
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化しておく事で、デザイナー以外の人でもパーツの組み合わせを考えるだけで実際の画面に近いプロトタイプを構築することが可能になります。
細かなデザインやパーツ製作に注力しなくて良くなる分、プロジェクトの課題であるビジネス課題やシステム構成にフォーカスする事ができるのが特長です。優れたコンポーネントがデザインされていれば、デザイナー以外でも(チームで)UI/UX課題に対してアプローチしやすくなる思想や考え方は素敵の極みです。
モックが完成した後の開発もbootstrapをベースにしているので、スムーズかつ効率的に構築できるのでは無いでしょうか?
当初は「有料noteでチャリン、チャリン。グヘヘ(*´∀`*)」的な事を考えていたのですが、「Figmaは殆どの機能が無料で使えるし、bootstrapもオープンソースで公開している。こりゃ無料やで。」と私のゴーストがささやいたので無料で公開することにしました。
デザイナーはもちろん、ディレクターやエンジニアの方にも使ってもらいたい、そんな思いがあります。
世の開発現場に幸あれ。
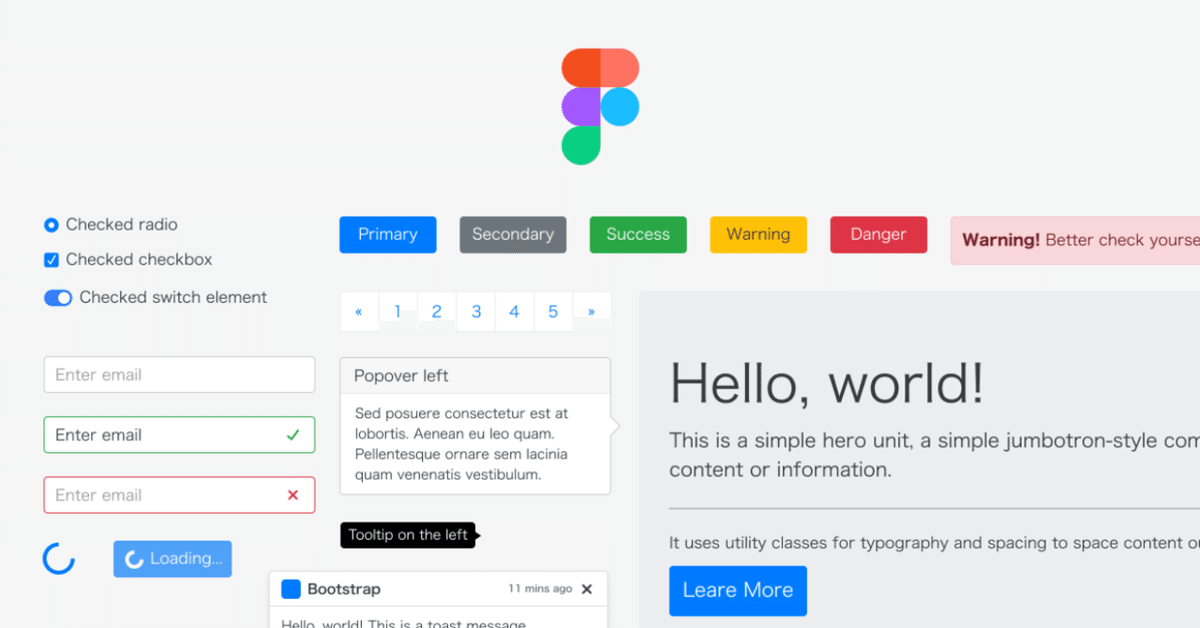
以下より、bootstrap.figの解説
今回はすべてのコンポーネントに最適なconstrains(制約)を指定しいるので、レスポンシブ対応しております。汎用性の高いコンポーネントはページでレイアウトをフィットさせる時が、作り手としては気持ちがいいです。
GIFで解説を載せたかったのですがnoteのgifアップロードが不安定で上手く行かず静止画メインになっております。
ダウンロードしたbootstrap.figを展開する
.figファイルは残念ながらダブルクリックしても開けないです。
ダッシュボードのRecentを開いてドラック&ドロップ。もしくはimportから直接ファイルを指定してください。
コンポーネント切り替えについて
bootstrapでよく使われるパターンにはフォームが多いのではないでしょうか?このbootstrap.figは様々なパーツをコンポーネント化しているため、一つ画面を作ってしまえば、コンポーネントの切り替えで簡単に画面の状態を表現することができます。

例えば上記のようなフォーム画面をベースで組んでいて、バリデーションエラーのパターン画面を作りたいときも、対象のインスタンスを選択してサイドナビにあるINSTANCEプルダウンより別のコンポーネントを選択すれば、中に記載したコメントはそのままにバリデーションのフォームデザインに切り替えてくれます。

コンポーネント化した恩恵はこういうところでちょいちょい効いてきます。
便利なのでぜひ使ってみてください。
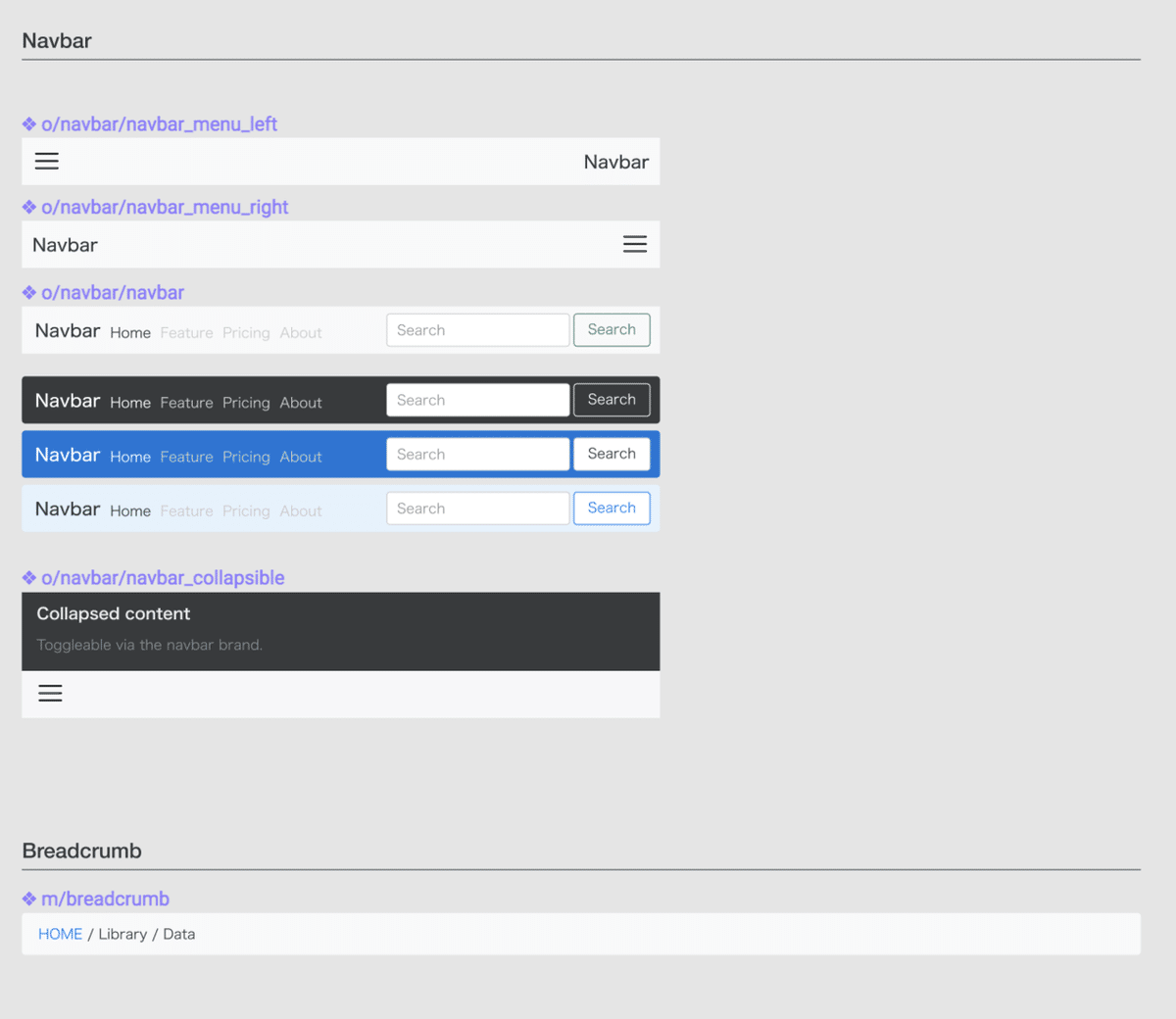
コンポーネントの命名規則
a/btn/btn_primary_boder
コンポーネントの名前はatomicデザインの分類を取り入れて命名しております。徹底したatomicデザインではなく、自分が分かりやすいように程よく分類した感じです。
正直細かくし過ぎると、コンポーネントのインクルード地獄でデザインファイルとして使いにくいと感じてしまうのです。
atomicデザインよくわからん人はコチラが参考になります。
基本的に「/」で3階層に分かれております。Figmaでもsketchでも「/」で区切ると階層構造を作ってくれて、コンポーネントを選択するときフォルダ分けしてくれるので便利です。

1階層目
1階層目ではatoms, molecules, organismsのそれぞれ頭文字がコンポーネントのファイル名の頭についております。
atomsは「a/...」で始まり、
moleculesは「m/...」で始まり、
organismsは「o/...」で始まります。
atomsとmoleculesとorganismsで分類を悩むことがあります。
永遠の悩みです。
私はページに1ブロックで成り立つもの=organisms
複数もしくは他のパーツと組み合わさらないと成立しないもの=molecules
単一パーツのもの=atomsで分類してます。

2階層目
2階層目ではコンポーネントがどんなパーツなのか想像できる名称をつけます。
btn, icon, form, card, table...
3階層目
パーツが拡張されることを前提とした名前をつけます。CSSの命名規則のBEM風です。こちらもガチガチに徹底してるわけではなく「_」アンスコでつなぐ程度です。
コンポーネントの分類と拡張を管理するのに適してるので、こんな感じになってしまってます。
ex) btn_primary, form_input_forcus...
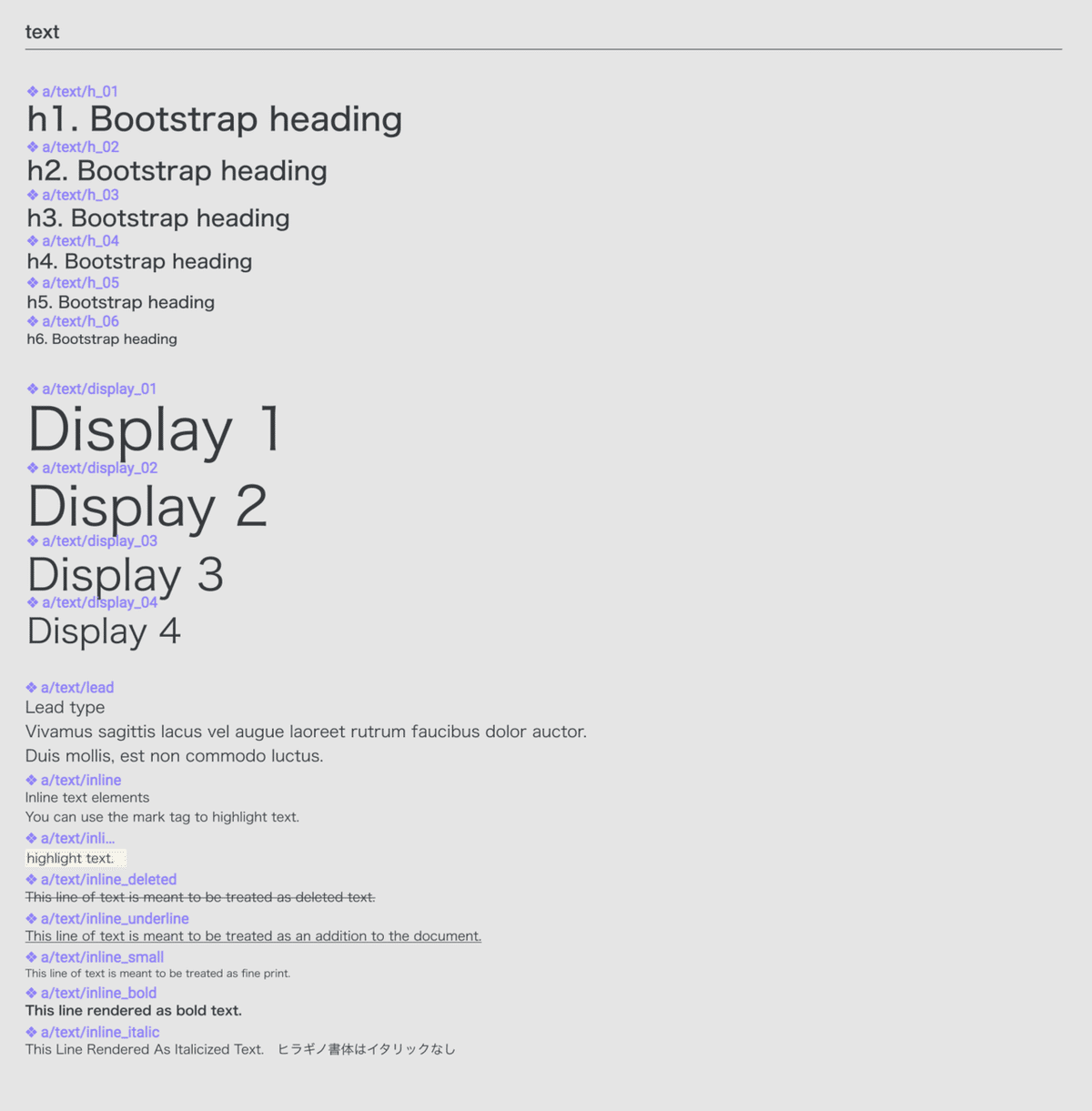
Typographyについて
figmaのデフォルトフォントタイプはroboto始まりで、bootstrapはHelveticaが設定されてます。このファイルはまずは日本向けで想定してるので、みんな大好きヒラギノ角ゴで作っています。
(ヒラギノはローカルフォントに依存してしまうので、デザイナー以外の多くの人が使うことを想定した場合、figmaデフォルトのNoto Serif JPのfigファイルを作り直したほうが良いかもと思ってます...)
Shapeについて

前にも触れたとおり、AtomicデザインにのっとりガチガチにUIパーツをコンポーネントで切り刻むのはインクルード地獄になるので好きではないのですが、今のfigmaには「インスタンスにおけるindependent cornersがオーバライド出来ない」という致命的なbugがあるため、これを回避するために、shapeにおいては角丸パターンを量産した方が良いです。
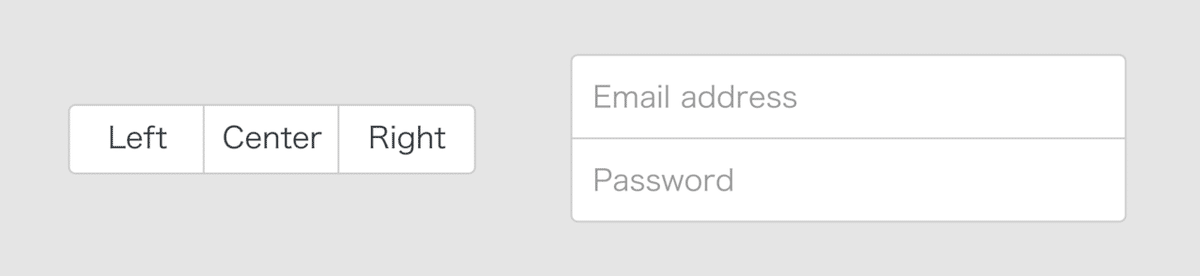
例えば、以下のようなグループボダンやグループフォームを作るときに、topとbottomでleftとrightで角丸にする必要があるのですがインスタンスにおけるindependent cornerのオーバライドが出来ない場合が結構な頻度で発生します。

その際、角丸パターンをコンポーネント化しておき、ボタンやフォームのベース(背景)として敷いておけば、柔軟に切り替え対応することができます。

shapeを切り替えるとスタイルが初期化されてしまいますがスタイルコピー(⌥+⌘+C)とスタイルペースト(⌥+⌘+V)でサッと統一できます。
このbugが直ればshapeのコンポーネント化は不要になり、インスタンスのみで角丸の展開パターンが作れるようになるので、早いこと修正アップデートしてほしい感。
iconについて

https://github.com/danklammer/bytesize-icons
アイコンはMITライセンスで配布されているBytesize IconsをSVGで取り組んでいます。シャープ&シンプルで使いやすい!
「Bytesize Icons does not require attribution」
めちゃんこカッコいいです。惚れます。
画像はCC0のBURSTさん

BURST
高品質&高画質かつCC0で提供してくれてる素材サイトです。
プライベートでいつもお世話になってます。私のデザインクオリティーの90%はBURSTさんの優しさで出来てると言っても過言ではないです。
iconと画像に関しては外部サービスを使用させてもらっているので簡単に紹介させていただきました。
コンポーネントの紹介(スクショの連続)















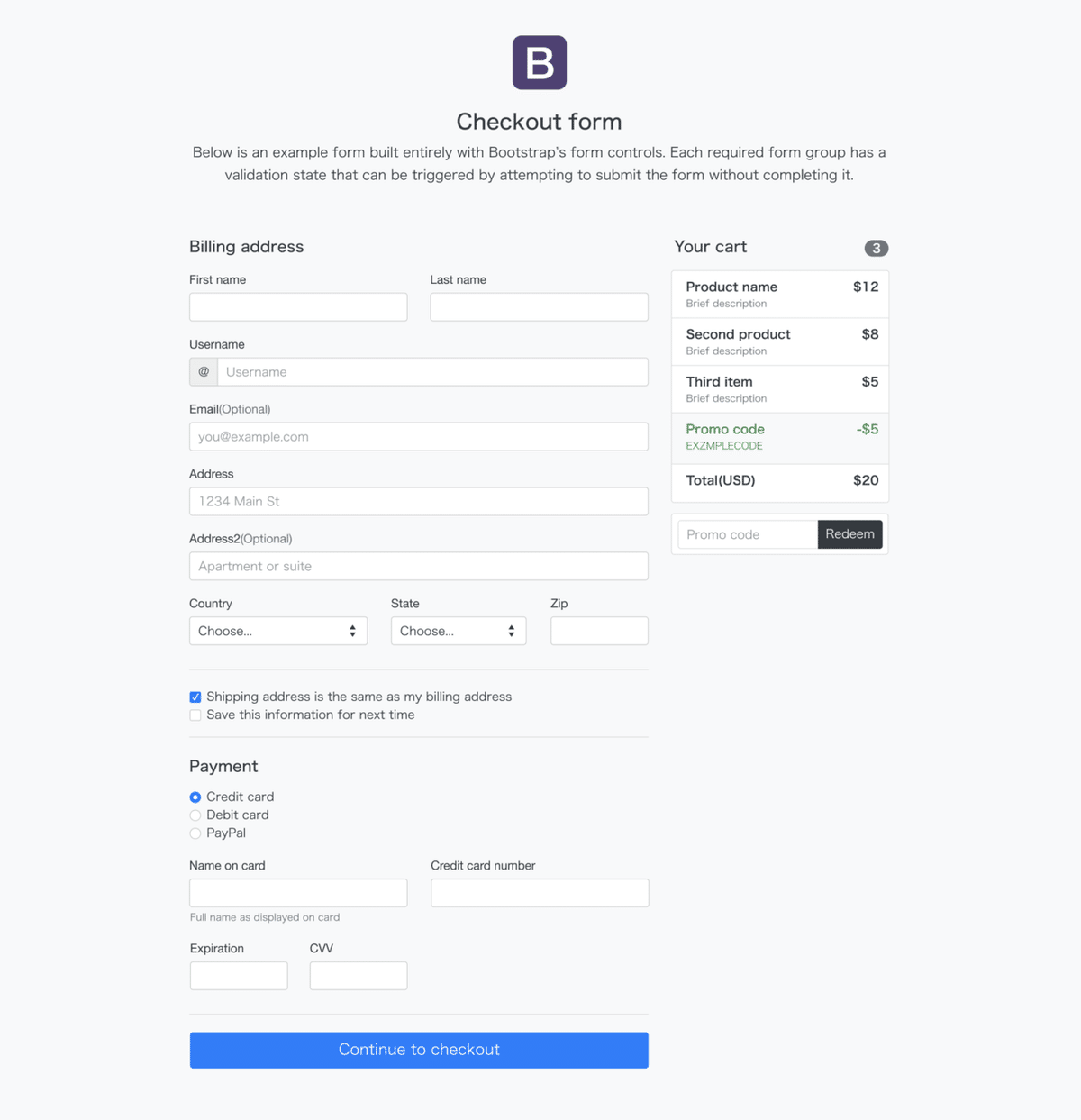
サンプルページの紹介(スクショ)
数は少ないですが公式で公開されているサンプルを作成しました。3つ目のcheckout formのフォーム群の汎用性の高さはすんばらしいです。



最後に
このファイルの使用許可の問合せは不要です。
編集、拡張、どんどんやっちゃってください。
iconや画像に関してMITライセンス、CC0のサービスを利用させていただいてますが、本ファイルを使用した際の責任は負いかねますので、あしからず。
命名揺れやconstrainsの指定漏れなどあれば、適宜更新していきたいと思います。
figmaの使い方分からんって方はこちら、ご参考までに。
