family: "うずらフォント";
font-size: 18px;
border: 2px solid #999999;
}
.white{
color: #FFFFFF;
}
p{
margin: 0.2em 0;
}
#button{
background-color: #CCEEFF;
padding: 3px 1px;
width: 2.8em;
font-size: 14px;
border: 2px solid #999999;
}
#button:hover{
background-color: #FFEEFF;
}
#inputBox{
background-color: #DDDDE6;
width: 100%;
padding: 0.5em 1em 0;
position: fixed;
border-bottom: 4px dashed #999999;
left: 0;
top: 0;
filter: alpha(opacity=90);
}
.logOpen{
margin: 0;
line-height: 2.5;
}
#margin{
margin-top: 5em;
}
#logbox{
margin : 0;
}
form{
margin: 0;
}
li{
list-style-type: circle;
}
b{
margin-left: 1.2em;
font-size: 1.2em;
font-weight: normal;
line-height: 1.5;
}
.day{
font-size: 1.01em;
font-weight: normal;
color: #FFFFFF;
}
ul:first-letter{
margin: -1.5em;
font-size: 2em;
}
.m1{
color: #cc7a7a;
}
.m2{
color: #cc7acc;
}
.m3{
color: #7a7acc;
}
.m4{
color: #7acccc;
}
.m5{
color: #7acc7a;
}
.m6{
color: #cccc7a;
}
.m7{
color: #cc7aa3;
}
.m8{
color: #a37acc;
}
.m9{
color: #7aa3cc;
}
.m10{
color: #7acca3;
}
.m11{
color: #a3cc7a;
}
.m12{
color: #cca37a;
}
var textArea;
var textLength;
var log;
var logBox;
var logMax;
var ytd;
function apliOnload() {
windowPath(100);
setVariable();
log.checked = false;
}
function windowPath(wHeight) {
window.resizeTo(400,wHeight);
}
function setVariable() {
textArea = document.getElementById("textArea");
textLength = document.getElementById("textLength");
log = document.getElementById("log");
logBox = document.getElementById("logBox");
logMax = document.getElementById("logMax");
ytd = document.getElementById("yesterday");
}
function textCount() {
var len = "□□" + textArea.value.length;
len = len.slice(-3);
len = len.replace( /□/g , '<span class="white">.</span>' );
textLength.innerHTML = len;
}
function textSubmit(){
if(textArea.value.length === 0){
alert("文字を入力してください");
textArea.focus();
}else{
var today = getTimeFormat(Date.now());
textAdd("w.csv",today.ymd+","+today.weekday+",")
logLoad();
}
function textAdd(filePath,datetime){
var fs = new ActiveXObject("Scripting.FileSystemObject");
var file = fs.OpenTextFile(filePath, 8);
file.WriteLine(datetime + textArea.value);
file.Close();
ytd.checked = false;
textArea.value = "";
textCount();
textArea.focus();
}
}
function logLoad(){
if(!log.checked){
logBox.innerHTML = "";
windowPath(100);
}else{
windowPath(400);
var fs = new ActiveXObject("Scripting.FileSystemObject");
var file = fs.OpenTextFile("w.csv", 1, false, 0);
var array = [];
var lineStr = [];
while (!file.AtEndOfStream){
lineStr = file.ReadLine().split(',');
array.push(lineStr);
}
file.Close();
createHtml(array);
}
}
function createHtml(array){
var limit = logMax.checked ? 200 : Infinity;
var tempHtml = "";
var logDate = "";
var logDay = "";
var logText = "";
var tagHeader1 = '</ul><ul><span class="m';
var tagHeader2 = '">■</span><b><span class="day">';
var i = array.length -1;
var count = 0;
while(0<=i&&count<limit){
if(array[i][0] !== logDate){
outputHeader();
tempHtml += logText;
logDate = array[i][0];
logDay = array[i][1];
logText = "";
}
logText = '<li>' + array[i][2] + '</li>' + logText;
count++;
i--;
}
outputHeader();
tempHtml += logText + '</ul>';
logBox.innerHTML = '<div id="margin"></div>' + tempHtml.slice(5);
function outputHeader(){
var month = logDate.split('\/')[1];
if(logText.length > 0 ){
tempHtml += tagHeader1 + month + tagHeader2 + logDay + '</span> ' + logDate.slice(5) + '</b>';
}
}
}
function getTimeFormat(DT) {
DT = new Date(DT);
if (ytd.checked){DT.setDate(DT.getDate()-1);}
var format = new Object();
var weekday = ['日', '月', '火', '水', '木', '金', '土'];
var hour = DT.getHours();
var minute = DT.getMinutes();
var second = DT.getSeconds();
format.weekday = weekday[DT.getDay()];
format.year = DT.getYear();
format.month = DT.getMonth()+1;
format.date = DT.getDate();
format.ymd = format.year + "/" + format.month + "/" + format.date;
format.dateAll = format.year * 10000 + format.month * 100 + format.date;
format.dtAll = format.dateAll * 1000000 + hour * 10000 + minute * 100 + second;
return format;
}
onload = apliOnload;
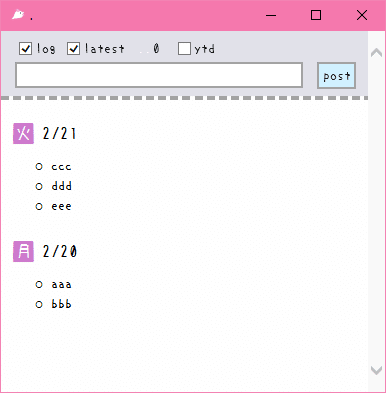
 表示イメージ
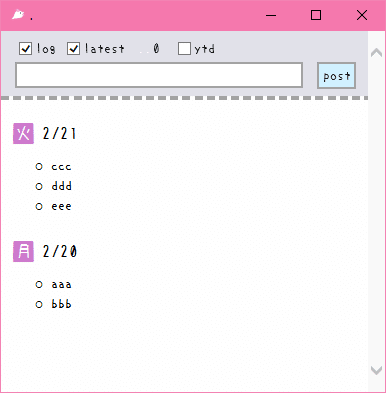
表示イメージ