
デザインプロセスLP作成ガイドフロー
はじめに
これまでもいくつかLPを作成することが多かったのですが、今の会社でも自分の役割としてLPを作ることに携わることが多かったシーズンでした。関わってくれたプロダクトのチームのみなさんありがとうございました。
UXUIデザイナーとしては2年近く経ち、様々なプロジェクトにも関わってきたのでUXデザインも取り入れたLPを作るレベルも上がってきたのではないかと感じています。
今回はとあるプロジェクトでLPを作成することになり、弊社パーソルビジネスプロセスデザインのデザイン部としてのLP作成ガイドフローをお伝えしようと思います。
※プロジェクト進行や手順などは人それぞれ異なるため、あくまでも本プロジェクトでの内容となります。
準備
ここでの記事では、すでにプロジェクトが完了しているためFigJamやFigmaでのデザインワーク内容の素材を振り返りとして貼り付けていきます。また社内プロジェクト内容を掲載することが難しい場合もあるため、抽象的な言葉や画像などで表現をすることになります。
スケジュール

どのプロジェクトでもそうですが線引きは大事。今現在どの場所にいるのかをチームで共有していく。僕はLPのデザインをする担当して入り、PM(ばらさん)と一緒にプロジェクトを進めていきます。
アサインメンバー
ばらさん(PM)
しもしも(サポート)
孫さん(クリエイティブ)
私(UXUI / LPデザイン)
プロジェクトにより関わる人数は異なりますが、本案件ではデザイン部のメンバーは4人体制で進めることになりました。
デザインチームのミッション
既存サイトの情報が古くまとまりが悪いため、現時点でのLPサイト(パーソルのエネルギーを表現できているサイト)ではない。サイトリニューアルを行う。
営業資料の見直し、作成等(パワポ)

状況整理

プロジェクト進行していくと、現状の進捗はどうだっけ?相手のボールって返ってきたっけ?などプロジェクト進捗で把握できない部分も発生します。デザインチームから状況整理をFigJam等を使用し、常にまとめて共有を行う。こういう気遣いがあるおかげでチームとしては情報を常に理解できているのが助かります。
基本情報の整理(さあ、プロジェクトを始めよう)

プロジェクト開始です。クライアントの依頼内容などは事前にスプレッドシートでもらっているため、基本情報の整理を下記のように言語化しまとめていきます。
WEBサイトの趣旨
WEBサイトのアピールポイント
WEBサイトのイメージ
WEBサイトに掲載したい内容
キーワード
コンセプトからシナリオの設計


サイトの目的
・伝えたいこと
・ゴール
・アピールポイント
ターゲット
選ばれる動機
サイト閲覧のシチュエーション
競合他社との比較


これらを経てパーソルのエネルギーとは?という情報や認識がずれている可能性があるため、デザインチームとENEチームで情報を共有していきます。
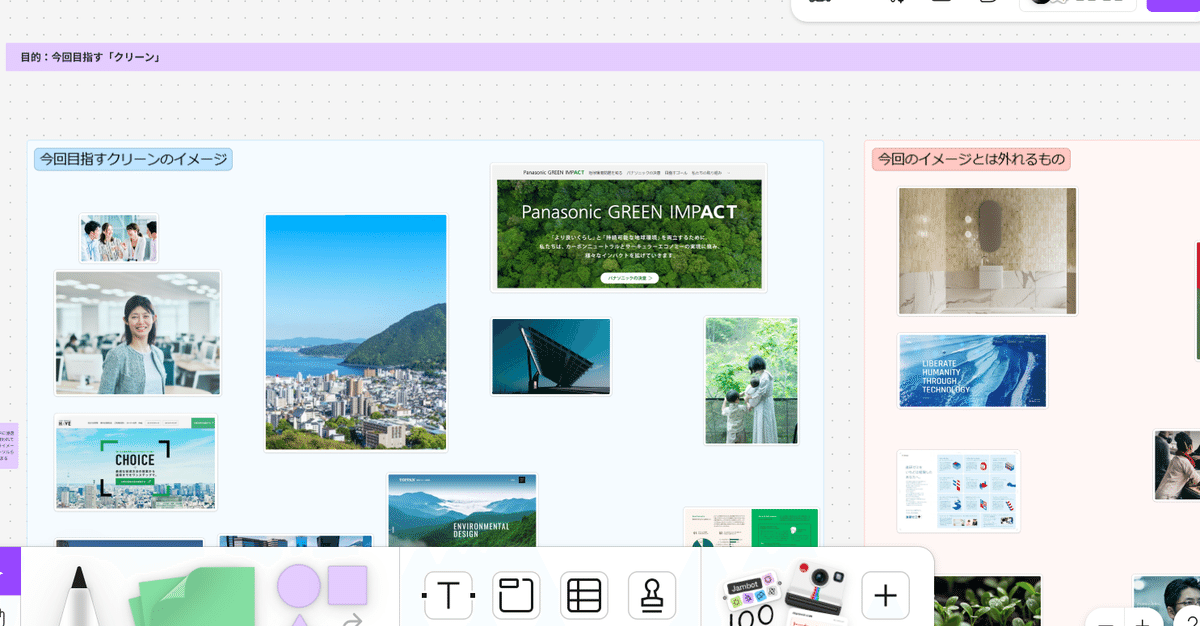
目指すべき世界


これらを経て、LPのサイトのイメージを作成していきます。
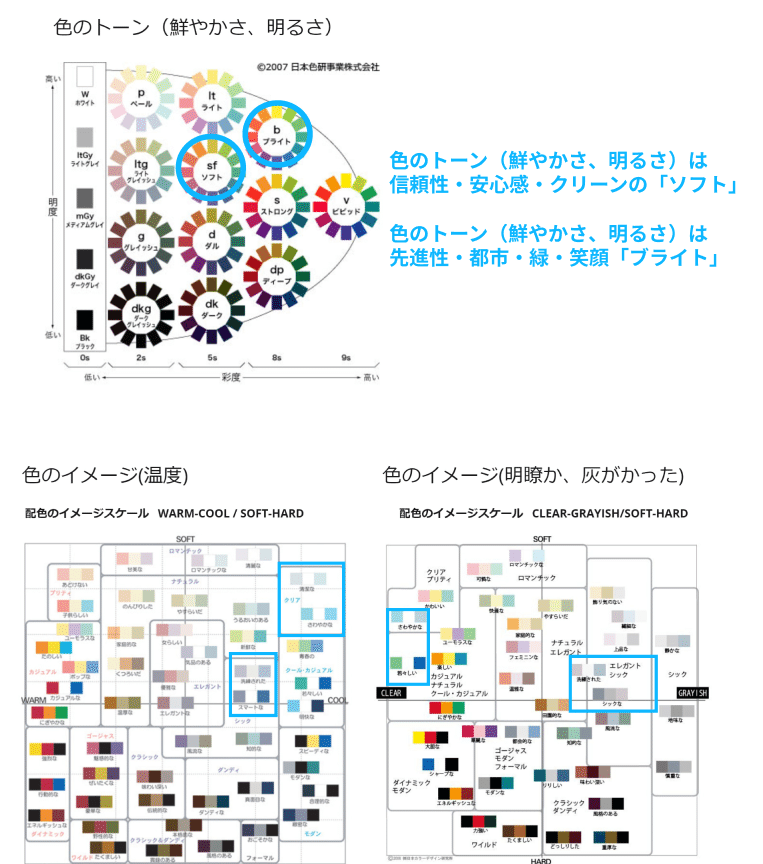
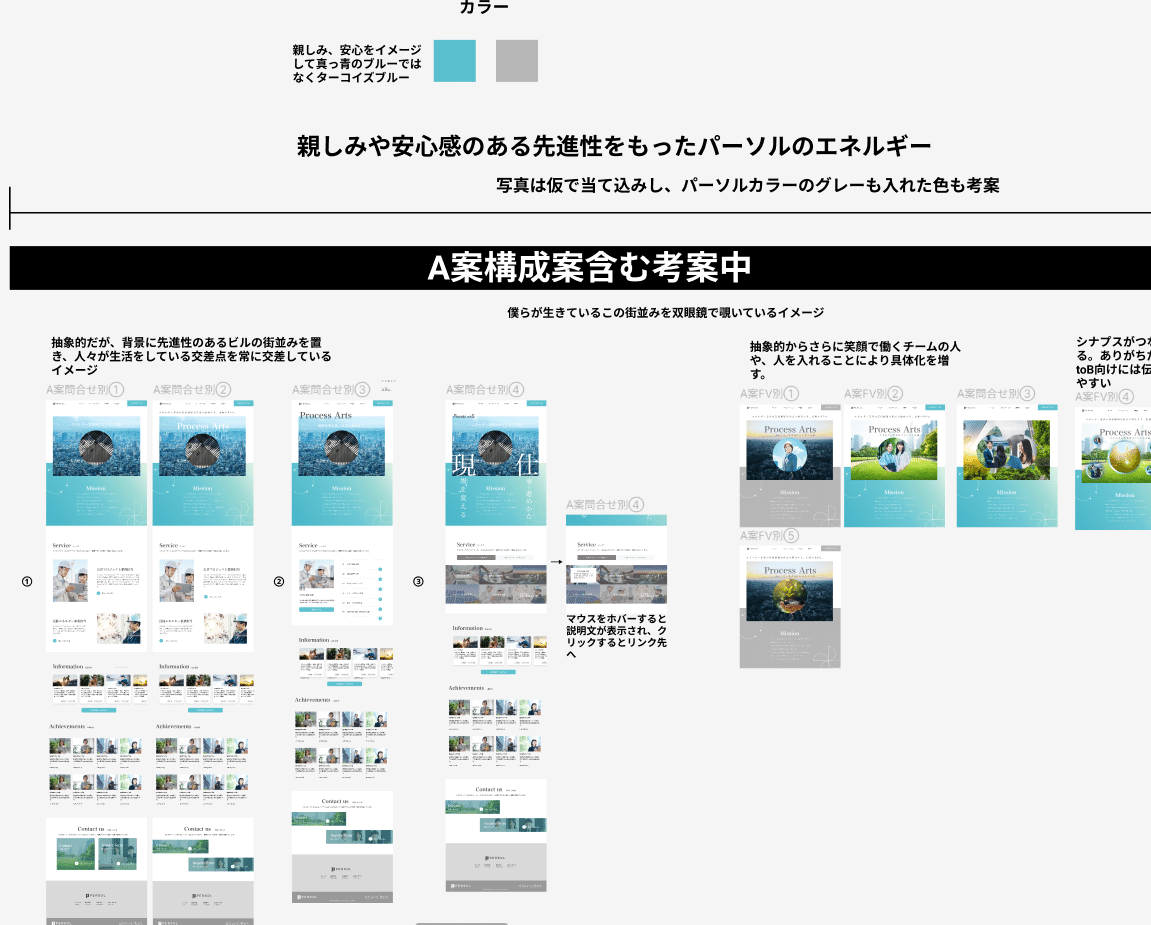
サイトのイメージ作り / トンマナとカラー


パーソルのカラーパレットを参考にENEの世界観を作り上げていくためにトンマナやカラーを定義していきます。
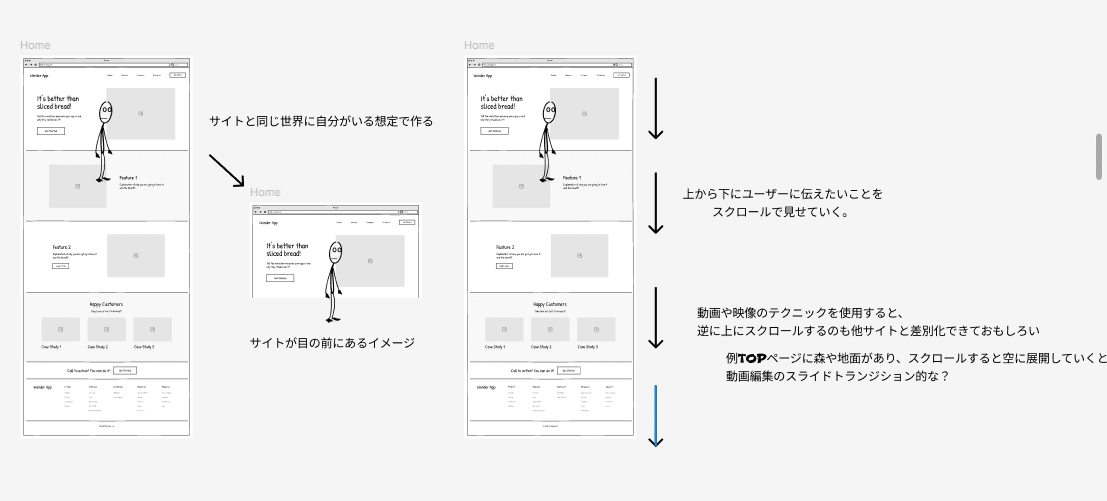
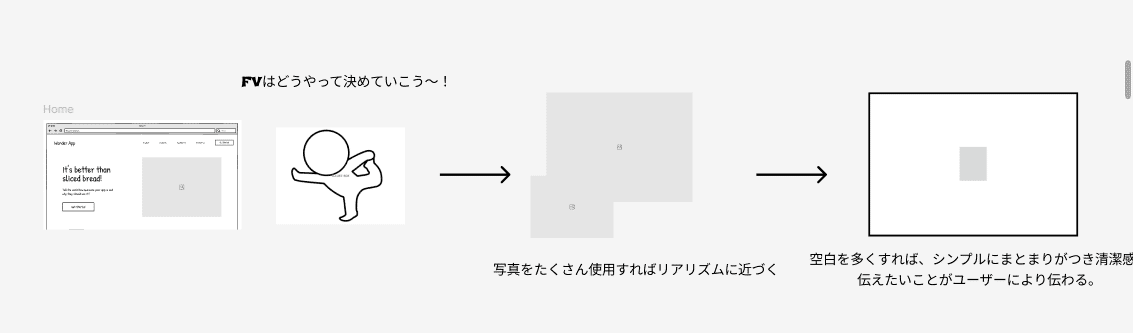
FVのコンセプトを決める
これはあくまでも僕の作り方です。


メインであるFV(ファーストビュー)を表現するために、改めてサイトの作り方を可視化させ、どうやって決めていこうかをユーザー目線で考えました。WEBだろうが、紙だろうがユーザー目線に立って考えることは大事ですよね。
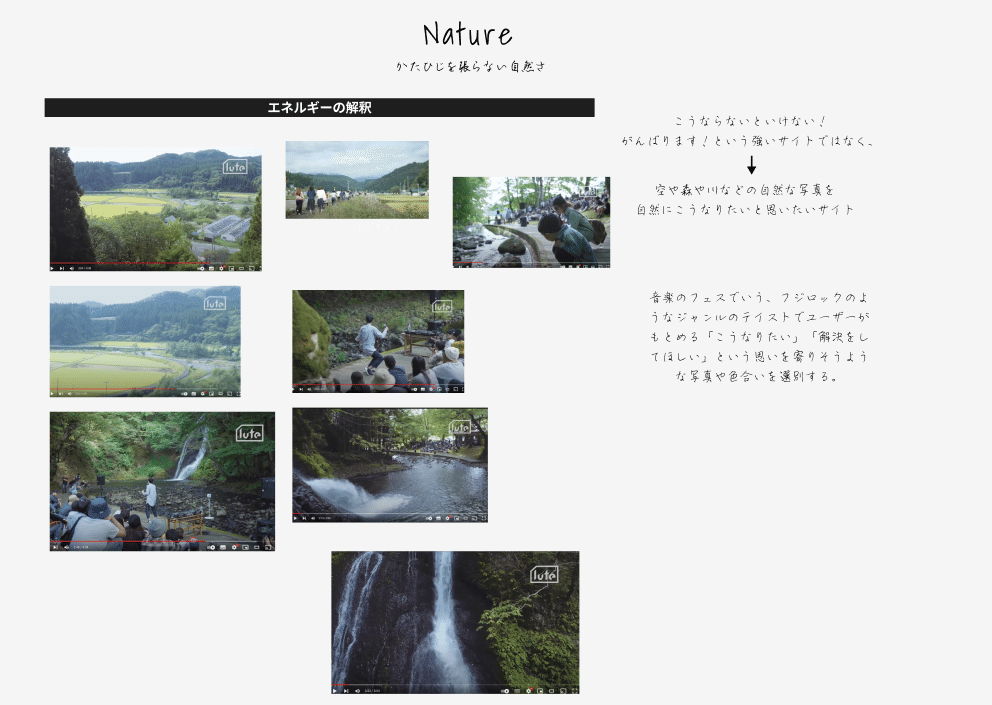
チームにとってのエネルギーの解釈
「エネルギー」という言葉に対しての解釈をストーリーボードも用いて考えます。ENEサイトでは太陽光や自然、電力などエネルギーという言葉は非常に重要な言葉であり世界観でもあります。

サイト自体のメッセージ性に関してこうならないといけない!がんばります!という強いサイトではなく、空や森や川などの自然な写真を並べて感じるようなネイチャー(自然な)サイトを一旦目指しました。(ファーストインスピレーション)
→私達はこうなんです!みんなもこうじゃないといけないでしょ!と強くユーザーに対して押すイメージではない。
そもそもこの思考に至ったのは、Youtubeで見かけたあるアーティストが山の中で悠々と流れる川の前で演奏をしていたのを見たのがきっかけでした。音楽のフェスでいう、フジロックのようなジャンルのテイストでユーザーがもとめる「こうなりたい」「解決をしてほしい」という思いに寄りそうような写真や色合いを選別しようと自分の中では決めました。
注意:これは僕が自分の中でストーリーを立てるためのひとつの仮説でもあり、自身のポテンシャル(作り手)をあげるための幻想かもしれません。
→上記内容は依頼者にはちゃんと伝えました。


イメージをスピード感を持ってチームで共有
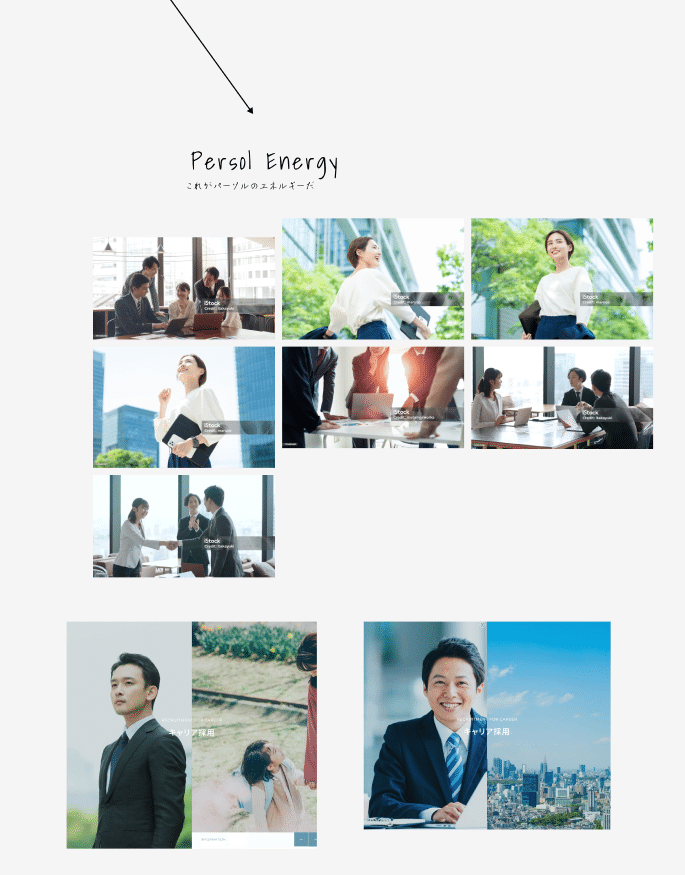
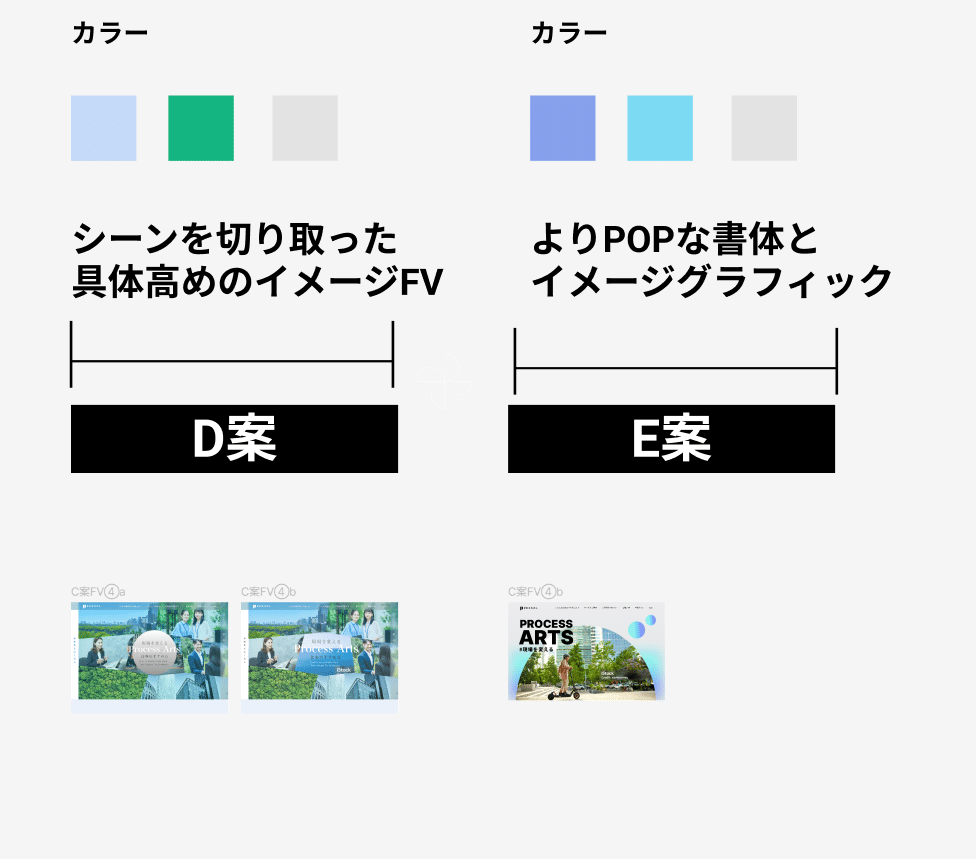
チームで共有した言語化や想いを元にイメージをスピード感を持ち作っていきます。カラーなどはパーソルカラーをベースにユーザーにとってこのページに訪れた時にどんな思いをしてくれるのか?などをデザインに起こしていきます。



いくつかそれぞれの世界観を当て込みし、複数案をスピード感を持ち提案していきます。その中で何度もデザインの修正を行っていきます。
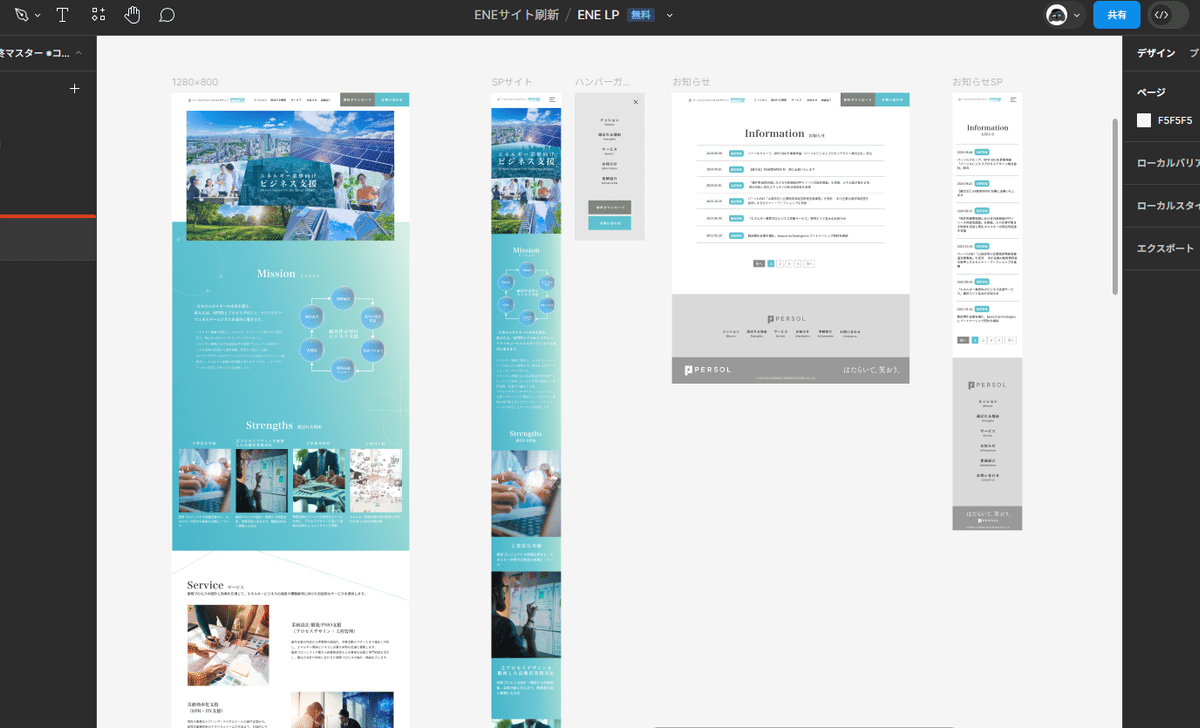
サイトリニューアル

無事サイトリニューアルが完成しました。作っては壊してを繰り返しユーザーにとって良いものができる。それを作り上げることに関われることを嬉しく思います。
私が働いているデザイン部に興味がある方は是非下のリンクにも遊びにきてください。
🟠プロダクトデザイン部の採用ページ
🟠プロダクトデザイン部のSNS
🟠プロダクト統括部メンバーブログ一覧
また、エンジニアについても募集中です!
就職/転職活動中や、まだ情報収集中の方、
少しでも興味を持っていただけた方は、以下のアドレスに「note見た!」とご連絡いただけると幸いです💡
プロダクト推進部/採用担当アドレス:pdo_js@persol.co.jp
