
MMDでのトゥーンレンダリングの始め方
【序】
「MMDモデルをトゥーンレンダリングしたいけどどうすればいいの?」という方への解説です。
なお、この解説はazolt様がニコニコ動画のブロマガ(2021年10月7日サービス終了)にて解説されていた物を自己流に書いたものです。
【Q&A】
Q1.そもそもトゥーンレンダリングって?
→3DCGモデルをアニメ風に見せる方法(のはず)
Q2.MMDではどうすれば出来るの?
→モデル改造を行います
→今回はモデルのテクスチャを塗りつぶした上でPMXEditorでそのテクス
チャをモデルに適用後、MMEのトゥーン系エフェクトをそのモデルに
適用します
【準備するもの】
・MMD
・MME
・トゥーンレンダリングしたいモデル
・PMXEditor
・UVエディタ(PMXEditorのプラグイン)
・画像編集ソフト(GIMPやPhotoshop等)
・MMEのトゥーンシェーダー系エフェクト
【用語解説】
・MMD
樋口優氏が開発した無料の3DCG映像制作ツール
正式名称はMikuMikuDance(ニコニコ大百科より引用)
・MME
舞力介入P氏が公開しているMMDに付随するツール
正式名称はMikuMikuEfect
これを導入することで光源などコントラストや質感の表現が可能になる(ニ
コニコ大百科より引用)
・PMXEditor
極北P氏が開発した無料のソフト
MMDで使用するモデルの編集が行える(ニコニコ大百科より引用)
・UVエディタ
PMXEditorのプラグイン
プラグインとは拡張機能のことで、モデルのテクスチャ画像がモデルのど
の部位に使われているかを確認するのに使用します
今回はどるる様が配布されているどるる式UVエディタを使用します
・画像編集ソフト
今回はモデルのテクスチャ画像を塗りつぶすのに使用します
無料で高機能なGIMPから有料でプロ御用達のPhotoshopまで色々な種類が
あります
「これがオススメ」というのは私には分からないので皆さんがご自身に合
うと思ったものをご使用ください
・MMEのトゥーンシェーダー系エフェクト
モデルに適用してアニメ風に見せるMMEエフェクト、有名なものとしては
-------------------------------------------------------------
①less様のかっつりトゥーンシェーダー
②winglayer様のお手軽トゥーンシェーダー
③ミーフォ茜様のHAToon2
※.NET Framework 4必須
④KAYA様のA-Toon2
⑤ましまし様のトゥーン系ポストエフェクト
-------------------------------------------------------------
辺りでしょうか?(他にあればご教示ください)
今回はazolt様が解説で使用していた下っ腹P様のG_ToonShaderを使用しま
す
【注意事項】
・トゥーンレンダリングを行う場合、改造NGのモデルも中にはありますので
必ずモデルの利用規約を確認してください
・またこの作業をはじめて行う場合、モデルにもよりますが1日で終わらな
い場合もあります。焦らずゆっくり作業していきましょう
【作業工程の概略】
(01)PMXEditorにUVエディタプラグインを導入する
(02)トゥーンレンダリングを行うモデルのテクスチャ画像とモデルデータを
コピーする
(03)PMXEditor上でUVエディタプラグインを起動し、テクスチャ画像がモデ
ルのどの部分に使われているかを確認しながら(02)でコピーしたテクスチ
ャ画像を塗りつぶす
(04)塗り終わったコピーしたテクスチャ画像を、PMXEditorで(02)でコピーし
たモデルデータに適用・保存する
(05)下っ腹P様のG_ToonShaderフォルダを開き、「00-RGB」フォルダをコピ
ーする
(06)コピーした「00-RGB」フォルダ内にある「Tex」フォルダ内の 「LightColor_def.png」をコピーした上で塗りつぶす
(07)コピーした「00-RGB」フォルダ内にある「GTS_00_M1S1.fx」をコピー
(08)コピーした「GTS_00_M1S1.fx」をメモ帳で開き、(06)で塗りつぶした
「LightColor_def.png」を適用する
(09)モデルの各材質毎に(06)~(08)を繰り返して「GTS_00_M1S1.fx」を複数作
成する
(10) (04)で保存したコピーモデルをMMDに読み込み、(08)~(09)で保存した
「GTS_00_M1S1.fx」をモデルに適用する
(11)完成
【作業工程の詳細】
(01)では作業の前に下準備を行います
まずどるる式UVエディタをダウンロードして解凍します(解凍したらzip
ファイルは削除して構いません)。
フォルダを開くと中に以下の3つが入っています

同伴されている説明書.txtにも書かれていますが、
2つある「UVEditor0_×××_××_×.dll」の片方がPMXEditor用になっていま
す(もう片方はPMDEditor用です。×××部分はバージョンを表します)
PMXEditor用の「UVEditor0_×××_××_×.dll」をコピーし、PMXEditorフォ
ルダーの「_plugin」→「User」フォルダ内にペーストします。

PMXEditorを起動してトゥーンレンダリングしたいモデルを読み込み、メ
ニューバーの編集(E) > プラグイン(P) > UserでUVエディタがあれば導入
成功です

(02)PMXEditorにUVエディタを導入したら、続いてトゥーンレンダリングし
たいモデルのフォルダを開きます

フォルダ内にあるモデルのテクスチャ画像とモデルデータをコピーして
同フォルダ内に置きます


コピーしたテクスチャ画像とモデルデータは「〇〇(toon)」等、分かりや
すいようファイル名を変更しておきます
(03) (02)でコピーしたテクスチャ画像を、画像編集ソフトで塗りつぶしてい
きます。必ずコピーしたテクスチャ画像を塗ってください。塗ったら上
書きして画像を保存しましょう

上の画像では髪の毛を塗っていますが、肌や服や靴のテクスチャ画像な
ども塗りつぶしていきます
この時、モデルによってはUVエディタを使って塗る場所を確認していく
必要があるかもしれません
理由としては例えば前髪が髪のテクスチャ画像のどの部分なのか、テク
スチャ画像からでは分からない場合があるからです
例として下の画像の場合、UVエディタを使って赤矢印で示した右上の扇
部分が前髪だと分かります

(04)コピーしたテクスチャ画像を全て塗り終えたら、(02)でコピーしたモデル
データに塗りつぶしたテクスチャ画像を適用していきます
はじめにPMXEditorを開き、コピーしたモデルデータを読み込んで材質タ
ブを選択後、「34 : 髪」を選択します(今回は髪のテクスチャ画像を例に
しています)

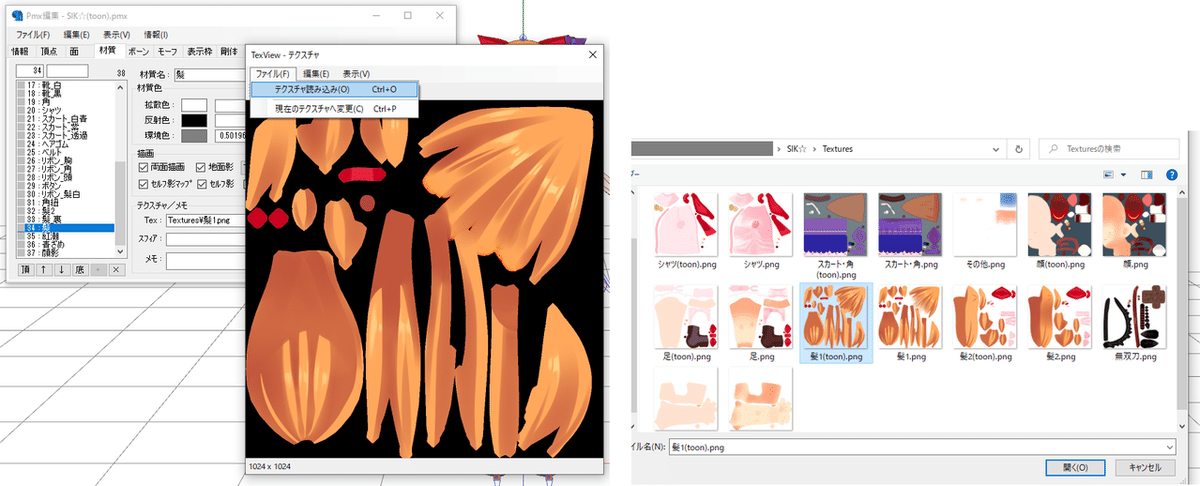
「テクスチャ/メモ」のエメラルド色の四角を左クリックします

ファイル(F) > テクスチャ読み込み(O) > 塗りつぶしたテクスチャ画像を選
択> (塗りつぶしたテクスチャ画像を選択して)開く(O)

「変更」を左クリックして「はい」を左クリック

「テクスチャ/メモ」の「toon」欄を空白にします
これで髪のテクスチャ画像の変更が終わりました

髪のテクスチャ画像変更前後の比較画像です
少々分かりにくいですが、一歩アニメ調に近づきました

上記の手順で肌や服や靴のテクスチャ画像も変更していきます
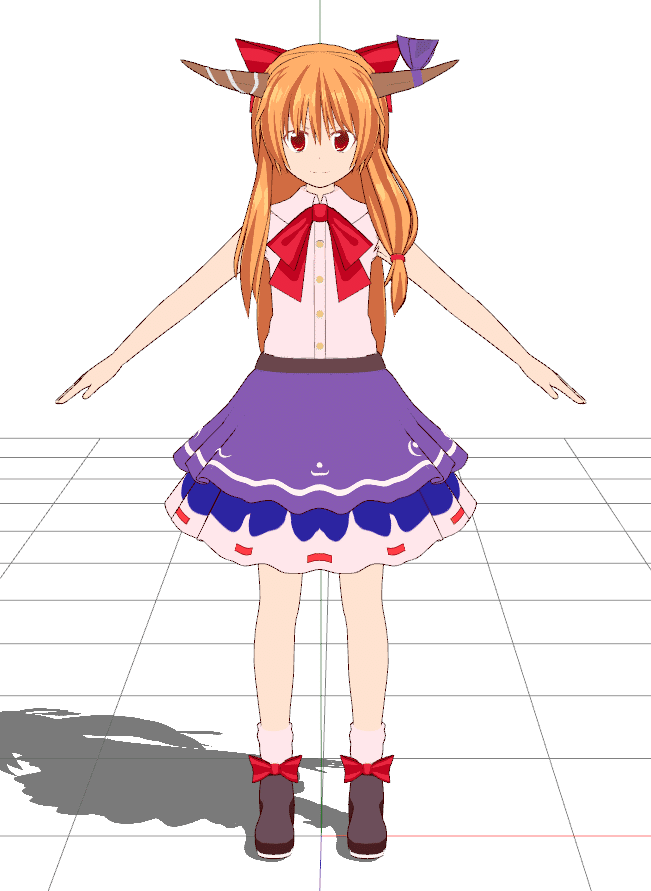
全てのテクスチャ画像を変更したのが下記の画像です
テクスチャ画像の変更が終わったらファイル(F) > 上書き保存(U)でモデルを保存してPMXEditorを閉じます

(05)モデルの改造は以上となります
続いてG_ToonShaderを変更していきます
下っ腹P様のG_ToonShaderをダウンロードして解凍します(解凍したらzip
ファイルは削除して構いません)。
G_ToonShaderフォルダを開くと下記の画像のようになっていると思いま
す

今回使うのは上記画像の中で一番上にある「00-RGB」フォルダです
はじめにその「00-RGB」フォルダを下記画像のように丸ごとコピーしま
す

コピーした「00-RGB」フォルダを開き、「sub」フォルダと「tex」フォ
ルダと「_GTSCommon.fxsub」と「GTS_00_M1S1.fx」以外を削除します

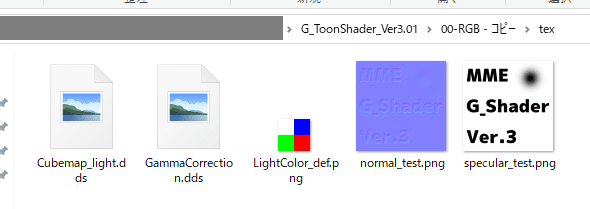
(06)コピーした「00-RGB」フォルダ内にある「Tex」フォルダを開きます

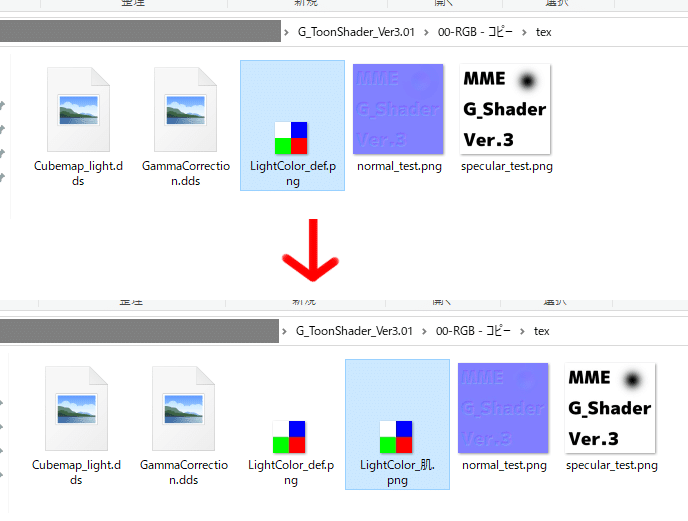
「LightColor_def.png」をコピーし、名前を「LightColor_肌.png」に変更
します

azolt様の解説にも書かれていたのですが、
このテクスチャ(LightColor_def.png)の白青緑赤の色がモデルの色に影響
します
つまり、トゥーンレンダリングしたいモデルの肌にこのG_ToonShaderを
何の変更もなく適用した場合、左上・右上・左下・ 右下の色に準じた
色調に肌の色が変わります
左上の白部分が基本色、右上の青部分が影色、左下の緑部分がエッジ
色、右下がハイライト色となっています
例えば右上の青部分が影色なので、このまま変更しなかった場合
肌の影になる部分は若干青みがかった色になってしまいます
なのでテクスチャ画像を変更していきます(今回は肌へ適用するものと仮
定して解説しています)
「LightColor_肌.png」を画像編集ソフトで開き、色を変更して上書き保
存します
肌なので左上の基本色は薄い肌色、右上の影色は濃い肌色、左下のエッ
ジ色は白、右下のハイライト色は明るい肌色にしました

(07) (05)でコピーした「00-RGB」フォルダ内にある「GTS_00_M1S1.fx」を
コピーし、名前を「GTS_00_M1S1(肌).fx」に変更します

(08)その「GTS_00_M1S1(肌).fx」をWindowsに標準搭載されているメモ帳で
開きます

開いたら下記画像のうち、赤枠で囲った"LightColor_def"を、(06)で変更
したテクスチャ画像名の"LightColor_肌"に書き換えます
この時、テクスチャ画像の拡張子である「.png」は付けないでください
テクスチャ画像名だけを入れてください

続いてLightパラメーター・影パラメーター・ハイライトパラメーターの
数値を変更します
これらの数値を変更することで、モデルにG_ToonShaderを適用した時の
影とハイライトの濃さ(?)などを決めることが出来ます
ただモデルによって雰囲気も異なるので「この数値が一番良い」という
のは私にはよく分かりませんでした…(←役立たず)
このあたりの数値は個人の主観に左右されると思うので、いろんな数値
を試してみてください

各種数値を変更しましたら上書き保存して閉じます
肌用のシェーダー作りはこれで終了になります
(09)顔・髪・服・リボン・シャツ・スカート・靴用などの分を(06)~(08)の作
業を繰り返して作っていきます
私の文章が分かりにくく申し訳ありませんが、(06)~(08)で見本として作
った肌用シェーダーをコピペして、ファイル名を顔・髪・服・リボン・
シャツ・スカート・靴用と変えるのではありません
肌用シェーダーのとは別に、新規に顔・髪・服・リボン・シャツ・スカ
ート・靴用のシェーダーを作ります
例えばモデルが黄色い洋服を着ていて、その洋服部分にもG_ToonShader
を適用したい場合、(06)~(08)で見本として作った肌用シェーダーを適用
しても、モデルの黄色い洋服が肌色っぽくなってしまいます(あくまで肌
用シェーダーは、肌に適用することを前提に作ったため、(06)のテクスチ
ャ画像も洋服の黄色に最適化されていない)
なのでこの場合は(06)で行ったようにテクスチャ画像をコピーして
「LightColor_服.png」に名前を変えた上で、白青緑赤の部分を洋服の黄色
に準じた色に変更します
その後、(07)でも行ったように「GTS_00_M1S1.fx」をコピーして
「GTS_00_M1S1(服).fx」に名前を変更した後、メモ帳で開き、
"LightColor_def"を "LightColor_服"に変更してLightパラメーター・影パラ
メーター・ハイライトパラメーターの数値して上書き保存――
という具合です
つまり、モデルの顔・髪・肌・服・リボン・シャツ・スカート・靴等に
G_ToonShaderを適用したい場合、顔用・髪用・肌用・服用・リボン用・
シャツ用・スカート・靴用のシェーダーを別々に作る必要があります。
(10)顔用・髪用・肌用・服用・リボン用・シャツ用・スカート・靴用の
G_ToonShaderを作り終わりましたら、いよいよモデルに
適用していきます
MMDを開き、(04)で保存したモデルを読み込みます

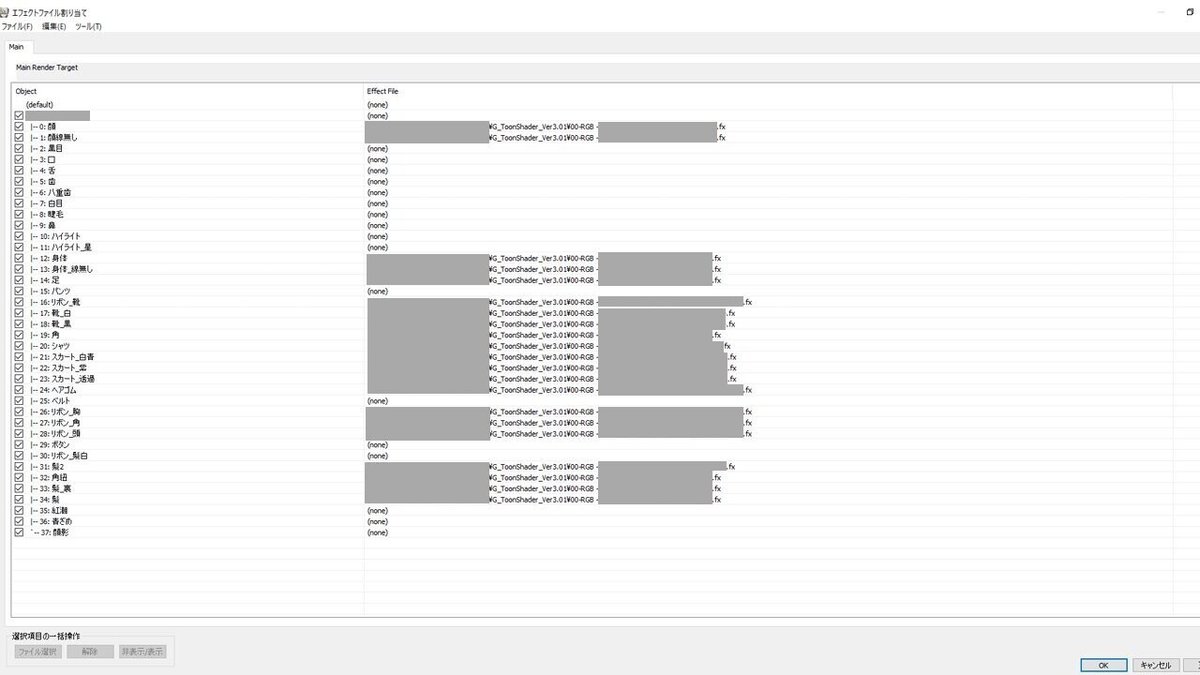
下記画像右上にあるMMEffect > エフェクト割り当て(M)を選択し、左クリックします

するとエフェクトファイル割り当て画面が出てくるので、Mainタブに表示されているモデル(下記画像の場合を例にすると「SIK☆(toon)」)を左クリックで選択して表示を青くします。そして右クリックしてコンテキストメニューを表示さたら「サブセット展開(E)」を選択し、左クリックします

下記画像のようにサブセット展開が出来ましたら、(06)~(09)で作ったG_ToonShaderを材質項目別に適用していきます。

ここでは例として肌用のシェーダーを適用していきます。
上記画像の材質項目を見ると、12:身体、13:身体_線無し、14:足が肌部分となります(因みに左端にあるチェック項目のチェックを外すと、その材質が非表示になるので肌がどれだか分からない場合などはそうして絞り込むのも方法の一つです)
Ctrlキーを押しながら左クリックすると材質項目を複数選択できます。12:身体、13:身体_線無し、14:足を選択したら、右クリックしてコンテキストメニューを表示し「ファイル選択(F)」を左クリックします

作った肌用のシェーダーを選択し、右下の「開く(O)」を左クリックします

これで12:身体、13:身体_線無し、14:足に肌用のシェーダーが設定されました

この調子で他の材質項目にも作った各シェーダーを設定していきます
必要な材質項目にシェーダーを設定したのが下記の画像です

最後に上記画像右下の「OK」を左クリックします
(11)下記画像のようにG_ToonShaderが適用できていれば完成となります
お疲れさまでした

【あとがき】
トゥーンレンダリングはたいへん奥が深く、極めればアニメと全く見分けがつかないものも制作することが可能です
ニコニコ動画にはそういう動画が数多くあります。恐るべし
上で行った解説も、MMDerの方から見ればMMDモデルをトゥーンレンダリングする初歩作業と言われてしまうでしょう(私は面倒臭りなのでこれで満足しています)。
実際にはここからさらにエフェクト等を追加したり動画編集ソフト(Aviutlとか)でアニメっぽく色彩変更をしたりするそうです
その辺の作業は私にはさっぱりなので、もし分かるという方がいらっしゃればご教授していただければ幸いです
この解説の元となるブロマガを書かれたazolt様に心から感謝申し上げます
ありがとうございました
