
Arc BrowserのBoosts機能を使ってGroqのEnter送信問題を解消する
AIチャットを使うと必ず出てくる問題
日本語確定のためにEnterを押すとチャットが送信されてしまう
解決方法としては調べた限り以下のようなものがある
Chromeの拡張機能を使って対策する(ChatGPTのみ?)
その拡張機能をいじって対策する(詳細不明)
今回、Groqのチャットでの対策方法を色々探したが特に見当たらなかったので普段使っているArc Browserでの対応方法を記載してみます。
Boosts機能を使ってGroqのサイト上に改行の挙動を変更するJavaScriptを読み込ませる
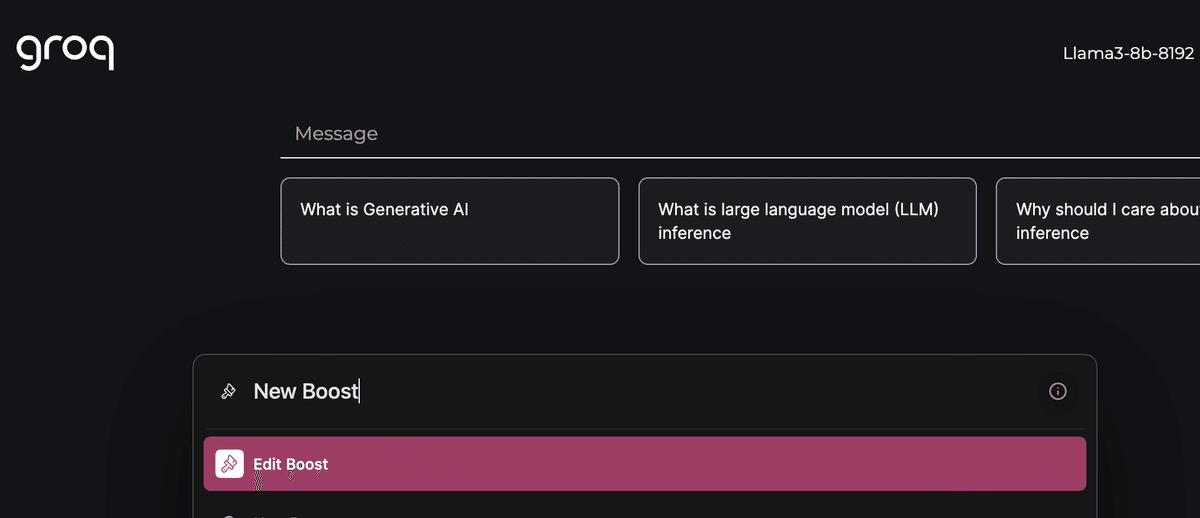
Groqのチャット画面開き、Command + Tで検索モーダルを表示する
「New Boost」と入力し、表示された候補を選択する
(スクショだと既にBoostがあるのでEdit Boostになってます)

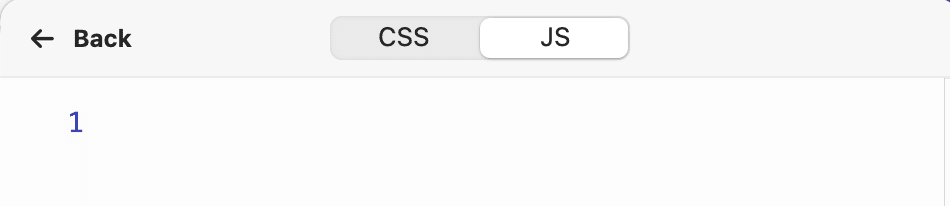
Codeを選択

JSタブを選択

以下のコードを記述(説明は後述)
document.addEventListener('DOMContentLoaded', () => {
const textarea = document.getElementById('chat');
textarea.addEventListener('keydown', (e) => {
if (e.key === 'Enter' && e.metaKey) {
return;
}
e.stopImmediatePropagation();
});
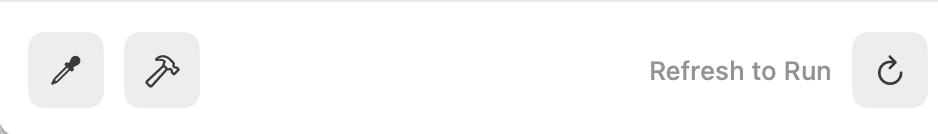
});Refresh To Runで画面を再読み込みし、記述したJSを読み込ませる

完成
Boost機能について
Arc Browserに標準搭載されている機能です。
指定したページに対して、追加で見た目や挙動をカスタマイズすることができます。
方法としては3種類あります。
用意されている選択肢を選んでカスタマイズする
他のユーザーが作成したテンプレートを選んでカスタマイズする
自分でコードを記述してカスタマイズする
用意されている選択肢を選んでカスタマイズする
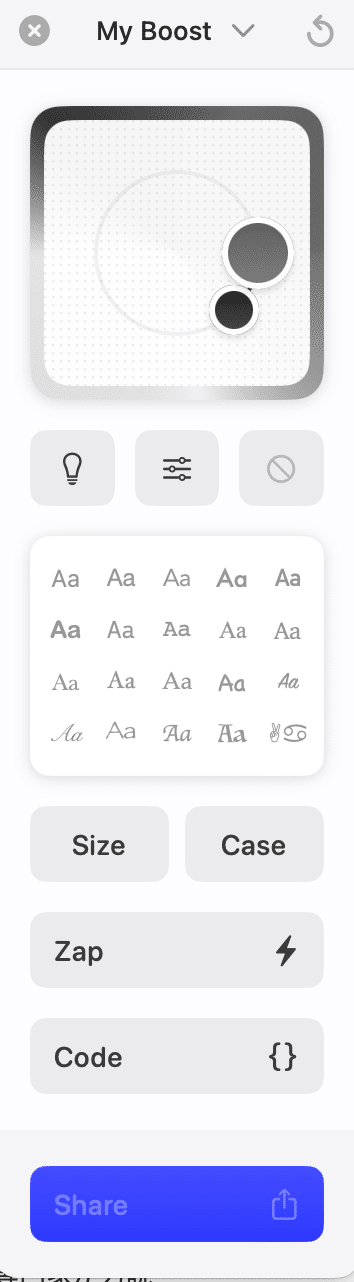
選択肢では以下のようなことができます
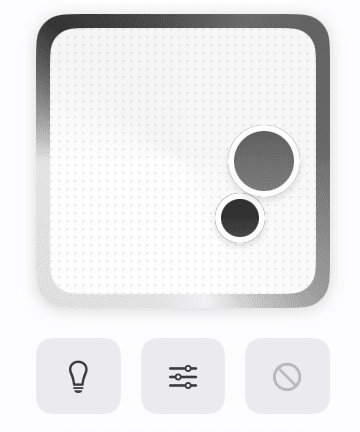
背景色・フォントカラー変更

四角いパレットから自分で色を選択できます
電球のようなアイコン(Invert blightness)から色を反転することがきます(多分)
調整アイコンからコントラスト・彩度・明るさを調整できます
禁止アイコン?でリセットできます
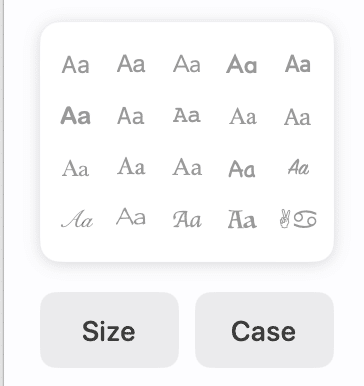
フォント変更

選択肢からフォントを変更できます
Sizeからフォントサイズを変更できます
Caseから小文字のみ・大文字のみ・通常を選択できます
要素削除(Zap)

指定した要素やそれに関連した要素を画面上から削除することができます。
他のユーザーが作成したテンプレートを選んでカスタマイズする
CSSによるカスタマイズは共有することができ、各ユーザーが作成したBoostをGalleryを通して見ることができます。
CSSのみなのでNotionをかっこよくする、とか、Twitterでタイムラインを非表示にする、とかそういったものがGalleryには並んでいます。
Command + Tの検索欄に「Boost Gallery」と入力し選択する
自分でコードを記述してカスタマイズする
手動調整(Code)

CSSまたはJSを手動で記載して表示や挙動を調整できます。
(どのタイミングで読み込まれているかまでは追えませんでした・・・)
作成したBoostはArc上で一覧表示することができ、それぞれトグルボタンでいつでもオンオフができます。
サイドメニューのスペース部分で右スワイプをするとBoostという選択肢があります。

JSの挙動について
これ自体Groqに聞きながらなので間違っていたらすみません。
インラインのコメントで記載します。
// ページ内のコンテンツがロードされた後に(これがないと動かなかった)
document.addEventListener('DOMContentLoaded', () => {
// 質問するテキストエリアをIDで指定し
const textarea = document.getElementById('chat');
// そのエリア内でのキーダウン(キーの入力)のイベントを検知
textarea.addEventListener('keydown', (e) => {
// 押されたキーがCmd + Enterだった場合のみ
if (e.key === 'Enter' && e.metaKey) {
// イベントをそのまま発生させる(通常のEnter押下で発生するメッセージ送信が行われる)
return;
}
// それ以外の場合はイベントの伝播を中止する(日本語の確定は行われる)
// e.stopPropagation()だと動かない、入力欄そのもののイベントは止めるが、親要素などへのイベント発生が止まらず送信されてしまう
e.stopImmediatePropagation();
});
});以上です。
AI関連は変化が目まぐるしくすぐに使えなくなるかもしれませんがお役に立てたら光栄です。良いAIチャットライフを!
この記事が気に入ったらサポートをしてみませんか?
