
ドロップダウン改めプルダウン
UIに関わってくると、様々なコンポーネントに触れ合う機会が出てくるためそれぞれを私なりの解釈と考察を入れて深堀していきたいと思います。
※あくまで私個人の考察であるため、今後アップデート予定も含めてメモ代わりに書いていきます。
ドロップダウンとプルボタンの名称について
Saasのコンポーネントを作るときにも出てくるドロップダウン。いやプルダウン?プルボタン?プルアップ?何が違うの?調べていると色々な名称が出てくるので困惑します。

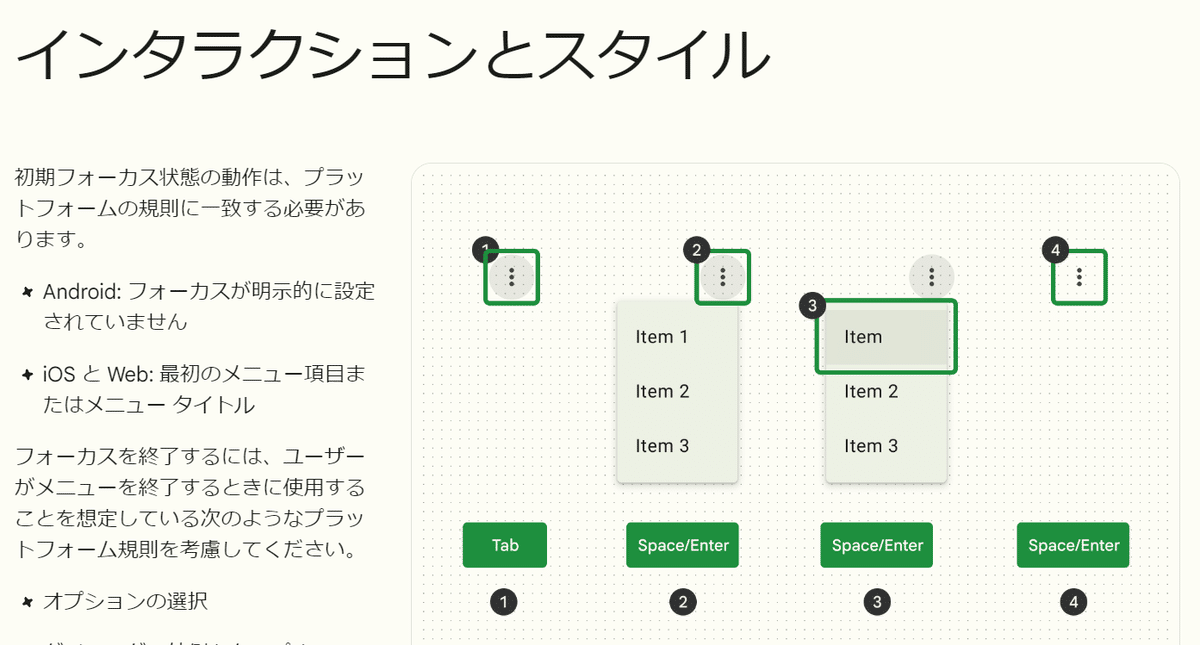
上の図M3では「overview」というコンポーネント項目にプルダウンらしきものを発見。UIのコンポーネントって名称が共通言語として認識されていないので困ります。M3とHIGではそもそも定義付けが違うので開発する環境によってこの辺りの言語化は違うという認識からちゃんと話をしないといけないですね。

HIGでは「overview」でフィルターをかけても表示されなかったのですが、「pulldown」で出てきました。ボタンのコンポーネントに定義されていて、何かコンポーネントを探す時も、HIGの方が見つけやすいなあ。こういう細かい所まで考られているのはさすがアップルと感慨深くなりました。
改めて私の考察やメモでは、日本企業でWindows所有率の高い企業(会社から支給されているWindows)M3をメインに書くべきですがアップルが好きですし個人的にmacも所有しているのでHIGも比較しながら書いて行こうと思います。
ユースケースとしては、M3とHIGともに
メニューへの移動、メニューの開閉
メニュー項目間の移動と選択を行う
という似たような内容になるため、HIGに記載されている「ボタン上で特定のジェスチャを実行することで、プルダウン メニューを表示させることもできます。」とほぼ同じ意味合いに捉えます

プルダウンの類似用語として「ドロップダウン」があります。ドロップダウンとプルダウンの違いは何なのでしょうか?ドロップダウンとプルダウン、両者は呼び名が異なるだけで意味は同じです。Web技術の標準化を行う「W3C」ではプルダウンのことを「The <select> element」、つまりセレクトと呼び、日本語で「選択メニュー」と呼ぶケースも。他にもメニューやリストと呼ぶなど、プルダウンを同じ意味で様々な名称が使われています。
憶測ですが、英語の意味合いを取って様々な認識でコンポーネントを呼び合っているのかも。「プルダウン=(引いて下に落とす)プルボタン=(下に引けるボタン)ドロップダウン=(下に落とす)」等。
言葉だけを聞くと「あ~あのコンポーネントね」「あの動きね」等感覚的にに判断できるため。
ドロップダウン改めプルダウンを作る上で大切なこと
M3やHIGを参考にしてUIを作成するのも良いですが、人間的心理行動から学べることが多いなと最近思います。
例えば「系列位置効果(Serial-Position Effect - Hermann Ebbinghaus 1913※)/初頭効果/新近効果」はプルダウンにとって最適ではないでしょうか?
いくつかの情報を同時に覚えようとするとき、覚える順番によって記憶の度合いに差が生じる現象です。一般的に、物事を記憶するとき、情報の最初と最後は覚えていても中盤の部分は忘れやすい傾向にあります。例えば、単語リストを覚える際に、リストの最初と最後の項目は中盤の項目よりも覚えている割合が高くなります。他にも、匂いや音楽を記憶する際にもこの効果は働くといわれています。
飲み込んでみると、項目の多いメニューや選択肢の多いリストなどを示す場合に上記の効果を設計に入れるとよりユーザーが使用しやすくなる。重要な項目を先頭または末尾に配置すると、ユーザーの意識に留まりやすくなり。途中の情報は埋もれてしまい、ユーザーの意識が曖昧になるため。
選択肢が多いフォームではセレクトボックスを使用することが多く、セレクトボックスはすべての選択肢を一度に表示することが難しいため、より初頭効果が働きやすい。繰り返し使う機能であれば、頻繁に使われる項目を先頭に自動配置する仕組みを設けると使いやすくなる。

プルダウンはどんな時に使うの?
ドロップダウン改めプルダウンはどんな時にUIで使われているのか?を紐どいてみました。プルダウンは、あらかじめ用意された選択項目の中からユーザーが項目を表示させ選択させることができる。
当たり前すぎる機能なので、改めて考えてみるとよくできている機能だなと思いました。
ユーザーがオブジェクトを選択する。
↓
ずらっと選択できる項目が並ぶ
↓
ユーザーが希望のオブジェクトを選択する。
私たち人間界で言うと、自動販売機のような存在。補充するという工程はないですし物理的な構成は異なりますが、ユーザーにとってシステム側にとって選択させたい内容を項目として置くことができます。(オブジェクトを選択してさらに選択ということではないですが)使わない手はないですね。
人とシステム側の流れ




まとめ
ドロップダウンやプルボタン等の名称は共通化されていない
M3やHIGではコンポーネント定義の名称としては「ドロップダウン」や「プルダウン」として記載されている
私はHIGの名称プルダウンと呼ぼうと思う
プルダウンの並び方について、ユーザーの目に留まりやすいものを初頭もしくは末尾に入れ、中にある項目が多ければ多いほど意識が少なくなる
選択数が増える際は、「繰り返し使用するもの」を初頭に置く
深堀はこの後書く
