
🍠「スタバデジコラ部」10
🍠「スタバデジコラ部」10
スタバやカフェが好き☕️
デジタルプランナーを始めてみたい!
という方のための「スタバデジコラ部」

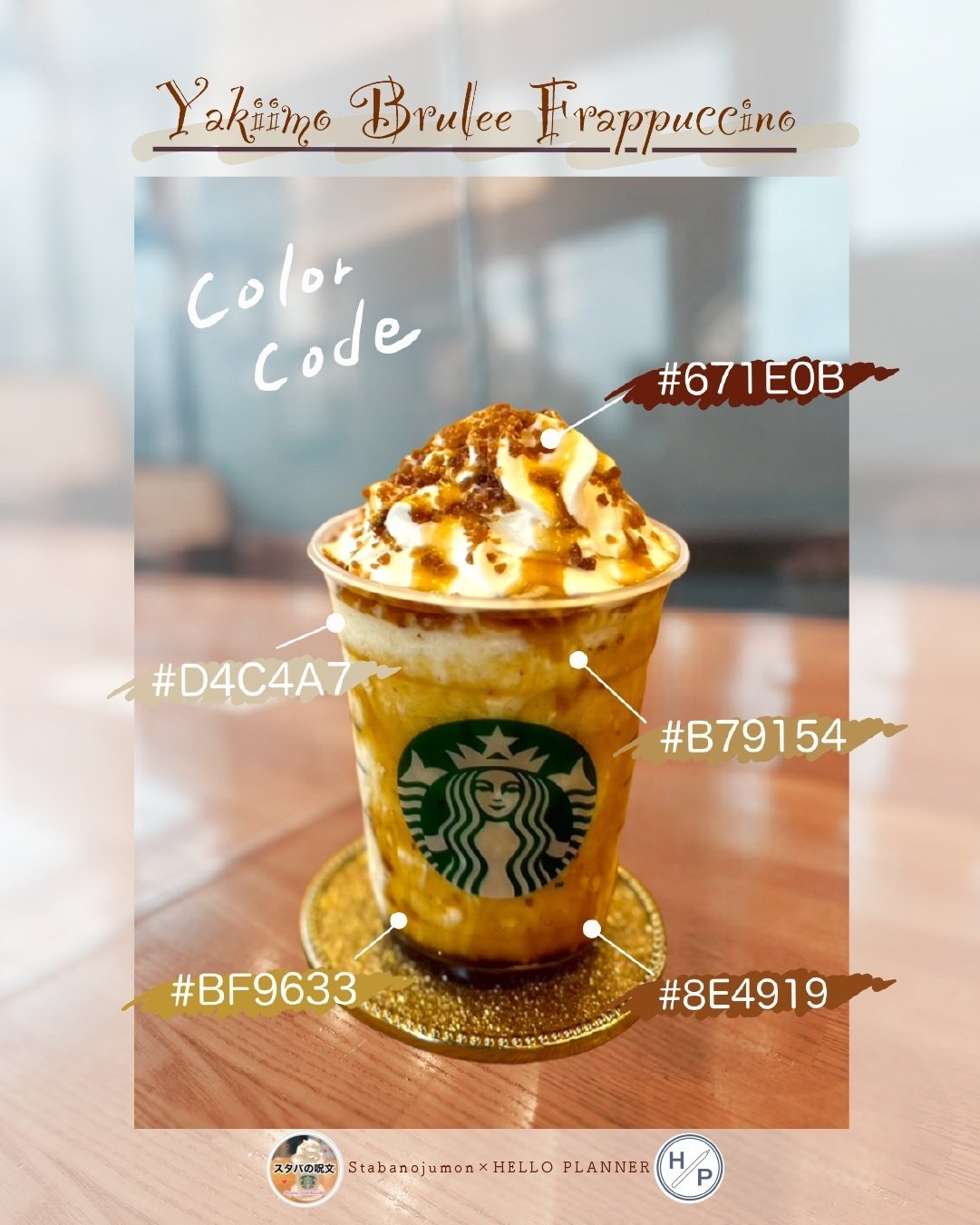
「スタバの呪文」YOUさん(@you_starbucks)撮影の写真で
GoodNotes&iPadのメモを使って
カラーコードを作りました。



GoodNotesとiPadのメモで作るカラーコードの手順は
8月26日に投稿したデジプラデコvol.05で詳しく紹介しています🍨

使用しているデジタルプランナー「CAFE LOG」 はこちら
