
Wordなしで人生初の小説同人誌をつくった~威沙ちゃんとの対話記録
人生ではじめての小説同人誌(再録本)をつくった、記録兼、備忘録。
えー 来ました
— Tamiya (@tamiya_HL) December 16, 2023
初めての拙作・薄い本です pic.twitter.com/hwTCInLNnH
本の装丁
本文用紙:淡クリームキンマリ72.5/モノクロ
表紙用紙:マットコート135 /モノクロ
カバー :コート+クリアPP
A6/無線綴じ(オンデマンド)/100ページ
主な使用ツール・ソフトなど
本文作成:notes
組版:文庫本作成ツール・威沙
組版確認:Adobe Acrobat Reader
校正:Noteshelf (有料)
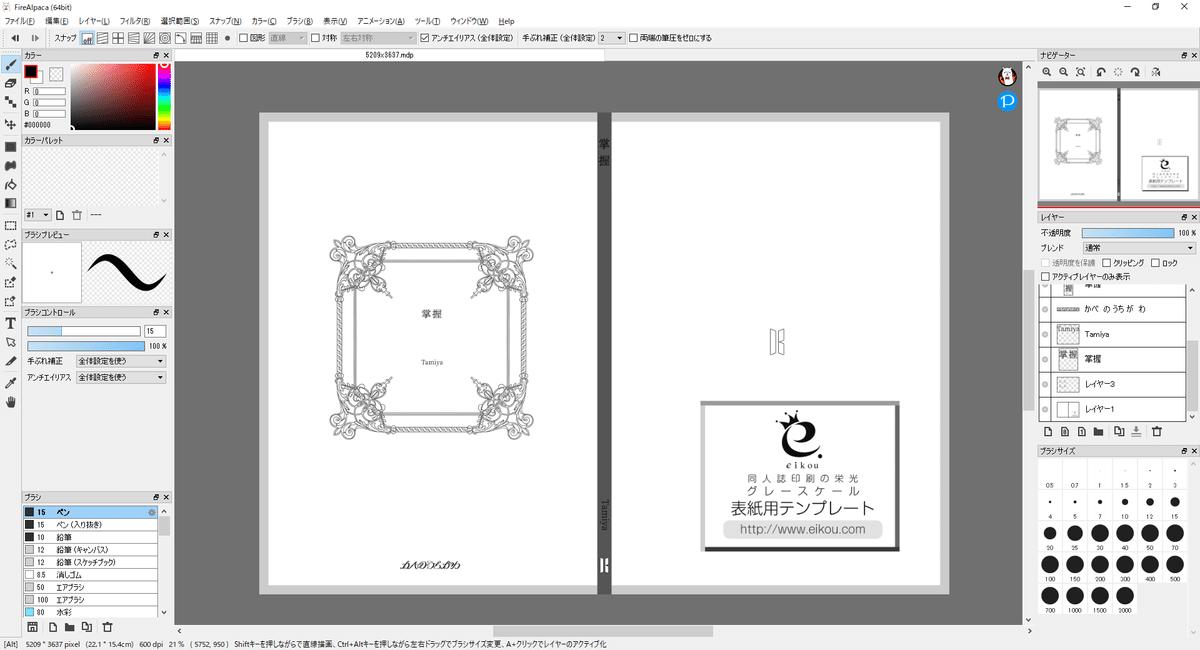
事務ページ等作成:FireAlpaca
事務ページ等PDF出力:CubePDF
PDF結合:iLovePDF
読み上げ支援:VOICEVOX
いままで書いた中から本にまとめる短編をピックアップし、いざデータ作成!と意気込んだはよかったものの、己の作業環境にはゲーム用のWindowsPCしかなく、同人オタク御用達(多分)のWordも縦式も使えない。さあ困った。
このままじゃ組版ができん!本なんかできん!とあたふたしていたところ、フリーソフトの「威沙」を使用して同人誌を作成している方の記事を発見したので、さっそくインストール。かくして威沙ちゃんとの対話が始まったのである。
その一、notesで本文を書く
これがないとはじまらない。
執筆にはいつもブラウザ上テキストエディタのnotesを使っているので、《操作→txtダウンロード》からテキストファイルを抽出。
威沙ちゃんに読み込ませる前に、文章構成・誤字脱字などの一次チェックを必ず済ませておいたほうが賢明。なぜなら、威沙ちゃんに読み込ませたあとはTXTファイルからTNFファイルに変換していろいろするため、文章自体の編集には適さないから。(タグ等でごちゃごちゃする)
威沙ちゃんに読み込ませる前に ~ずんだもんに音読させてみた

ツイッターで校正には読み上げ機能を使うとよい、というツイートを目にしたことがあったので、ものはためしに、目視でチェック・修正したあとの本文を、既にPCにインストールしていたVOICEVOXのずんだもんに読んでもらった。
これめっちゃいい。読みの精度は悪いが、「~して(い)る」とかの脱字とか、送り仮名が変になってるところを見つけるには最適。
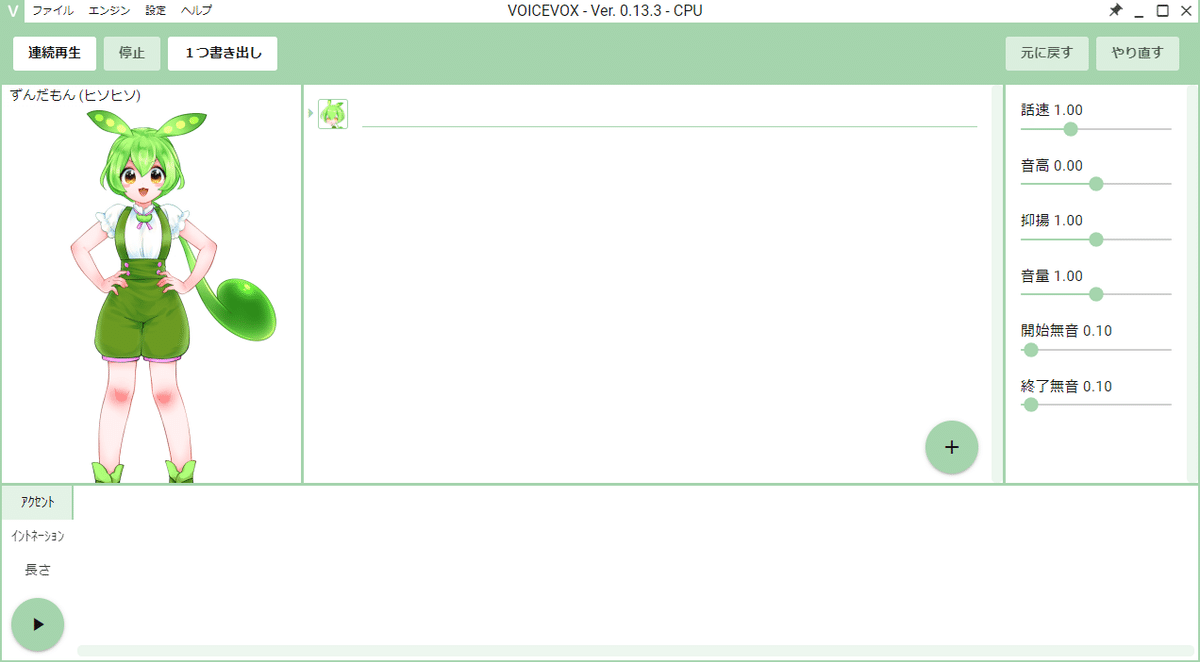
まず《設定→キャラクター並び替え・視聴》からずんだもんを一番上に持ってくる。デフォルトでは四国めたんになっている。
あと《設定→デフォルトスタイル》からずんだもんの読み上げスタイルをヒソヒソに変更しておくと読み聞かせ風になって雰囲気が出る。
次に《ファイル→テキスト読み込み》からTXTファイルを読み込む。すると勝手に改行ごとに文章を追加してくれる。読み始めの文章を選択し《連続再生》を押せば、ずんだもんがつらつらと読み上げてくれる。
正直、校正という意味では四国めたんに読み上げてもらったほうがいい気がする。ずんだもんは舌たらずなところが目立つので。
でも、ずんだもんが好きだから……。
その二、威沙で組版

威沙、とっつきにくい。(私がそう思ってるだけかも)
なので脳内で威沙を“儚げな雰囲気を纏った社交下手な天才少女”に変換することで、ツールを使用するハードルを下げた。ちゃん付けして対話対話って言ってる理由はこれ。威沙ちゃんは賢すぎるから私とは上手くお喋りができないんだよね……。
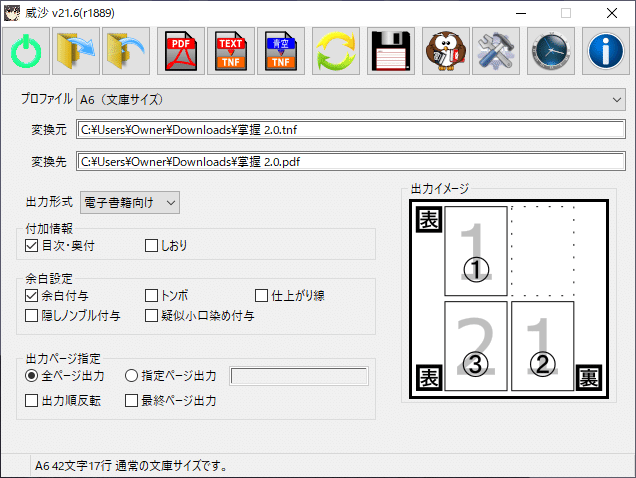
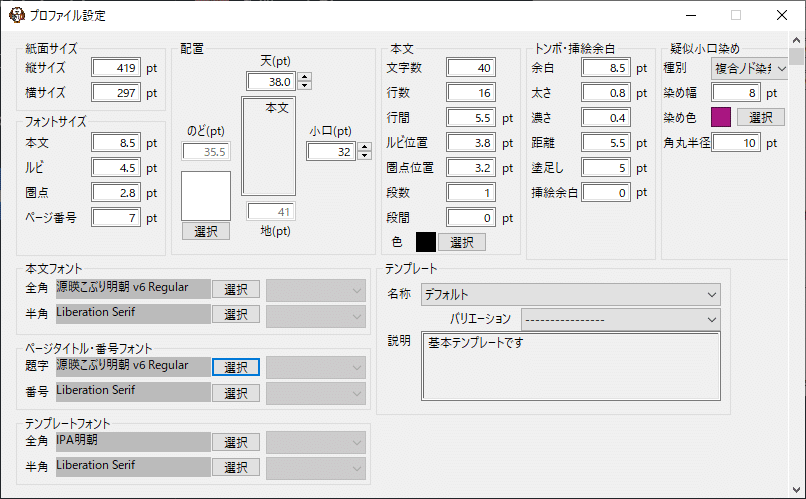
まずふくろうのアイコン(プロファイル設定)から各種寸法やフォントなどを設定する。これは適宜PDF出力しながら勘でやった。

ここからがややこしいポイント。
単にPDF出力するだけなら簡単だが、改ページ、字下げ、圏点、ルビふりなどを行うには事前にTXTファイルでタグを挿入しておくか、またはTNFファイルを出力し、TNFファイル上でタグを挿入していかなければならない。
また、変換前に使用できるタグと変換後のTNFファイルで使用できるタグは異なっている。それぞれPreTNFとTNFで書かないと反映されない。だから、TNFファイル出力したあとにPreTNFのタグで編集しようとすると反映されなくてただタグの羅列がPDFに出力されちゃうので注意。
でも基本HTMLと同じ感じだったので個人サイトやってた私的には特に難しいってことはなかった。

とはいえまったくわからなかったので、設定やタグについては下記のサイトを見ながらいろいろ試行錯誤した。とても助かりました!
TNFファイルでタグ追記ができたらPDF出力する。

メモ:扉ページから上の章タイトルを消したい
サイトの記述を参考に扉ページの挿入はできた。構成的に奇数(左)ページに扉が入る。
で、そのままだと上部に前の章のタイトルが引き摺られている。これはおかしい。
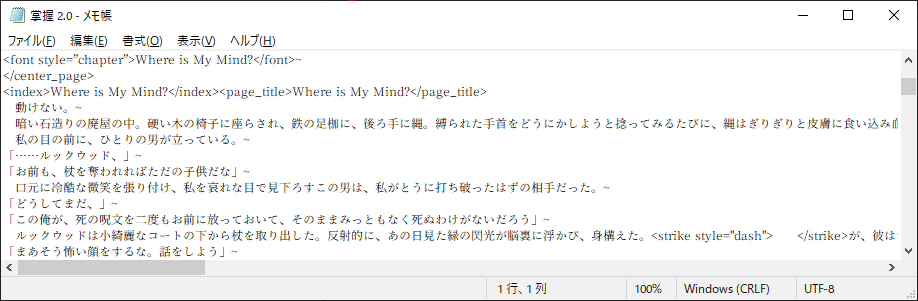
とりあえずなにも書いてないことにすればいいんじゃん、ということで今回は下記のようにTNFファイル上でタグを挿入した。PDF上で問題ないからいいんです。これで。しらんけど。
<newpage/>
<page_title></page_title>
<center_page>
<font style=”chapter”>ここに章タイトル</font>
</center_page>その三、PDF上で校正
本当は印刷して紙面上で赤入れるのが良いんだろうけど、家にプリンタはないし、コンビニプリントとかの印刷サービス使ったりする勇気もなかったので、威沙ちゃんに出力してもらったPDFデータを転送し、スマホ上で赤入れることにした。別環境で見ることでデータがおかしくなってないかも確認できるしね。
使ったアプリはNoteshelf。有料。買い切りで既に持ってたのでコイツに託すことに。でも正直なとこ有料なわりに動作重いのであまりおすすめしない。
Goodnotesほしい。アップル製品持ってない。

あとはひたすら校正して修正してPDF化を繰り返す。
ちなみに今回はここが一番やる気でなくてしんどかったので、近場の猫カフェにフリータイムで入って猫と戯れながら校正してました。猫たち、ありがとう。
その四、FireAlpacaで表紙・奥付等をつくる
今回デザインが必要だったのは以下のページ。
※中表紙、目次、奥付は威沙ちゃんが自動的につくってくれるんだけど、デザインはあんまり……だったので差替。
表紙(背表紙、裏表紙含む)
カバー
中表紙
目次
奥付
あとこれに追加で構成上白紙になっちゃうページにキャラ紹介を書いた。それも威沙ちゃんでは作れないのでFireAlpacaで準備。
表紙(背表紙、裏表紙含む)

今回は印刷通販ちょいのまさんに本体印刷を依頼した。
ちょいのまさんは入稿テンプレートがないので他社さんのテンプレートを拝借。(他社テンプレ使用の入稿OKの記載があったので)
ちょいのまさんのツールで背幅計算した後で、栄光さんの背幅込み表紙テンプレート自動生成ツールで近い数値のものを出力した。
カバー

カバーはおたクラブさんに印刷を依頼したので、同テンプレートを使用。
背幅約4.5mmに対して6mmのテンプレートで作成。
コンセプトは商業誌っぽく、だったので、手持ちの文庫本を見ながらデザインした。
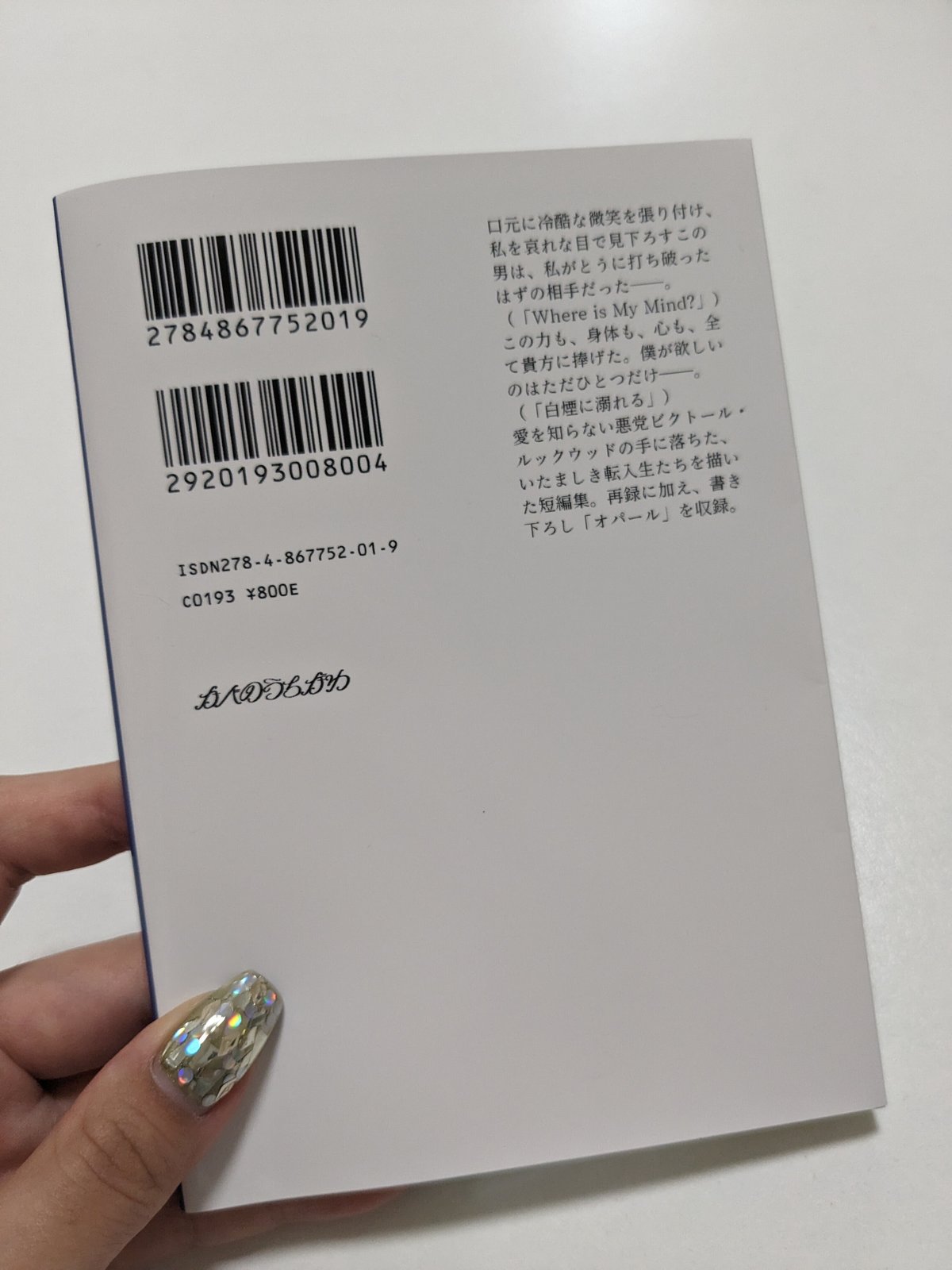
商業誌っぽく見せるのに欠かせないバーコードはISDN (国際標準同人誌番号)のサイトから作成。サイトから情報を登録申請すると、ISBNっぽい番号とバーコードを発行してもらえる。本好きには涎モノの素敵なサービス!
ただ、申請には本の発行日とイベント頒布価格を入力しないといけないので、そのあたりを先に確定しておく必要がある。
今回間違えてしまったんだけど、バーコード画像作成依頼欄でモノクロ600dpiか、カラー350dpiを選べるようになっているので、カラーカバーをつくるときはカラー350dpiを選ぶ。
白黒だから~と思ってモノクロ600dpiで申請しちゃってあとからサイズを変えるのにあくせくしました……。
中表紙・目次・奥付(事務ページ)
あんまり凝ると逆にダサくなりそうだったので、いたってシンプルに文字だけにした。
奥付の内容はググったり、手持ちのを参考にしたり。再録本だからいらんかな、と思いつつも紙面が寂しかったので匿名メッセージツールのWaveboxのページのQRコードを載っけてみた。
QRコード作成はQRのススメより。
全てのデータの作成が終わったらPDFに変換する。
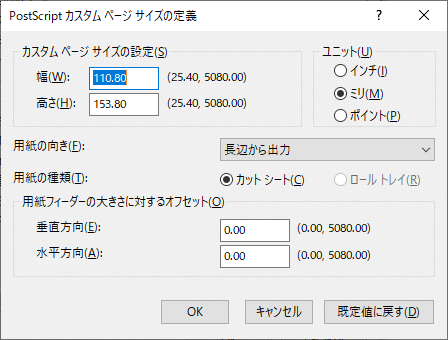
これがめんどい。
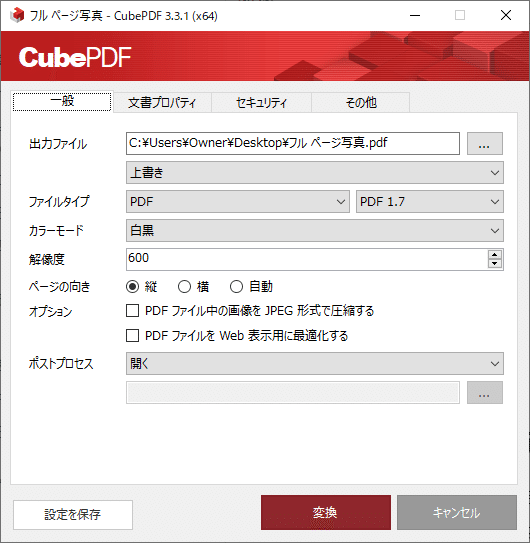
FireAlpaca上で仮想プリンタでPDF出力しちゃうとサイズがA6にならないので、PNGデータをいったん出力した後でCubePDFを使ってPDFに変換するという二度手間をとった。
CubePDFでもA6(+塗りたし)サイズで変換するには設定が必要。



デフォルトで「PDFファイル中の画像をJPEG形式で圧縮する」にチェックがついているので外す
これでサイズぴったりのPDFができる。ちゃんとつくれてるかはAcrobat Reader上で必ず確認のこと。
さて、これですべてのデータが出揃いました。
その五、PDFデータを結合、最終チェック
結合にはiLovePDFというサイトを利用。これで事務ページと本文のPDFデータをまとめる。Acrobat Pro使えたらなあ。
あとは最終チェック。ページ番号ずれ、ページ構成ミスがないか確かめて、またいちから読みなおす……。ひー!
その六、入稿!
前述の通り、本体とカバーは別々の印刷所に依頼した。
印刷所の選定も楽しかったところのひとつ。用紙についての知識もここで増えた。今回は装丁(特殊加工とか)を凝る予定はなかったので、少数部可で比較的安価なところを条件に調べて決めた。
調べて思った。こんな個人製作で少数部製本してくれる印刷所があるなんて、なんて優しい世界なんだ……! 日本に生まれてよかった。
ありがとう、印刷所の方々。ありがとう、先人たち。
本体(印刷通販ちょいのまさん)
流れとしては、こんな感じ。
見積・注文→データ入稿(アップロード)→PDF校正のデータが送られてくる→確認して校了連絡・製造開始
注文後、入稿データアップロード用のURLがメールで送られてくるので、こちらのページの入稿方法に則り、表紙(表紙-背表紙-裏表紙がひとつになったデータ)と本文を分けて、ZIP圧縮したものをアップロード。
そして、相手方のデータチェックを待つ。
データチェックが終わったら、トンボ付のPDFデータが送られてくる。

ここで仕上がりの最終確認をしたら、メールで校了連絡をして、おしまい!
ちなみに注文後即日入稿したらその日の午後にはPDF校正データが来た。早すぎである。
校了連絡から発送連絡まではちょいのまさんの営業日換算で7日だった。
カバー(おたクラブさん)
見積・注文・データ入稿(アップロード)後、データチェックが終われば即製造開始というスピーディー対応。
こちらもデータチェックは入稿後即日。
見積時の納品予定日より、なんと4日も早く発送連絡が来た。ありがとうございます。
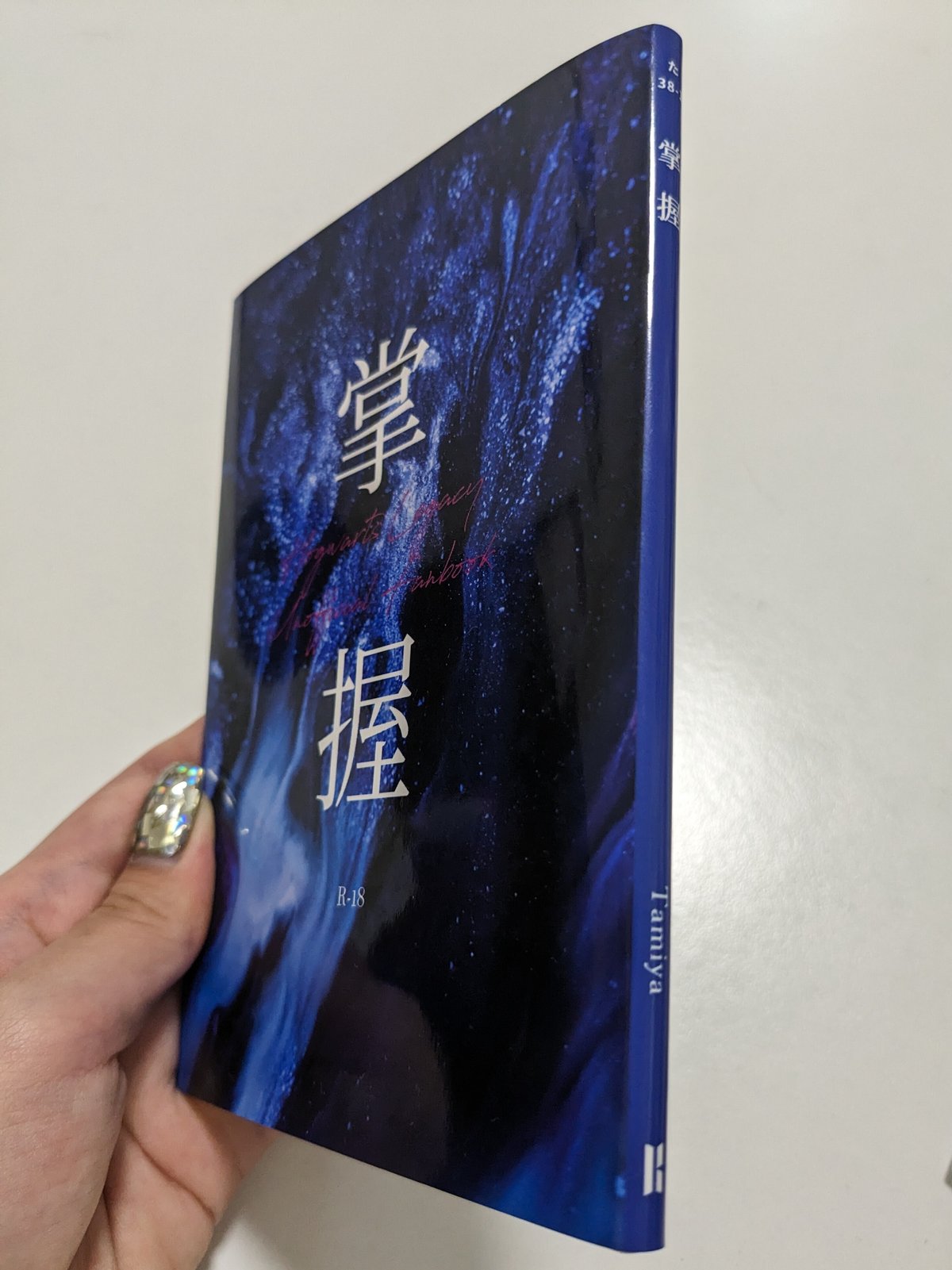
そして、完成
届いた!!
(すぐ開封しちゃったので写真無し)興奮するあまり箱を開けるときに指を負傷したりもしつつ、どきどきしながら仕上がり確認したところ、全くイメージ通りだったのでようやく一安心。
ちゃんとちょいのまさんはサンプル一冊が、おたクラブさんは数枚余部がついてきた。ありがたい。
仕上がり・印刷はどちらも綺麗! 不備、不良もなし。
しかし、本づくりはこれで終わらない。そう、カバー巻作業である。
ここは己の器用さとの闘い。見返しに折り用の筋押し加工が一か所ついているので、そこと背表紙を基準に定規を駆使して折っていく。
面倒だったのでちょいのまさんでカバー巻まで頼んでも全然よかったかな。
そして完成品がこちら。



送り出した我が子が凱旋したような気分だ
— Tamiya (@tamiya_HL) December 16, 2023
初めての同人誌なので、喜びもひとしおである。
なんだかんだでつくれました、同人誌。できたらできたで、なんだこんなもんかあ簡単だったなあと思うもんです。
また作るかはわからないけど(まずは話を書かないといけないからね!)、いちから本をデザインするのは本当に楽しかった!
天才少女・威沙ちゃんとも仲良くなれてうれしいかぎり。
またひとつ人生の実績解除しちゃったな。
おまけ・不安だった点と個人的な反省点
不安だった点
ノドと小口

PDF上だけじゃわからんところなので最後まで不安だった。のどを多めにとったつもりだったけど、仕上がり見ると、案外これ以上狭かったら読みにくいかな、って感じだった。恐らくは本自体が薄い・本文用紙がそんなに柔らかくないので、ページの開きが硬いからだと思われる。もうすこしノドとって、小口狭めてもよかったかも。天ももう少し広くてもよかったかなあ。
QRコード
奥付のQRコードの大きさを慎ましいサイズにしちゃったので、小さかったり潰れたりして読み取れない!ということがないように祈ってました。
結果、自環境では読み取れました。よかった。
QRコード作成サイトで出力するときに、印刷用の推奨サイズが書いてあったので、あれ大事。
個人的な反省点
事務ページの文字が小さかった
読めなくはないけど細くて薄いのでかすれたような感じに……。もう少しフォントサイズを大きくすればよかったかも。あとモノクロなのにアンチエイリアスをONにしてたのでそれも原因かと思われる。勉強になりました。
カバー表紙の価格書き忘れた
これはただのミス。裏によく見る“定価○○円~”とかいうアレをカバーに書き忘れてしまった。本文だけじゃなくて表紙とかカバーも気が抜けないね。
